1. 概述编辑
1.1 版本
| FineBI版本 | JAR包版本 | 新增功能 |
|---|---|---|
| 5.0 | - | - |
| 5.1.5 | 2020-08-04 | 支持设置单元格背景颜色 |
| 5.1.5 | 2020-09-02 | 支持设置维度形状和字体颜色 |
1.1 应用场景
用户可以在该功能下使用颜色或图形对单元格进行标记,让某些重要或异常的表格醒目。
1.2 功能简介
表格属性中包含颜色设置栏和形状设置栏:
颜色:可以对维度单元格的文字颜色进行设置,对指标单元个的文字颜色和单元格背景颜色进行设置。
形状:对单元格进行图形标记。
2. 维度字段设置编辑
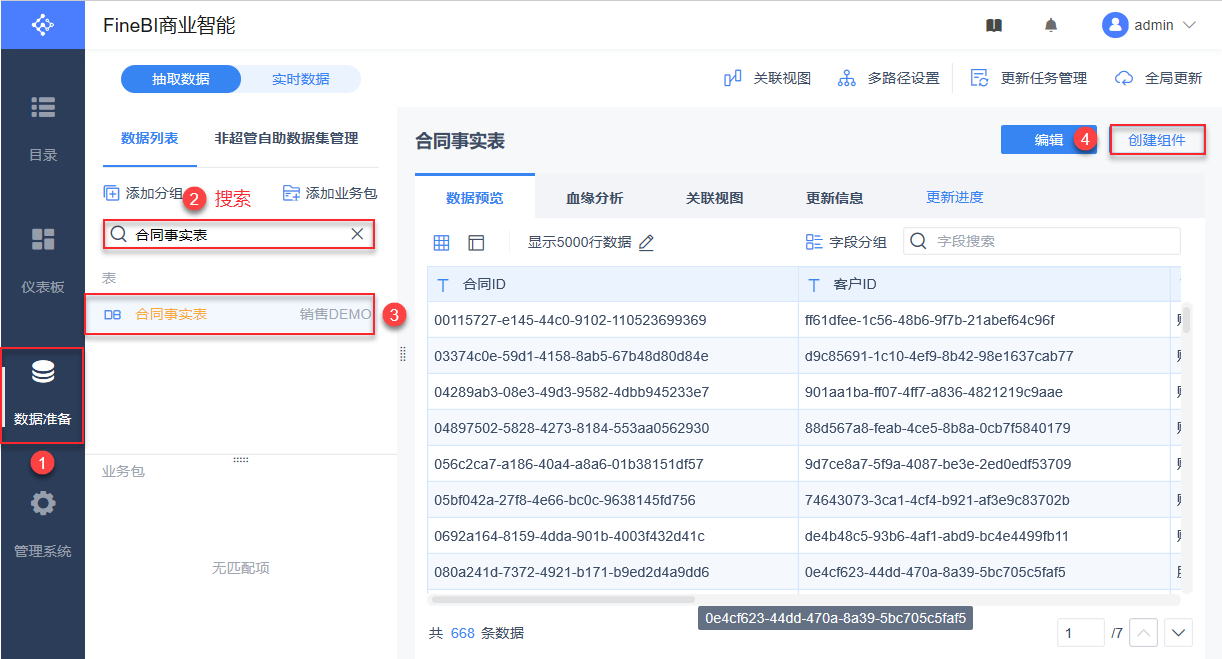
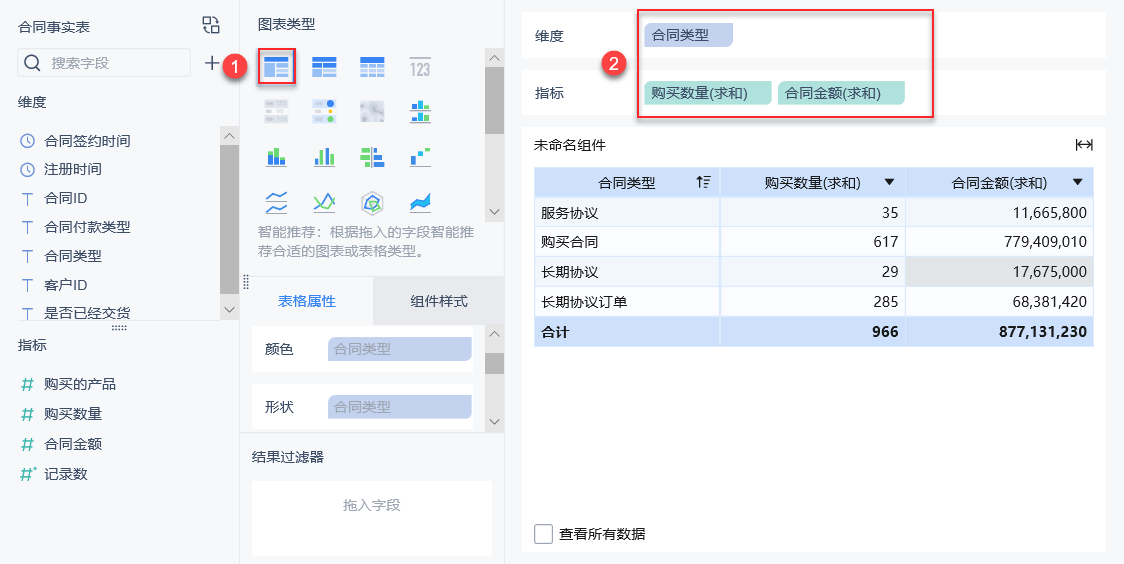
使用 Demo 数据「合同事实表」创建组件,如下图所示:

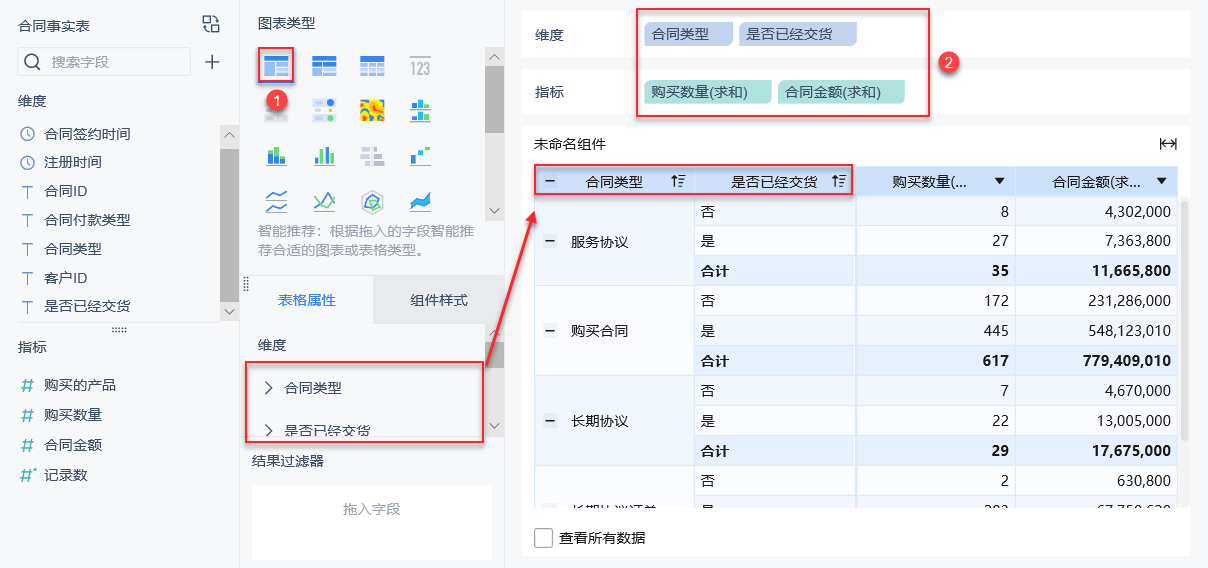
创建分组表,选择图表类型为分组表,将字段分别拖入维度栏和指标栏。在表格属性下,用户可以选择对哪个维度字段进行字体颜色或形状设置,如下图所示:

2.1 设置颜色
2.1.1 设置整列颜色
不添加条件,对该维度所有的字段设置颜色。例如将「合同类型」颜色设置为蓝色,如下图所示:

注:表格属性栏中的维度字段与分析区域的维度字段保持同步,不支持自定义拖入字段和修改字段。
效果如下图所示:

2.1.2 根据条件设置颜色
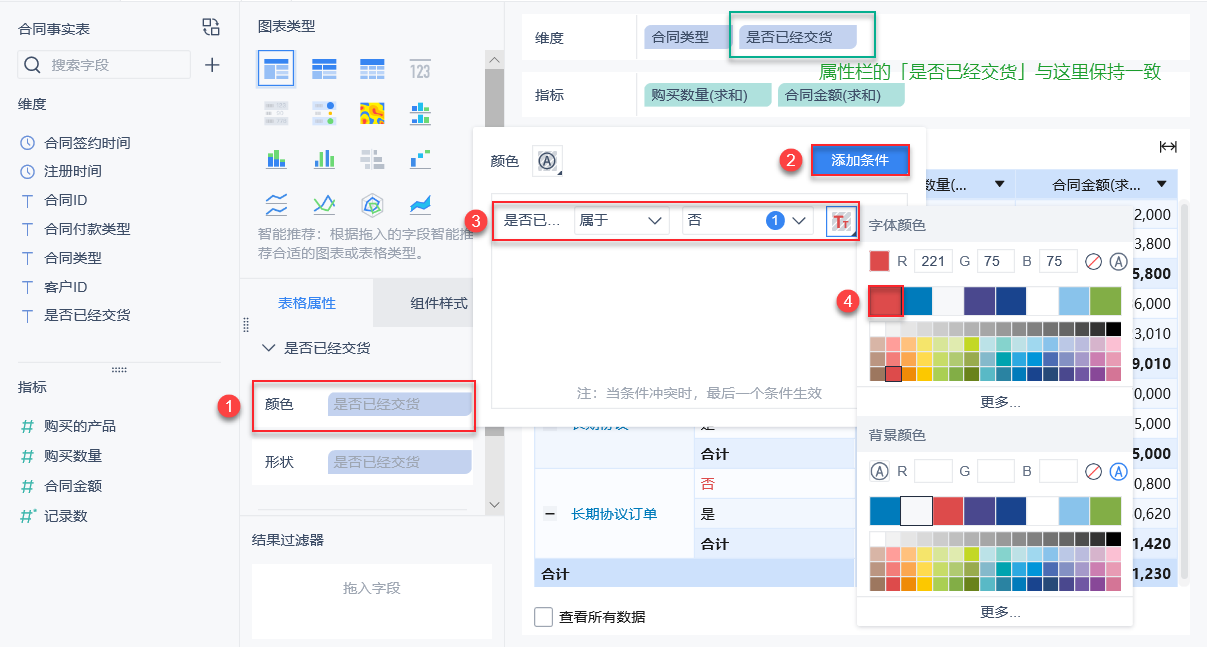
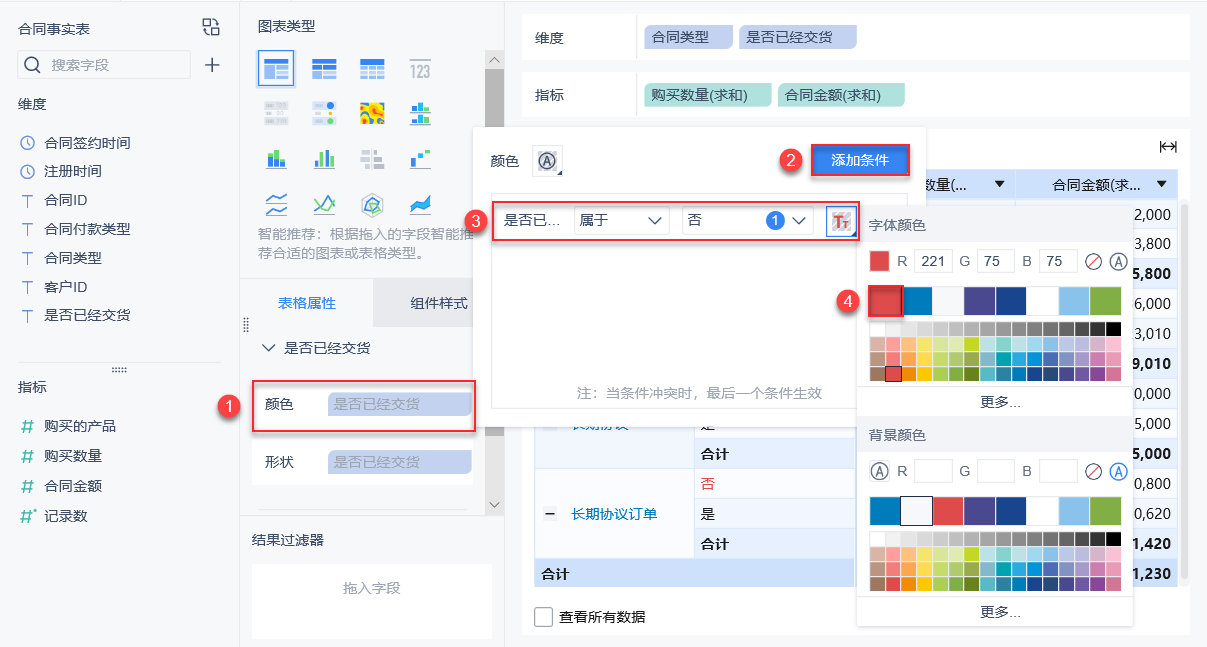
在表格属性下选择「是否已经交货」字段,设置字段中为「否」的字段为红色,如下图所示:

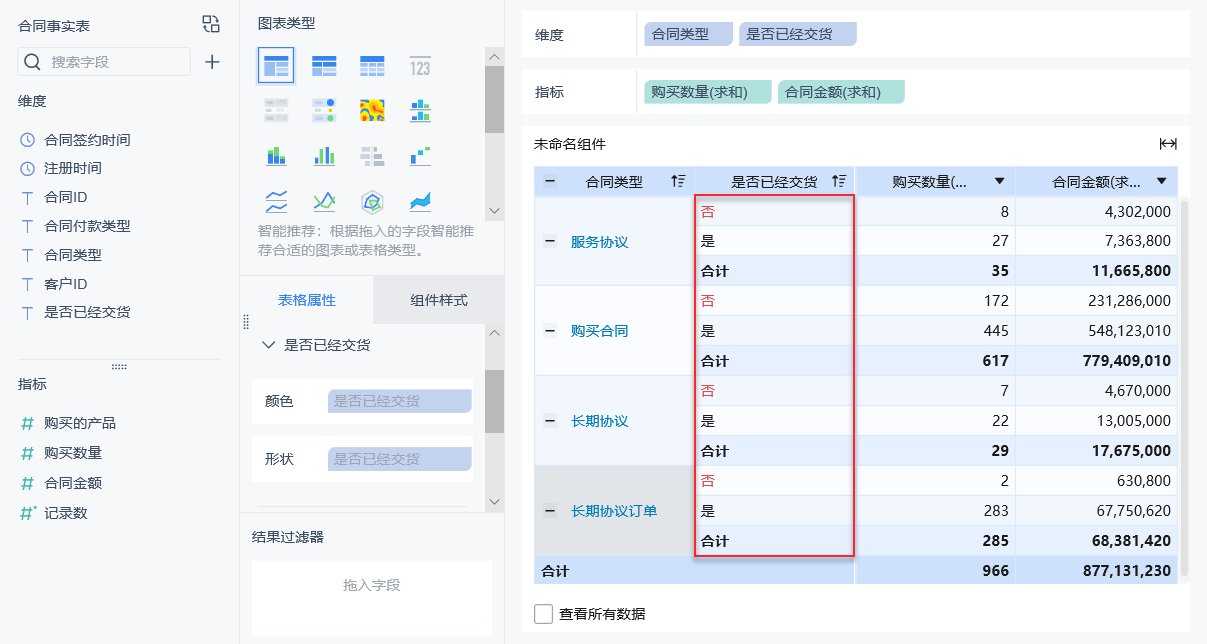
效果如下图所示:

2.2 设置形状标记
在表格属性下选择你要设置的维度字段,点击形状栏,可以给该字段添加形状标记。
示例:
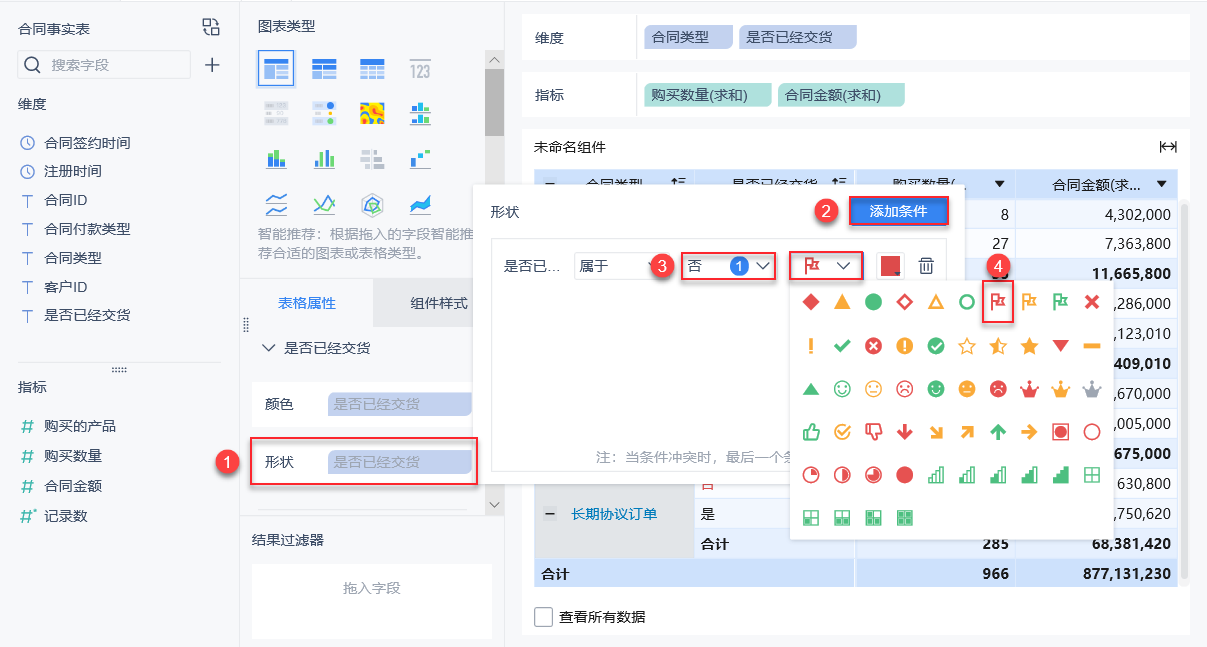
给「是否已经已经交货」中「否」的字段添加旗帜(形状标记的颜色可更改),如下图所示

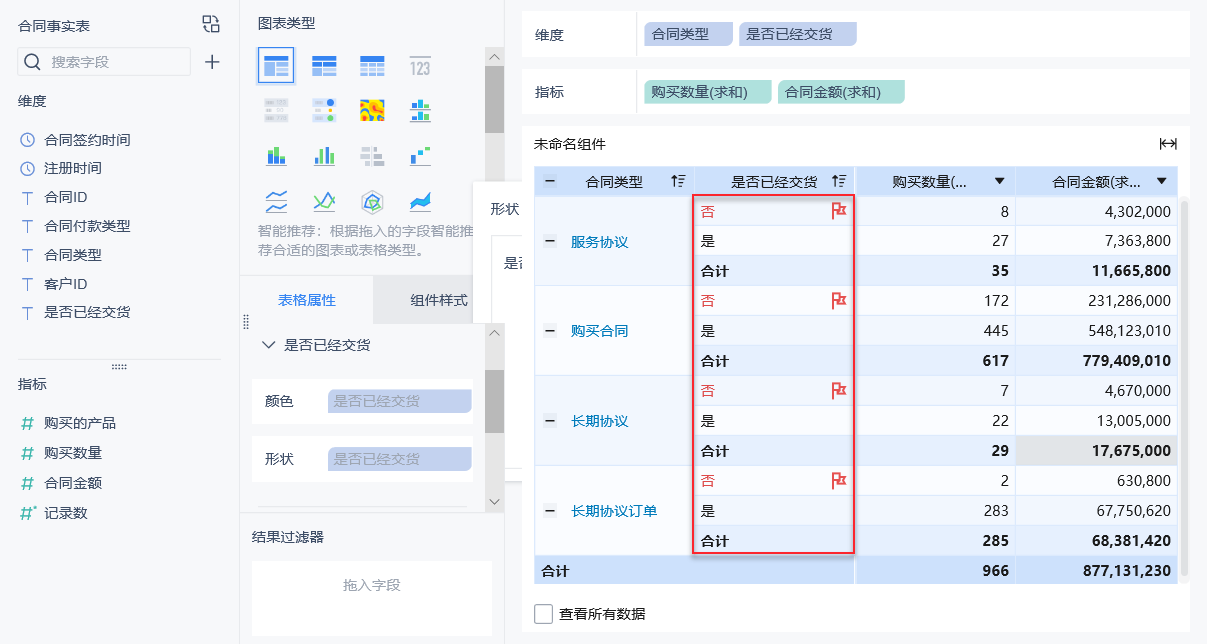
效果如下图所示:

3. 指标字段设置编辑
使用「合同事实表」制作分组表,将「合同类型」拖入维度栏,「合同金额」、「购买数量」拖入指标栏。如下图所示:

3.1 设置颜色
注:版本在 V10.4.90 及之后的 App 和 HTML5,适配显示单元格的背景颜色。
以下介绍颜色设置的两种方式:
颜色栏不拖入字段:对整列的文字、背景颜色进行设置。
颜色栏拖入字段:对符合条件的单元格的文字颜色、背景颜色进行设置。
3.1.1 不拖入字段
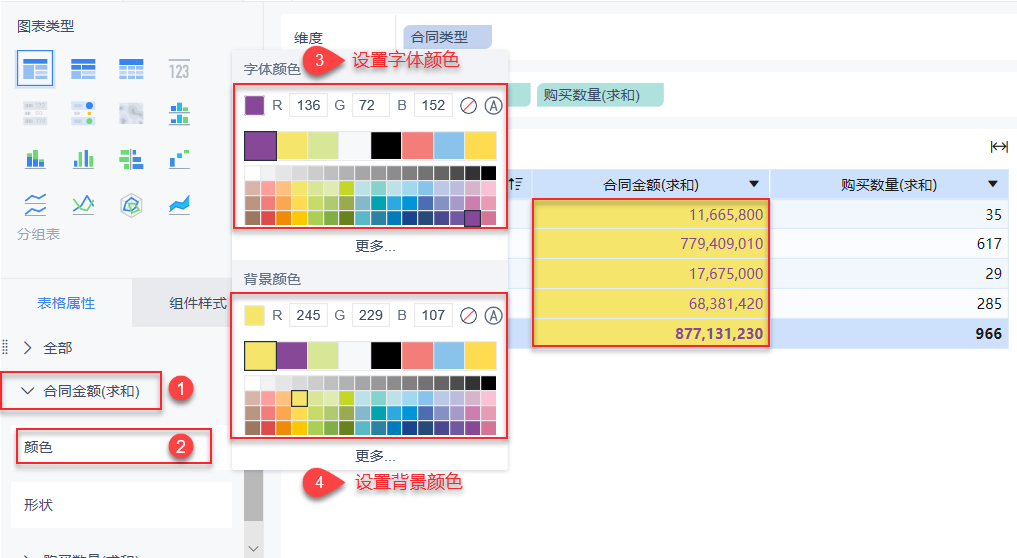
在表格属性下选择需要进行设置的指标字段,点击颜色栏可以设置整列的文字颜色和背景颜色。
选择合同金额,设置背景颜色为黄色,文字颜色为紫色,如下图所示:

3.1.2 颜色栏拖入字段
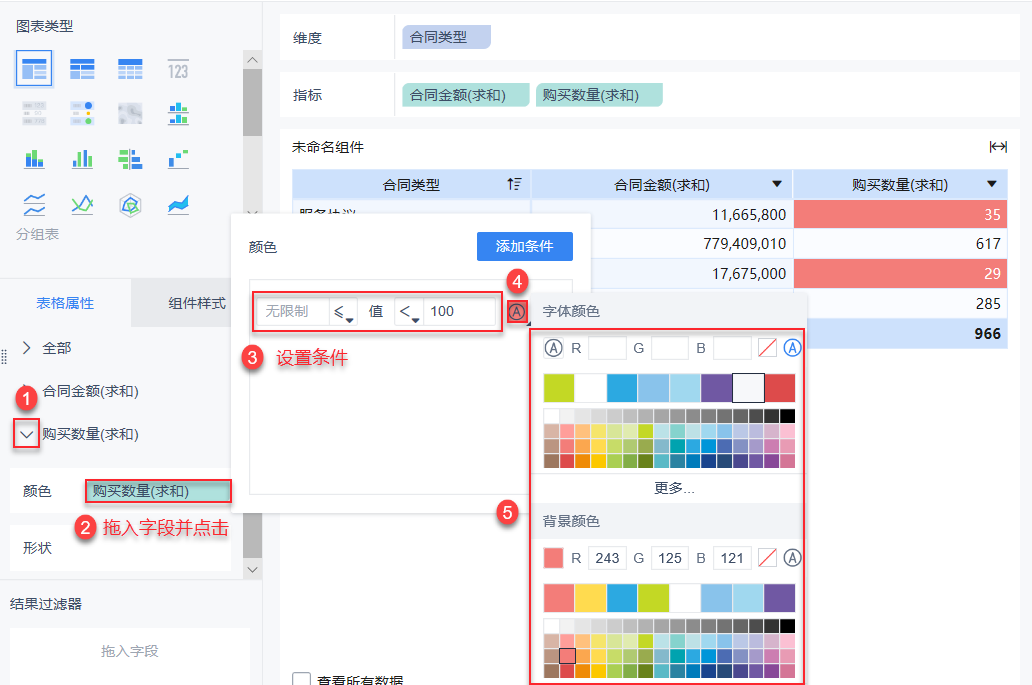
在颜色栏中拖入字段,可以对符合条件的单元格单独设置文字颜色和背景颜色。
选择购买数量,拖入字段「购买数量」,设置购买数量小于 100 的单元格背景色为红色,如下图所示:

3.2 设置形状标记
同颜色设置,形状设置也有两种方式:
不拖入字段:对整列进行同样的形状标记。
拖入字段:设置条件,对不同条件的单元格设置不同的形状标记。
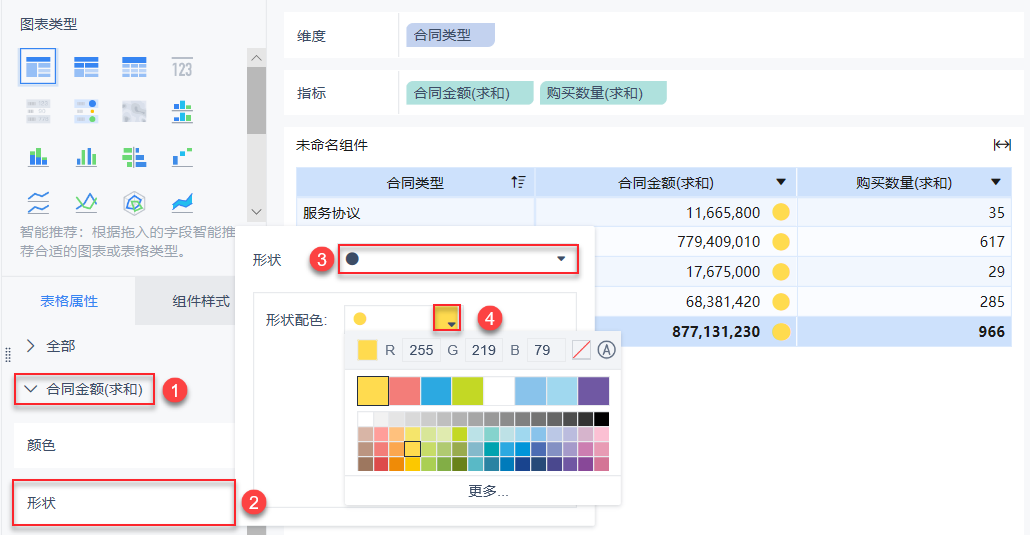
3.2.1 不拖入字段
直接点击合同金额下的形状栏,可将合同金额全部用黄色圆点标记,如下图所示:

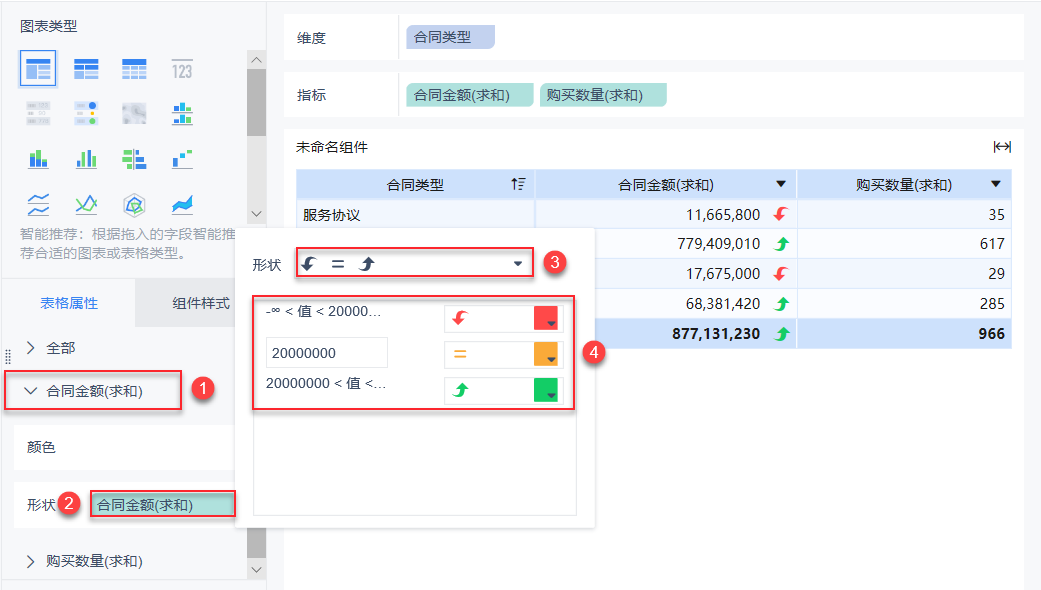
3.2.2 拖入字段
将「合同金额」字段拖入形状栏,可以设置区间标记不同的形状,如下图所示:

3.3 其他说明
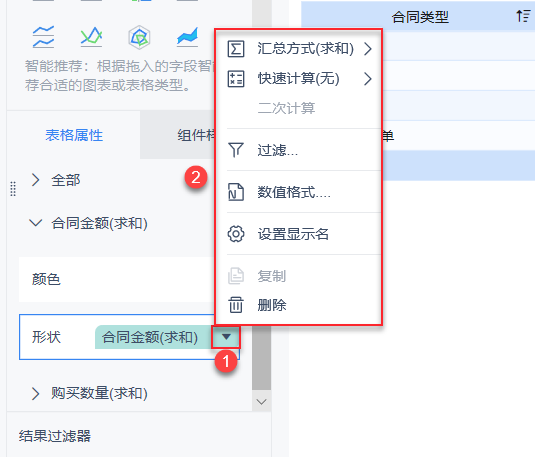
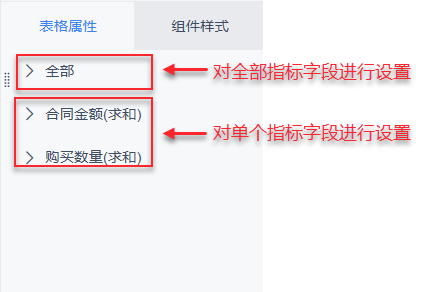
1)对表格属性进行设置可以单独对一个指标字段进行设置,也可以同时对所有指标字段进行设置,如下图所示:

2)在表格属性中添加的字段与分析区域的指标字段一致,可以进行汇总方式,快速计算,过滤等操作。如下图所示:
注:表格属性下的字段下拉后的功能对图表没有影响,只对当前表格属性的指标生效。