1. 概述编辑
1.1 应用场景
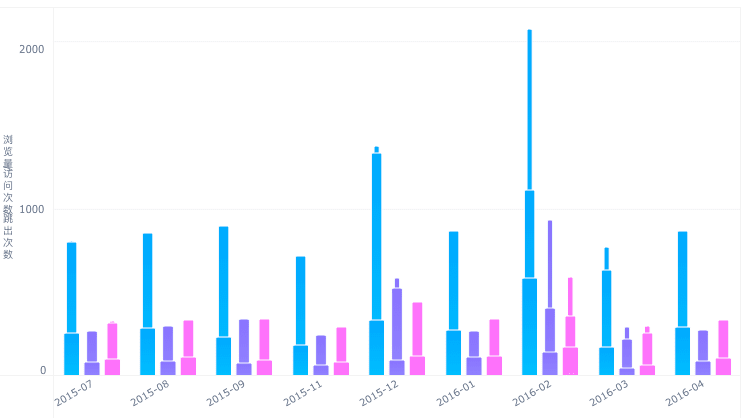
多系列柱形图用于显示不同系列指标间的对比效果。效果如下图所示:

1.2 基本要求
多系列柱形图的基本要求:
| 图表效果 | 维度字段 | 指标字段 |
|---|---|---|
| 多系列柱形图 | >=1 | >=2 |
1.3 图表特点
