历史版本2 :表格格式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
视频学习请点击 【表格样式】;
1.1 应用场景
当用户需要对表格的外观字体等进行调整时,可以用到表格组件。
1.2 功能介绍
交叉表可以对标题、表格字体、表格行高、风格、合计行/列、格式、背景、交互属性设置样式,如下图所示:

| 交叉表组件样式可设置项 | 对应的功能文档 |
|---|---|
| 标题 | 标题 |
| 表格字体 | 表格字体 |
| 表格行高 | 表格行高 |
| 风格 | 风格 |
| 合计行/列 | 详见本文第二章 |
| 格式 | 详见本文第三章 |
| 背景 | 背景 |
| 交互属性 | 交互属性 |
注:如果浏览器设置了最小字体,而仪表板图表中设置的最小字体小于浏览器的最小字体,那么以浏览器为准,比如说chrome浏览器的最小字体为12号,图表设置的字体大小为10号,在chrome下查看图表时,图表字体显示为12号,而非10号,故此时需要修改浏览器字体大小。
2. 合计行/列编辑
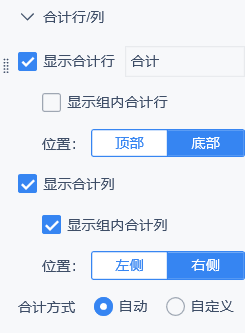
点击合计行/列下拉框,用户可以对合计行或合计列进行自定义,如下图所示:

合计行设置同分组表,详情请参见:合计行
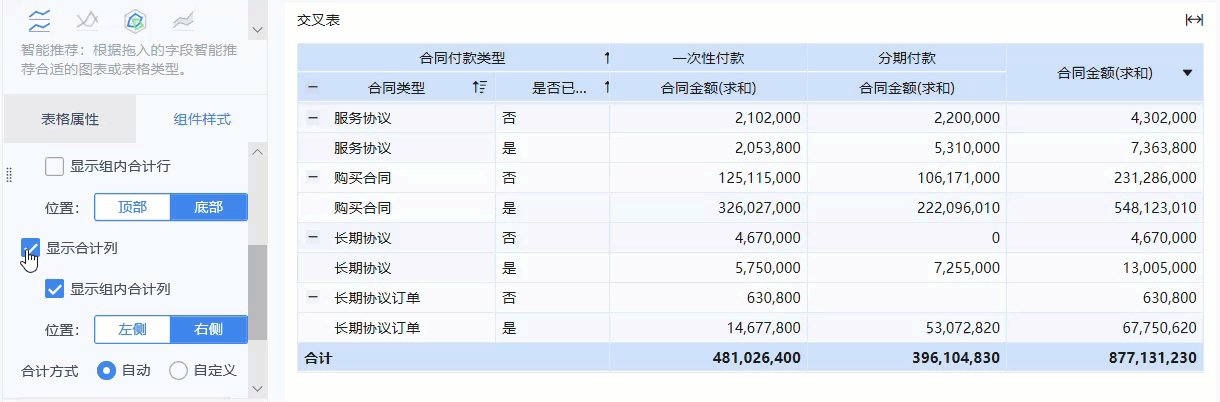
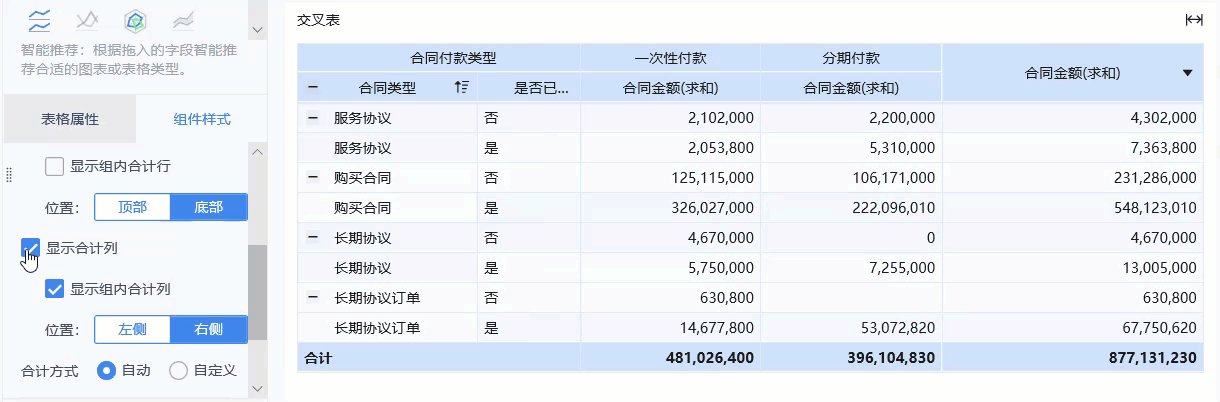
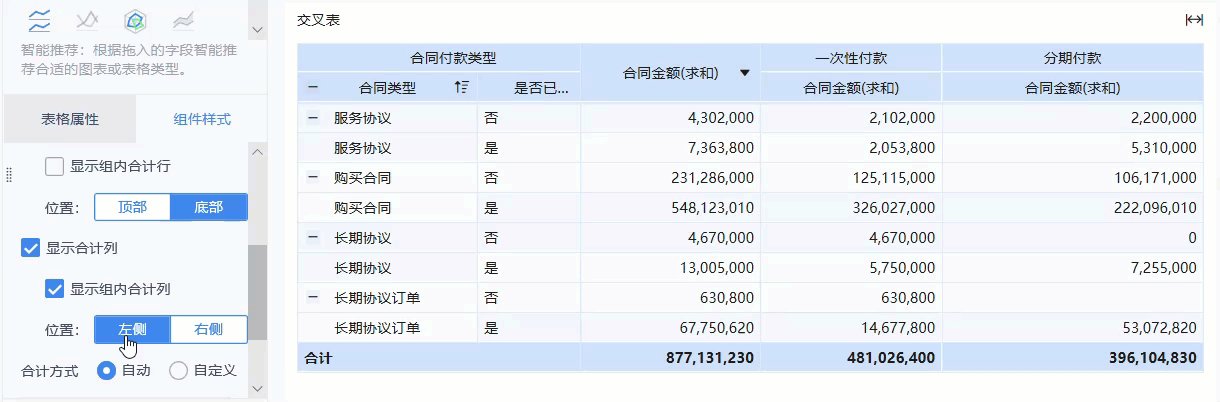
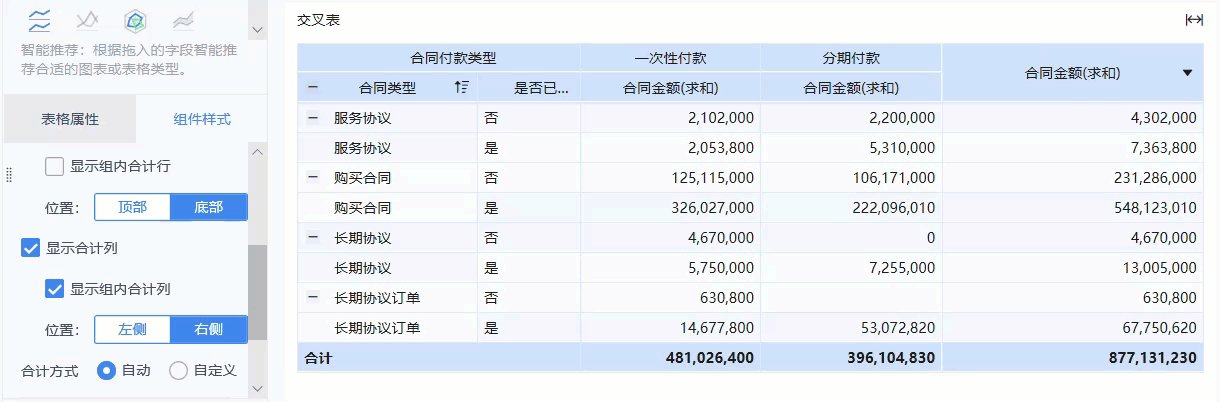
在交叉表中,增加了合计列显示和设置位置的功能。例如可以将合计列隐藏或者将合计列放到表格左边,如下图所示:

3. 格式编辑
点击格式下拉,可对交叉表的分页行数、分页列数、显示序号、展开行表头节点、展开列表头节点、冻结表格维度进行设置。

其中分页行数,显示序号,展开行表头节点,冻结表格维度与分组表设置一致,详情请参见 格式
3.1 分页列数
分页列数设置表格除了维度字段列和合计列外每页显示多少列,超过该列数需要翻页显示。
例如:设置分页列数为3,每页只显示 3 列数据,如下图所示:

注:表格数据内容仅有一页时,将不显示底部的页码信息。多于一页时,页码信息、翻页按钮正常显示。
3.2 展开列表头节点
当列维度不止一个时,需要展开才能看到所有节点。勾选展开列表头节点,如下图所示:


