1.描述编辑
1.1 应用场景
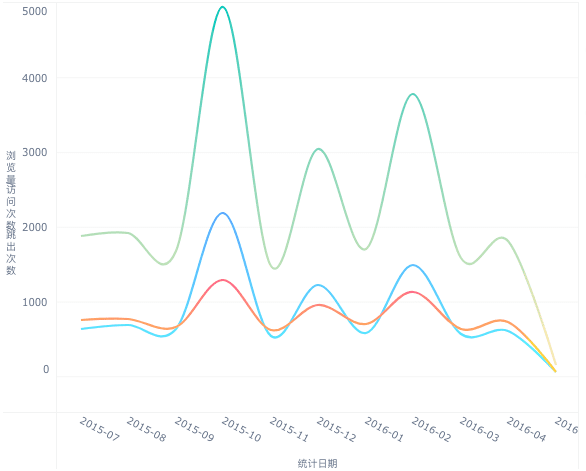
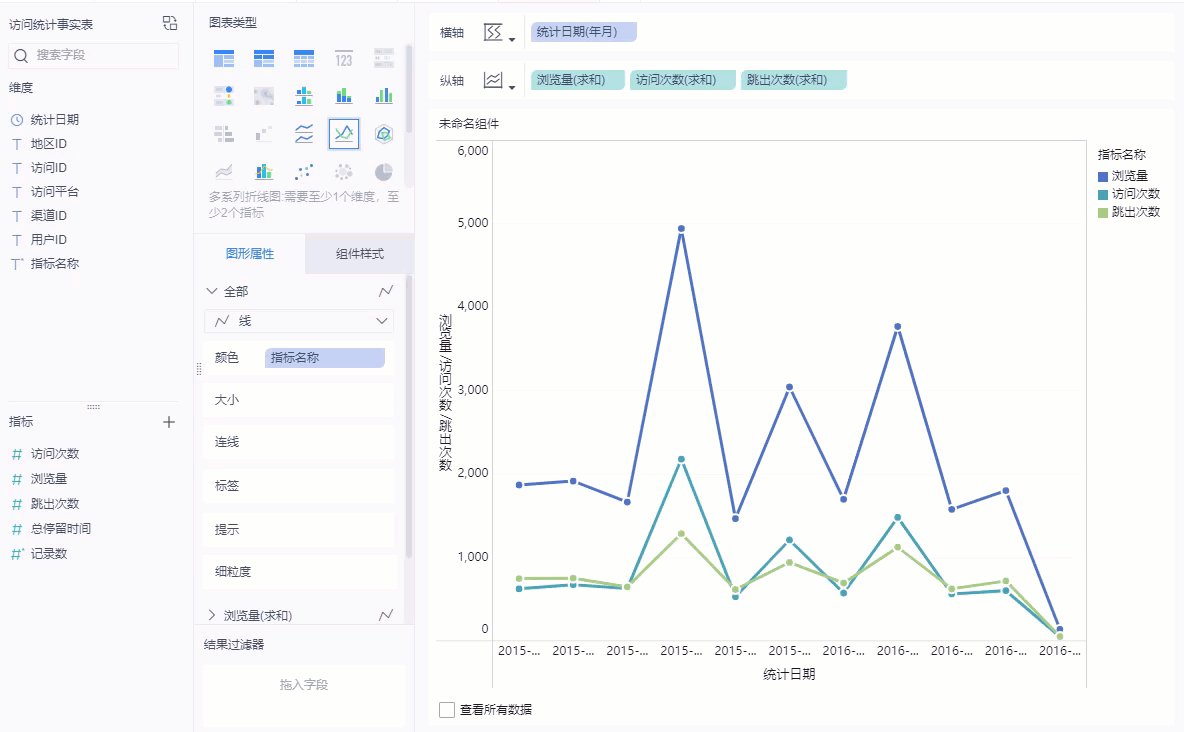
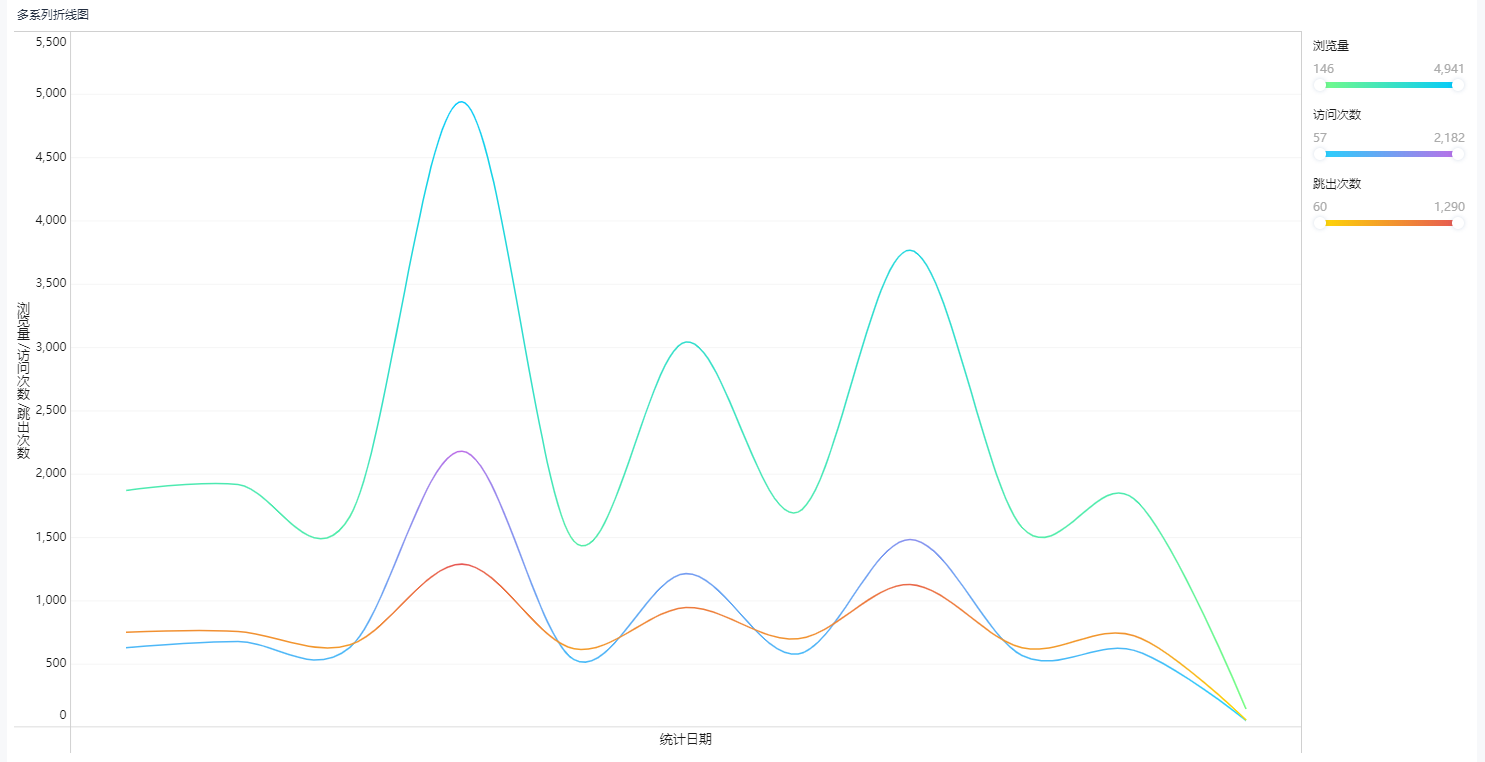
多系列折线图用于在同一区域查看指标的变化趋势,能直观看出趋势对比。效果如下图所示:

1.2 基本要求
多系列折线图的基本要求:
| 图表效果 | 维度字段 | 指标字段 |
|---|---|---|
| 多系列折线图 | >=1 | >=2 |
1.3 图表特点
优点:清晰地展现出当前维度下不同指标的增减趋势、增减的速率、增减的规律、峰值等特征,适合展现较大数据集。
缺点:线条数目不适合超过4条。
2、操作步骤编辑
2.1 创建组件
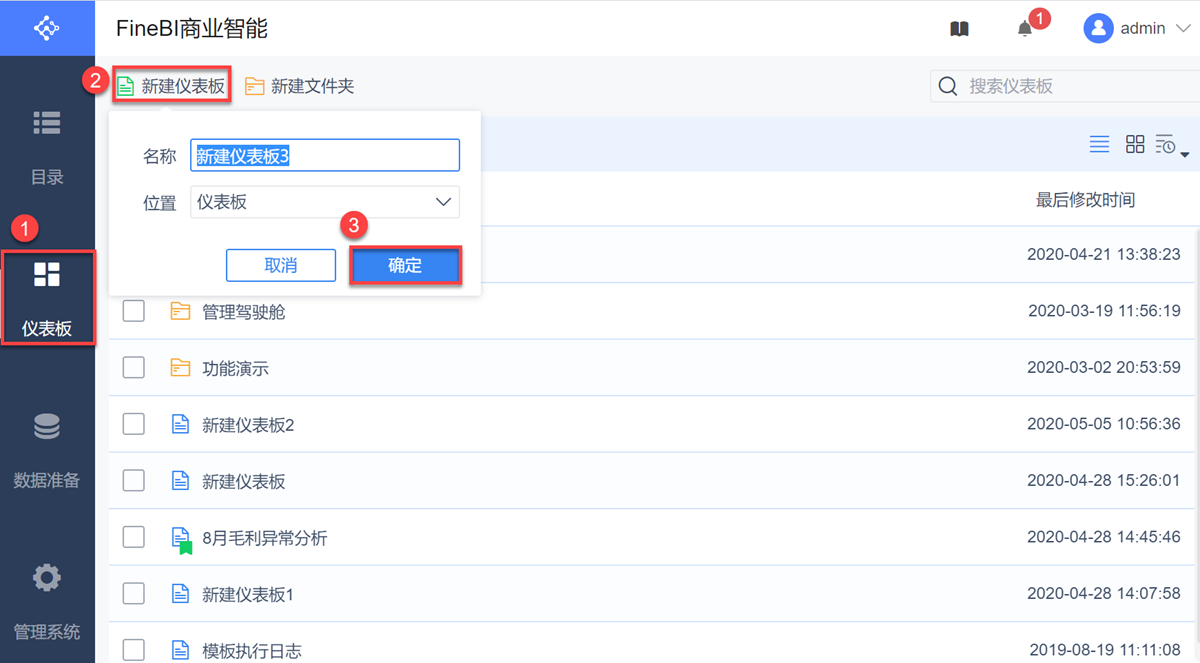
1)点击仪表板 Tab,选择新建仪表板,点击确定,如下图所示:

2)点击新建组件,选择互联网行业业务包下的访问统计事实表,点击确定,如下图所示:

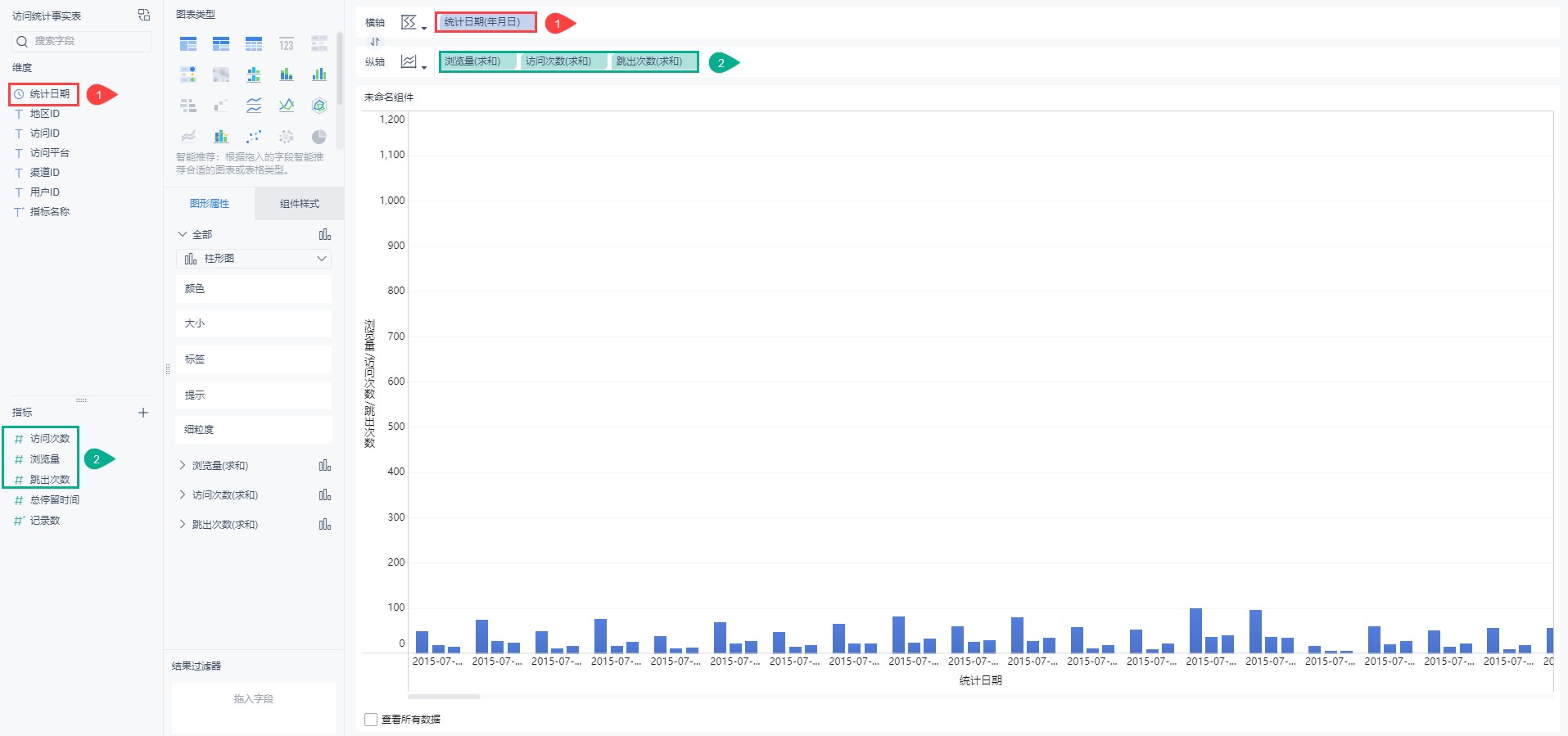
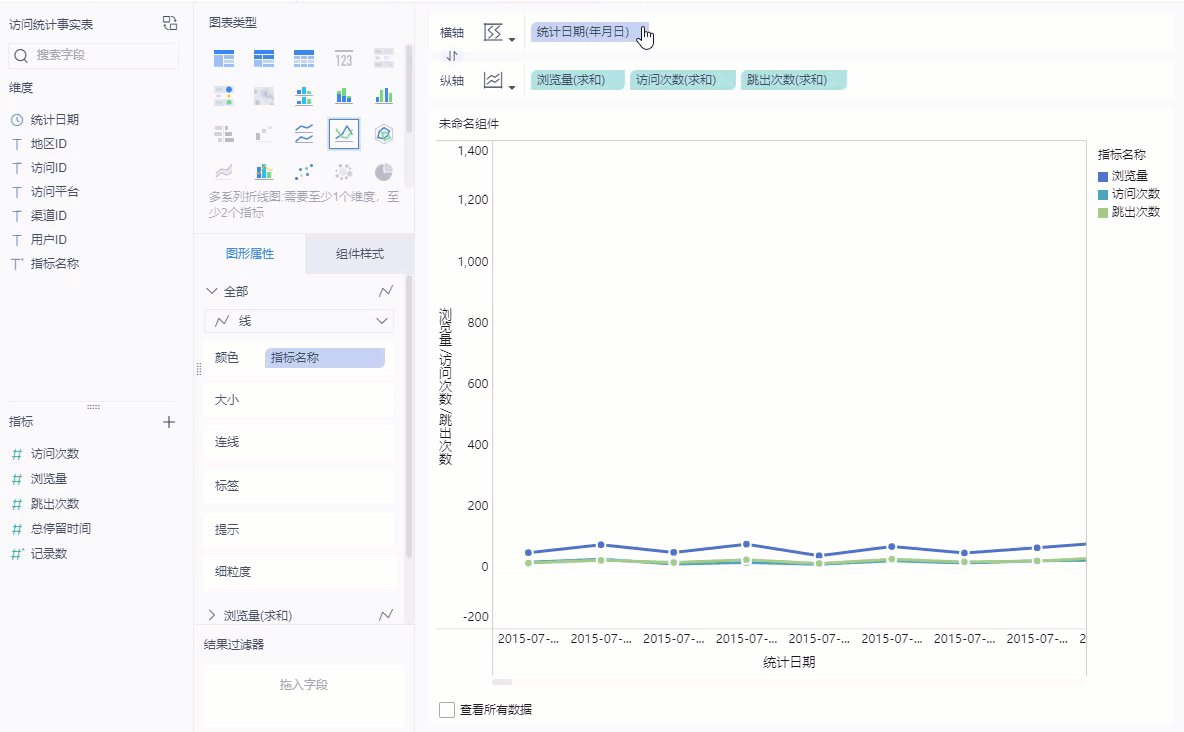
3)将待分析区域维度下的字段统计日期拖入横轴中,将指标下的字段浏览量、访问次数、跳出次数拖入纵轴中。

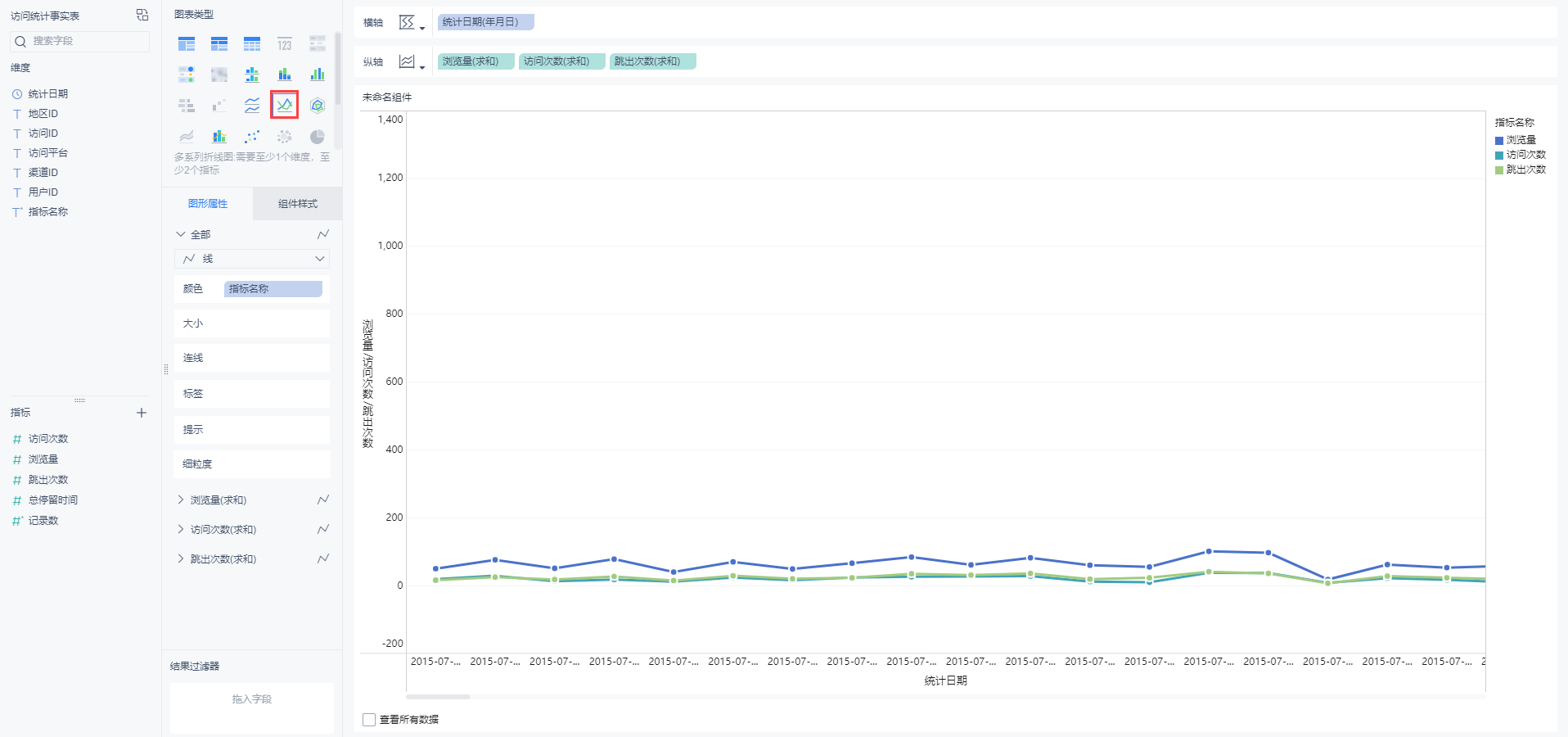
4)在图表类型中选择多系列折线图,即可创建成功。

注:该多系列折线图必须在横纵轴中有大于等于1个维度、大于等于2个指标字段才能选择,否则图表类型下的多系列折线图将灰化无法点击。
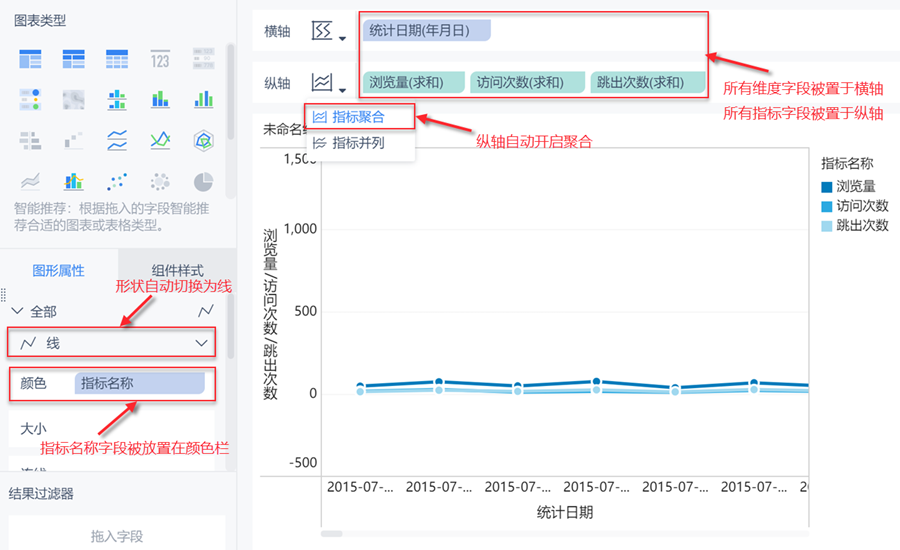
