1.描述编辑
1.1 应用场景
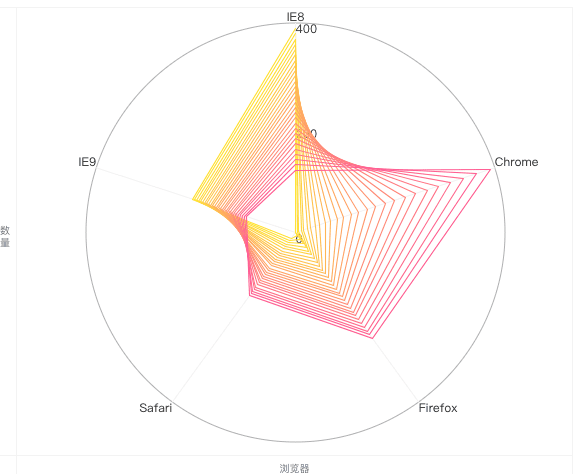
雷达图(Radar Chart),又可称为戴布拉图、蜘蛛网图(Spider Chart),每个分类都拥有自己的数值坐标轴,这些坐标轴由中心向外辐射, 并用折线将同一系列的值连接。用以显示独立的数据系列之间,以及某个特定的系列与其他系列的整体之间的关系。效果如下图所示:

1.2 基本要求
折线雷达图的基本要求:
| 图表效果 | 维度字段 | 指标字段 |
|---|---|---|
| 折线雷达图 | >=1 | >=1 |
1.3 图表特点
优点:适合展现某个数据集的多个关键特征并进行比对,适合比较多条数据在多个维度上的取值。
缺点:不适合展示多类别数据。
2.示例编辑
2.1 创建组件
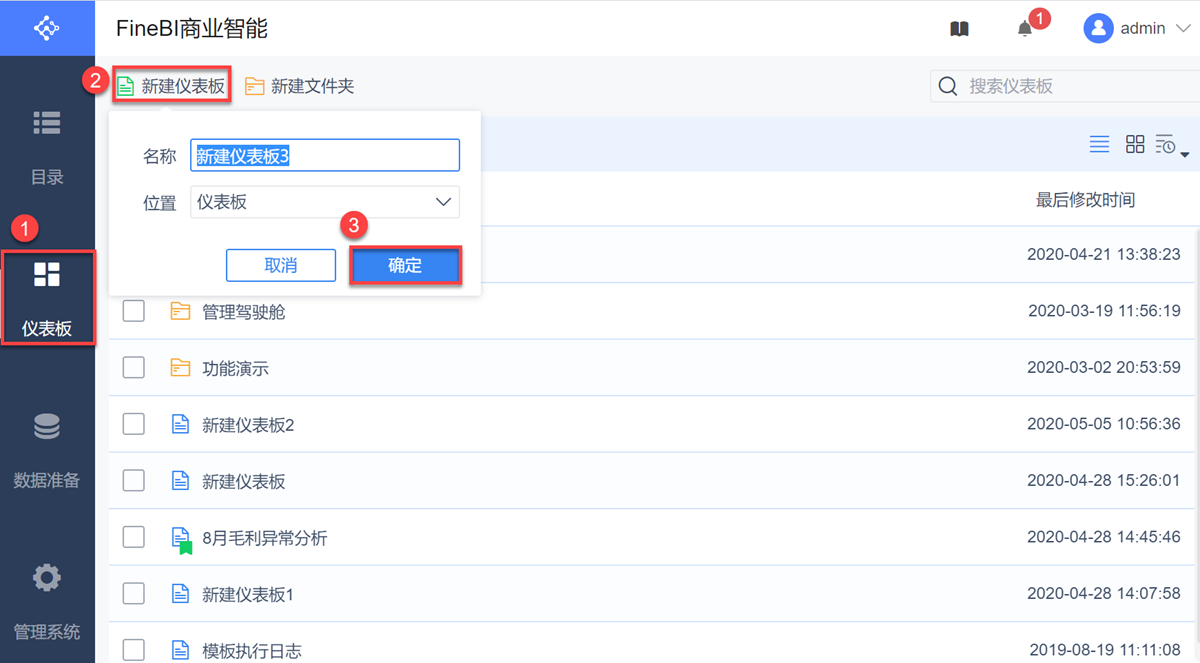
1)点击仪表板 Tab,选择新建仪表板,点击确定,如下图所示:

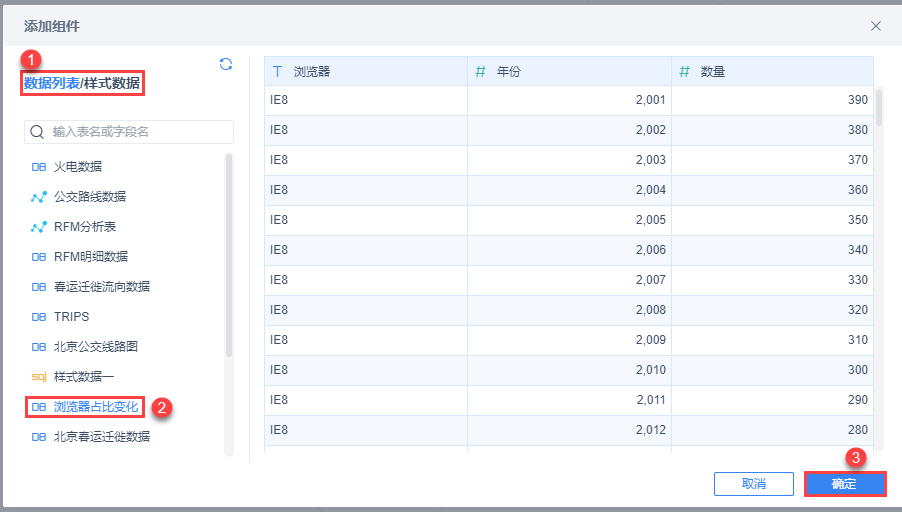
2)点击新建组件,选择样式数据下的浏览器占比变化,点击确定,如下图所示:

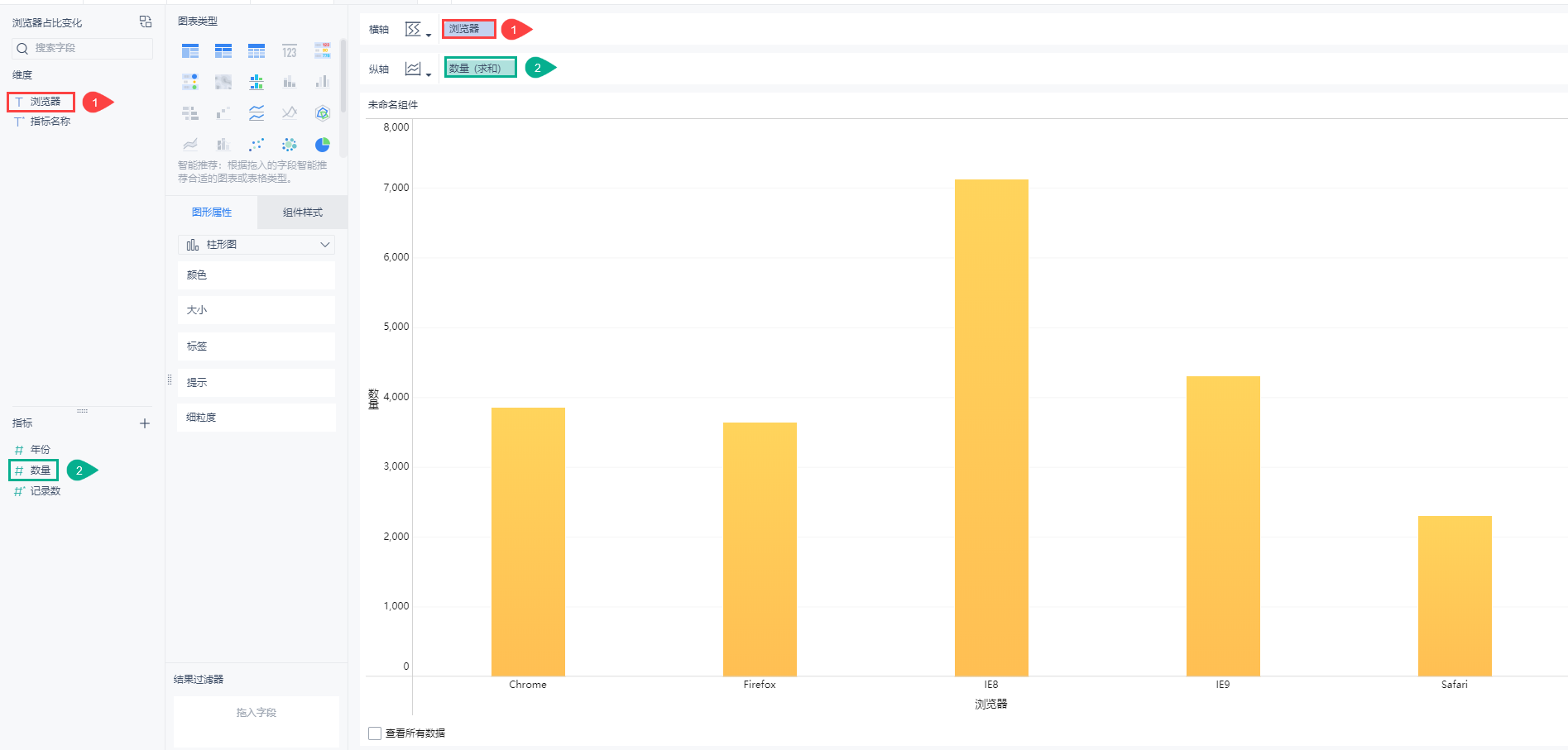
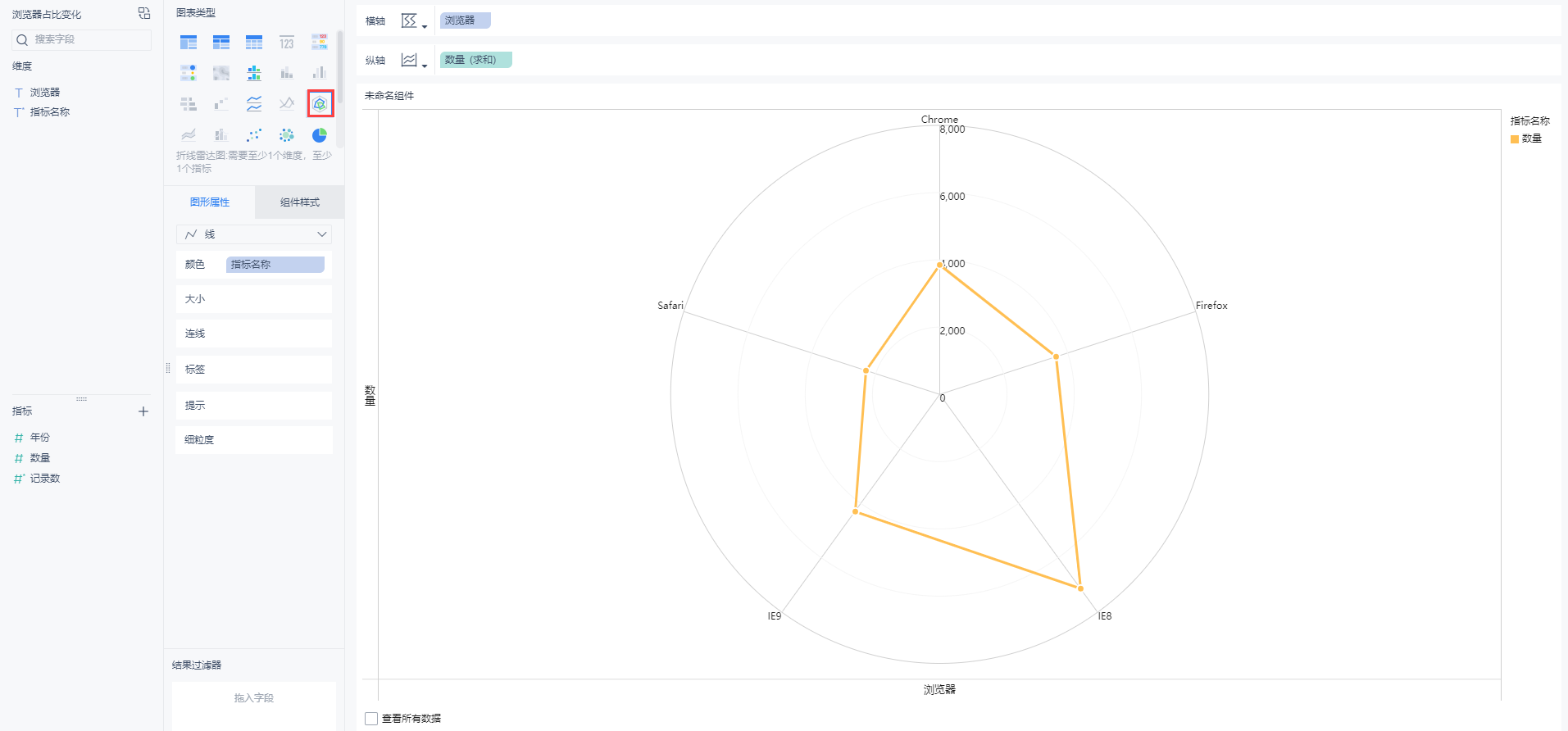
3)将待分析区域维度下的字段浏览器拖入横轴中,将指标下的字段数量拖入纵轴中。