优点:清晰的看出每个维度下不同指标的大小,通过不同的柱形比较出不同维度类别的数据量差距。
缺点:只适用于维度不多的数据,不适用于维度太多的场景。
2.示例编辑
2.1 创建组件
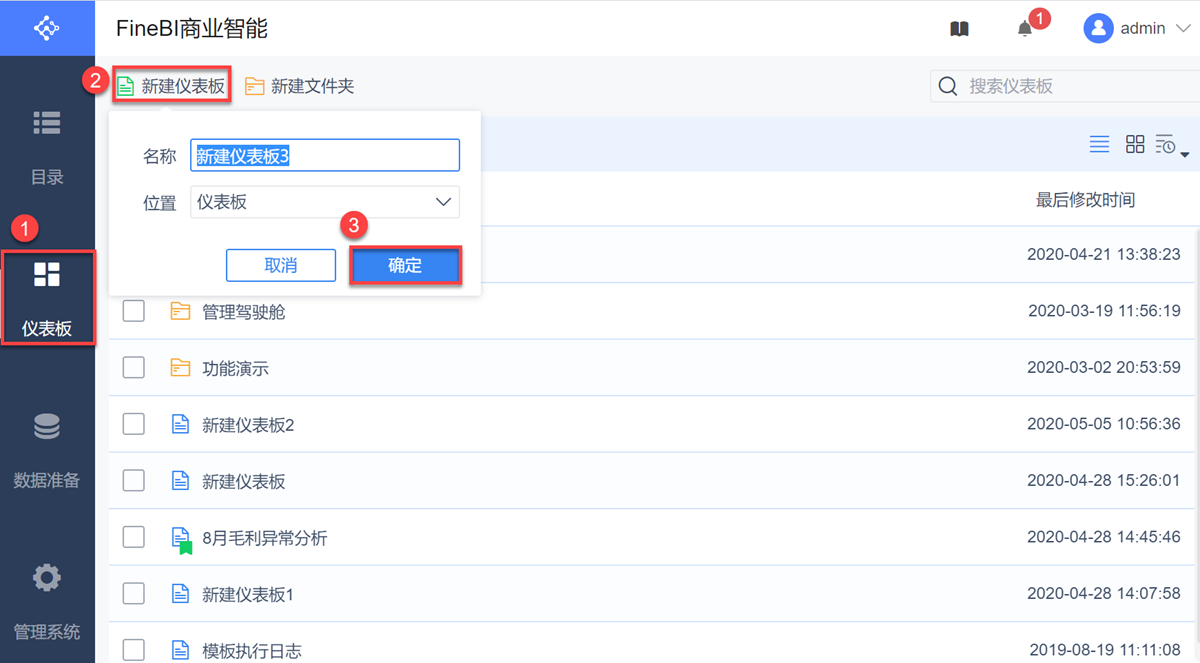
1)点击仪表板 Tab,选择新建仪表板,点击确定,如下图所示:

2)点击新建组件,选择互联网行业下的访问统计事实表,点击确定,如下图所示:

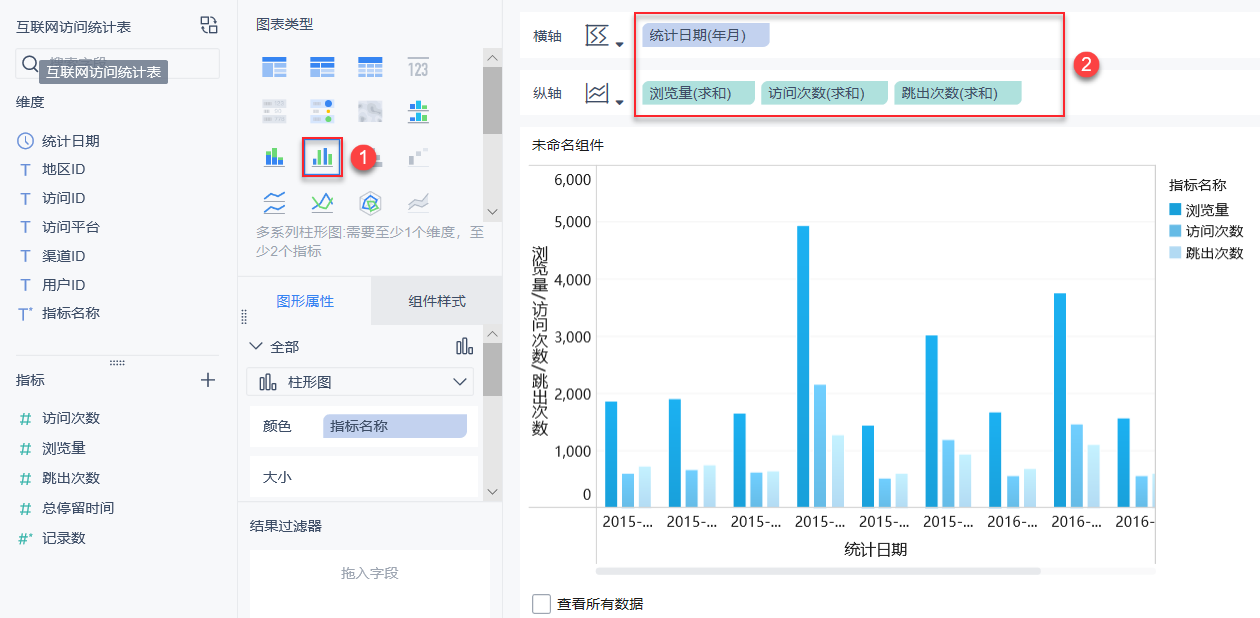
3)选择多系列柱形图,将待分析区域维度下的字段「统计日期」拖入横轴中,将指标下的字段「浏览量」、「访问次数」、「跳出次数」拖入纵轴中,如下图所示:

可以看到如上图「指标名称」自动到了颜色属性栏,三个指标在预览框中显示三个颜色。
注:该多系列柱形图必须在横纵轴中有大于等于1个维度、大于等于2个指标字段才能选择,否则图表类型下的多系列柱形图将灰化无法点击。
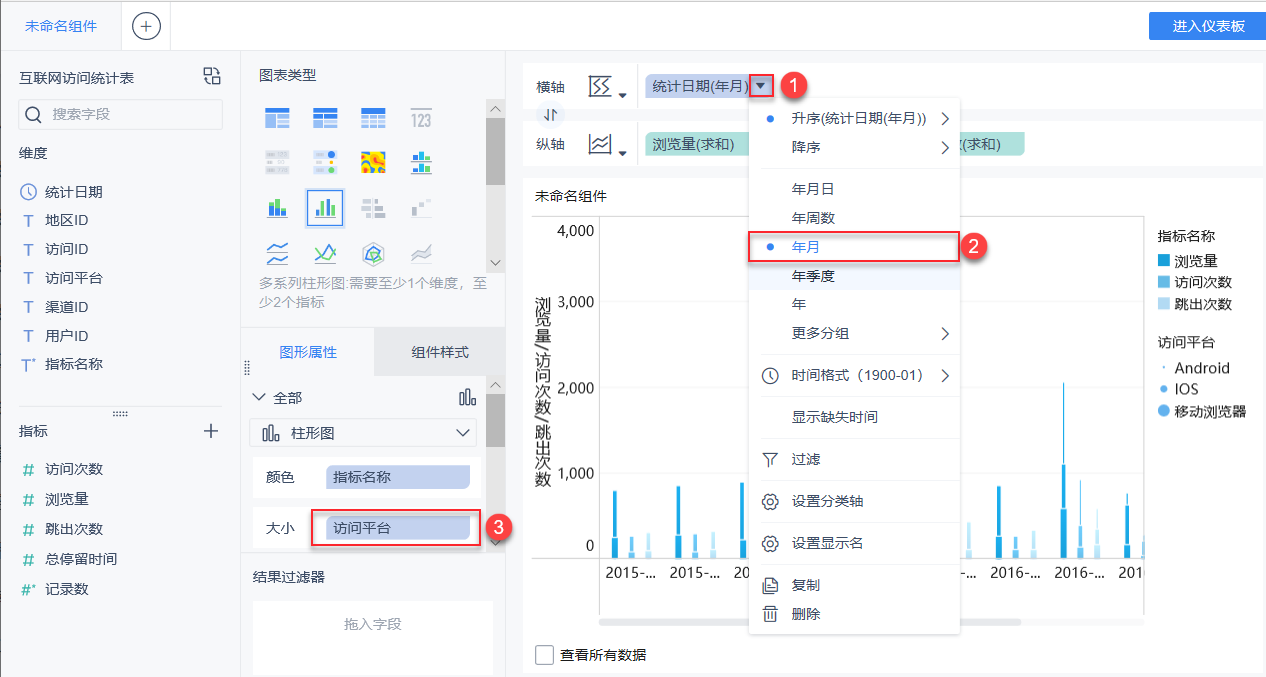
4)将「访问平台」字段拖入到图形属性的大小栏中,选择统计日期的分组为年月,如下图所示:

2.2 图形属性设置
2.2.1 颜色
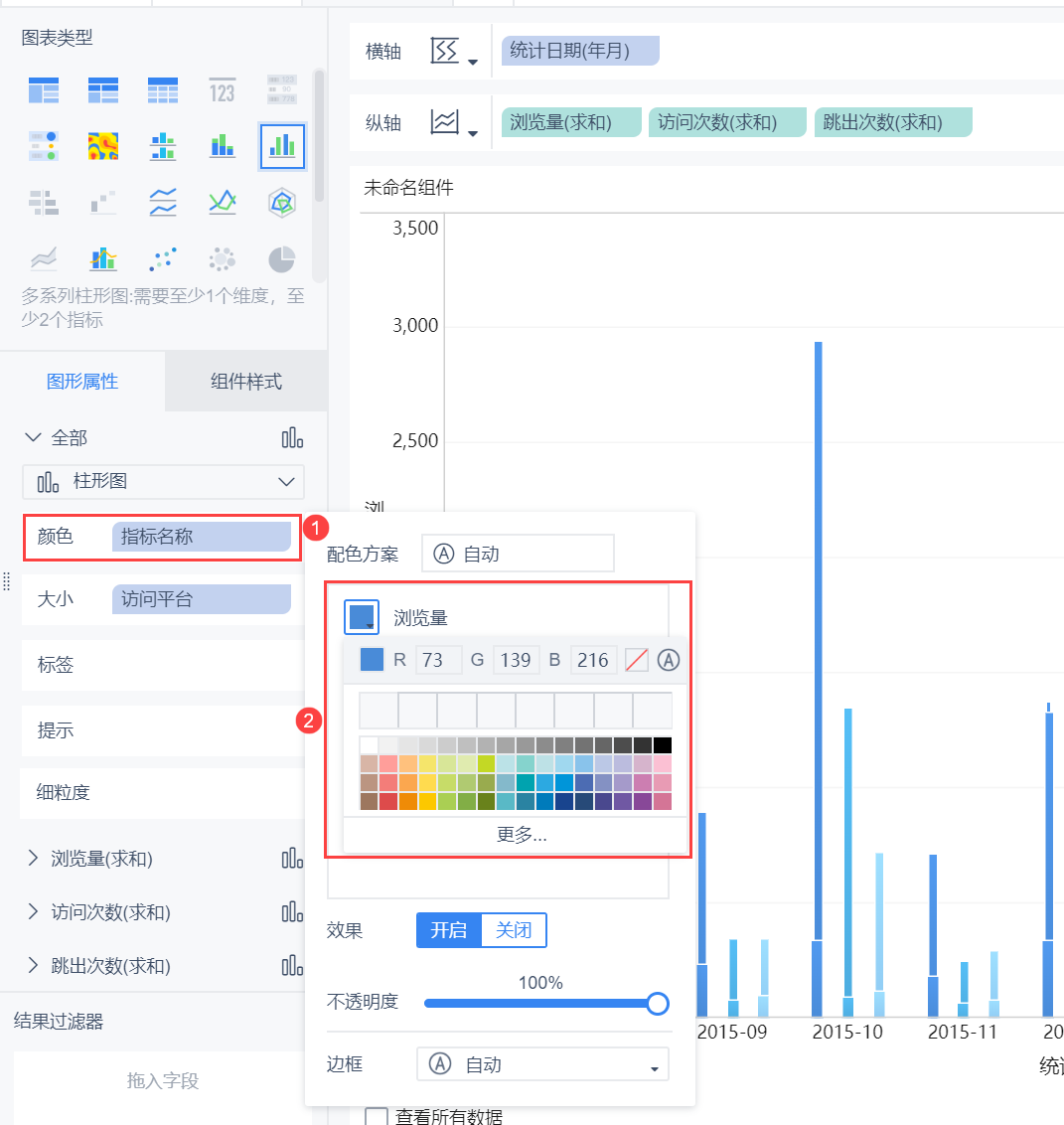
选择图表类型后,图形属性下自动切换成柱形图,点击颜色栏,设置柱形显示颜色,如下图所示:

详情参见:图形属性-颜色
2.2.2 大小
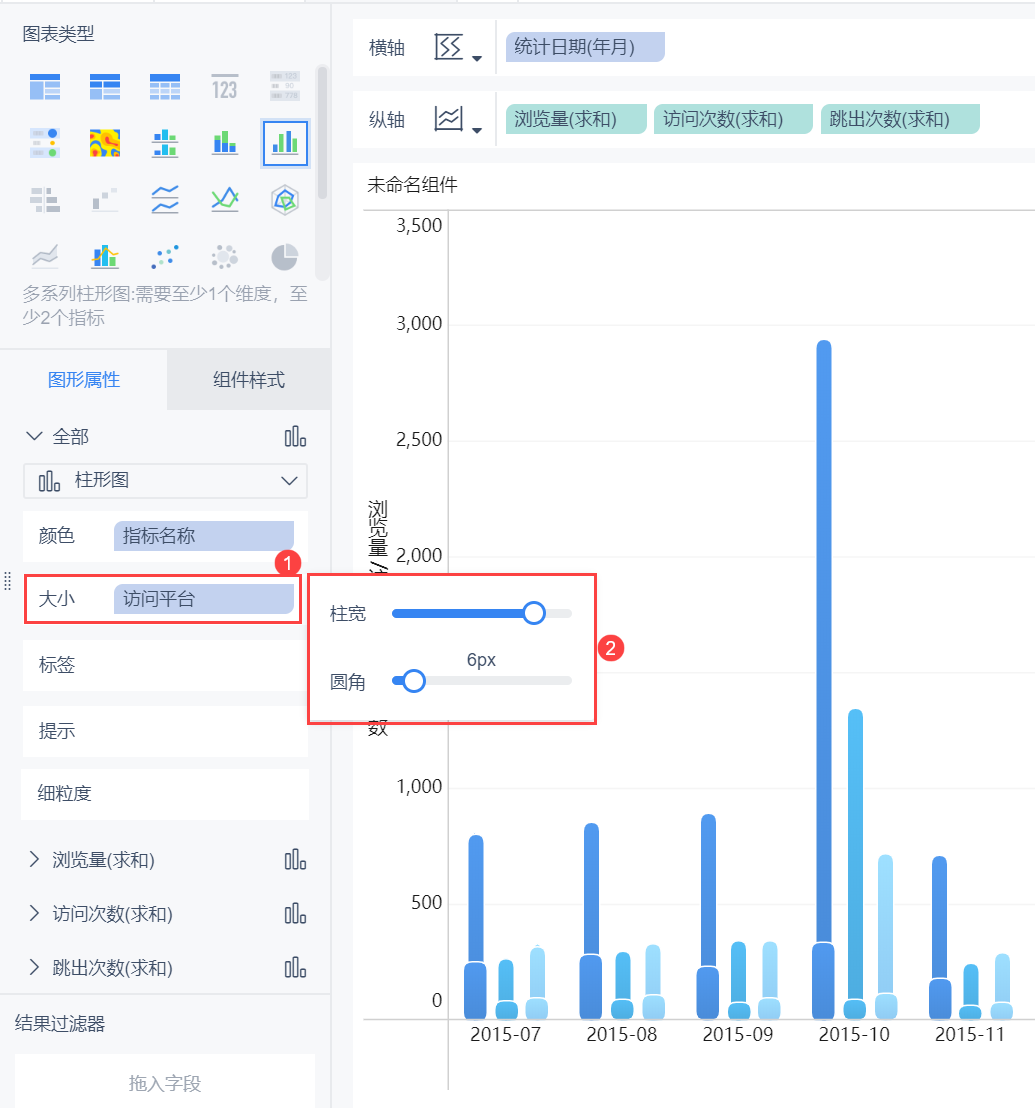
点击大小栏,调整柱形的柱宽和圆角,如下图所示:

详情参见:图形属性-大小 。
同时可设置标签、提示、细粒度等,详情参见:图形属性 。
2.3 组件样式设置
2.3.1 标题
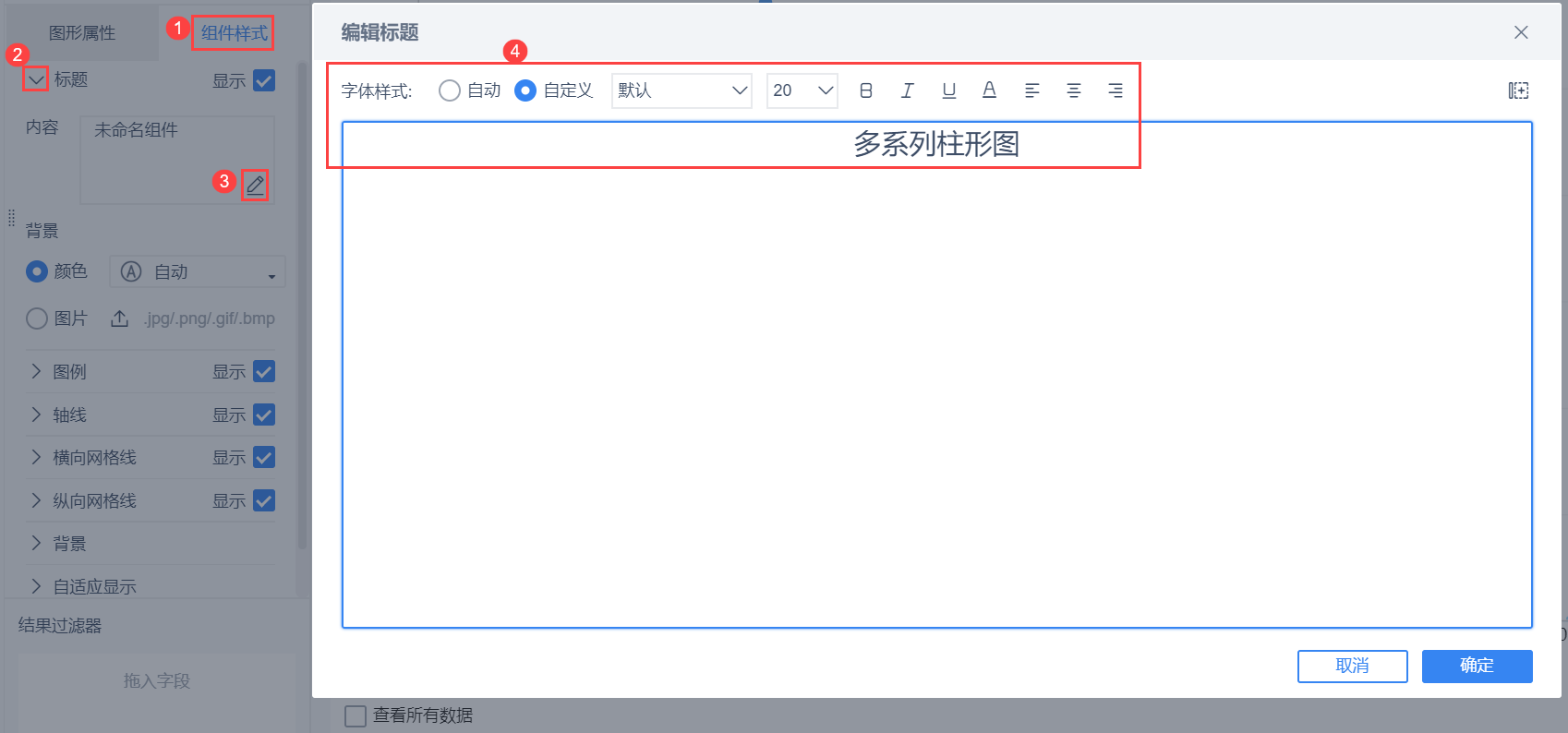
选择组件样式,点击标题栏,编辑标题内容命名为多系列柱形图并设置字体大小,如下图所示:

同时还可设置组件的图例、网格线、背景、自适应显示等等,详情参见:图表组件样式
2.3.2 维度字段设置
设置分类轴(此处为横轴)。
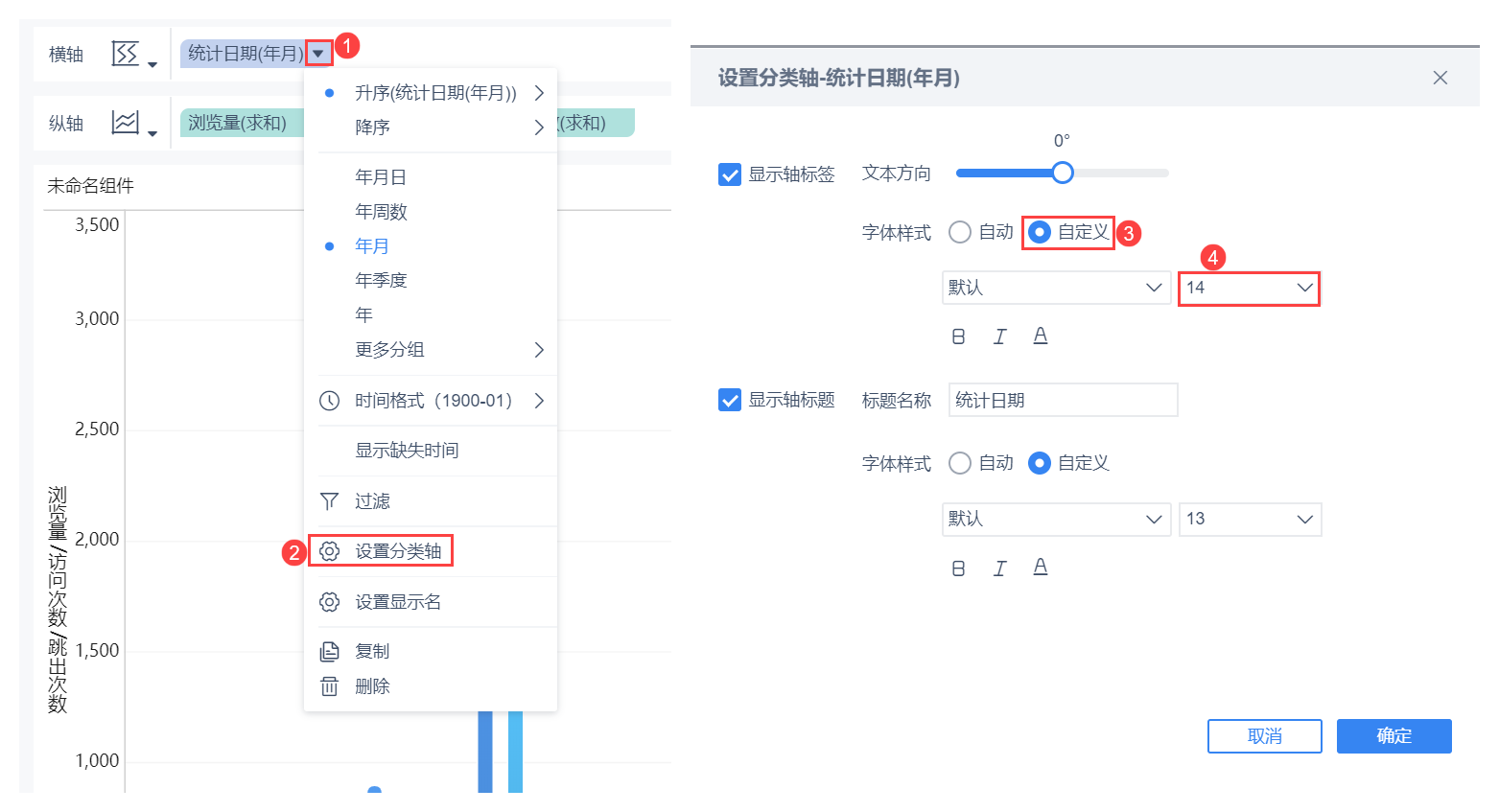
点击统计日期(年月)字段下拉框,选择设置分类轴,在轴标签下选择字体样式自定义,设置字体号为14,点击确定,如下图所示:

维度字段设置可进行 图表排序 、图表分组、图表过滤、图表设置轴 等操作。
2.3.3 指标字段设置
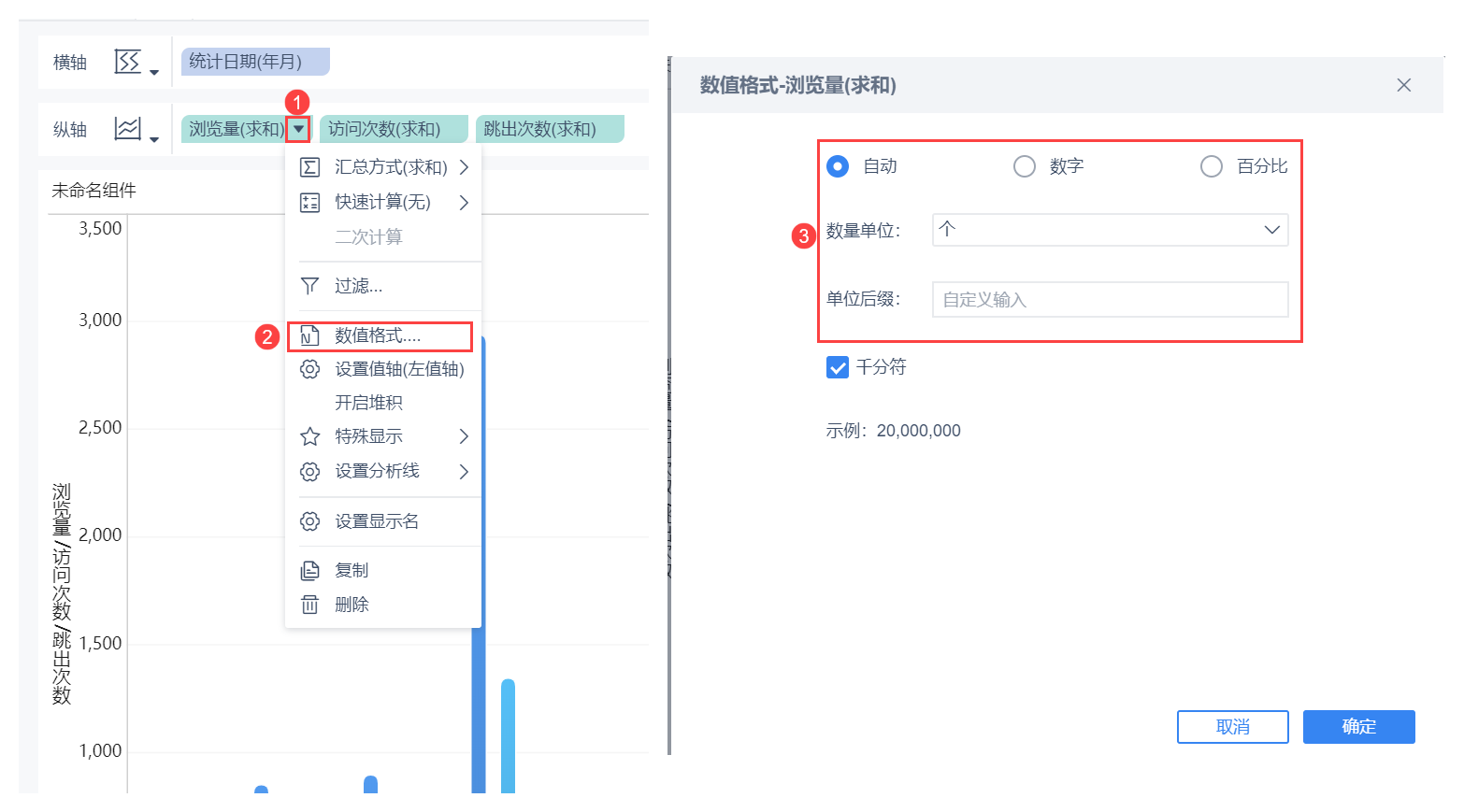
在浏览量(求和)字段下点击下拉,选择数值格式,可以对数值的显示做出设置,如下图所示:

同时可设置 图表汇总方式 、图表快速计算 、图表数值格式、图表特殊显示、图表设置分析线 。
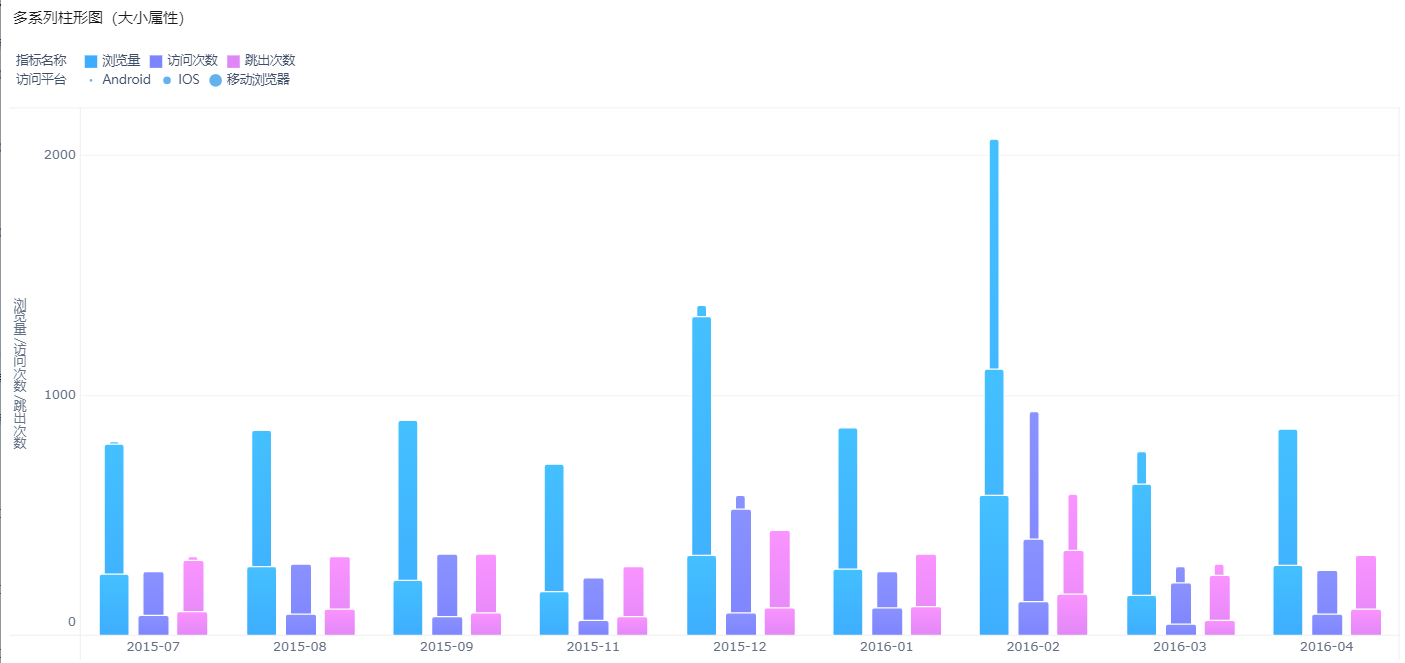
2.4 效果预览
2.4.1 PC端

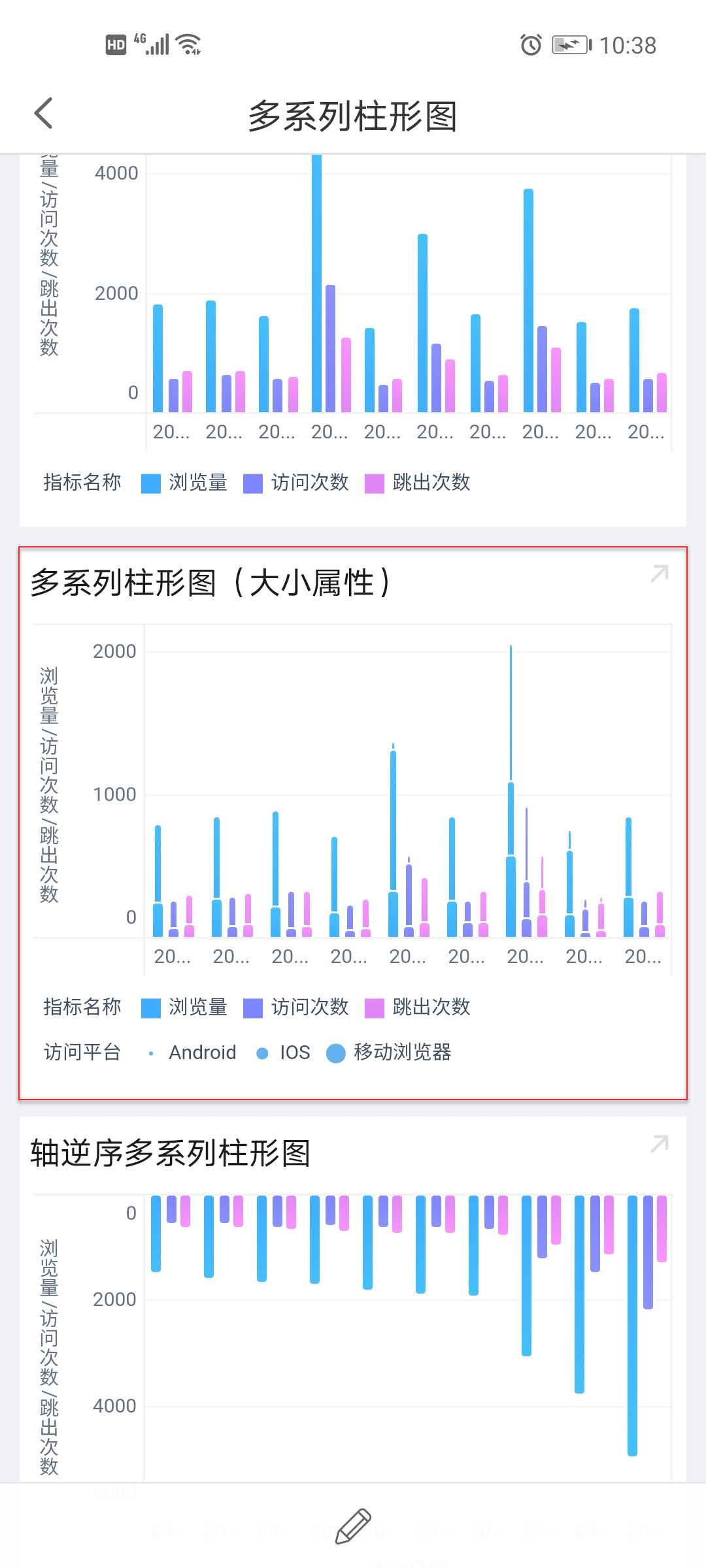
2.4.2 移动端

3. 仪表板查看编辑
完成仪表板可参见:多系列柱形图