选择该图表类型后,图形属性下自动切换成线,所有维度字段被置于横轴,所有指标字段被置于纵轴,指标名称置于颜色属性,纵轴开启指标聚合。如下图:

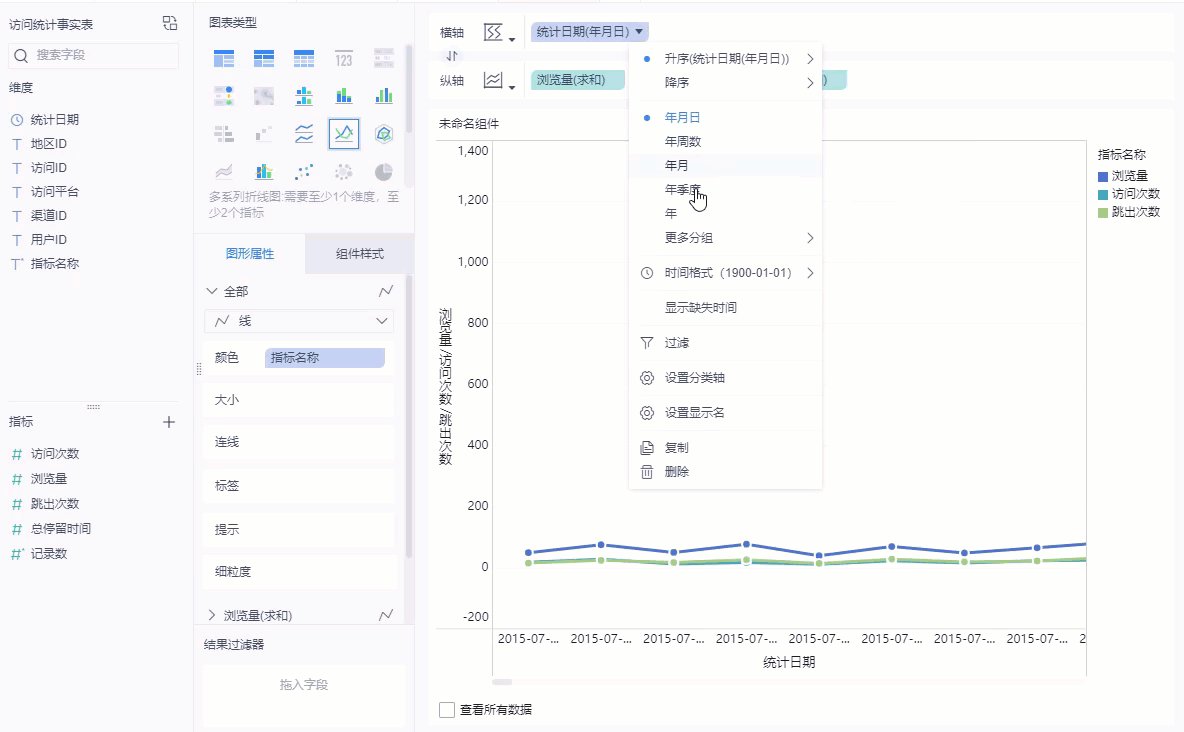
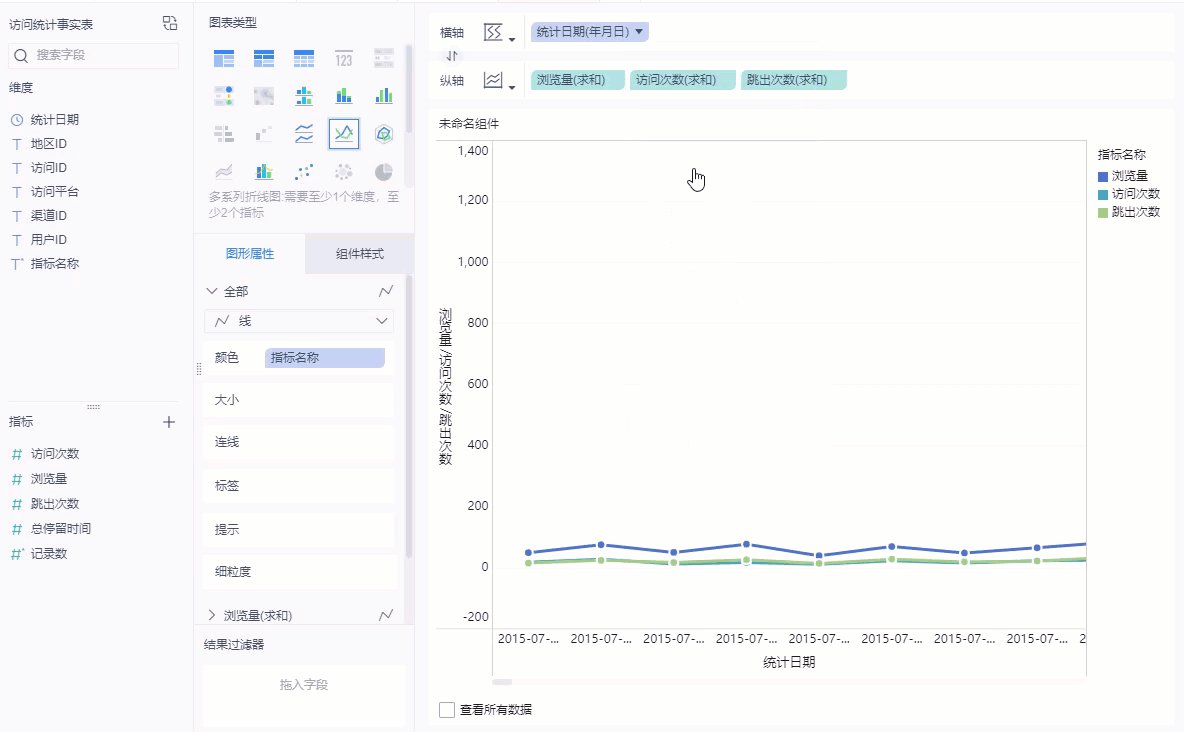
5)点击统计日期(年月日)的下拉框,切换至年月显示。

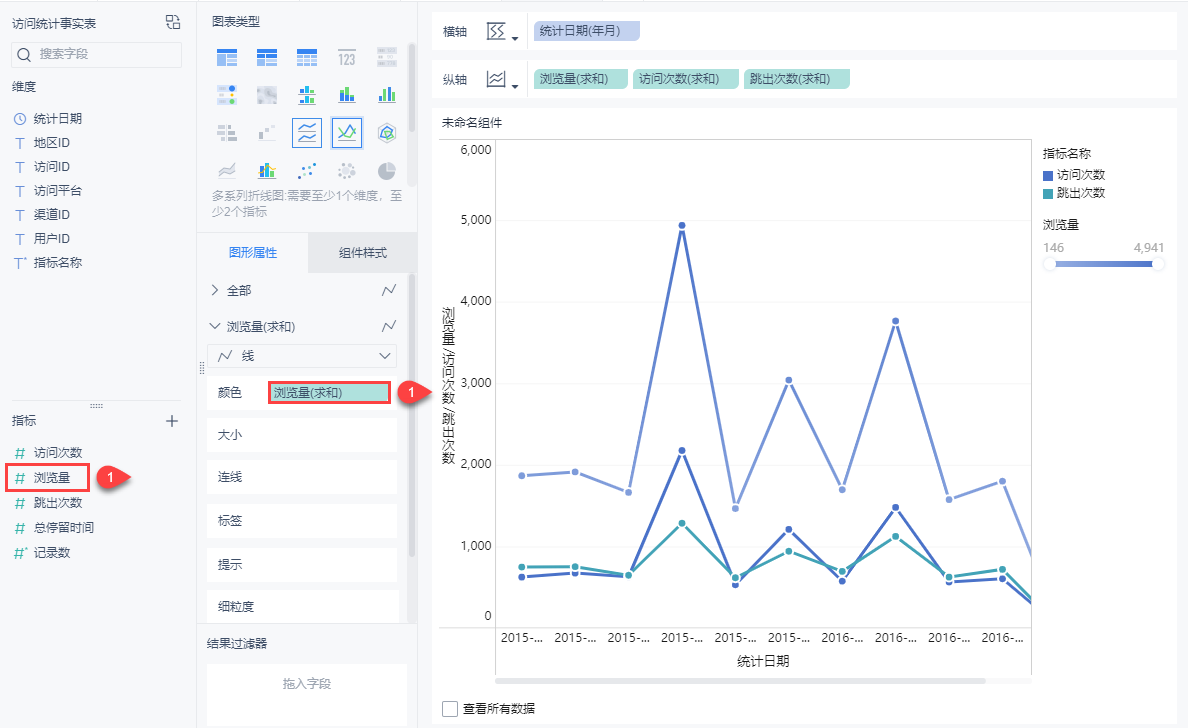
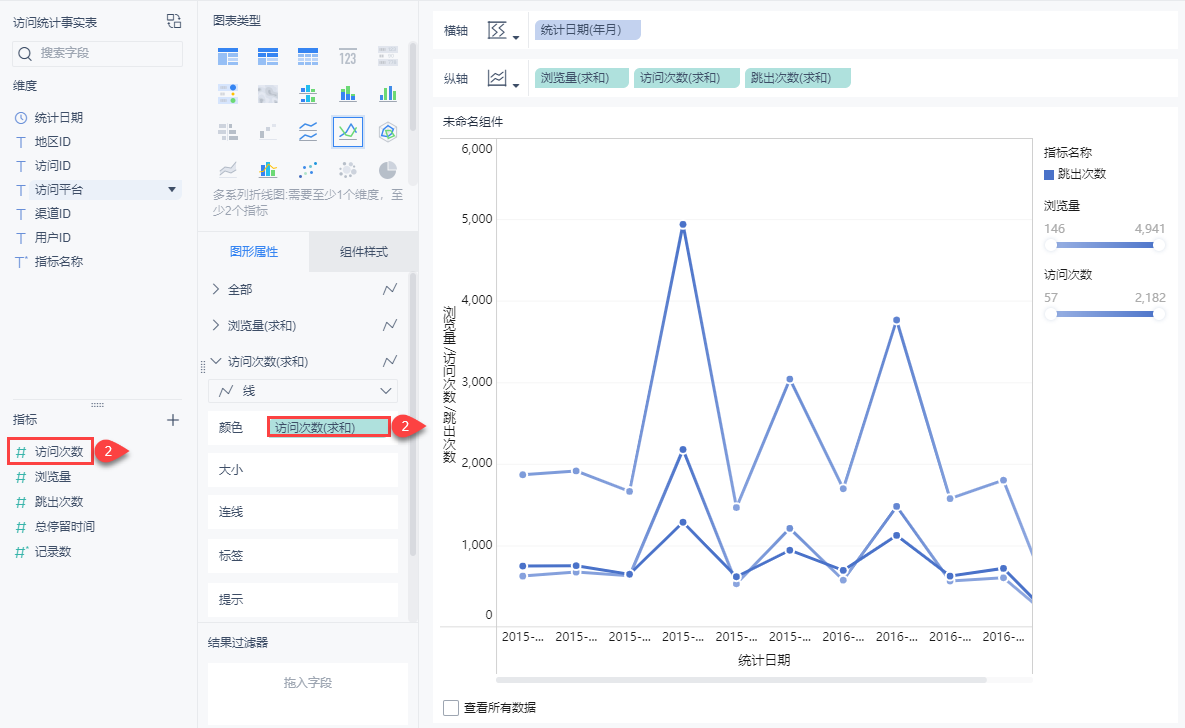
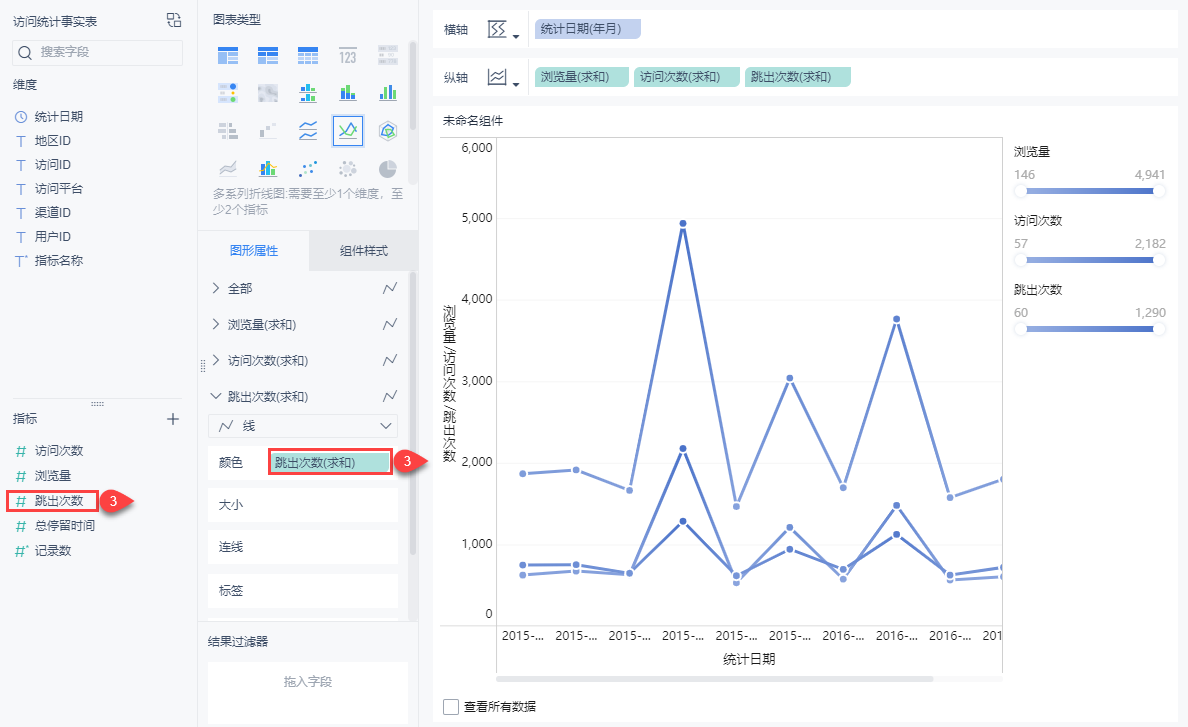
6)分别将待分析区域的浏览量、访问次数和跳出次数拖入到图形属性对应的浏览量(求和)、访问次数(求和)和跳出次数(求和)下拉的颜色栏中:



2.2 图形属性设置
2.2.1 颜色
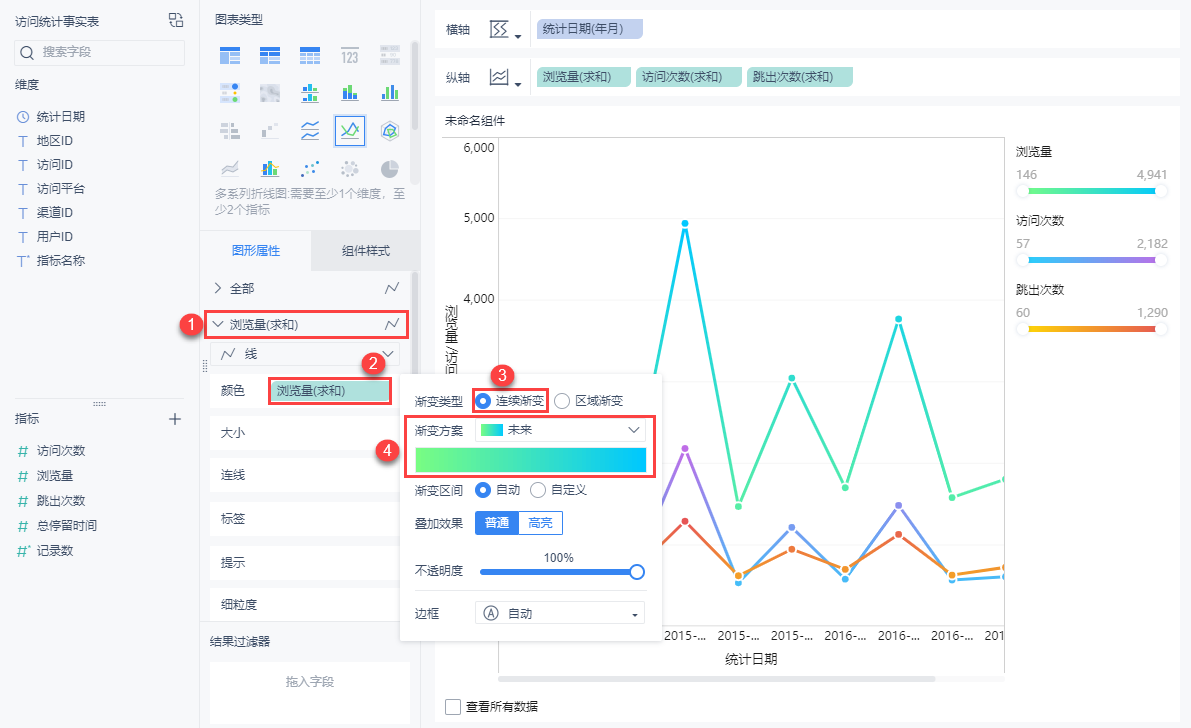
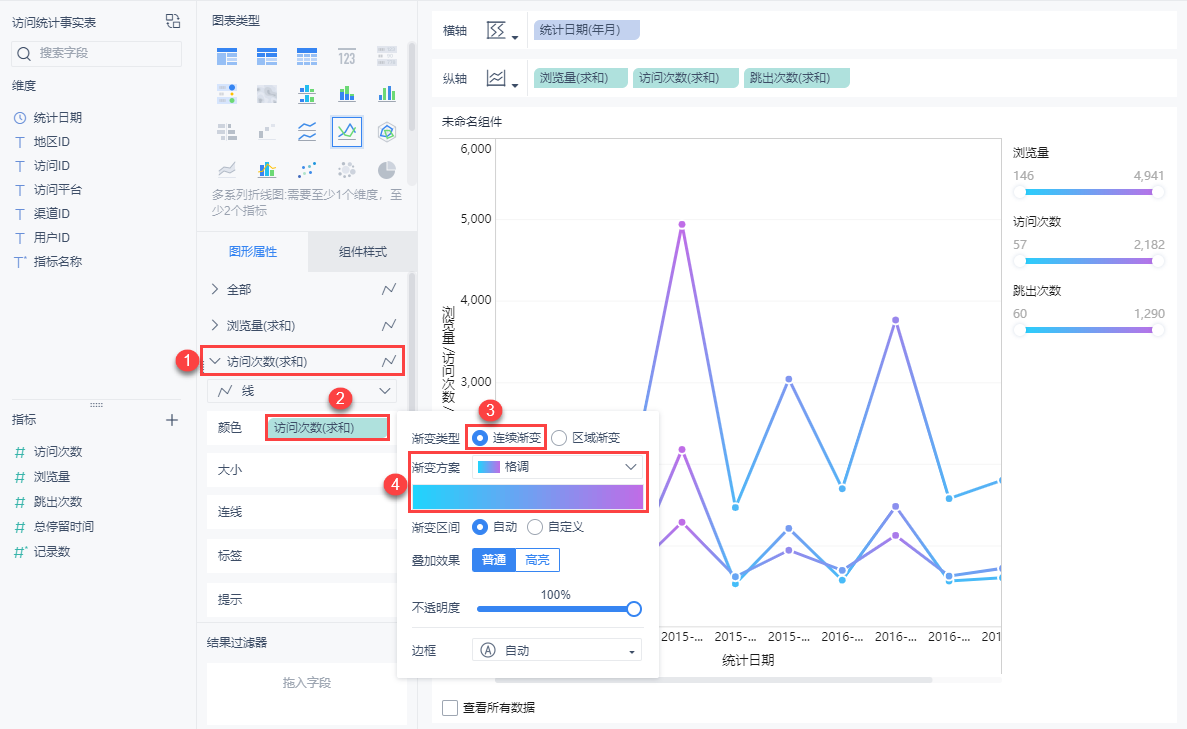
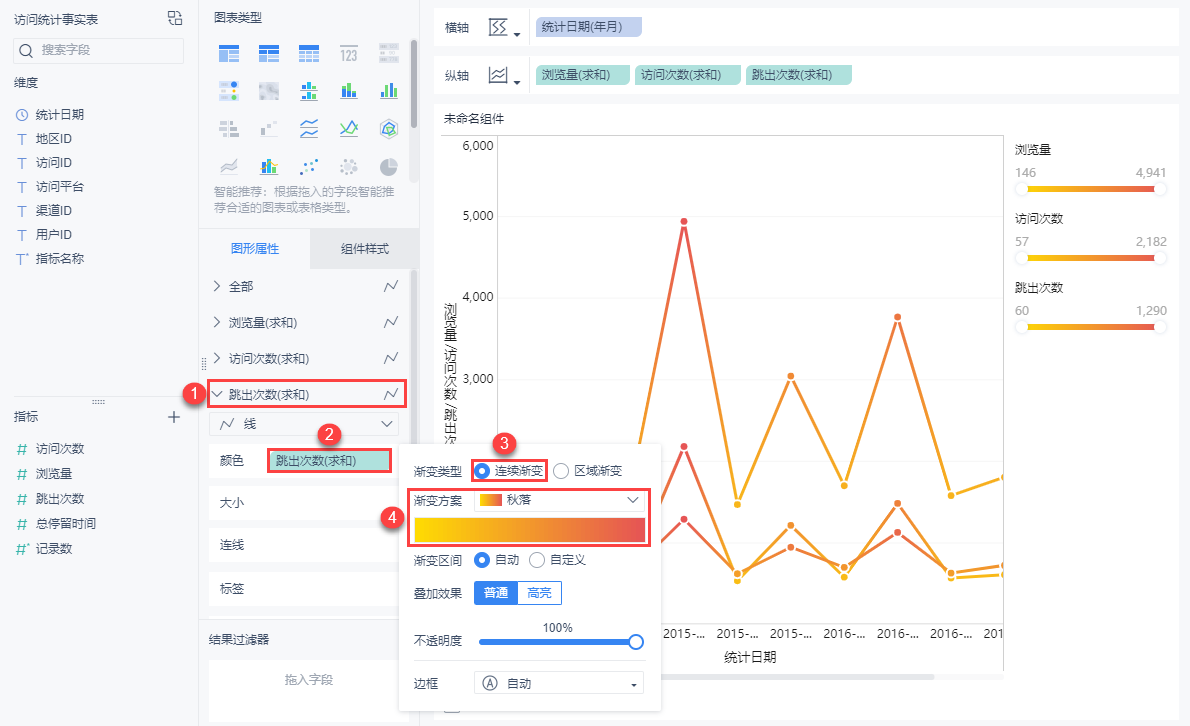
选择图表类型后,图形属性下自动切换成线图,指标名称置于颜色属性,点击颜色栏,分别将浏览量(求和)、访问次数(求和)和跳出次数(求和)的颜色设置为连续渐变的未来、格调和秋落,如下图所示:



详情参见:图形属性-颜色
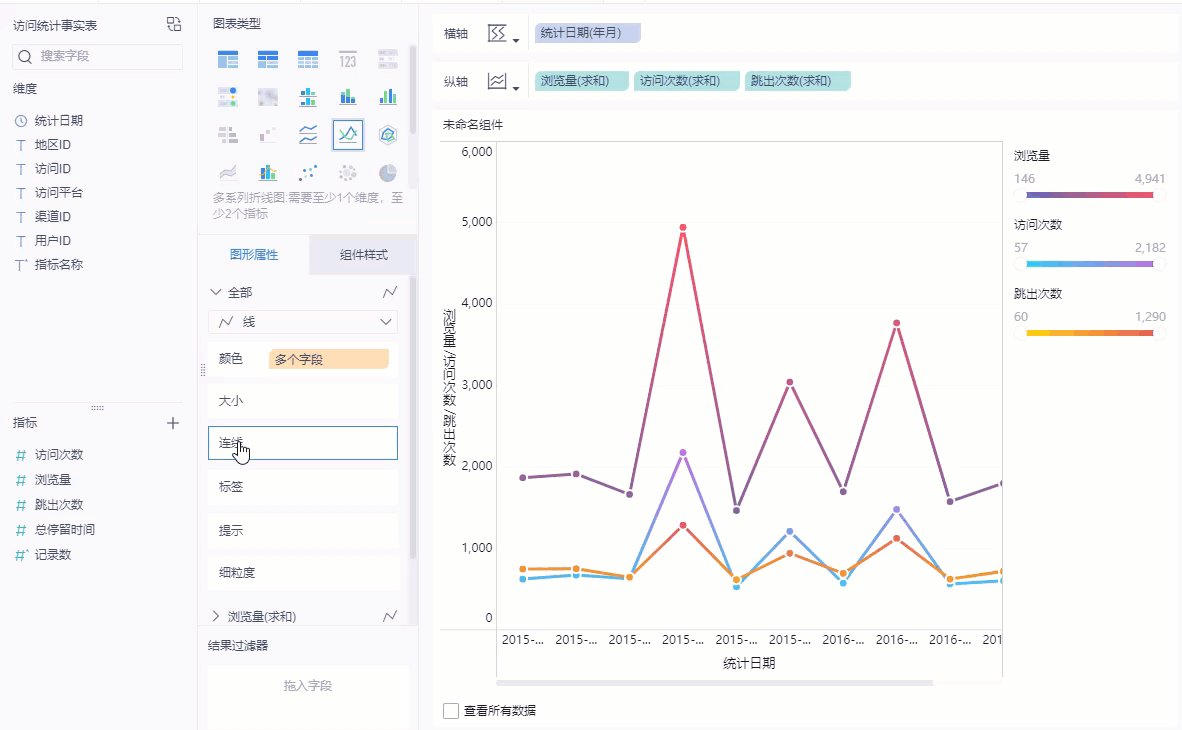
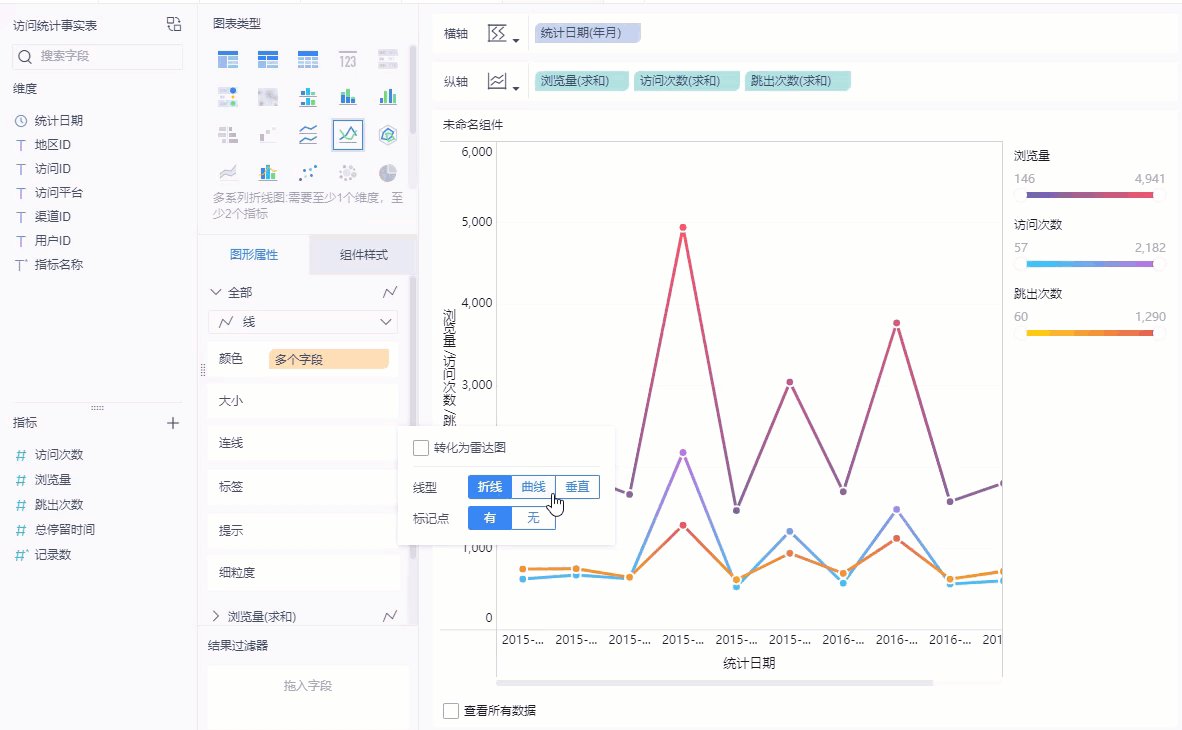
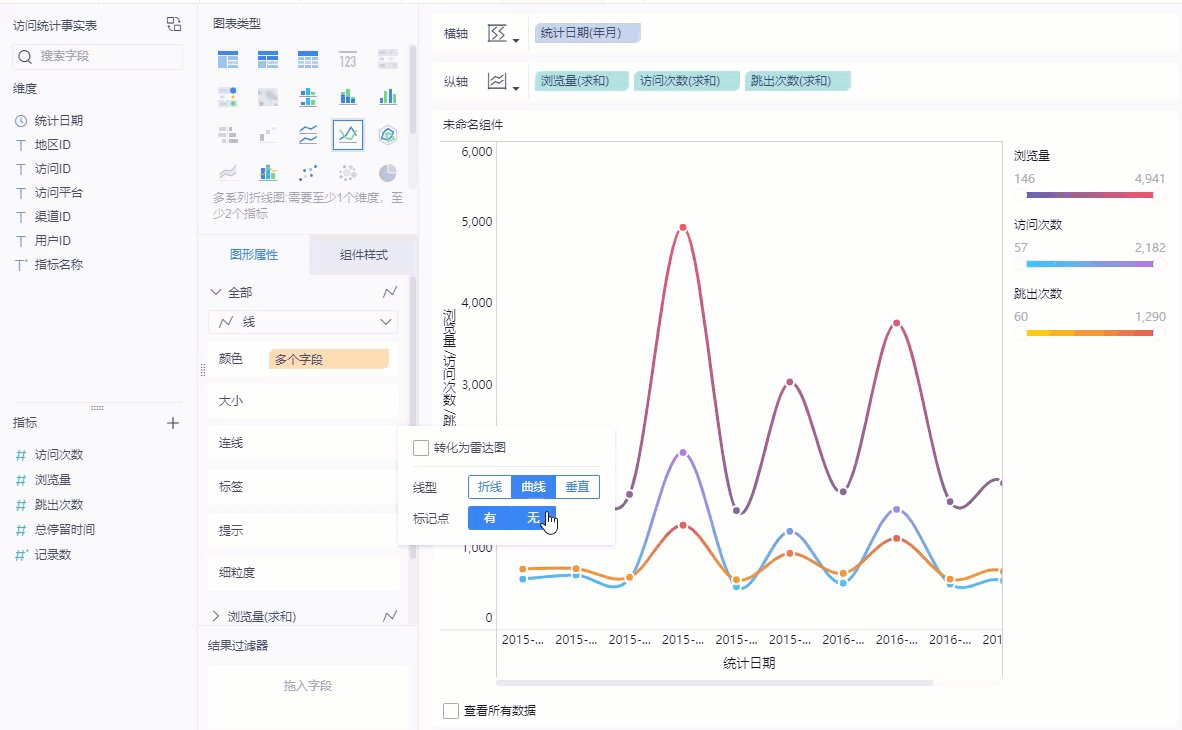
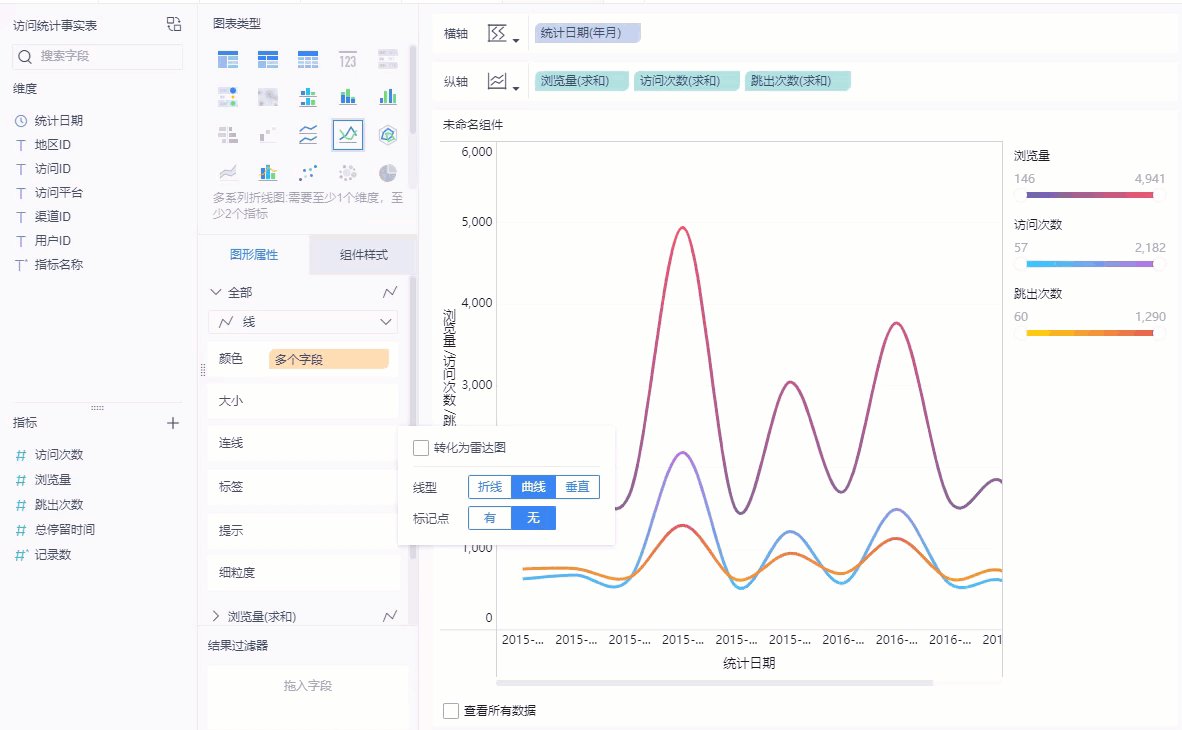
2.2.2 连线
点击连线,选择线形为曲线,并取消显示标记点。

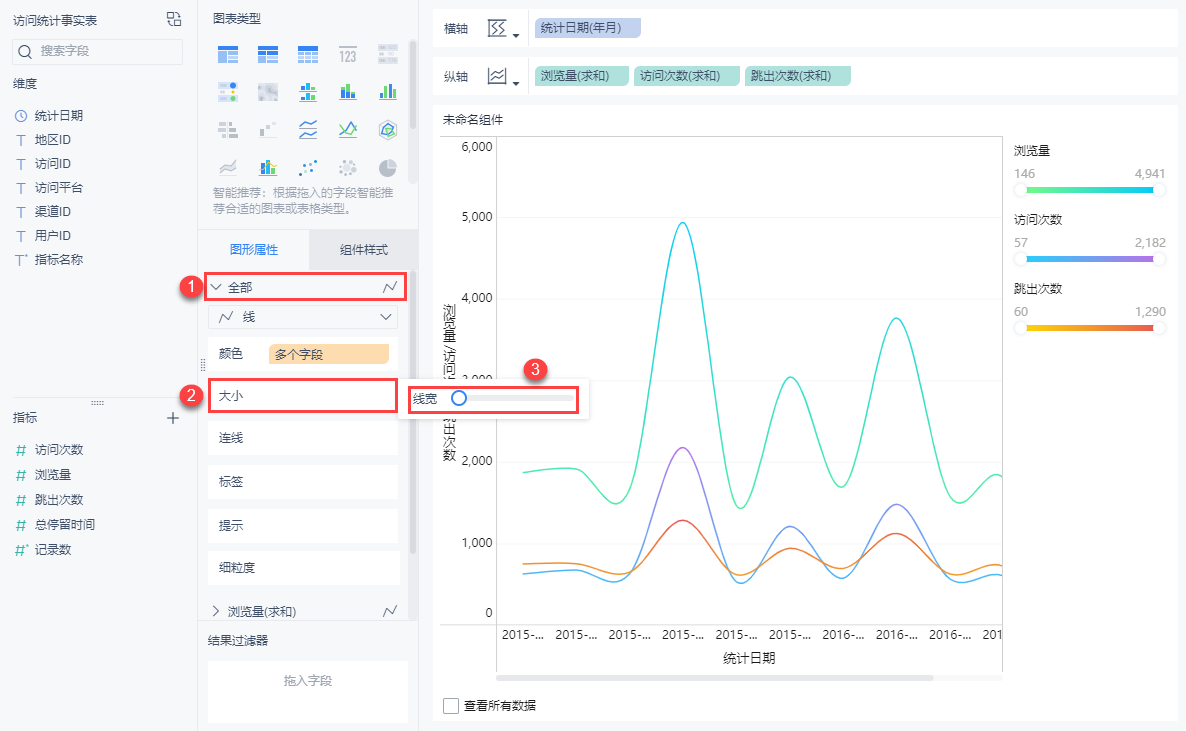
2.2.3 大小
点击大小栏,调整线形的线宽的大小,如下图所示:

详情参见:图形属性-大小
同时可设置标签、提示、细粒度等,详情参见:图形属性
2.3 组件样式设置
2.3.1 标题
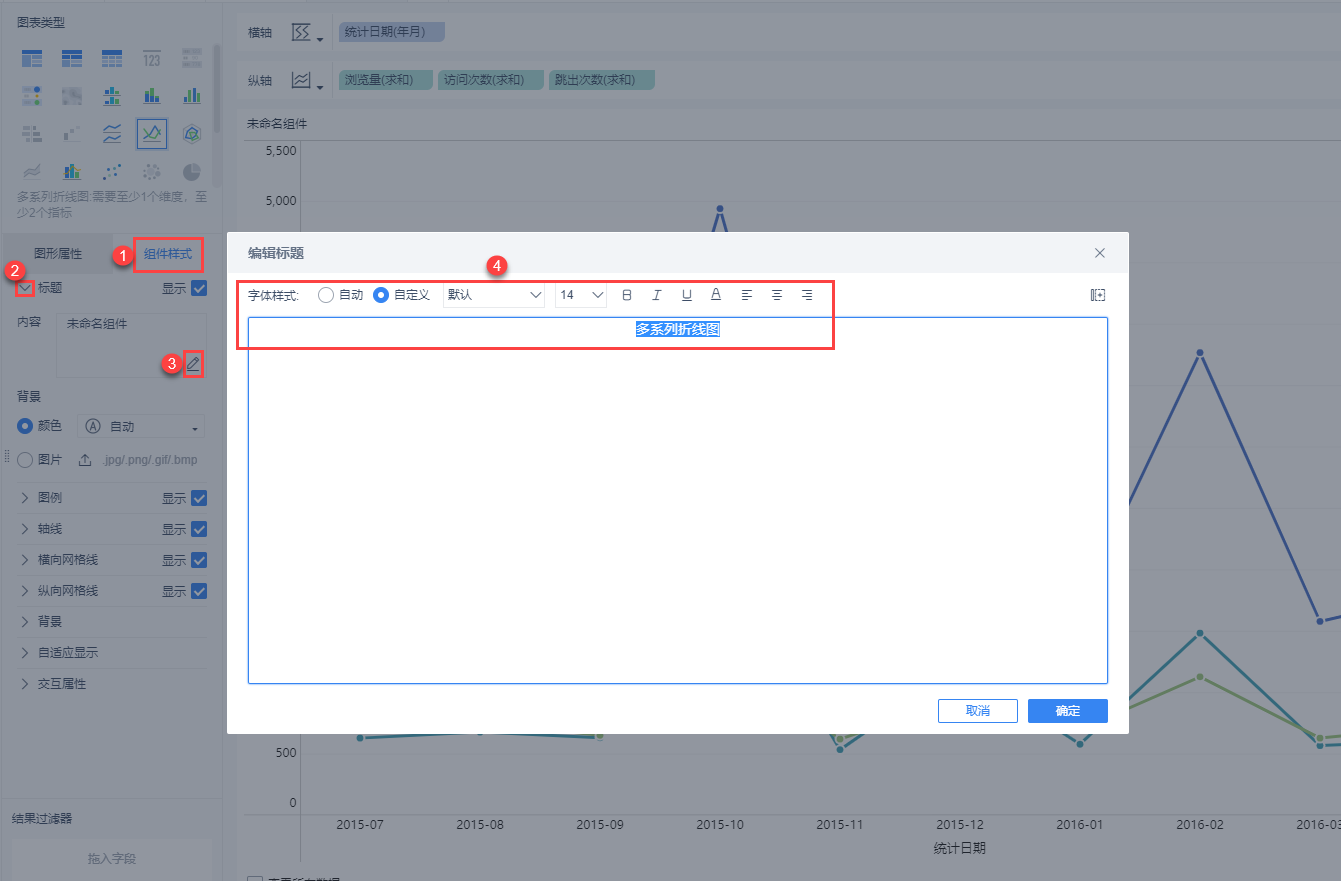
选择组件样式,点击标题栏,编辑标题内容并设置字体大小,如下图所示:

详情参见:图形属性-大小
同时可设置标签、提示、细粒度等,详情参见:图形属性
2.3.2 维度字段设置
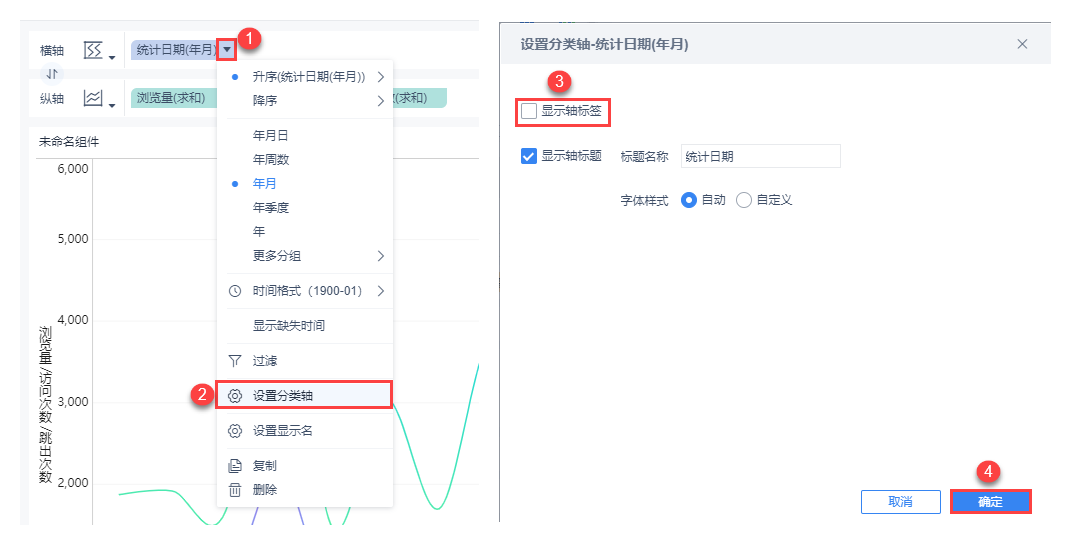
点击统计日期(年月)字段下拉框,选择设置分类轴,在轴标签中取消勾选显示轴标签,点击确定,如下图所示:

维度字段设置可进行 图表排序 、图表分组、图表过滤、图表设置轴 等操作。
2.4 效果预览
2.4.1 PC端

2.4.2 移动端
3. 仪表板查看编辑
完成仪表板可参见:

