1. 描述编辑
使用 FineBI 实时数据直连数据库的用户经常会将 BI 的 dashboard 用作大屏展示,因此常常会需要将模板进行定时刷新,FineBI 提供了实现模板自动的定时刷新功能。
2. 实现思路编辑
1)创建 JS 文件。
2)将创建好的 refresh.js 文件放至 FineBI 安装目录%FineBI%/webapps/webroot中。
3)调用 JS 文件。
3. 示例编辑
2.1 单个模板定时刷新
2.1.1 JS
1)模板的定时刷新通过定制的 JS 来实现,复制如下代码创建 refresh.js 文件。
setTimeout(function () {
var b =document.title;
var a =BI.designConfigure.reportId;//获取模板id
//对模板id进行判断,实现指定模板刷新
if (a=="4e152a061f894c20937d385efa47b8fa") {
setInterval(function () {
BI.SharingPool.put("controlFilters", BI.Utils.getControlCalculations());
//Data.SharingPool.put("controlFilters", BI.Utils.getControlCalculations());
BI.Utils.broadcastAllWidgets2Refresh(true);
}, 3000);//3000为定时刷新的频率,单位ms
}
}, 2000)
其中在对模板 ID 进行判断时,需要修改判断条件为自身需要刷新的模板 ID;且 3000 为定时刷新的间隔时间,也可根据自身需要进行修改。
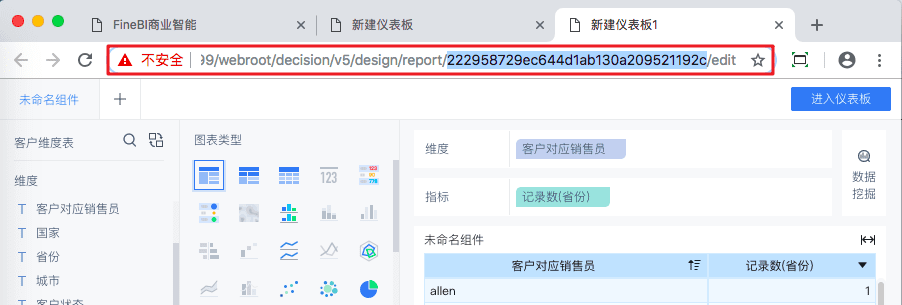
2)模板 ID 可直接通过编辑仪表板时的链接地址获取,比如新建仪表板时的链接地址为http://120.27.40.246:37799/webroot/decision/v5/design/report/222958729ec644d1ab130a209521192c/edit,则该仪表板的 ID 为 222958729ec644d1ab130a209521192c,如下图所示:

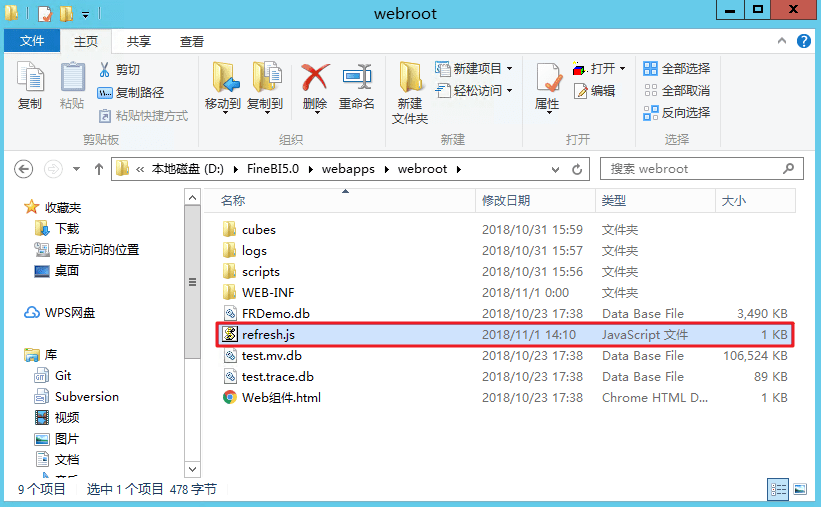
3)将创建好的 refresh.js 文件放至 FineBI 安装目录%FineBI%/webapps/webroot中,如下图所示:

2.1.2 调用 JS
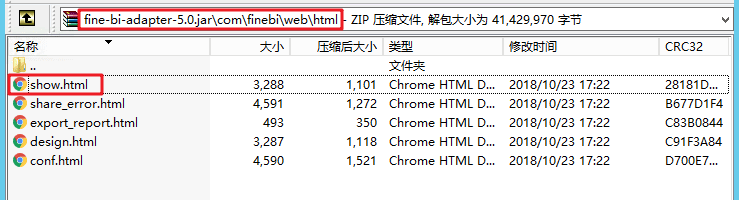
1)在%FineBI%/webapps/webroot/WEB_INF/lib下的 fine-bi-adapter-5.0.jar( 5.1 版本为 fine-bi-adapter-5.1.jar )中找到show.html,如下图所示:

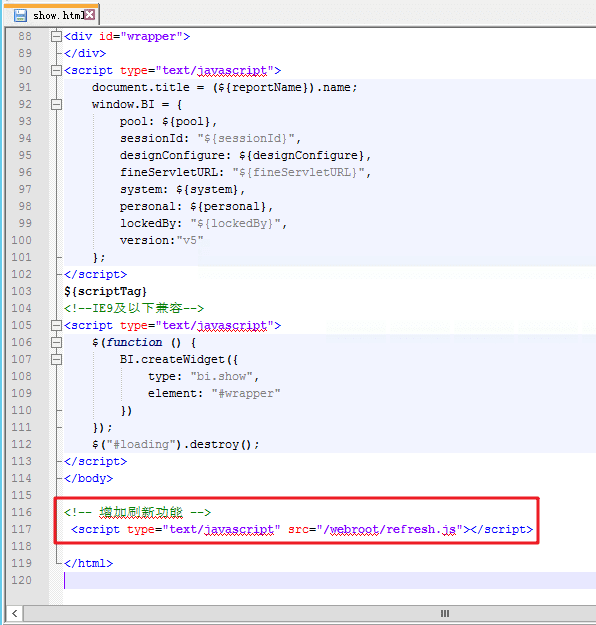
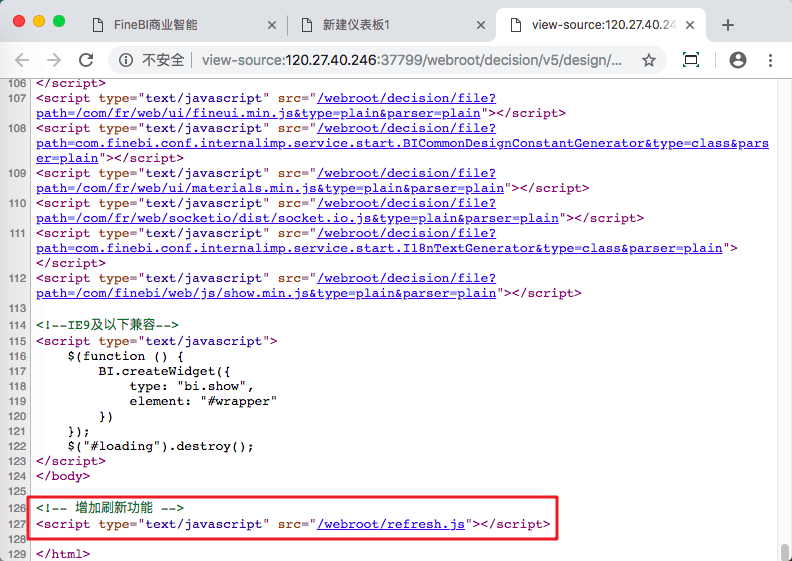
2)在该 HTML 文件中插入下面的代码调用之前新建的 refresh.js 文件,如下图所示:
<!-- 增加刷新功能 -->
<script type="text/javascript" src="/webroot/refresh.js"></script>

修改完成后保存至该 JAR 包中。
2.1.3 效果查看
1)配置完成后,在该模板预览页面中按 F12 查看网页源代码判断 JS 是否加载成功。模板成功加载了定时刷新的 JS 。如下图所示:

注:若在 JS 里面改频率的话,修改完文件保存之后,清除浏览器缓存就可以,不需要重启 FineBI 。
2.2 多个模板定时刷新
单个实时数据模板定时刷新的操作步骤,如果要设置很多个模板都定时刷新,应该怎么操作呢?下面我们来详细介绍一下多个模板的操作步骤。
1)与 2.1.1 章节一样,创建 refresh.js 文件,内容与上述一致,仅在判断模板 ID 的地方,填入需要设置的多个模板的 ID 判断。
setTimeout(function () {
var b =document.title;
var a =BI.designConfigure.reportId;//获取模板id //对模板id进行判断,实现指定模板刷新
if (a=="d5405b13bfeb454081be9627a9cfc97f" || a=="e1dcb1a61d6947e1adedced59bde9533") {
setInterval(function () {
BI.SharingPool.put("controlFilters", BI.Utils.getControlCalculations());
//Data.SharingPool.put("controlFilters", BI.Utils.getControlCalculations());
BI.Utils.broadcastAllWidgets2Refresh(true);
}, 3000);//3000为定时刷新的频率,单位ms
}
}, 2000);
比如上述代码中,设置的即为“d5405b13bfeb454081be9627a9cfc97f”和"e1dcb1a61d6947e1adedced59bde9533"两个模板的 ID 判断,还想增加的话,在判断 ID 处继续加入|| a=="模板ID"的条件即可。
2)将 refresh.js 文件放入%FineBI%/webapps/webroot下;
3)与 2.1.2 章节一致,修改fine-bi-adapter-5.0.jar(或者 fine-bi-adapter-5.1.jar )中的 show.html,增加如下代码:
<!-- 增加刷新功能 -->
<script type="text/javascript" src="/webroot/refresh.js"></script>
保存至该 JAR 包。
4)此时,查看设置的多个模板,每个都会实现定时刷新。若查看模板的网页源代码,每个都会增加 2.1.3 章节的定时刷新 JS 。
2.3 单个组件定时刷新
若想要在模板展示时,对某个组件的数据进行定时刷新,可参考如下操作步骤。
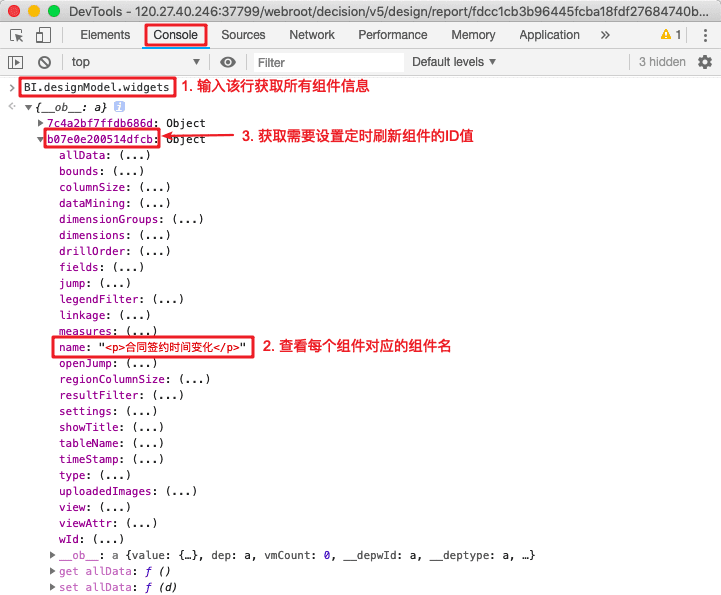
1)在仪表板编辑页面打开浏览器控制台,选择 Console 页面,输入 BI.designModel.widgets 获取所有的组件信息,此时可以根据组件 ID 下方的 name 获取找到需要设置定时刷新的组件,获取该组件的 KEY 值,如下图所示:

2)与 2.1.1 章节一样,创建 refresh.js 文件,文件内容如下所示:
setTimeout(function () {
var b =document.title;
var a =BI.designConfigure.reportId;//获取模板id //对模板id进行判断,实现指定模板刷新
if (a=="fdcc1cb3b96445fcba18fdf27684740b") {
setInterval(function () {
BI.Broadcasts.send(BICst.BROADCAST.REFRESH_PREFIX + "b07e0e200514dfcb"); //刷新指定组件 }, 3000);
//3000为定时刷新的频率,单位ms
}
}, 2000);
与模板定时刷新 JS 相比,增加了指定组件的判断。对模板id进行判断和刷新指定组件中需要修改模板 ID 和组件 ID 为自身需要刷新的对应 ID 值。
3)将 refresh.js 文件放入%FineBI%/webapps/webroot下;
4)与 2.1.2 章节一致,修改 fine-bi-adapter-5.0.jar(或者 fine-bi-adapter-5.1.jar )中的 show.html,增加如下代码:
<!-- 增加刷新功能 -->
<script type="text/javascript" src="/webroot/refresh.js"></script>
保存修改至该 JAR 包;
5)此时,查看设置的模板,单个组件会实现定时刷新。若查看模板的网页源代码,会增加上述的定时刷新 JS 。