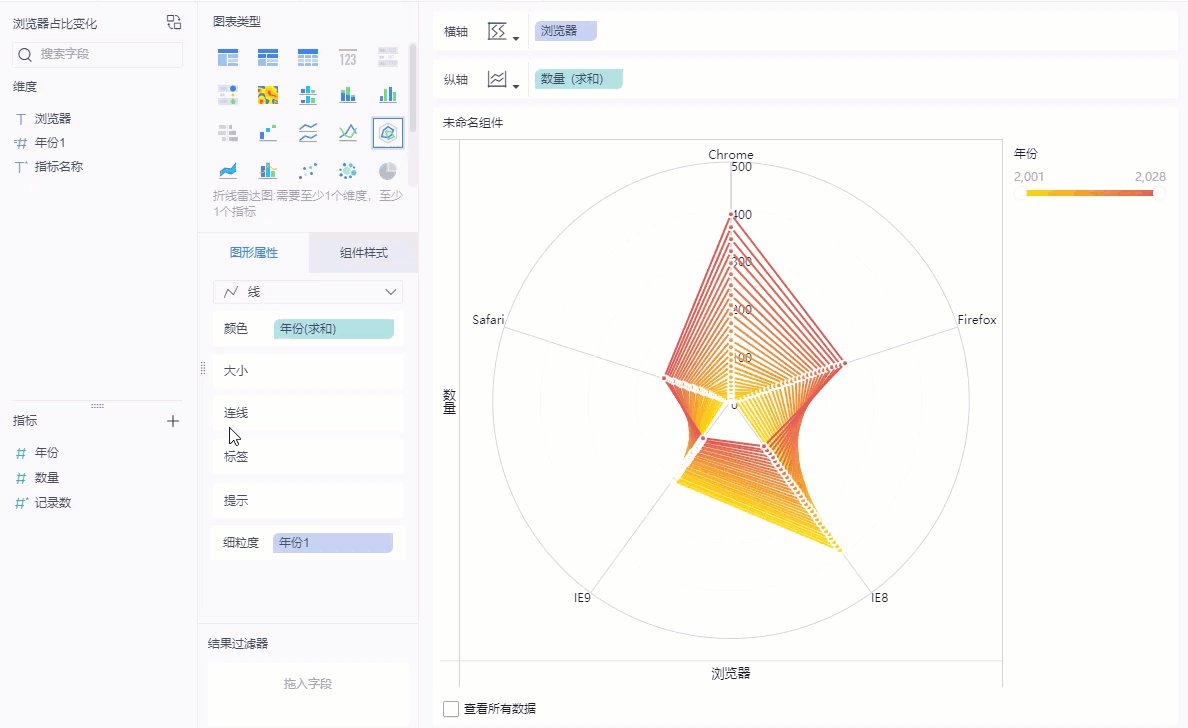
4)在图表类型中选择折线雷达图,即可创建成功。

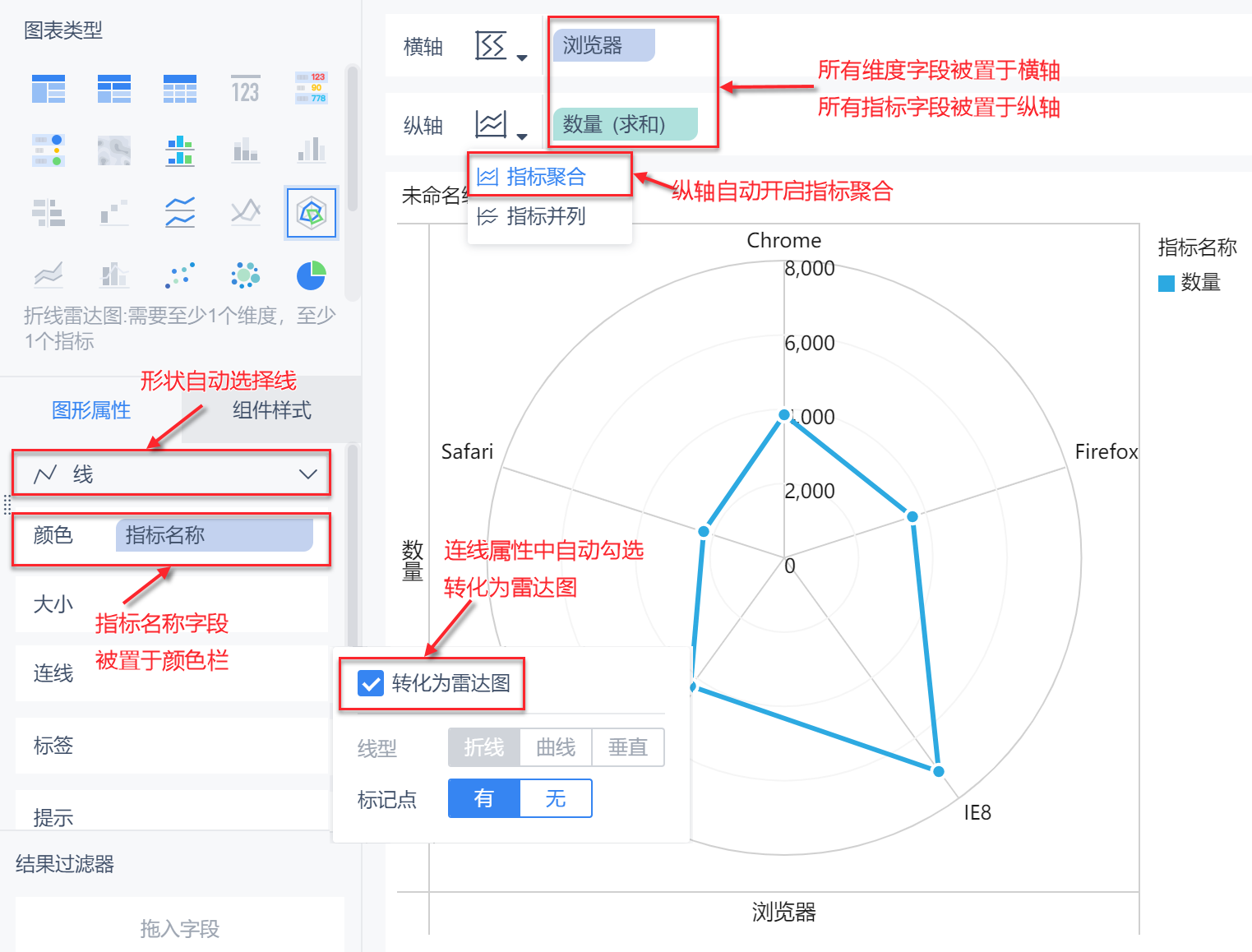
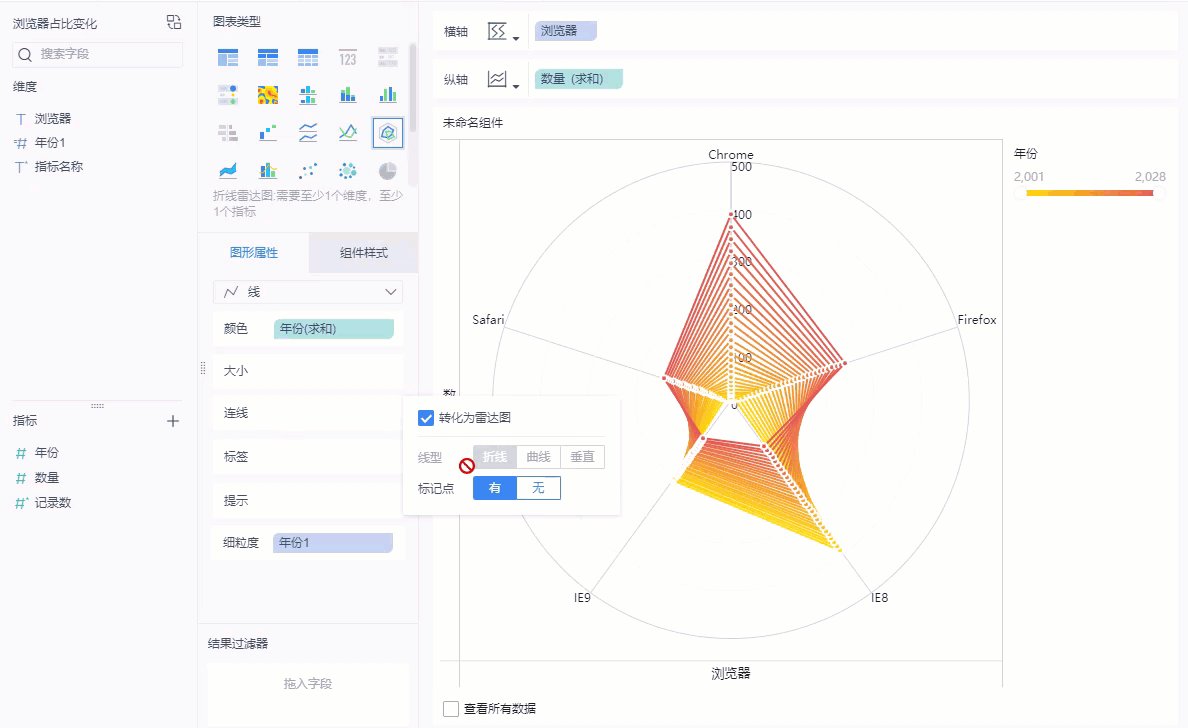
选择该图表类型后,图形属性下自动切换成线,所有维度字段被置于横轴,所有指标字段被置于纵轴,指标名称被置于颜色属性。纵轴开启指标聚合。线型设置中,开启雷达图。如下图:

注:该折线雷达图必须在横纵轴中有大于等于1个维度、大于等于1个指标字段才能选择,否则图表类型下的折线雷达图将灰化无法点击。
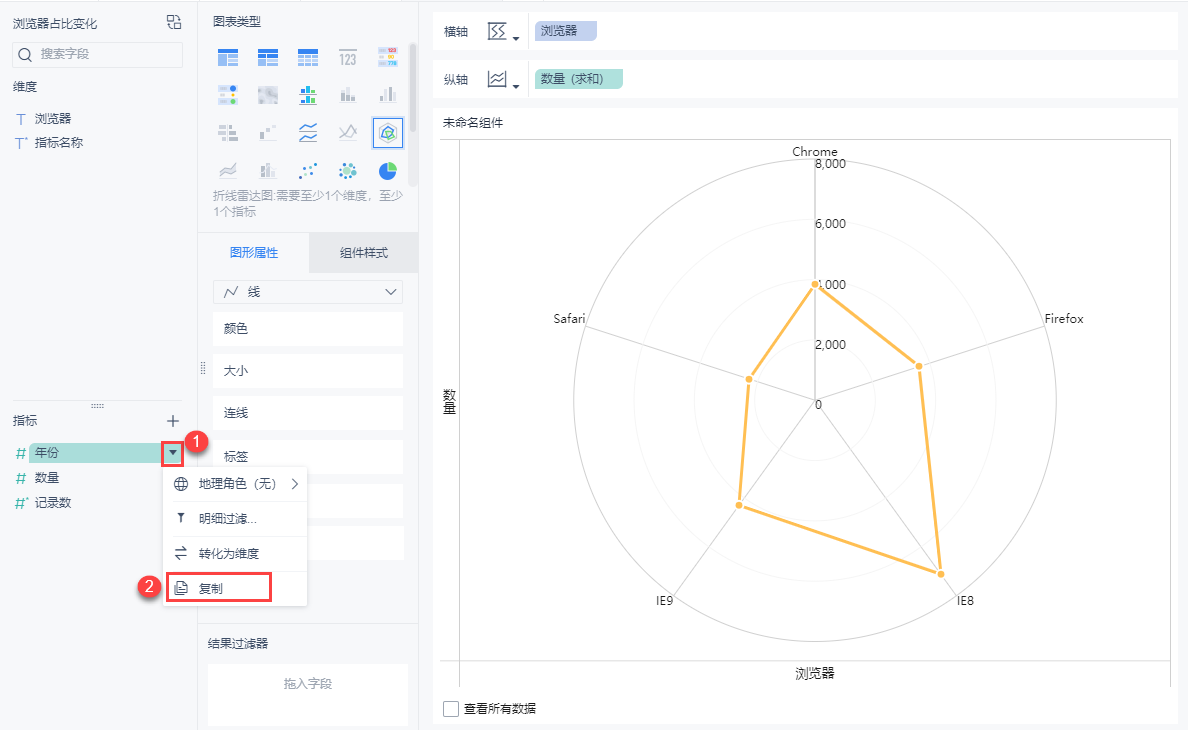
5)点击指标字段中的年份下拉框,点击转化为维度。

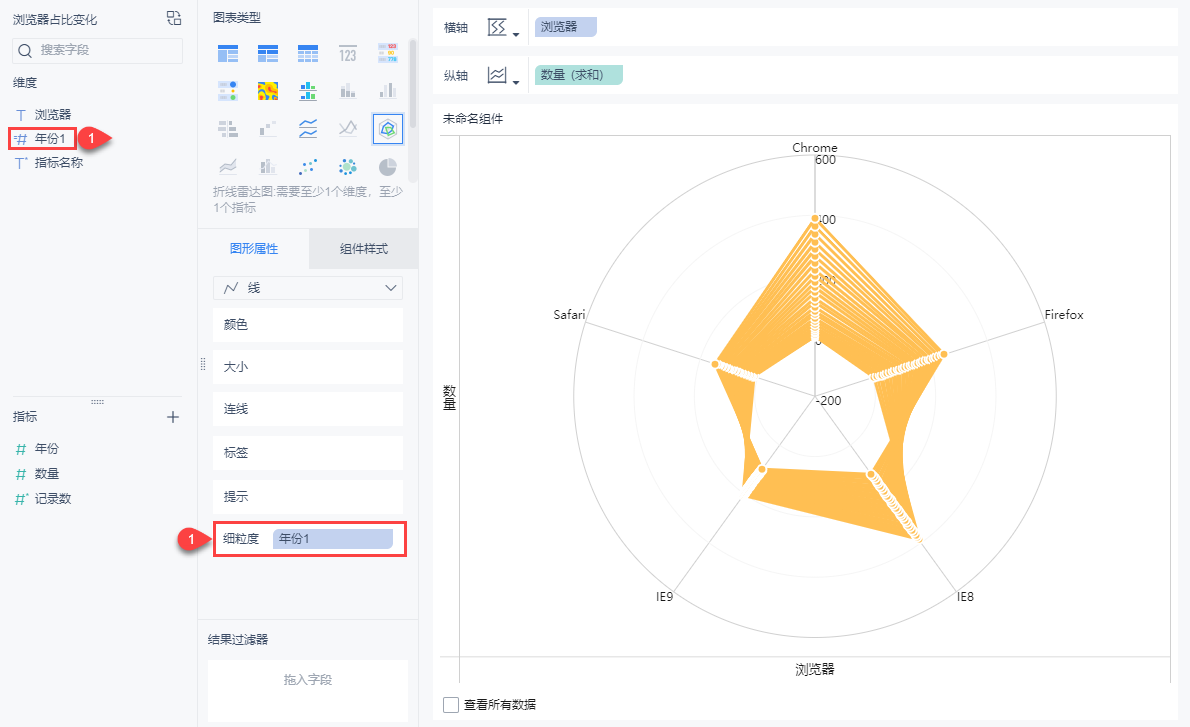
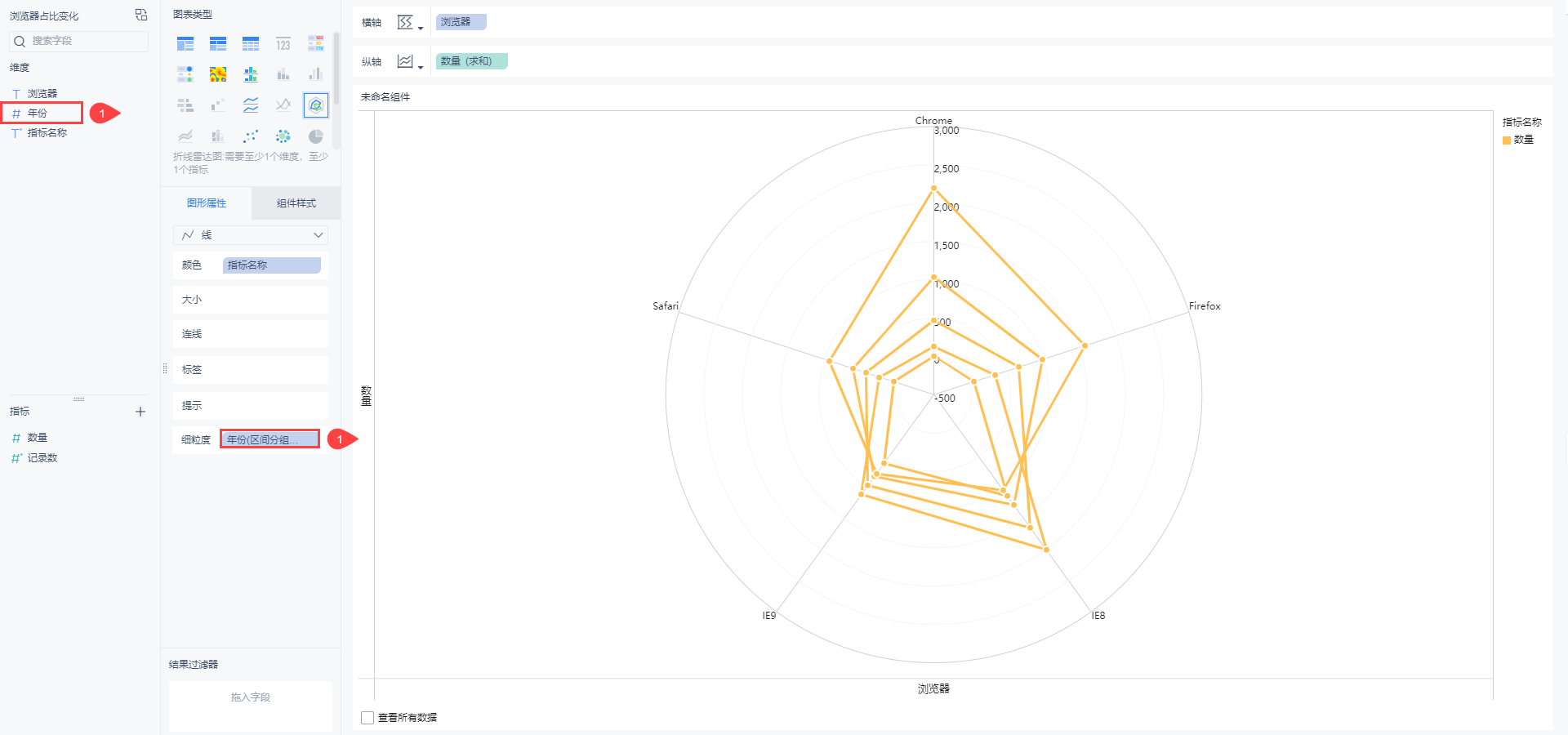
6)将转化到维度字段的年份1拖入图形属性的细粒度中:

6)将转化成维度的年份1拖放至细粒度框内。

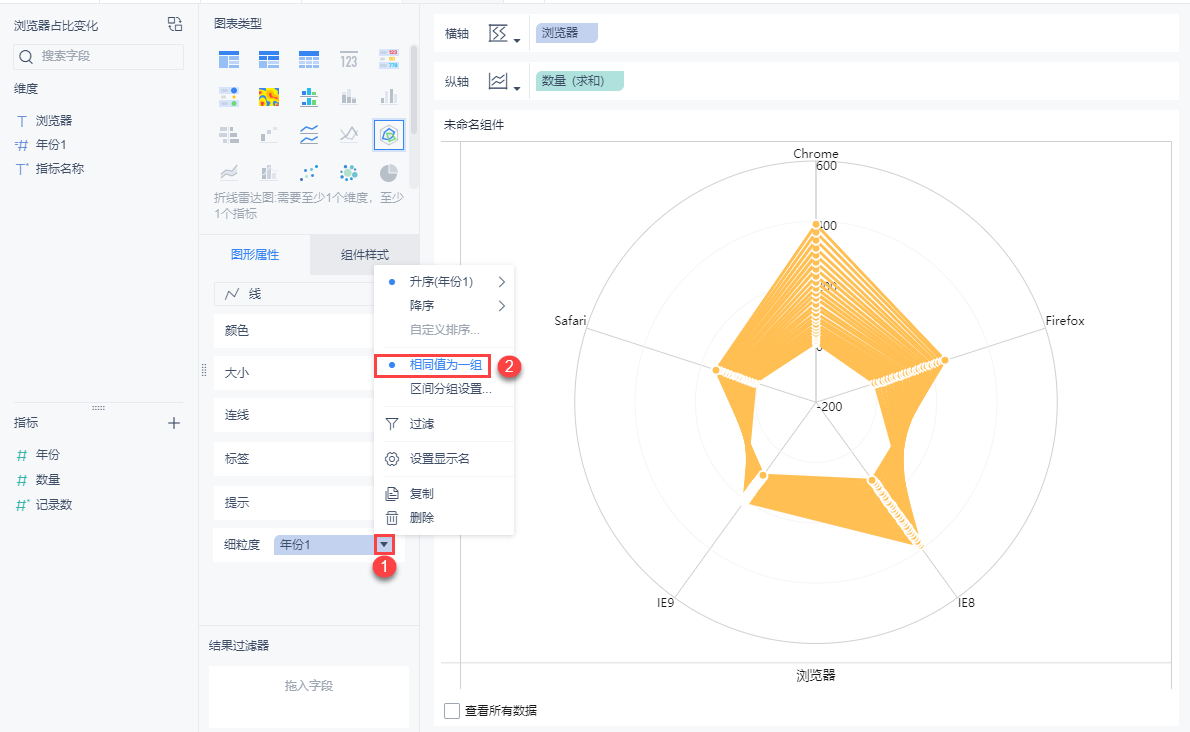
7)点击细粒度中的年份1下拉框,点选相同值为一组:

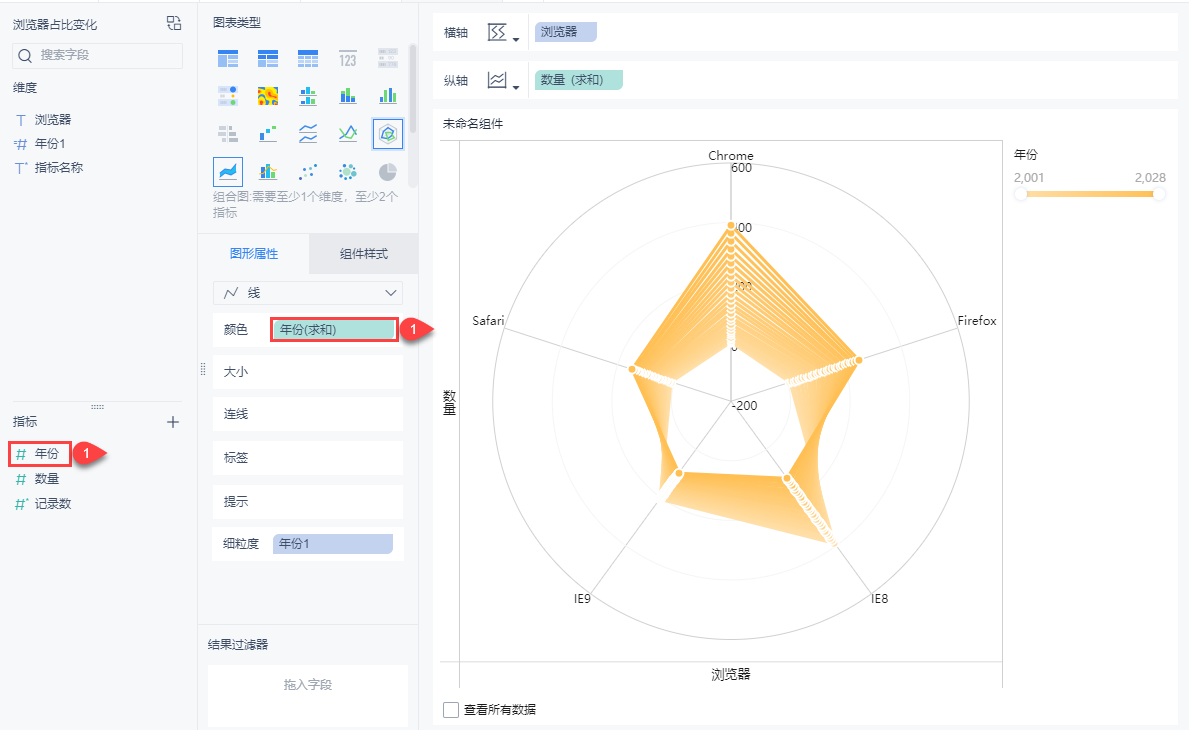
8)将待分析区域指标下的年份字段拖入图形属性颜色栏中:

2.2 图形属性设置
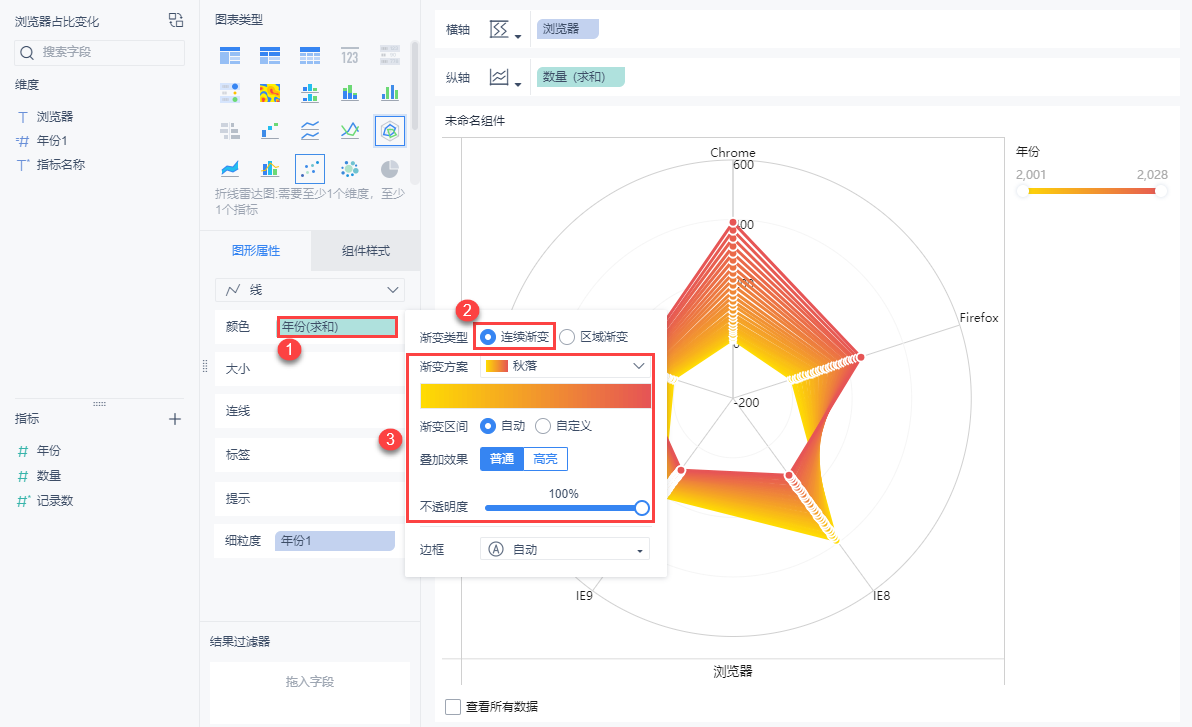
2.2.1 颜色
选择图表类型后,图形属性下自动切换成线图,指标名称置于颜色属性,点击颜色栏,设置线条的显示颜色,如下图所示:

详情参见:图形属性-颜色
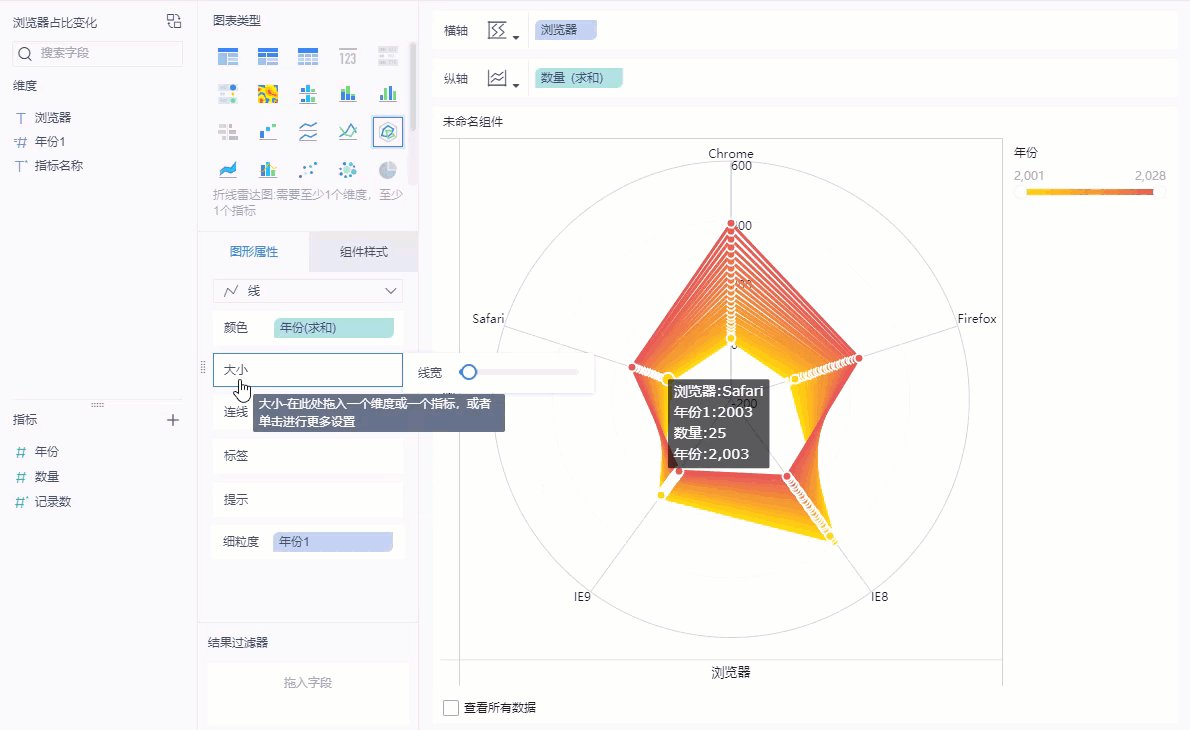
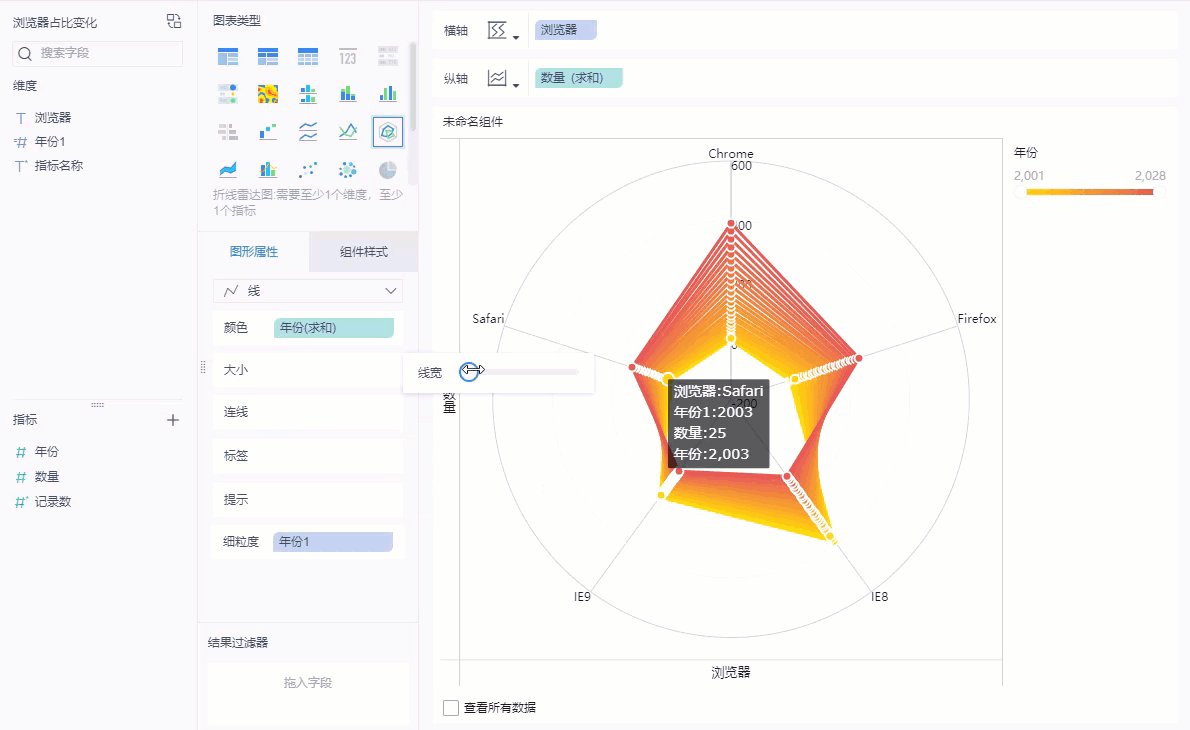
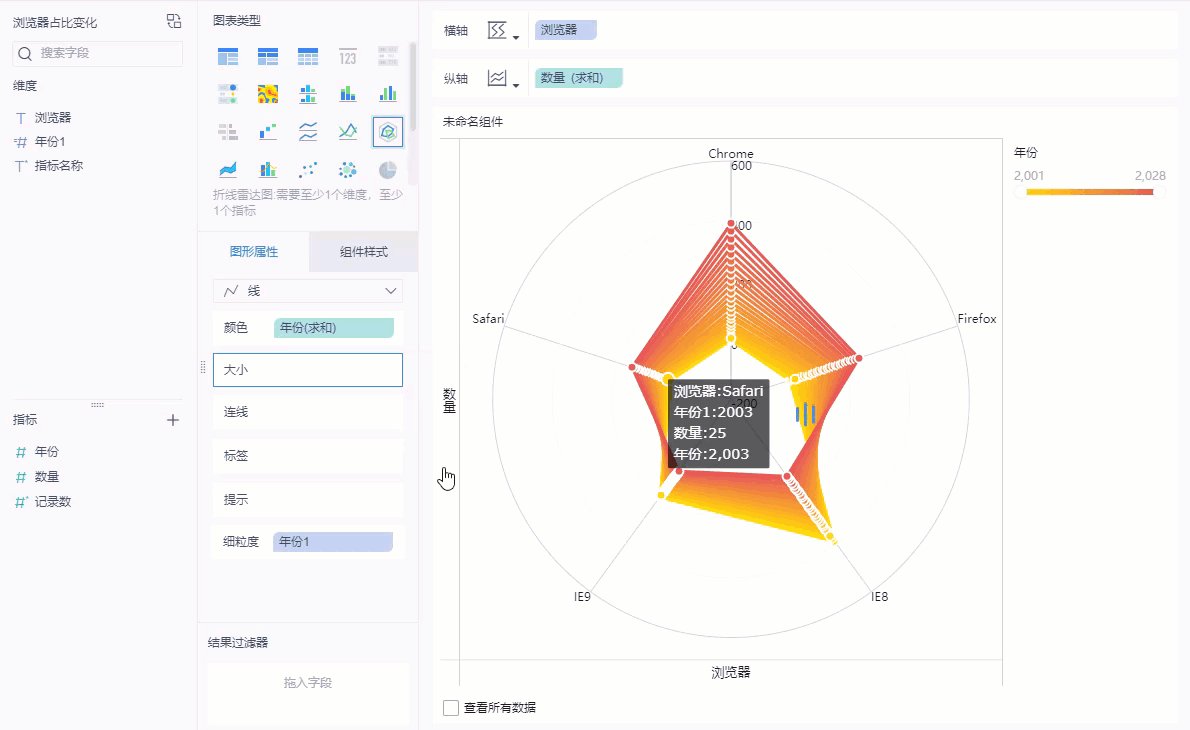
2.2.2 大小
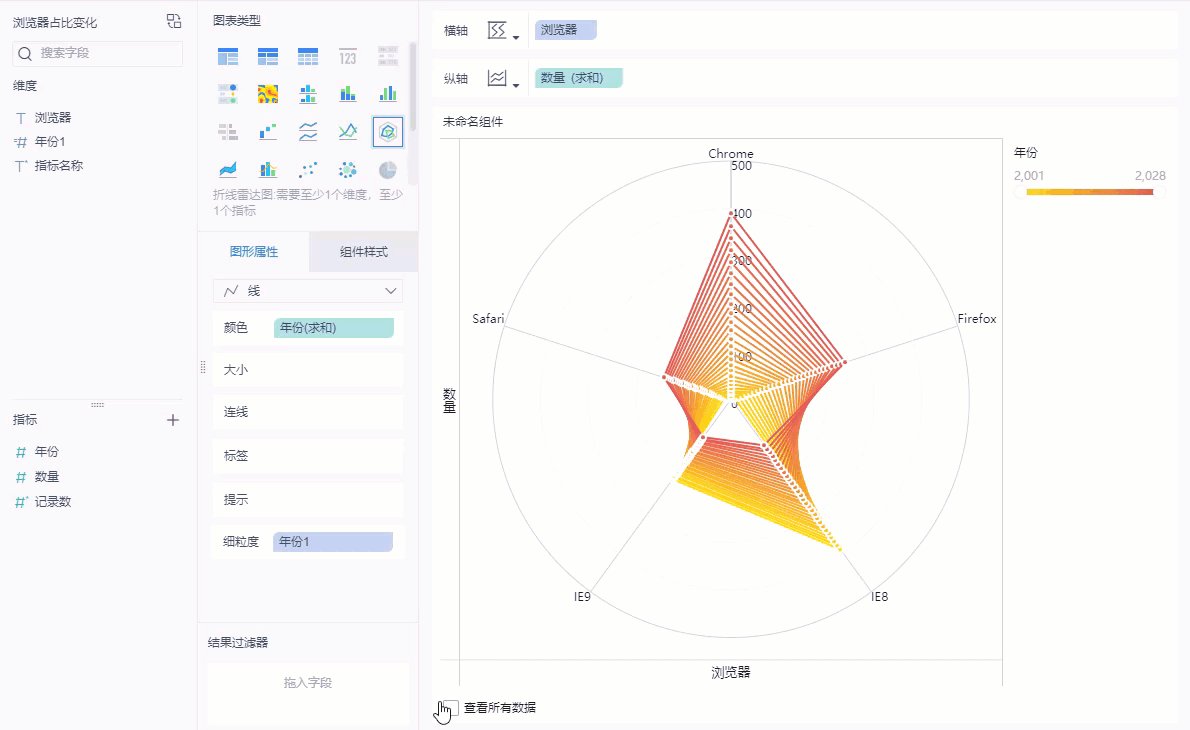
点击大小栏,调整线形的线宽的至最小,如下图所示:

详情参见:图形属性-大小
同时可设置标签、提示、细粒度等,详情参见:图形属性
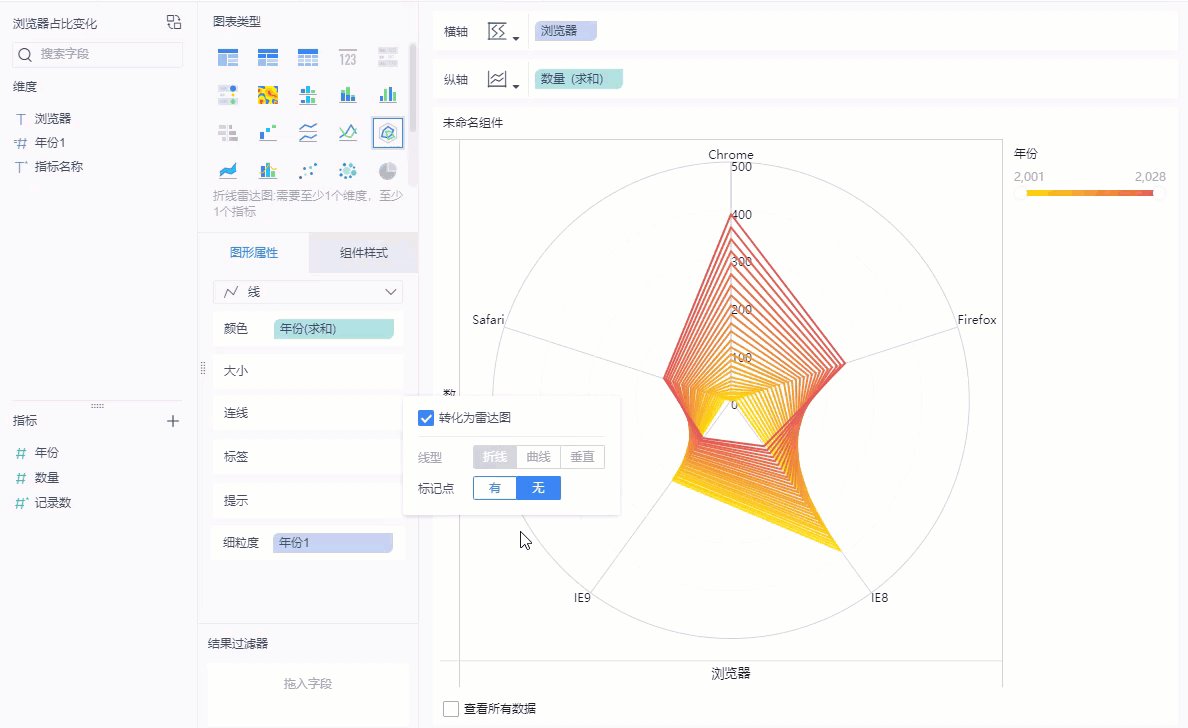
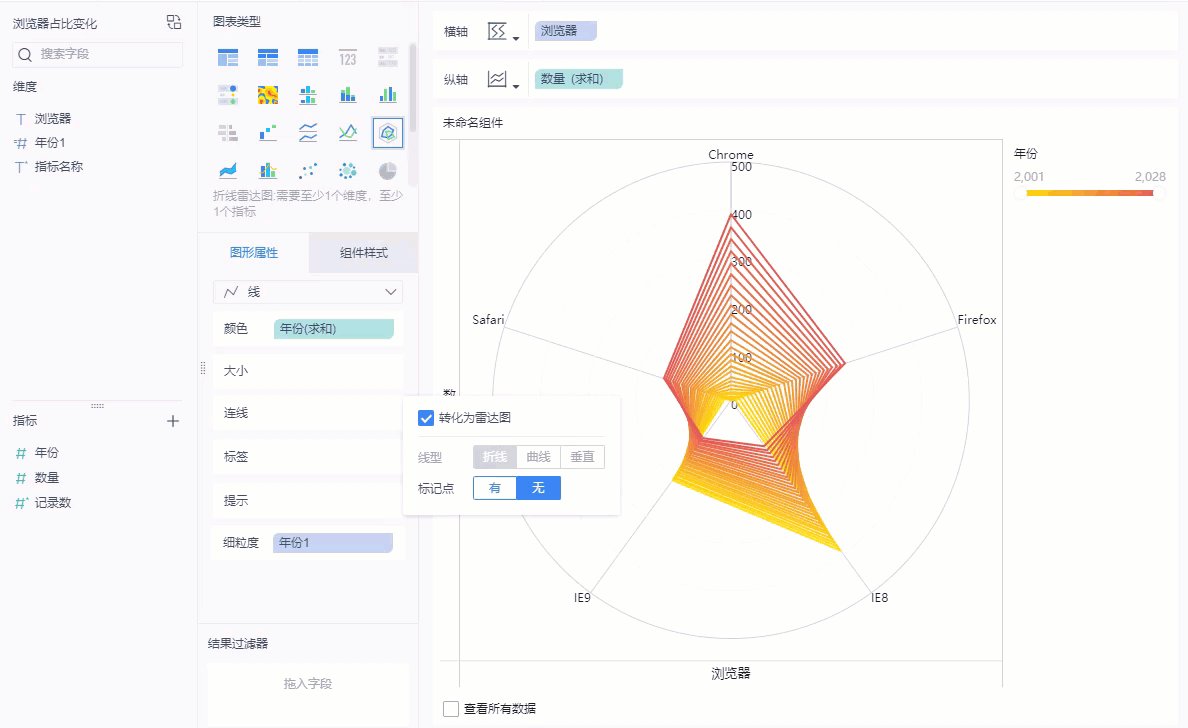
2.2.3 连线
点击连线,取消显示标记点。

2.3 组件样式设置
2.3.1 标题
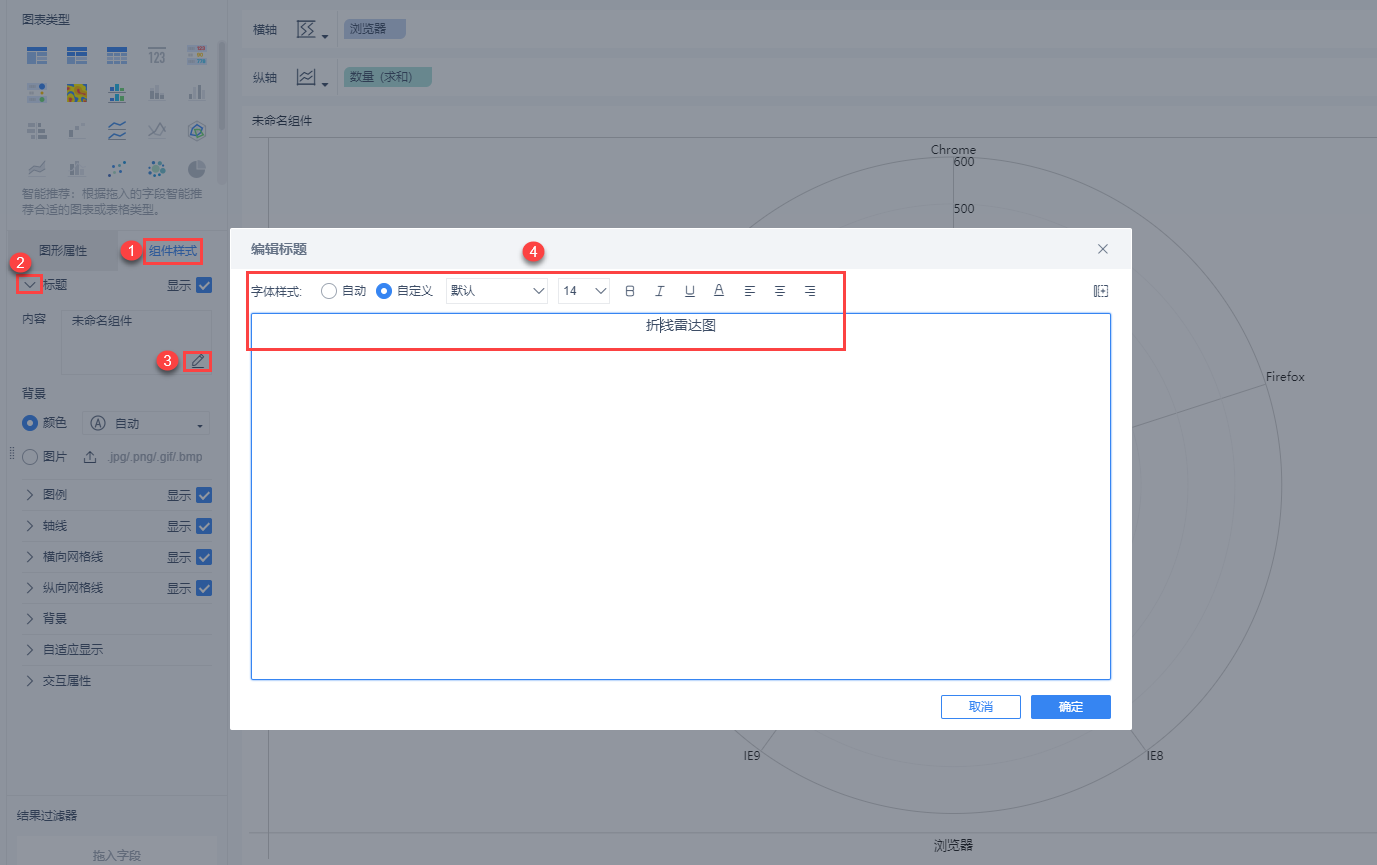
选择组件样式,点击标题栏,编辑标题内容并设置字体大小,如下图所示:

同时还可设置组件的图例、网格线、背景、自适应显示等等,详情参见:图表组件样式
2.3.2 维度字段设置
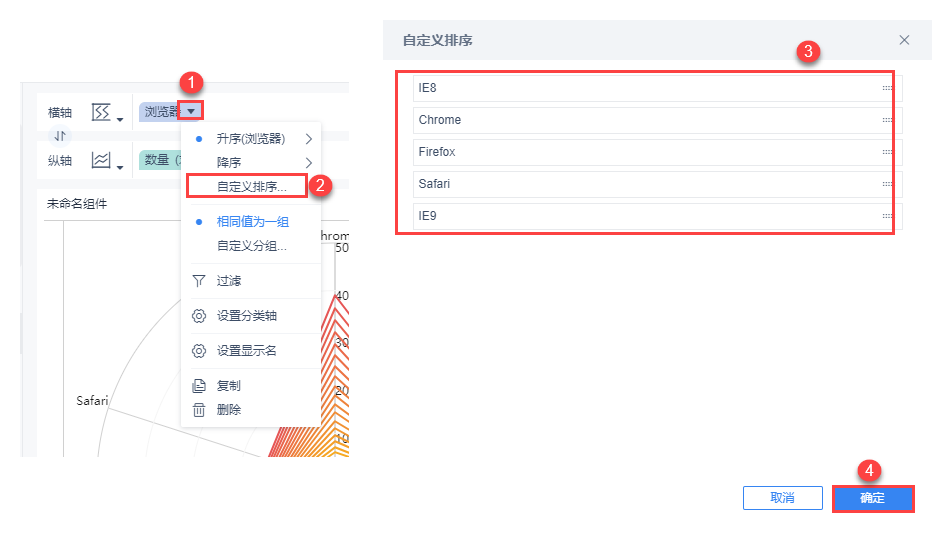
点击浏览器字段下拉框,选择自定义排序,调整顺序为:IE8-Chrome-Firefox-Safari-IE9,点击确定,如下图所示:

维度字段设置可进行 图表排序 、图表分组、图表过滤、图表设置轴 等操作。
2.3.3 网格线
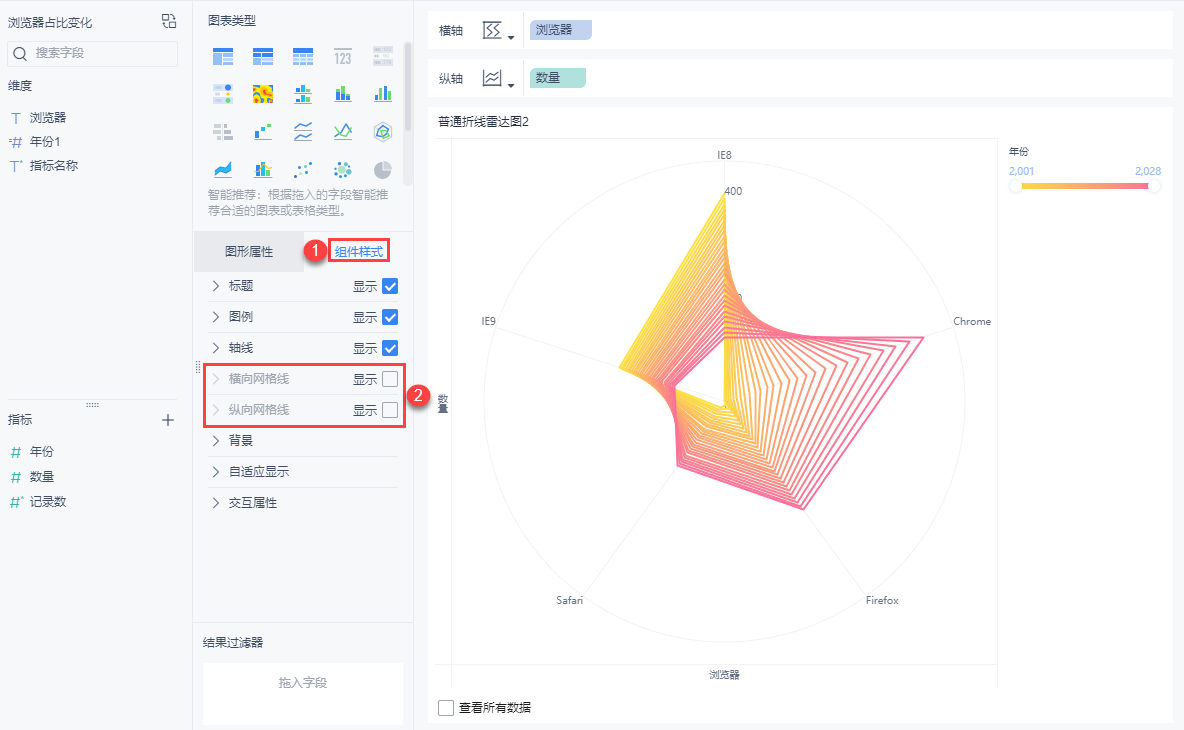
点击组件样式,取消勾选横向网格线和纵向网格线:

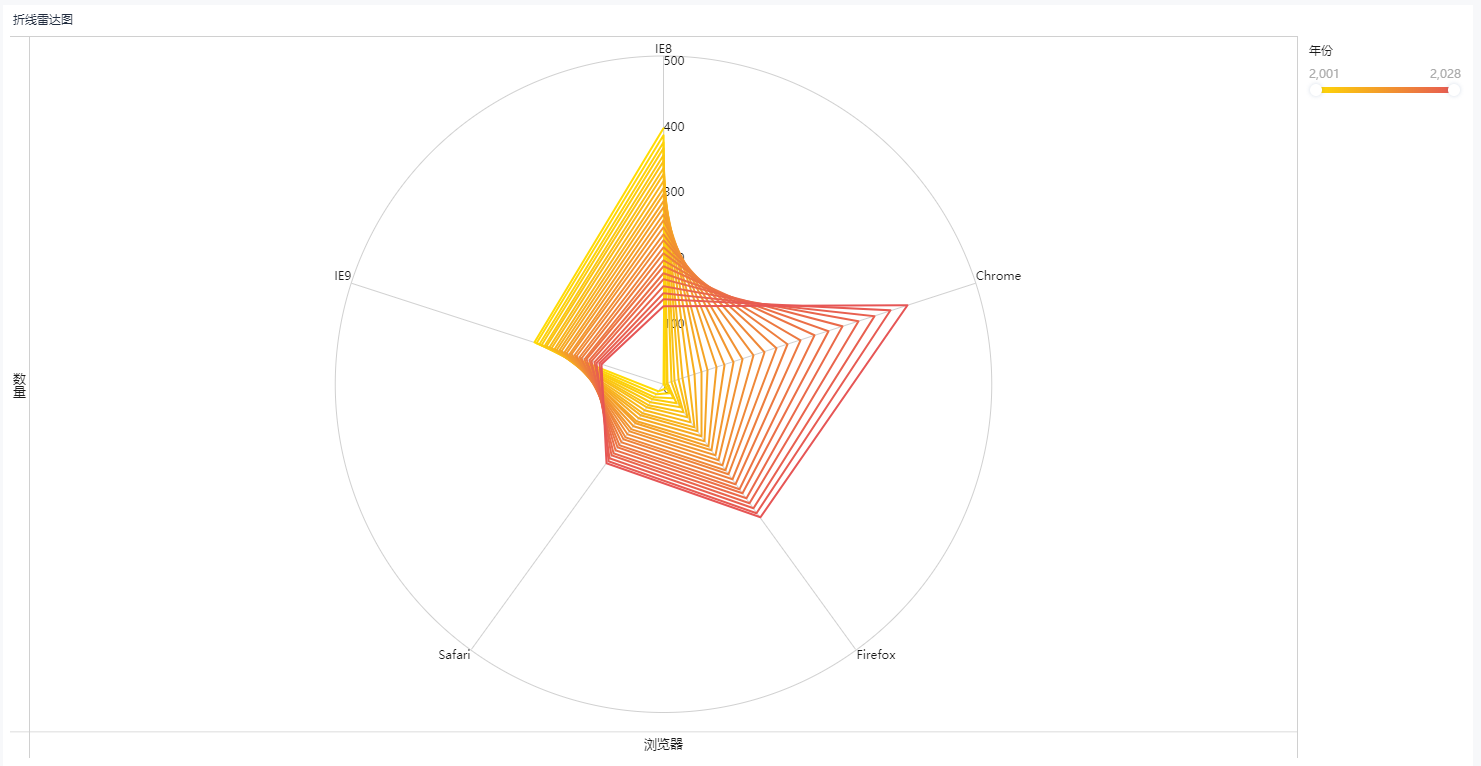
2.4 效果预览
2.4.1 PC端

2.4.2 移动端
3. 仪表板查看编辑
完成仪表板可参见:

