1. 概述编辑
1.1 应用场景
进行数据可视化时,我们希望用几何对象的图形属性(颜色、形状、尺寸等)直观地表达数据,在 FineBI 中可以在「图形属性」中实现。
1.2 功能简介
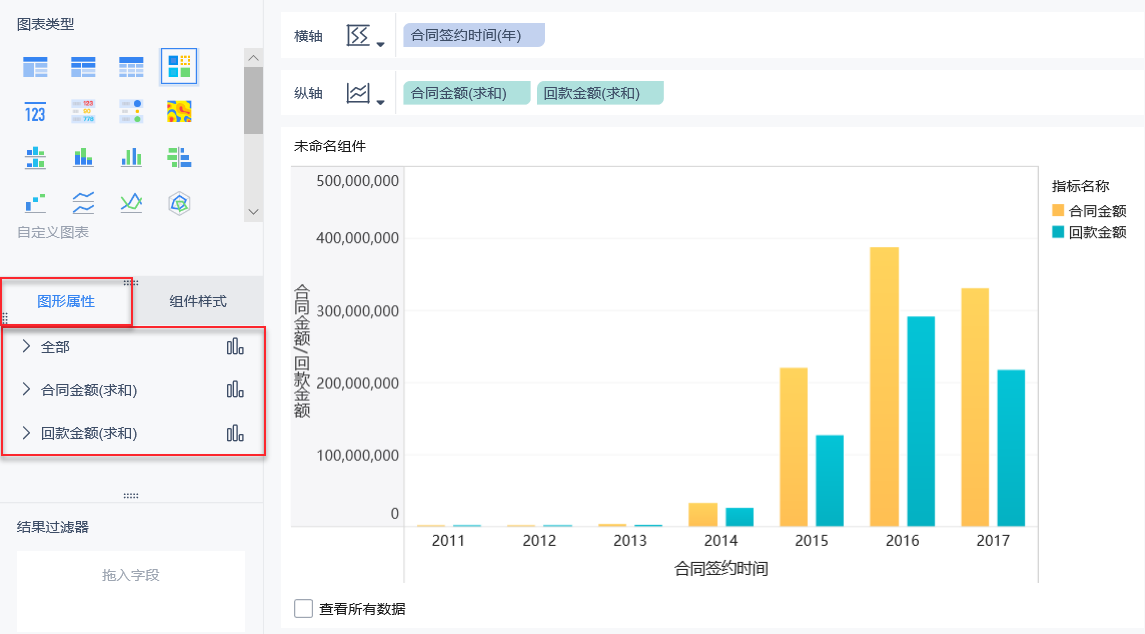
当图表有多个指标时,用户可以按不同的指标字段分别设置图形属性。如果用户希望所有的指标字段的图形属性保持一致,可在「全部」中设置图形属性。

2. 颜色编辑
2.1 设置图形颜色
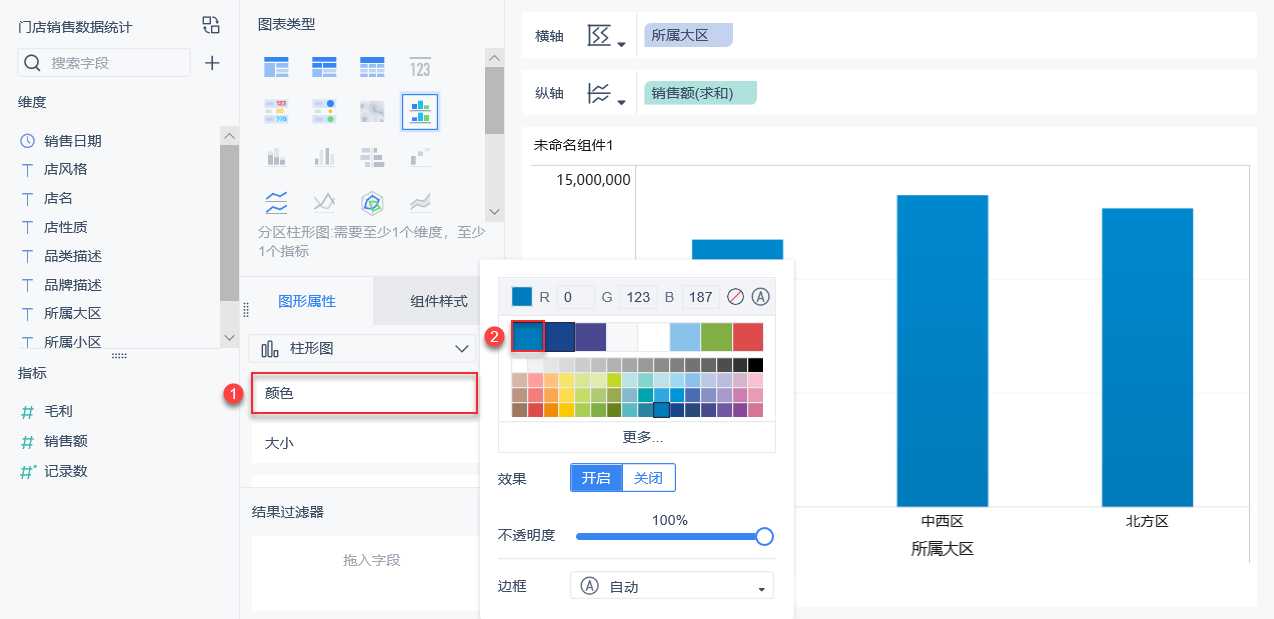
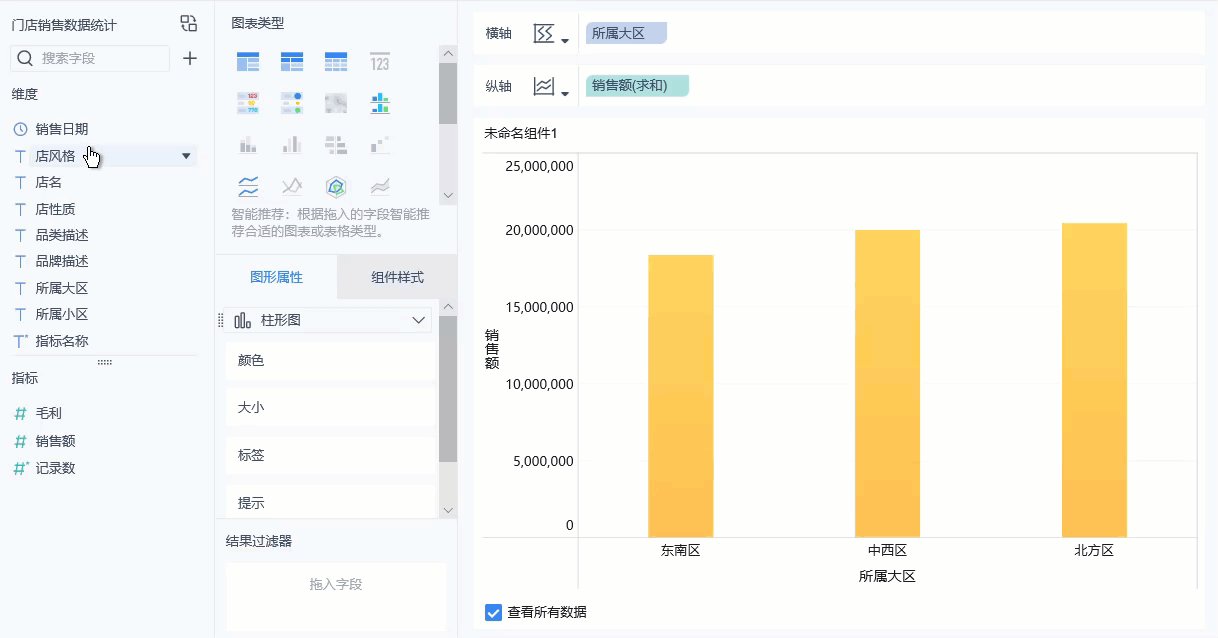
例如,想将柱形图的柱子设置成蓝色,那么可以点击颜色栏选择蓝色,如下图所示:

2.2 区分维度
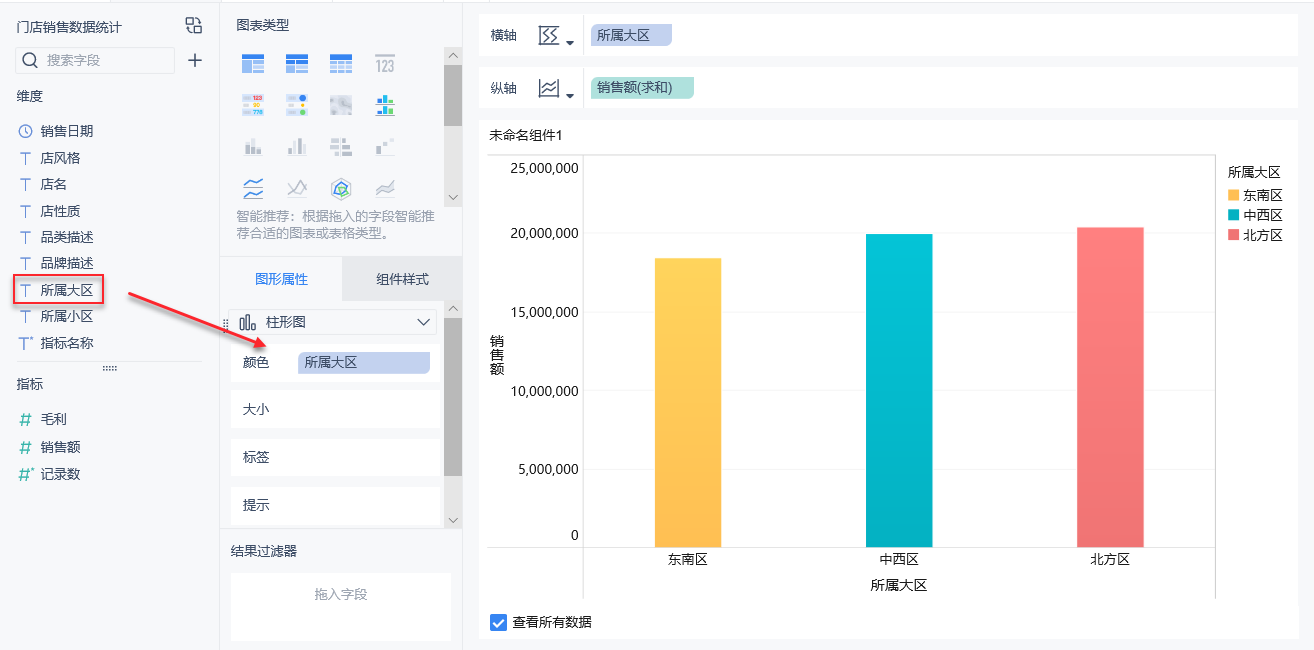
1)使用颜色区分「所属大区」的柱子,可以将维度字段「所属大区」拖入颜色栏。如下图所示:

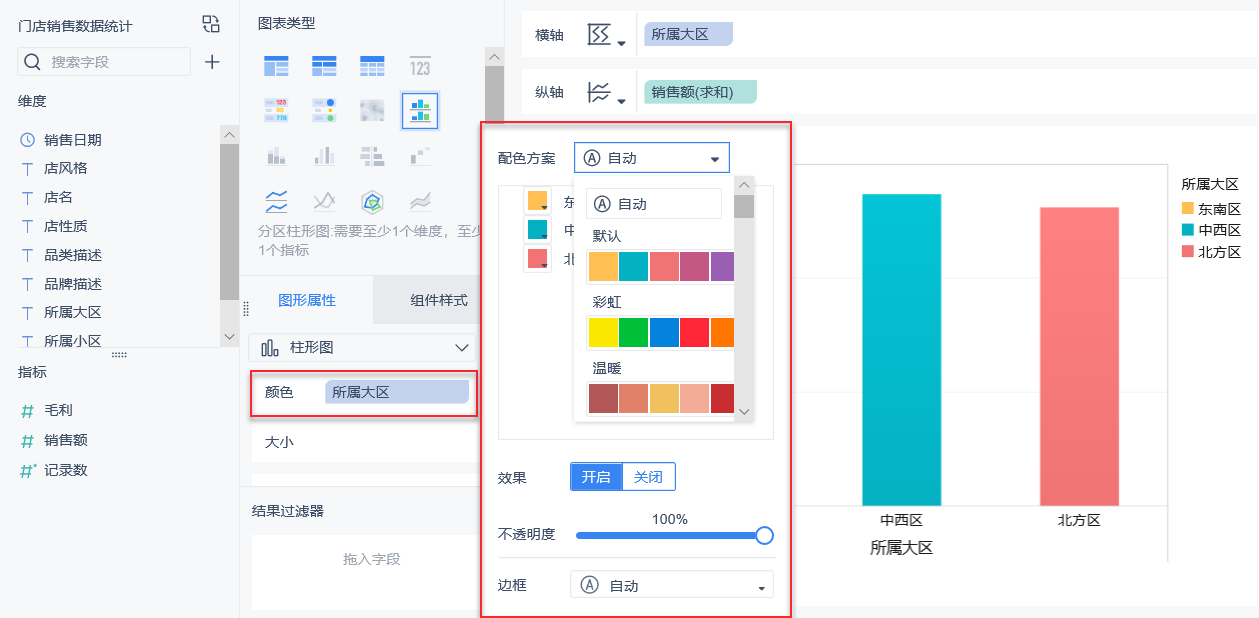
2)点击颜色栏,可以对配色方案、效果、不透明度、边框自定义设置,如下图所示:

2.3 柱形图堆叠效果
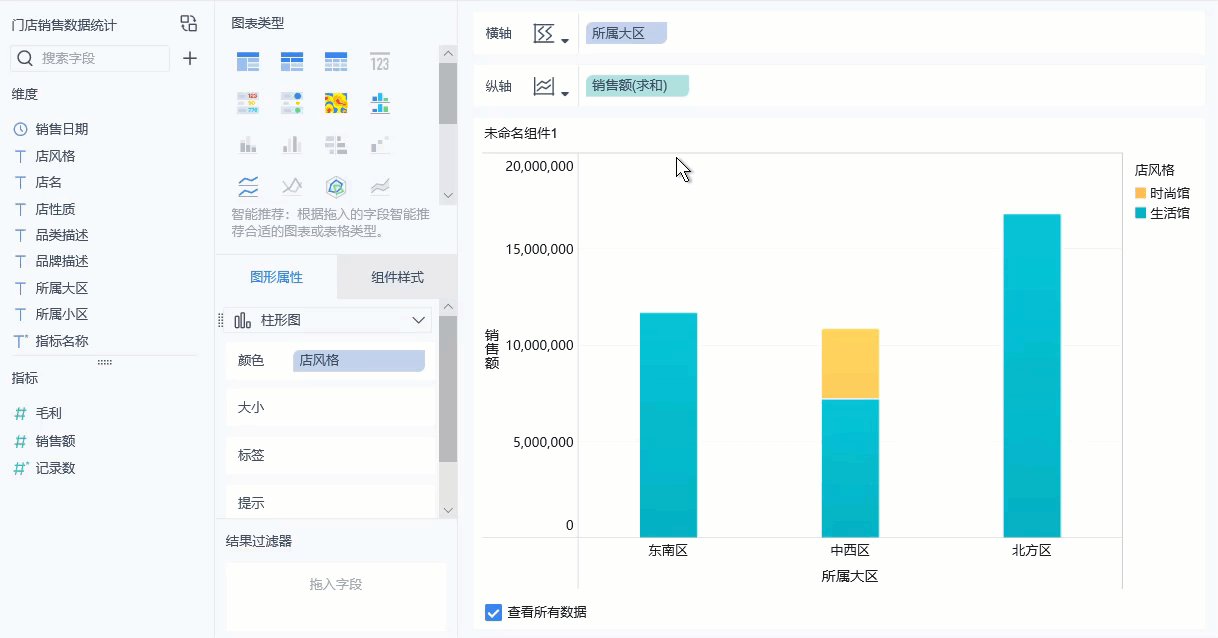
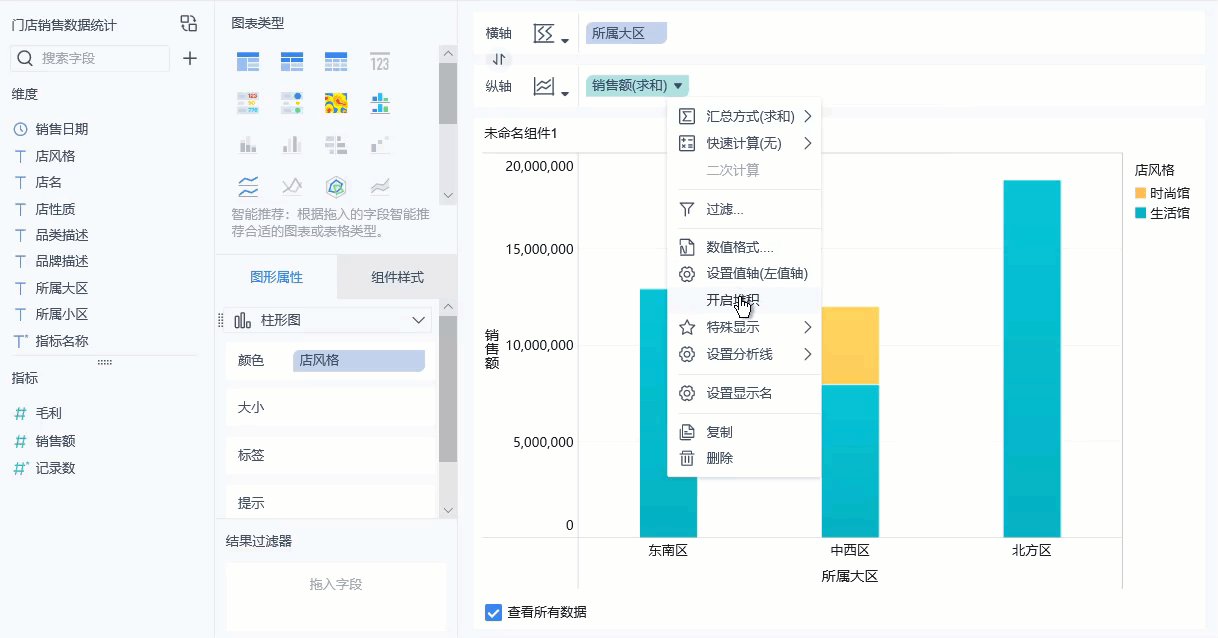
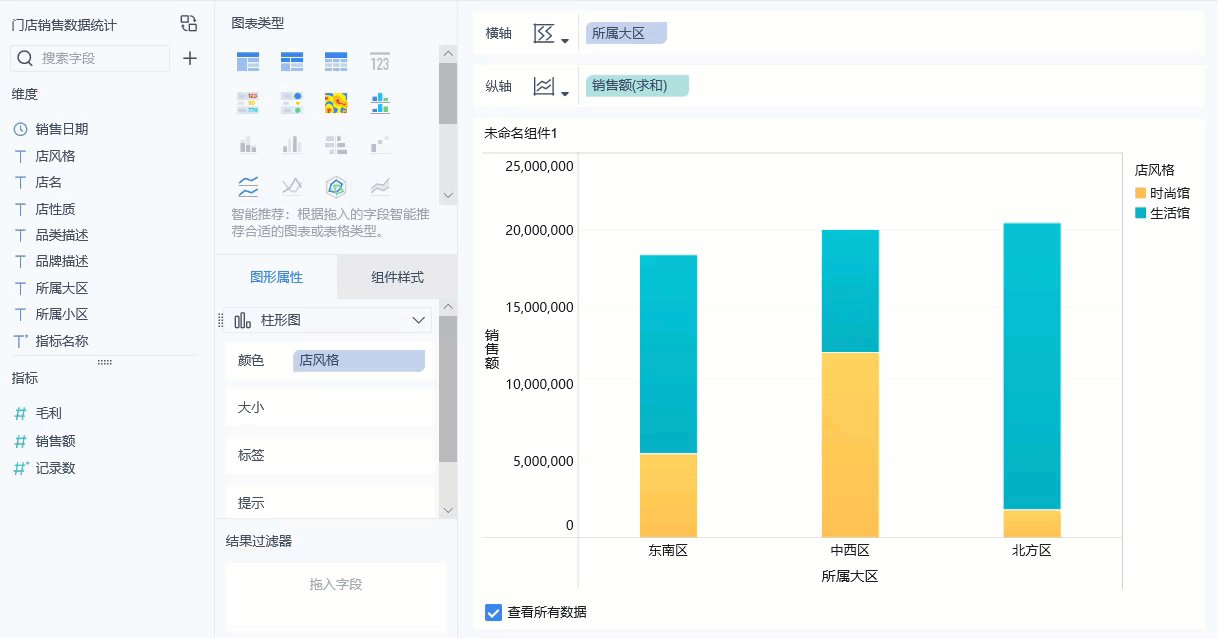
将「所属小区」拖入颜色栏,并对指标「销售额」开启堆积,则可以将大区的柱子分成 时尚感 和 生活馆 两部分。

同样的点击颜色栏也可以对配色方案、效果、不透明度、边框自定义设置。
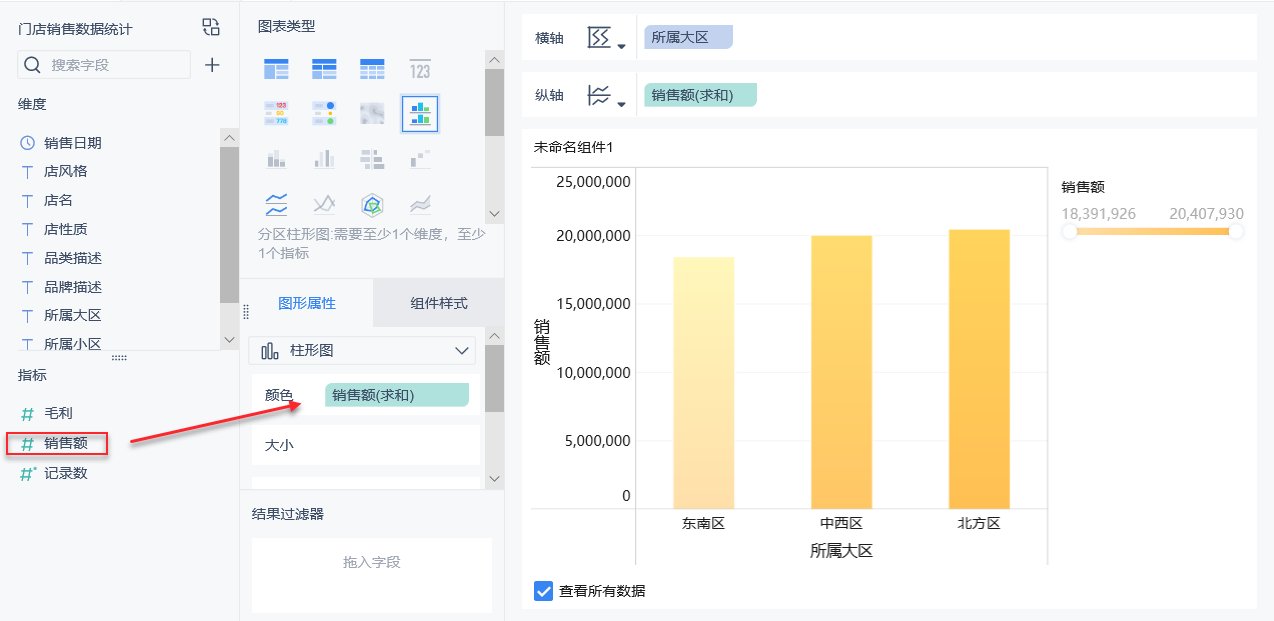
2.4 区分指标大小
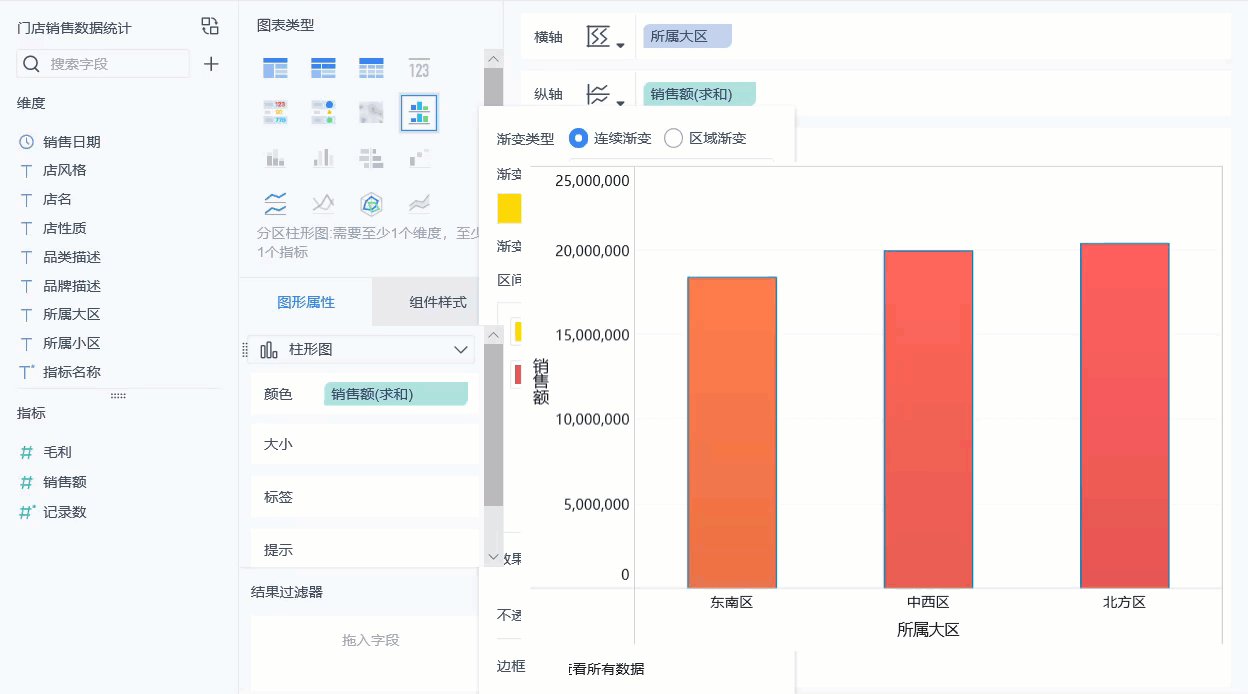
将「销售额」拖入颜色栏,可以根据指标「销售额」的数值大小进行颜色区分。如下图所示,数值最小的东南区颜色最浅。

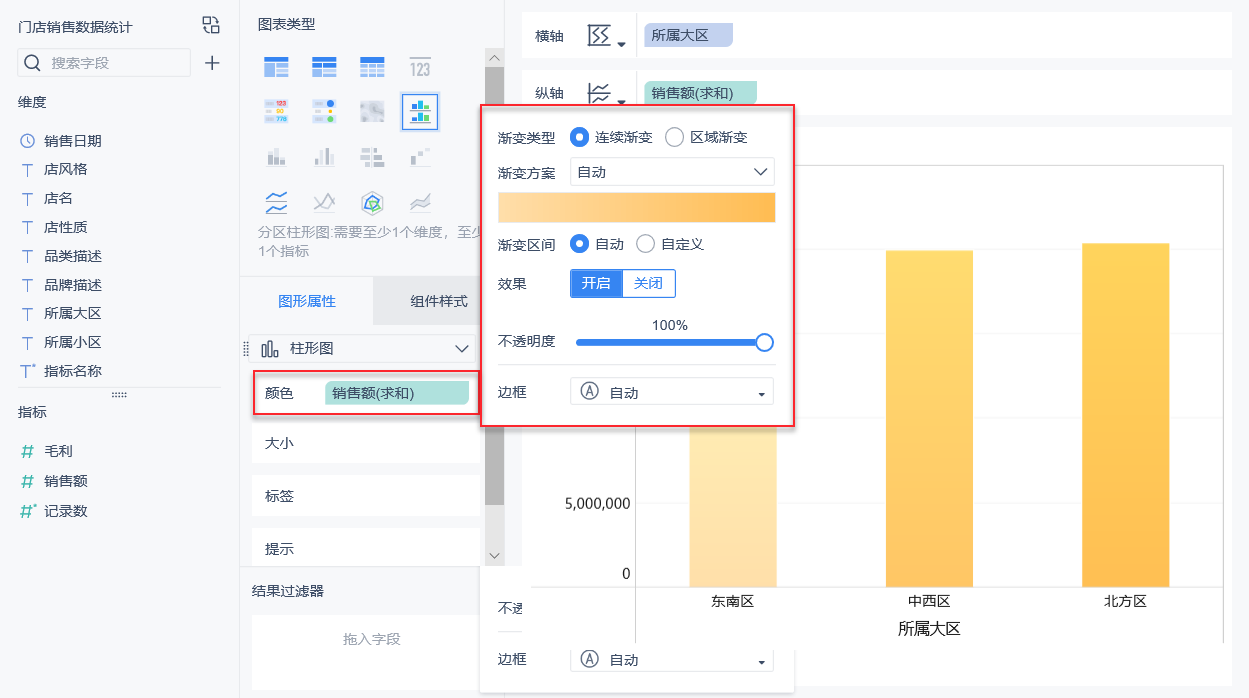
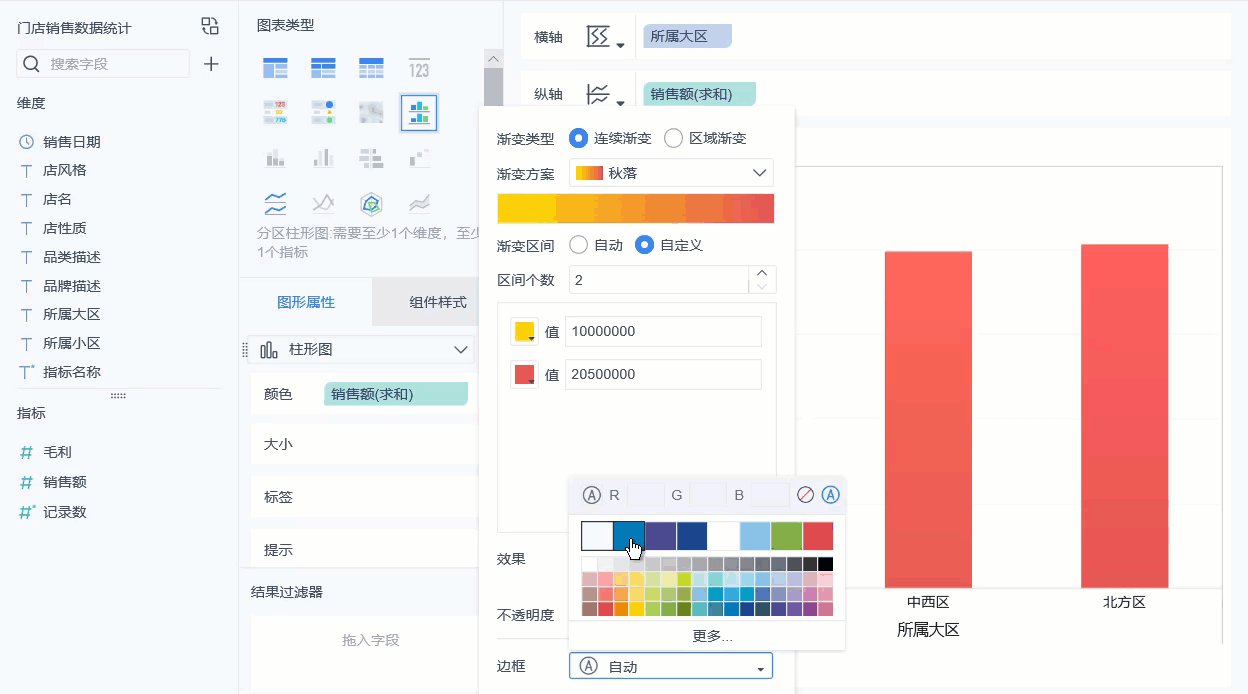
点击颜色栏,可以根据数值大小对渐变类型、渐变方案、渐变区间、效果、不透明度、边框进行自定义,如下图所示:

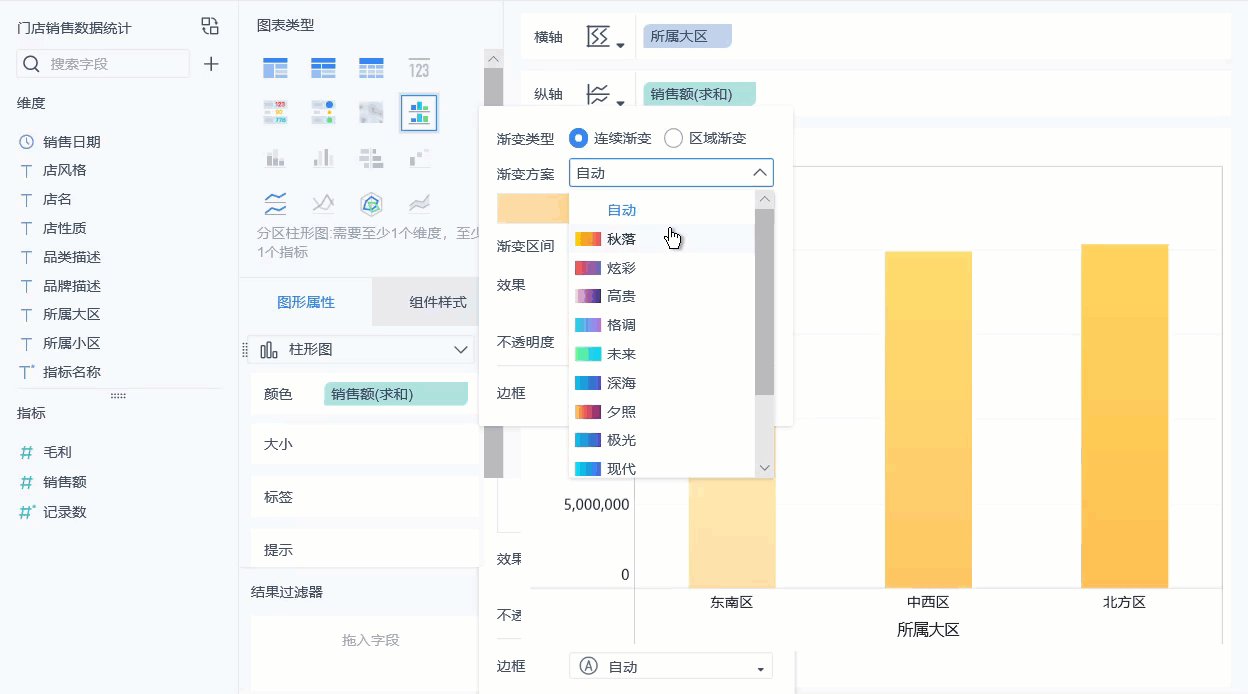
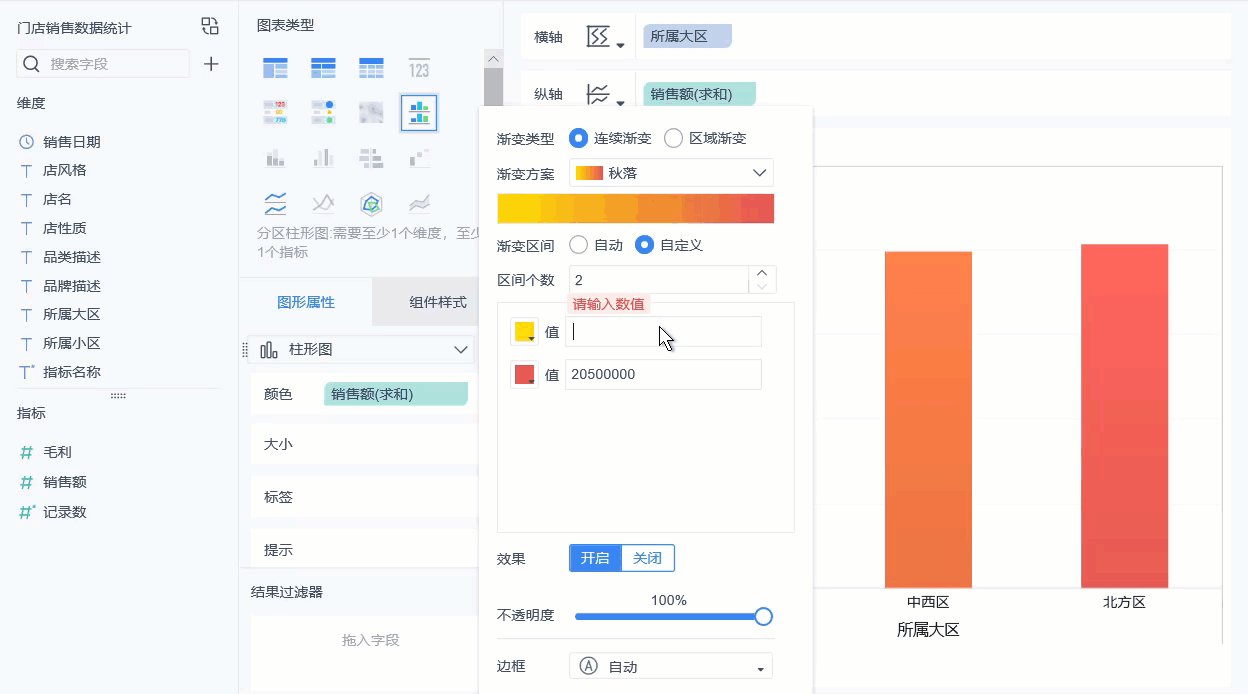
连续渐变
设置渐变方案为「秋落」,自定义渐变区间的数值,设置边框的颜色为蓝色,如下图所示:

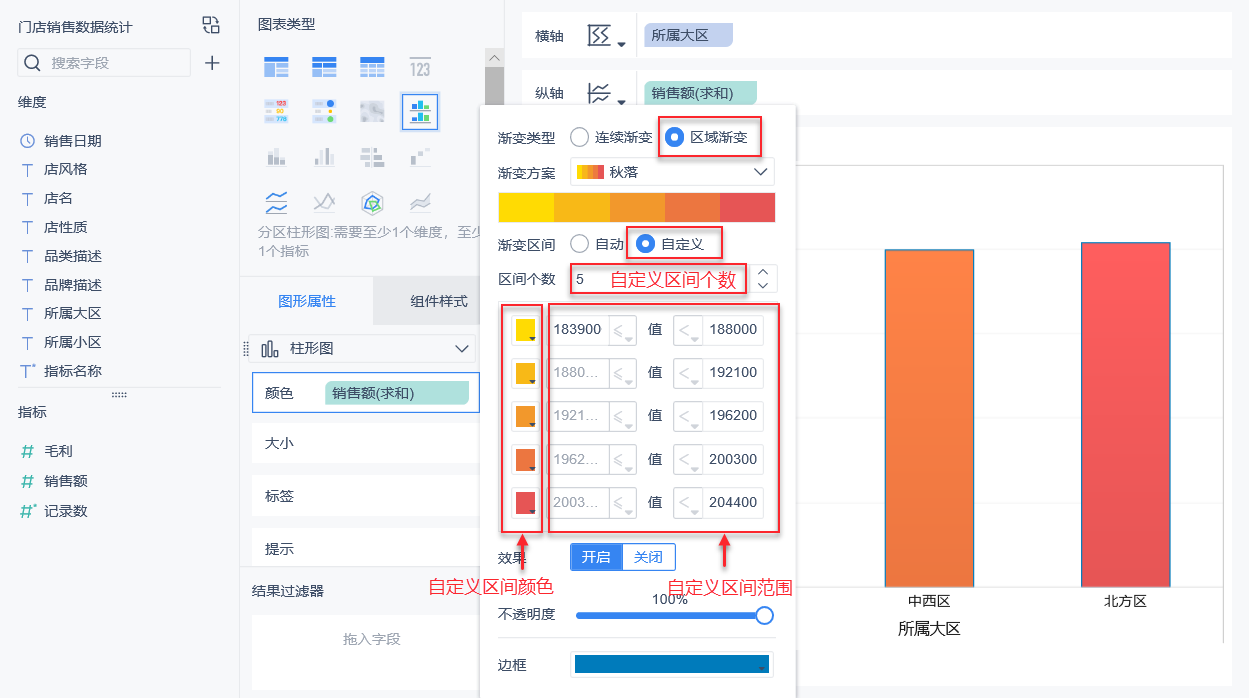
区域渐变
在区域渐变中,系统自动将渐变区间分为 5 个,用户可以自定义区间的个数,区间的范围,如下图所示:

3. 大小编辑
大小属性为设置组件中元素的大小,面积图、饼图、填充地图不支持该属性,其余图表类型均支持。
3.1 调整图形大小
已柱形图和折线图为例:
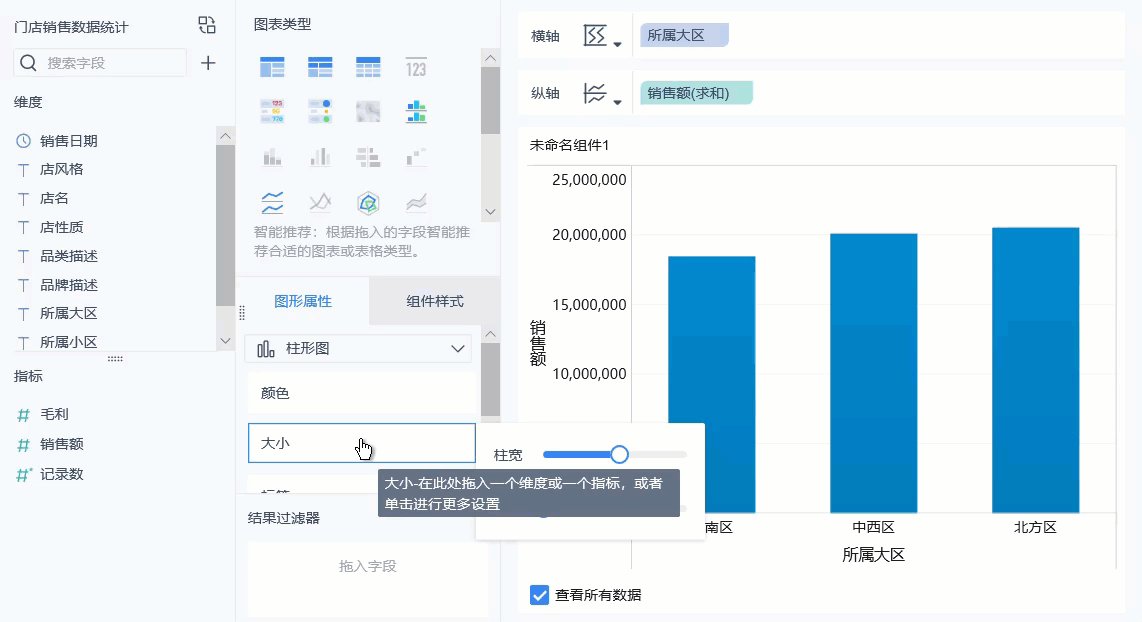
柱形图
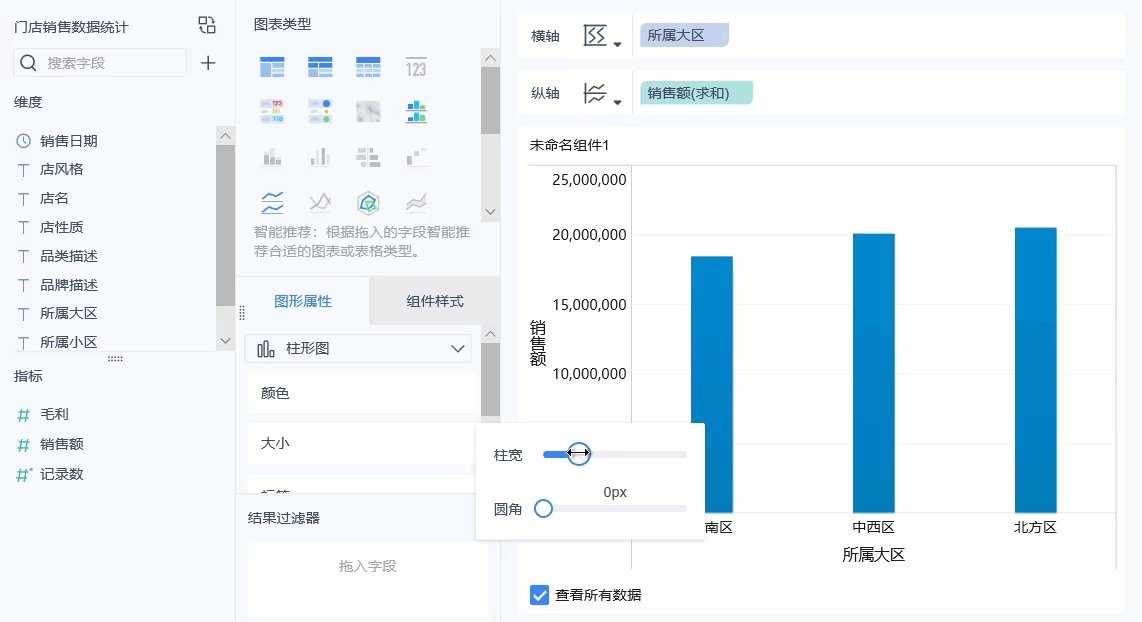
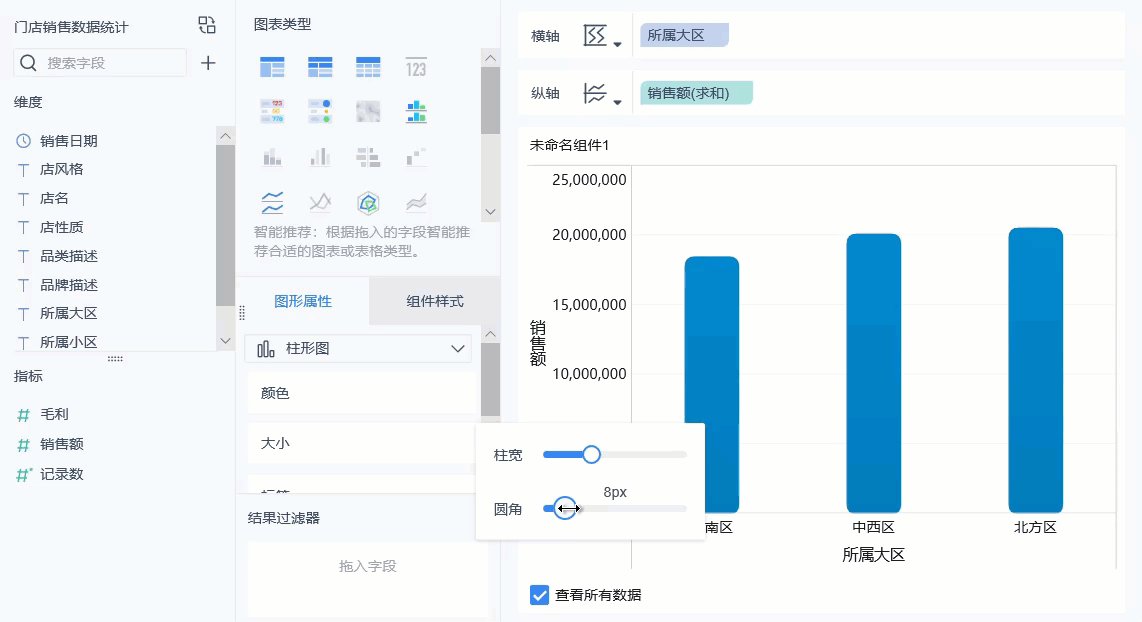
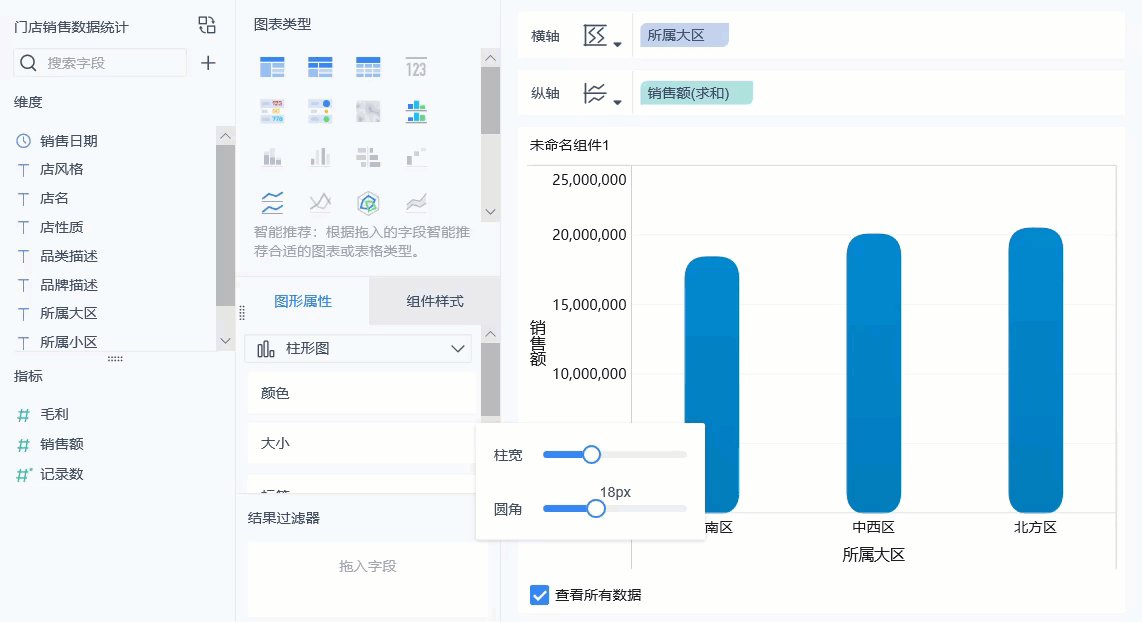
点击大小栏,可以调整柱形图的柱宽和圆角角度,如下图所示:

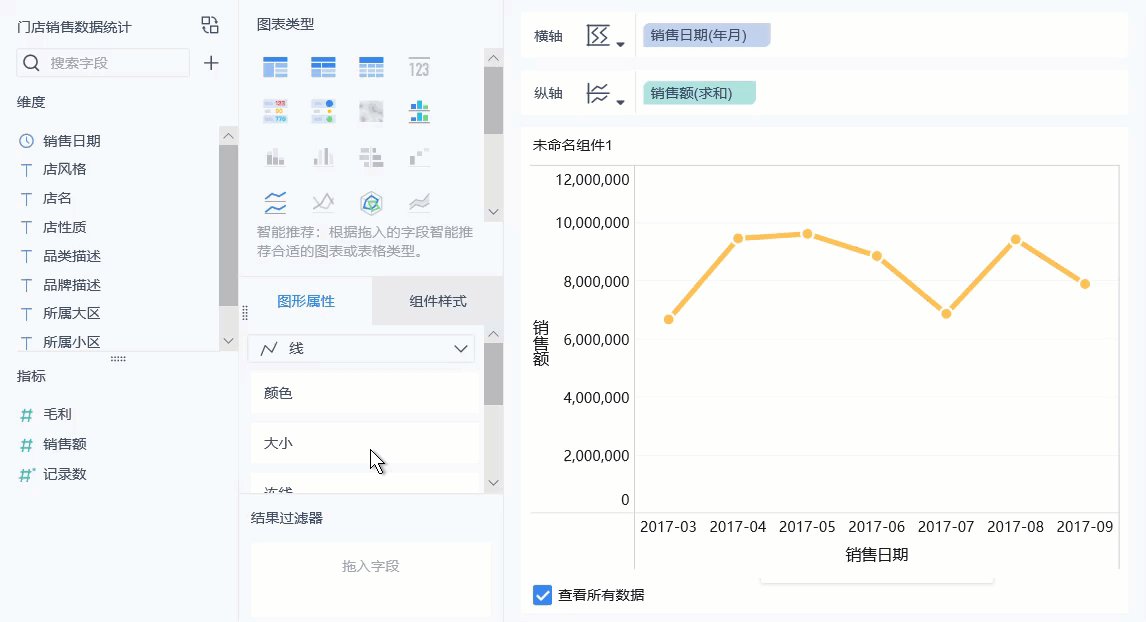
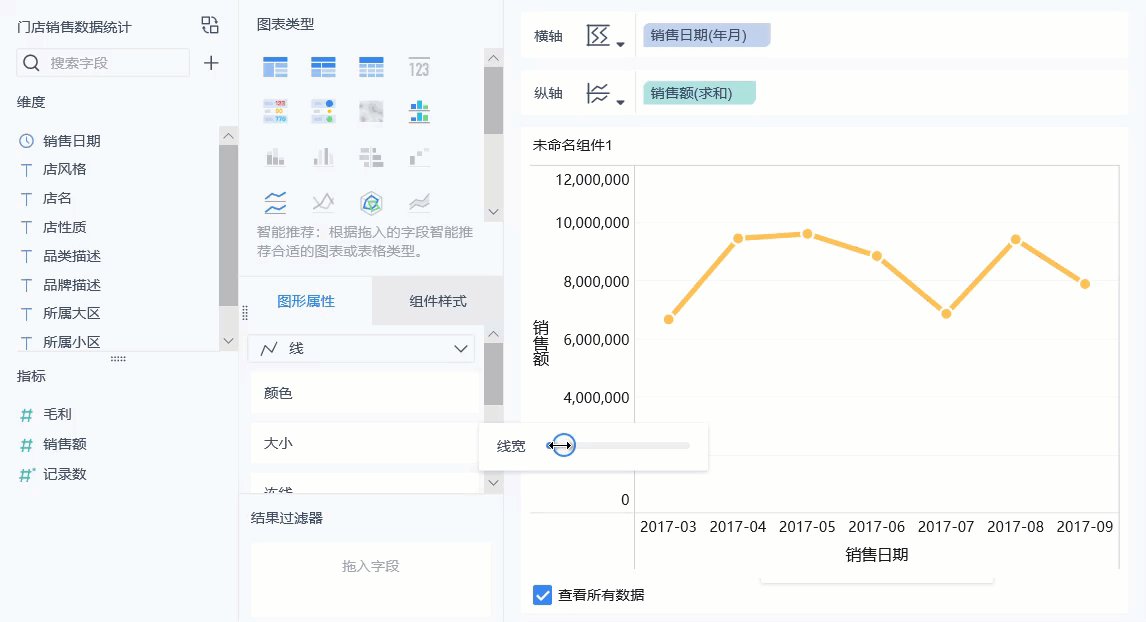
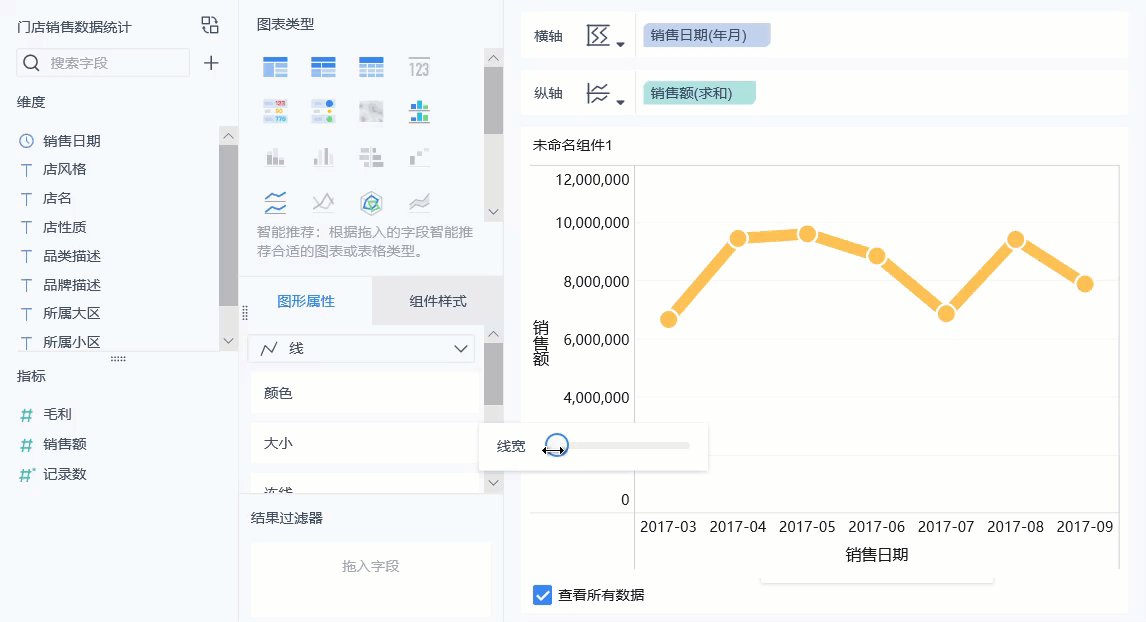
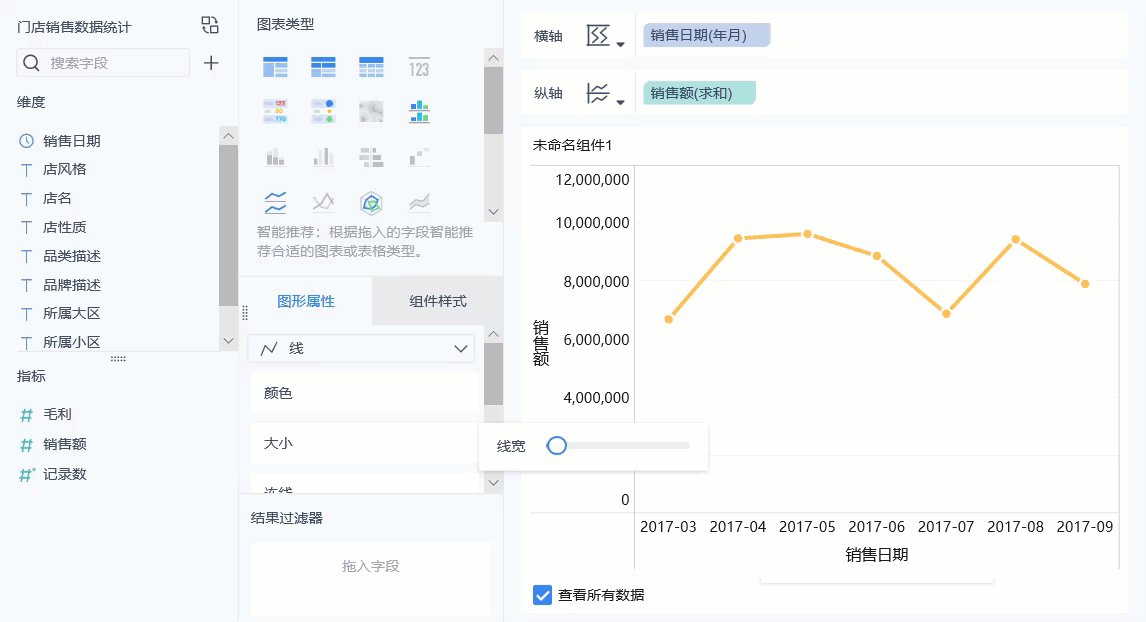
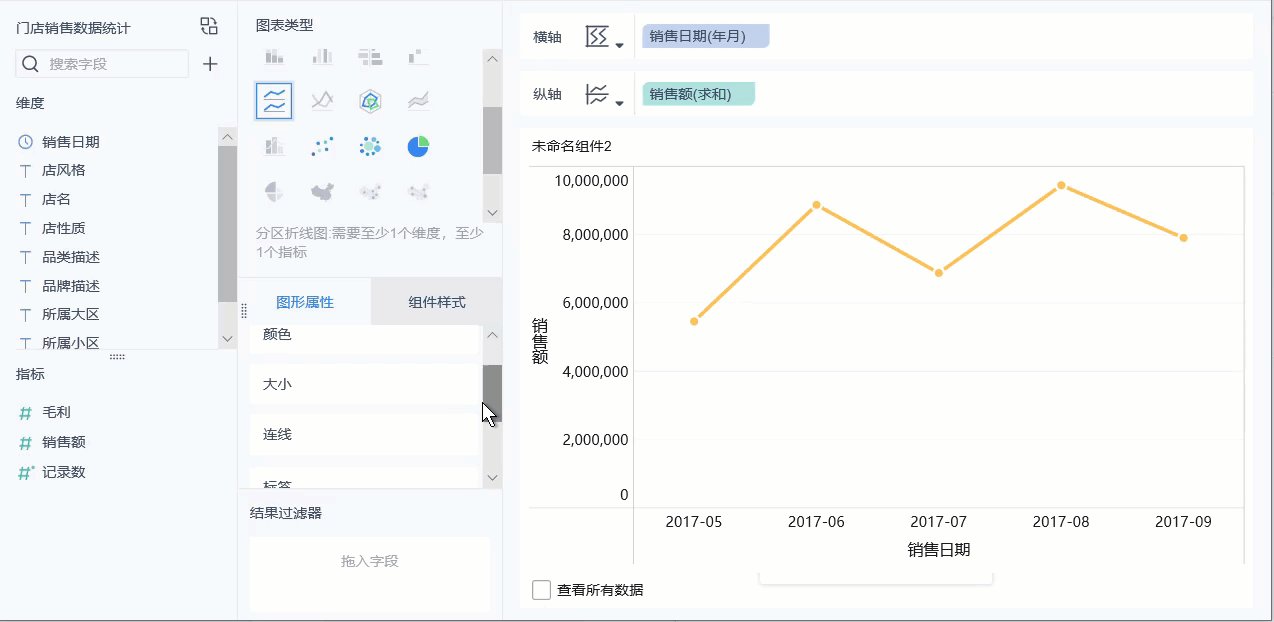
折线图
点击颜色栏,可调整折线图线宽,如下图所示:

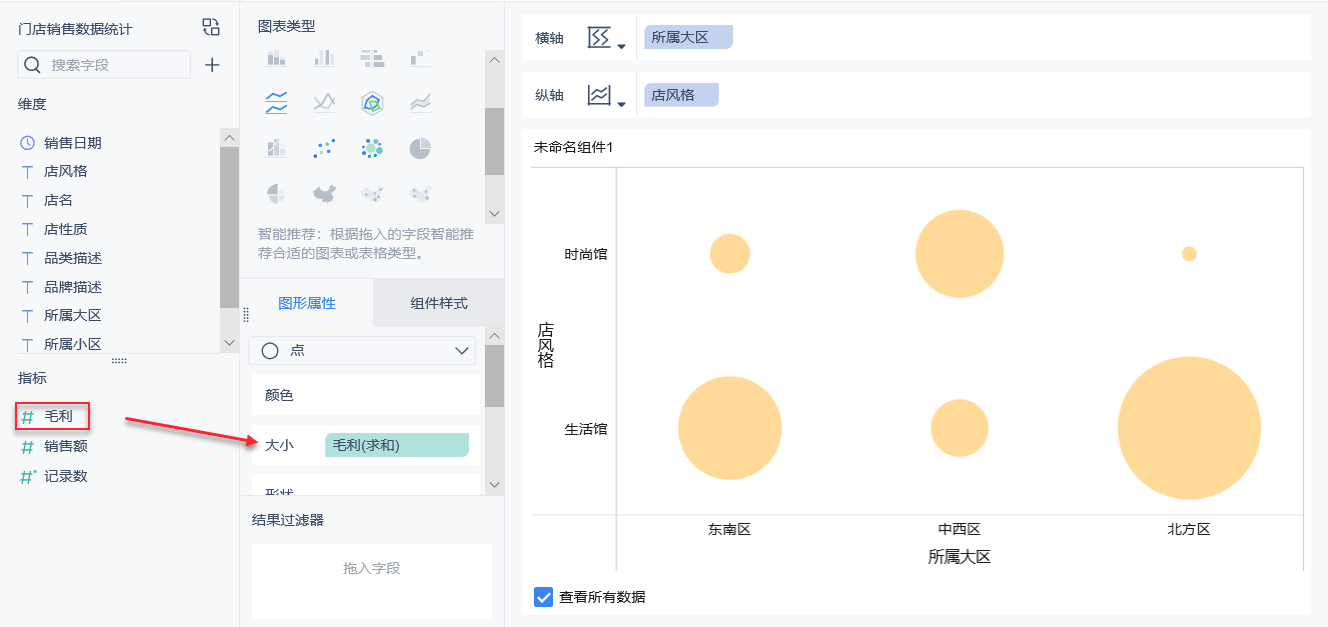
3.2 区分指标大小
将指标拖入大小栏,可以根据指标值的大小映射到图形的大小中。在散点图中经常使用到,如下图所示,将「毛利」拖入到大小栏中,毛利数值越大,点的尺寸越大,直观观察到北方区的生活馆毛利额最大。

4. 标签编辑
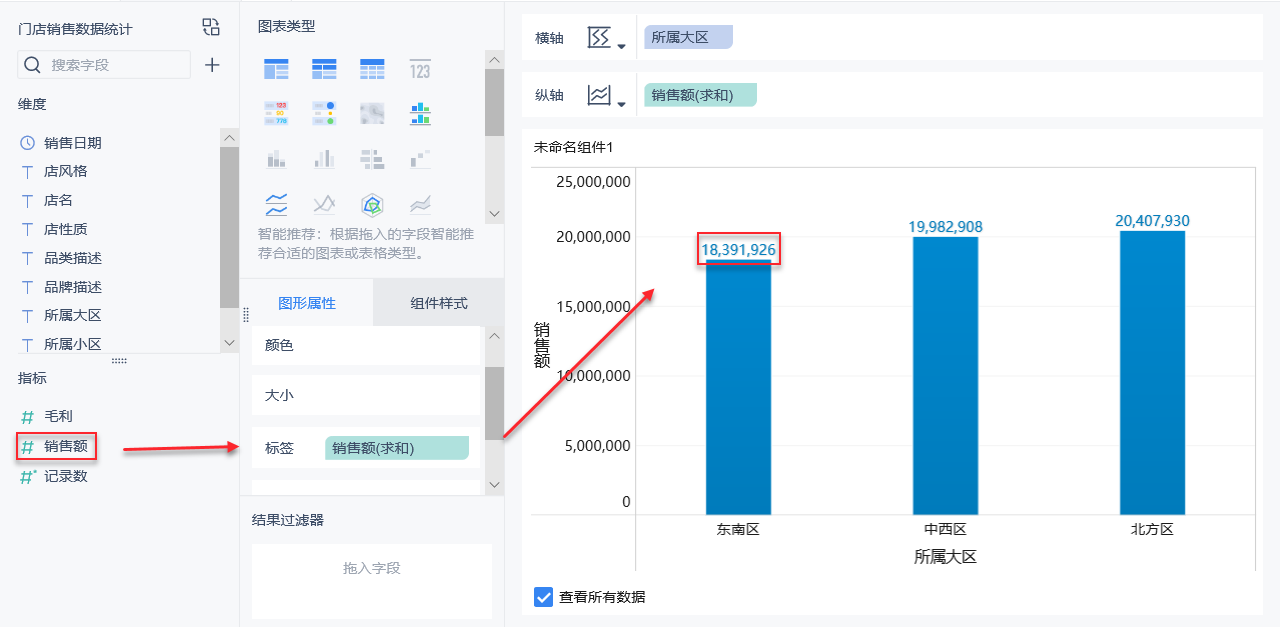
1)将字段拖入标签栏,可以在图表上显示文字注释。将「销售额」拖入标签,如下图所示:

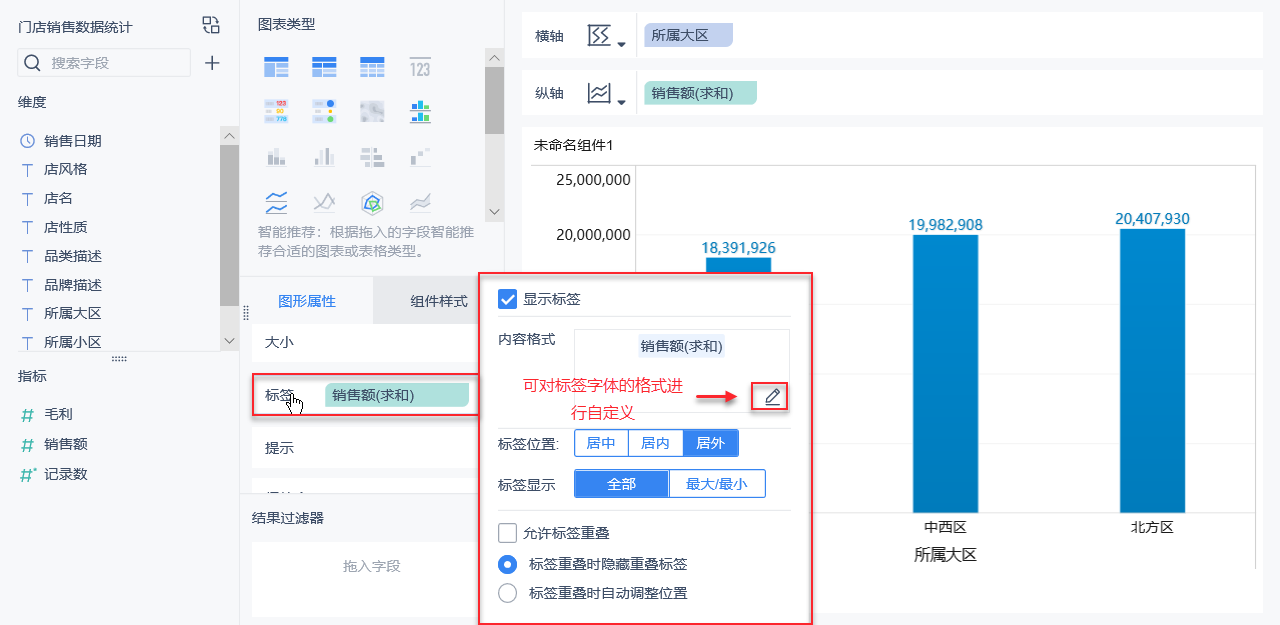
2)点击标签栏,可以对以下功能进行设置:

| 显示标签 | 自定义是否显示标签 |
| 内容格式 | 自定义标签字体的样式 |
| 标签位置 | 自定义标签的位置,可以放在图形的中间,里面或外面 |
| 标签显示 | 可以选择显示全部,或显示组内的最大值或最小值 |
| 标签显示方式 | 自定义标签重叠时的显示方式 |
5. 提示编辑
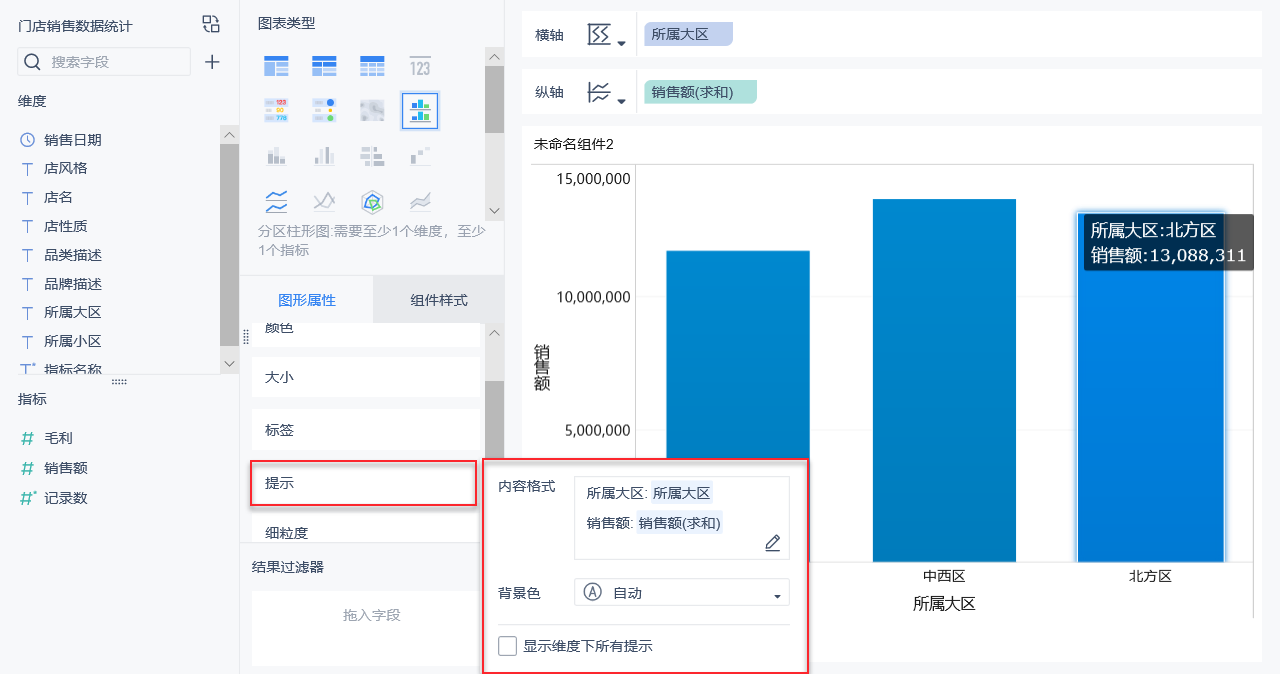
将字段拖入提示栏,可以自定义鼠标触碰图形后的提示文字。
直接点击提示栏,可对系统自动的提示进行更改,可以更改提示的内容、字体样式、背景色等,如下图所示:

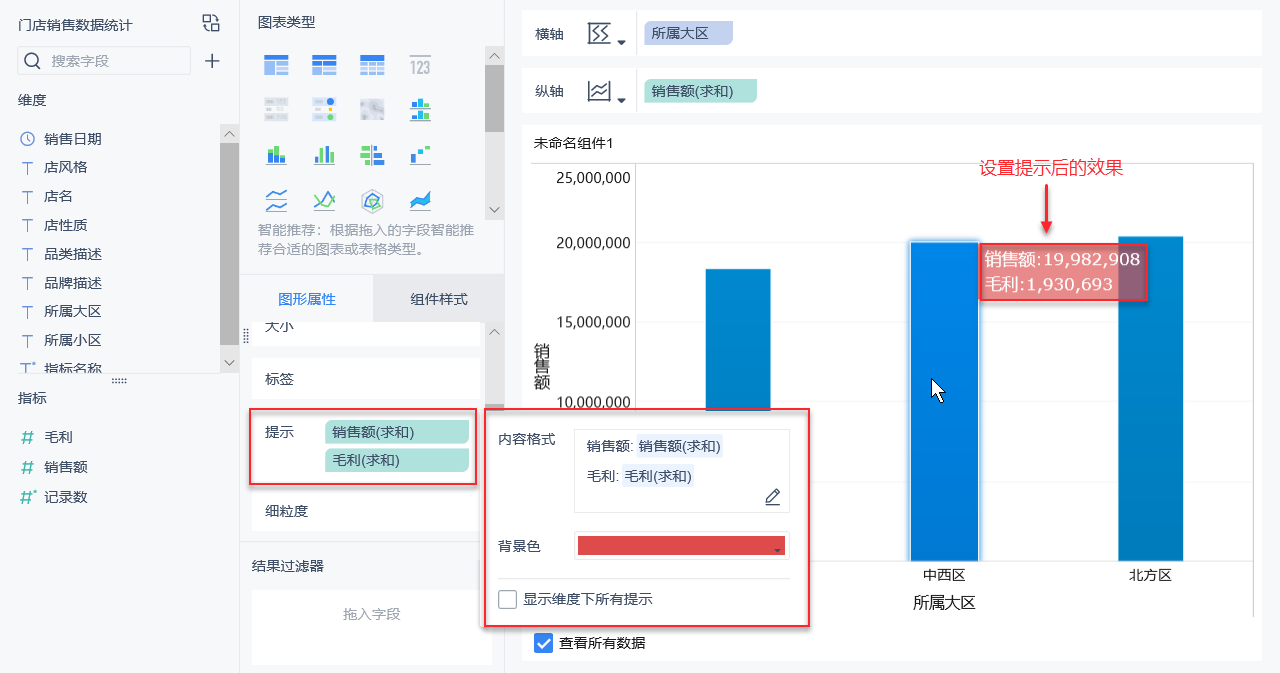
也可以另外拖入字段到提示栏。将「销售额」与「毛利」拖入提示栏,点击提示栏,出现提示栏编辑框,更改背景色为红色,如下图所示:

6. 细粒度编辑
什么是细粒度:细粒度表示数据的细化程度。
例如老板想要知道知道 2019 年每个月的销售额。若是你给他 2019 年总的销售额数据,这个数据对他来说就太粗了;若给他 2019 年详细的每个订单的销售额数据,这个数据又太明细了。这里的「太粗」和「太细」就是指的数据的细粒度。
示例:
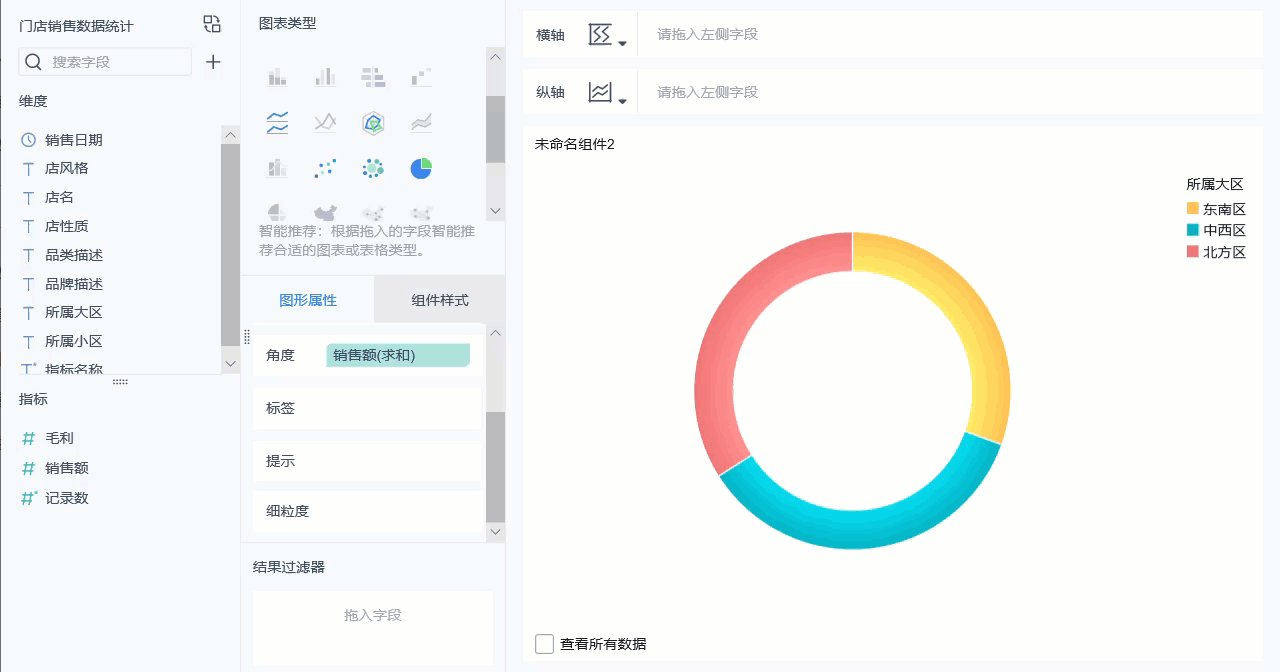
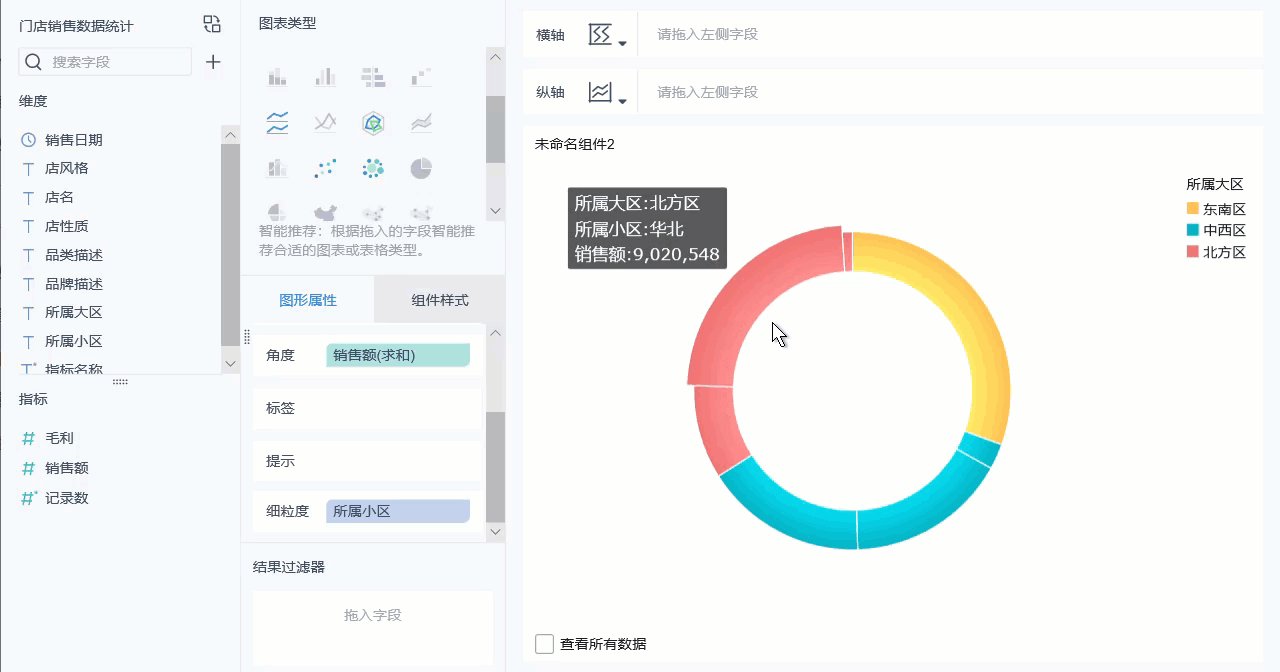
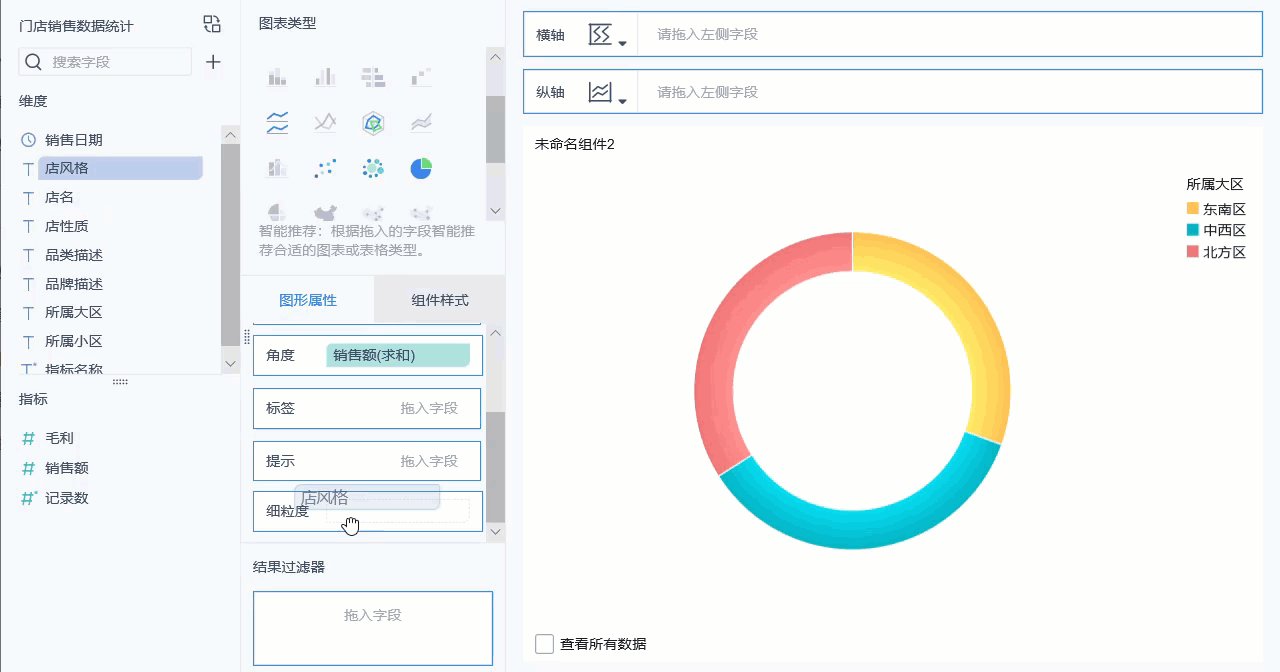
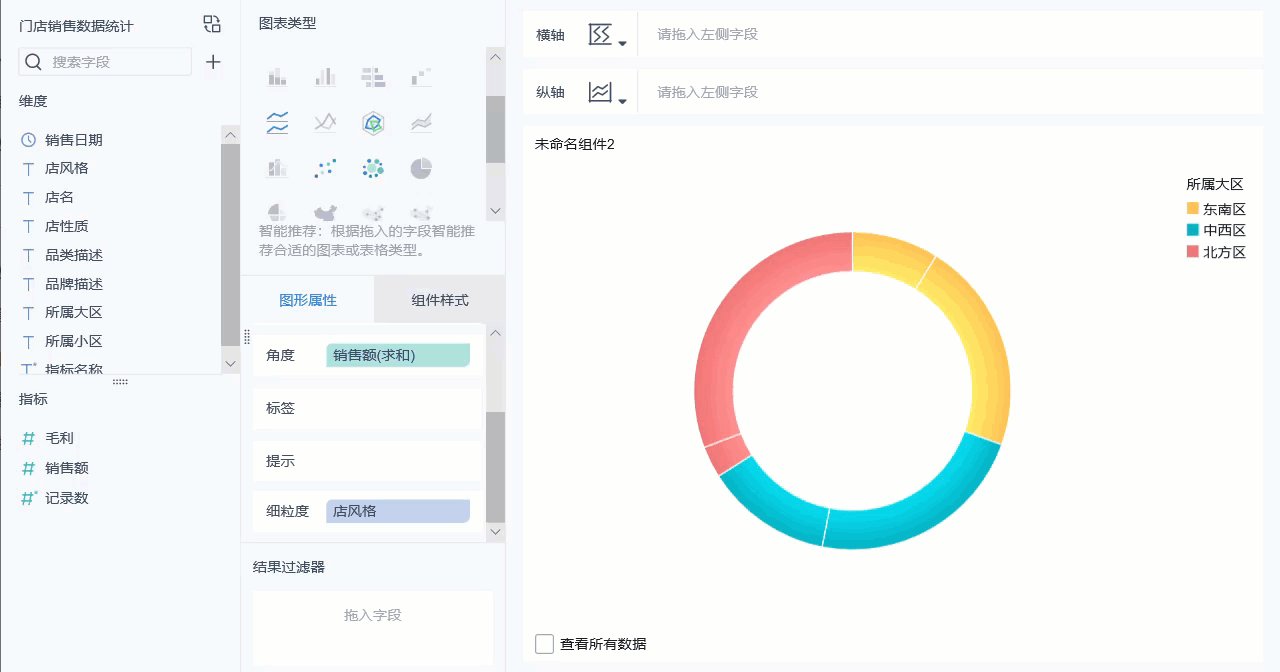
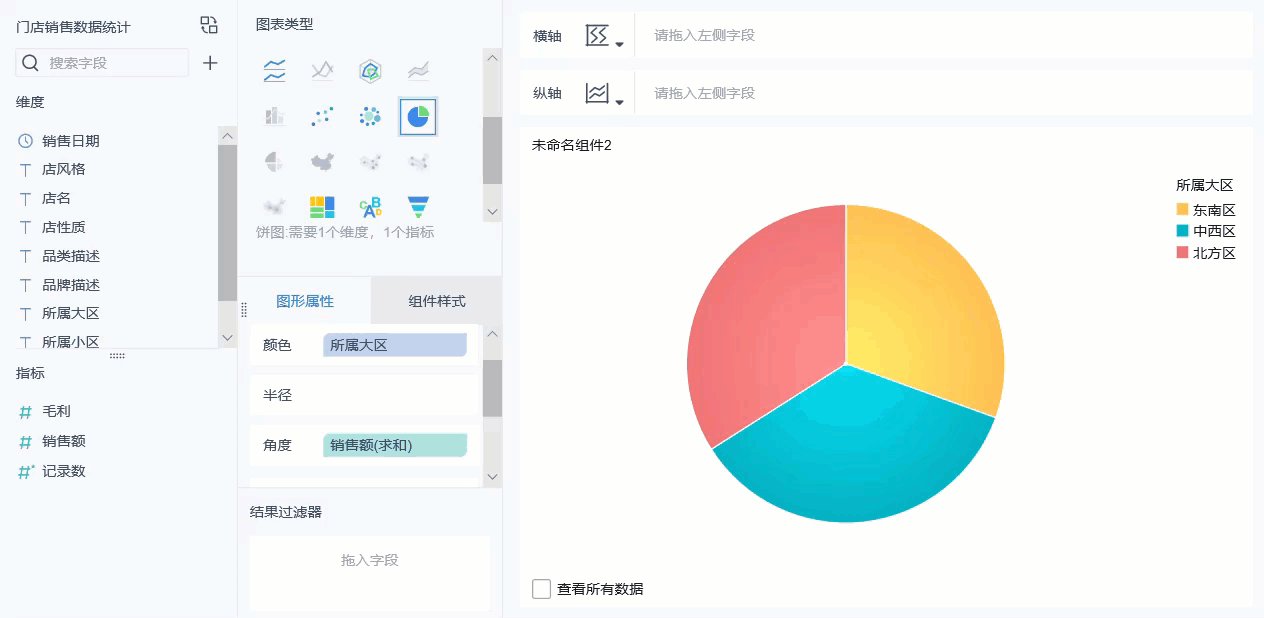
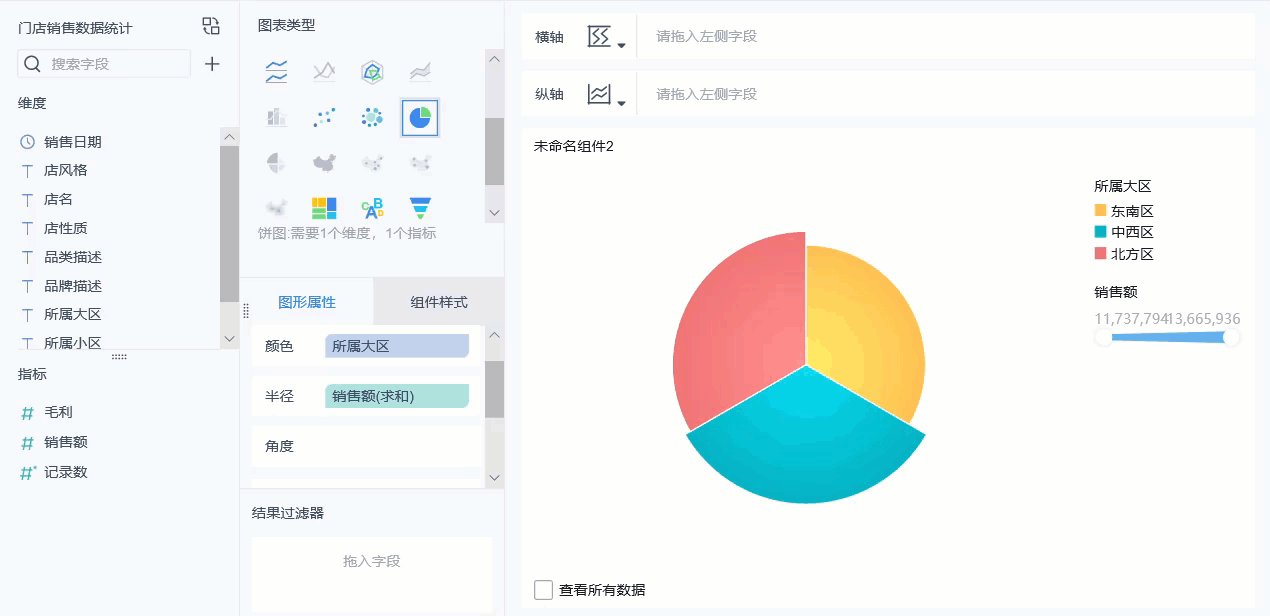
「所属大区」与「销售额」的饼图如下图所示。将「所属小区」拖入细粒度栏,北方区显示为三个小区的销售额:东北、华北、西北;将「店风格」拖入细粒度栏,北方区显示出两种店风格的销售额:生活馆和时尚馆。

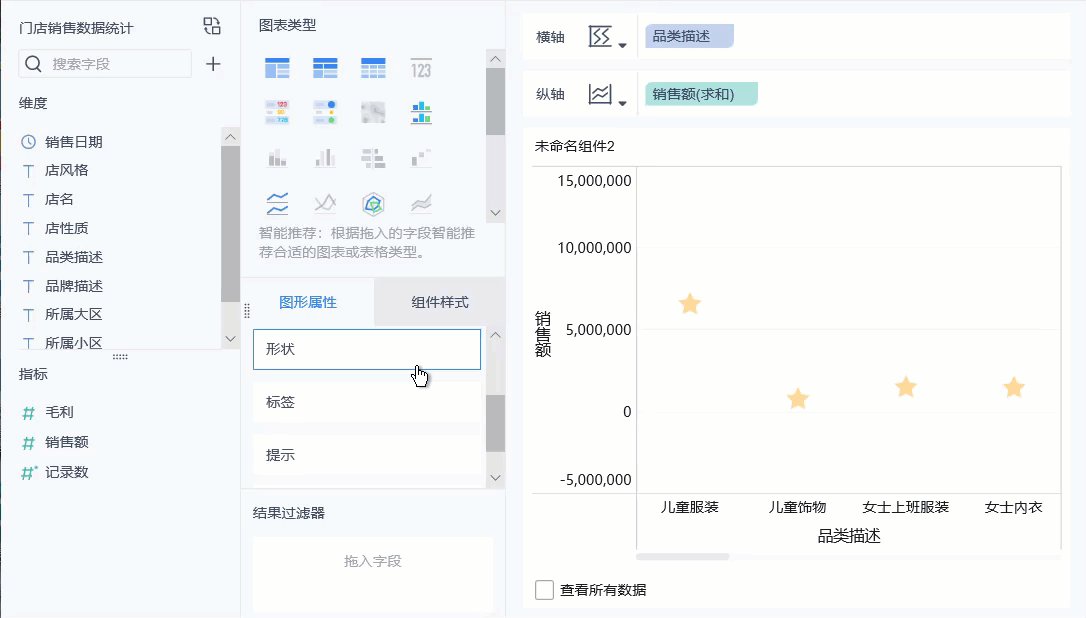
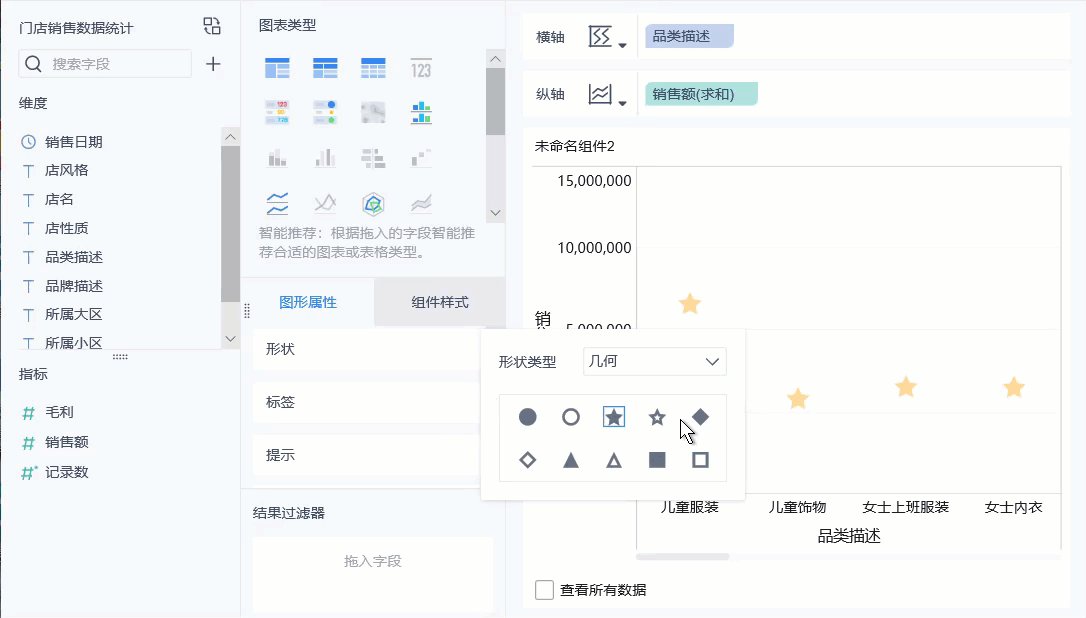
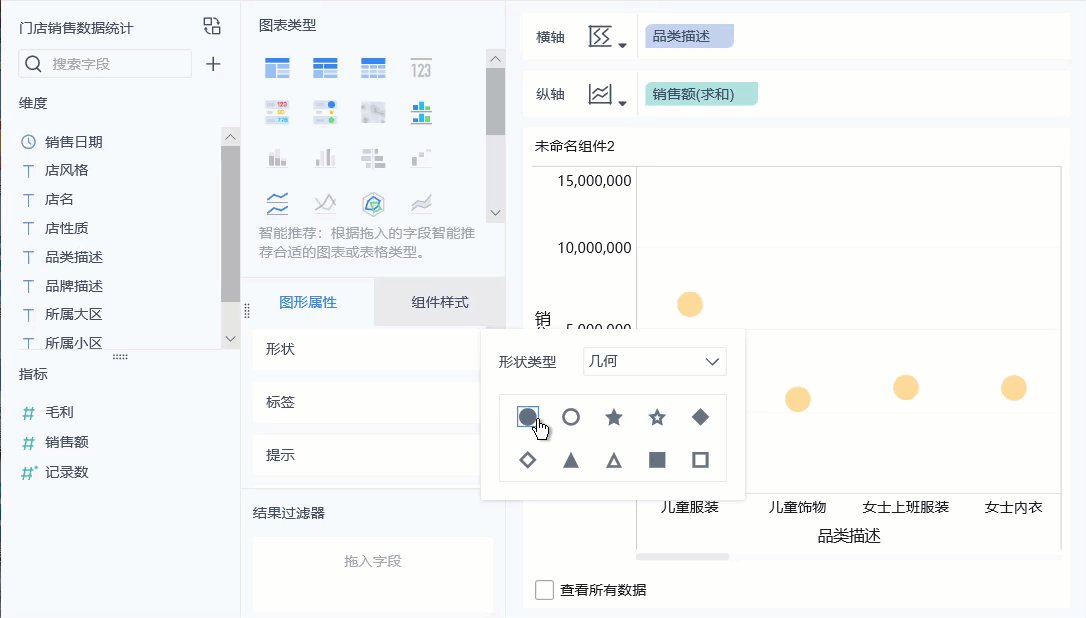
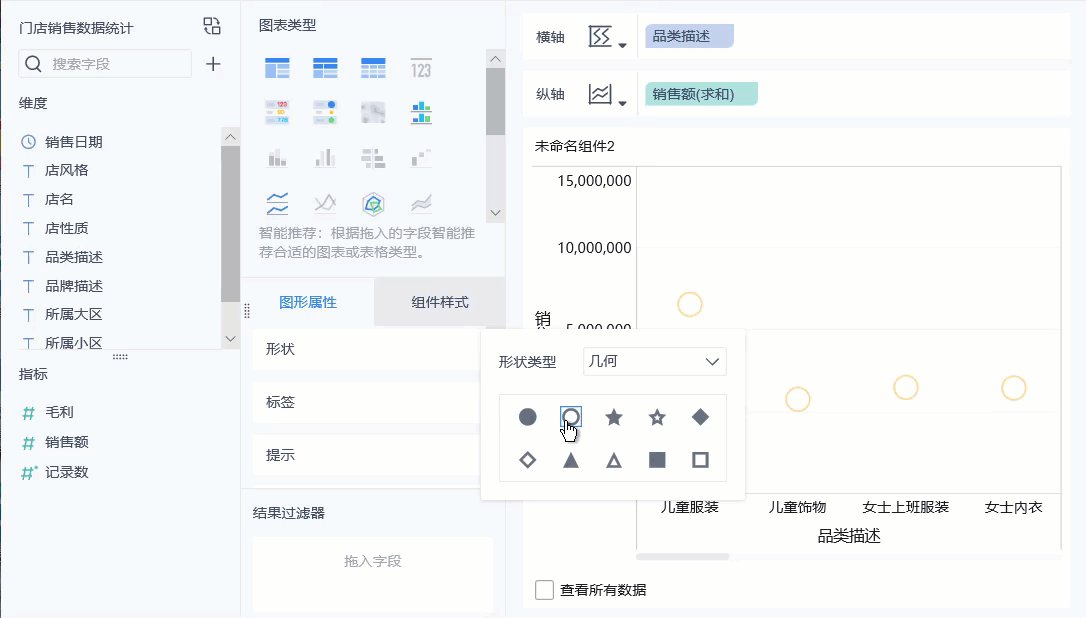
7. 形状编辑
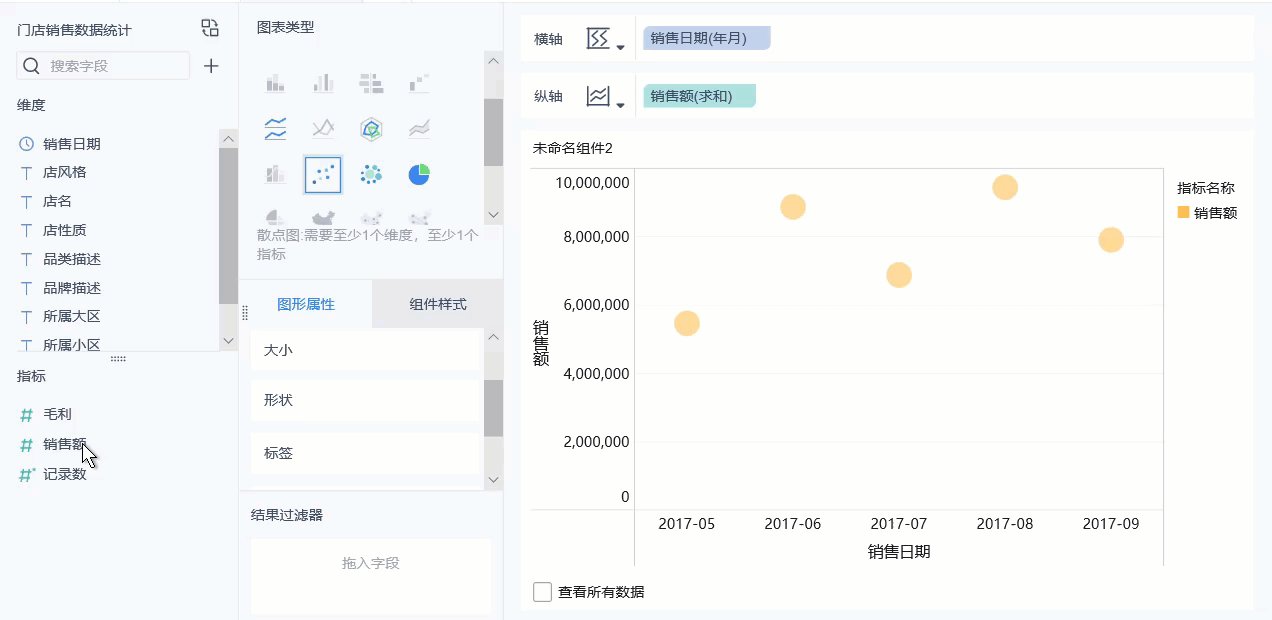
7.1 更改散点的形状
点击形状栏,可以更改散点的形状,如下图所示:

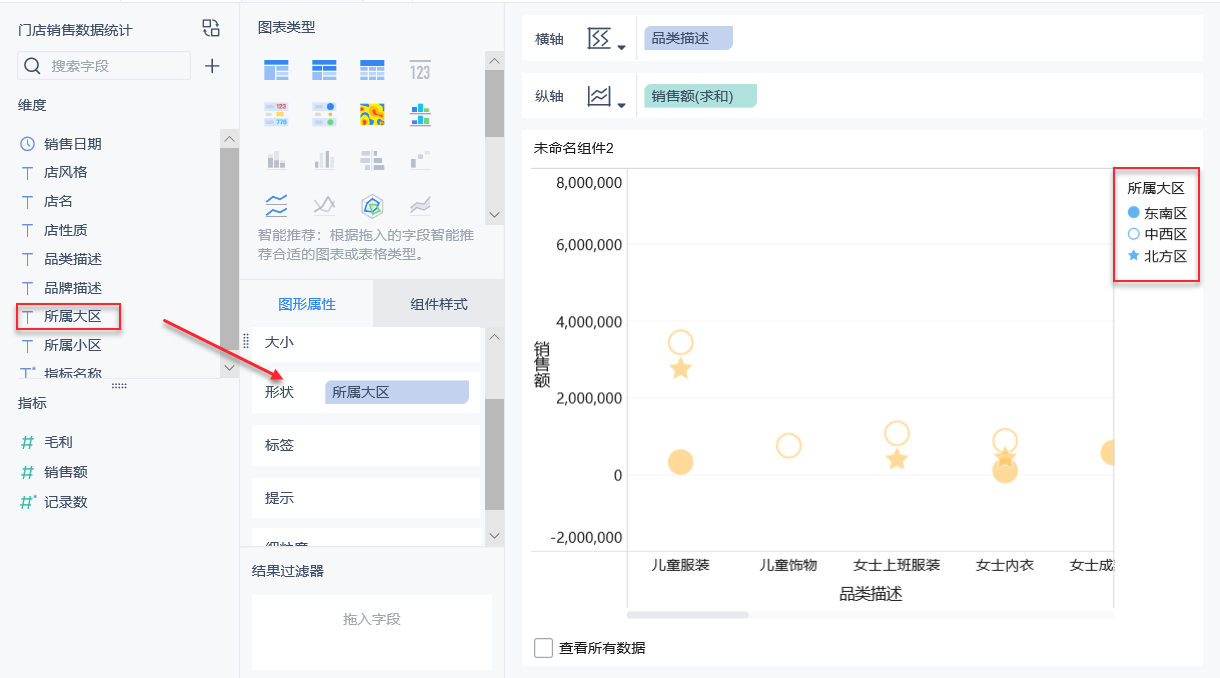
7.2 用形状区分维度
将「所属大区」拖入形状栏,即可用形状区分每个大区的销售额,如下图所示,可以看出「儿童服装」类别中「中西区」的销售额最高。

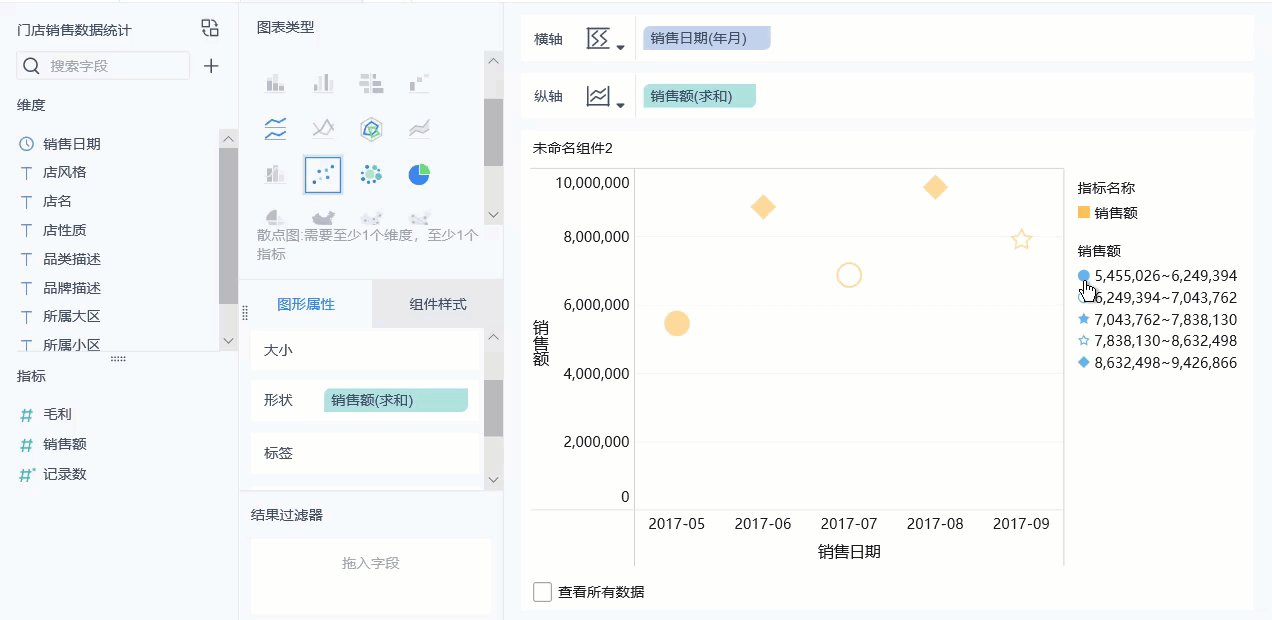
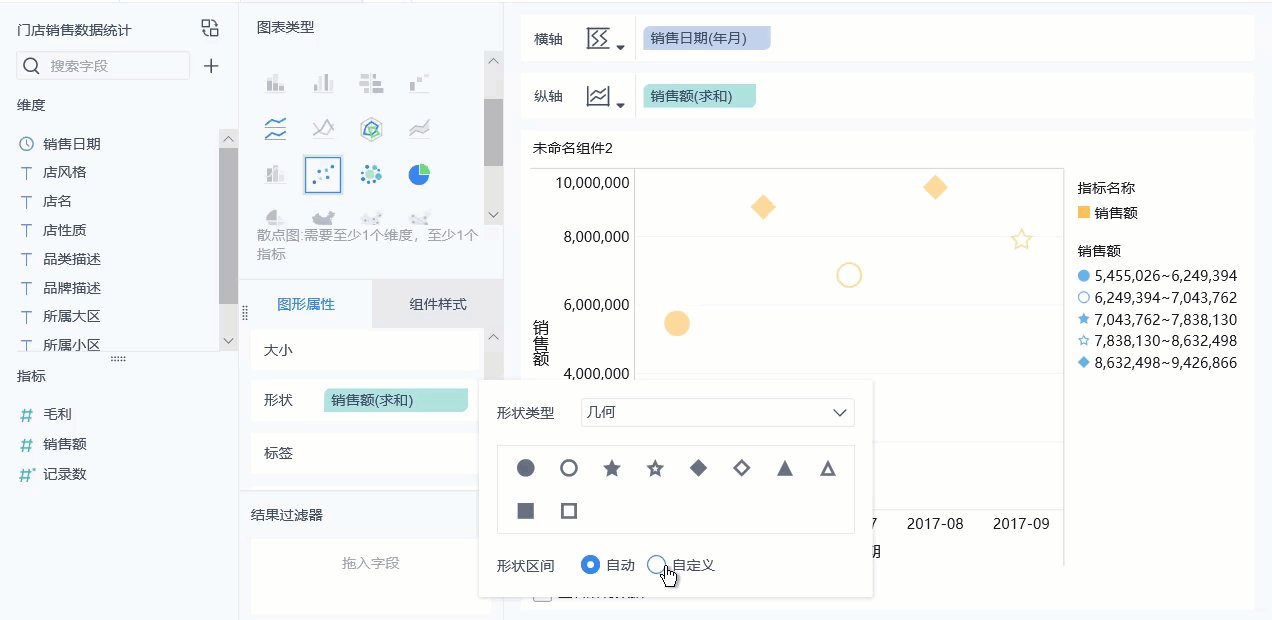
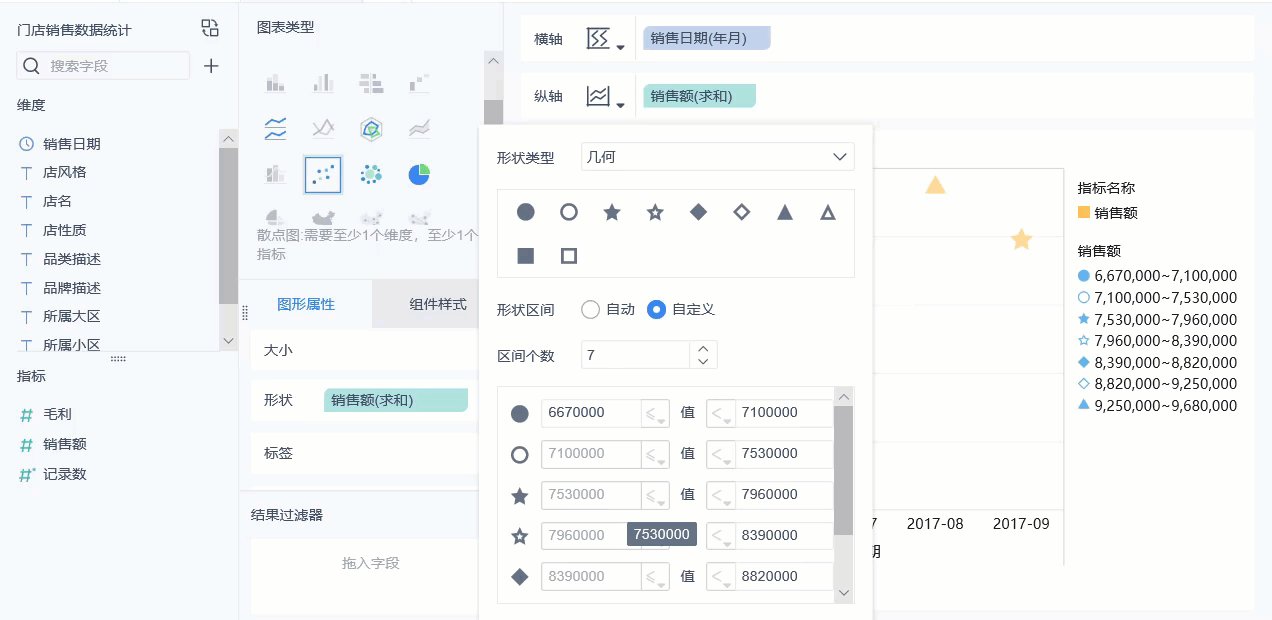
7.3 用形状区分数值大小
将「销售额」拖入形状栏,可按照「销售额」数值的大小显示不同的形状。点击形状栏,可以对形状的区间进行自定义,如下图所示:

8. 连线编辑
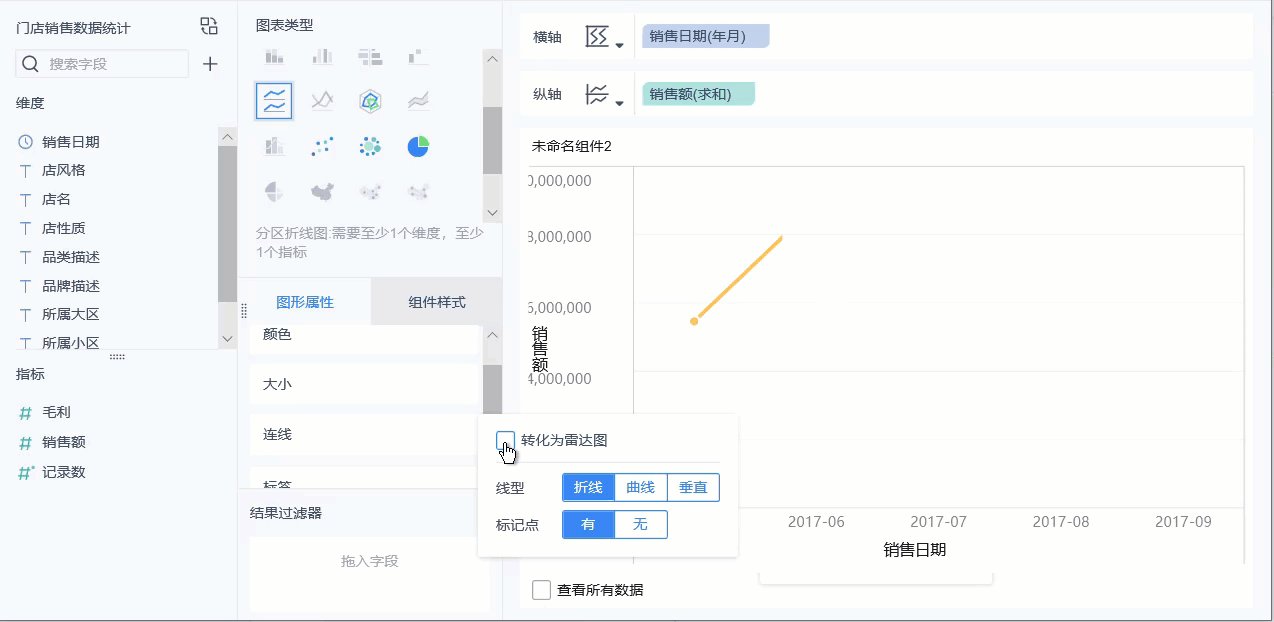
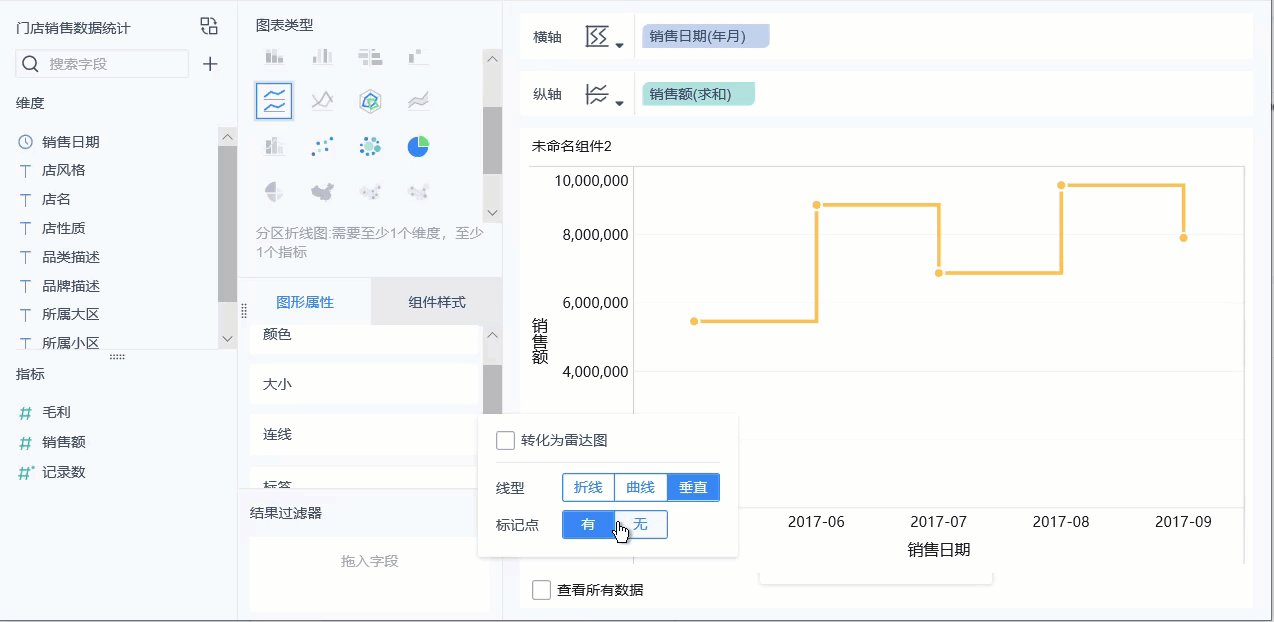
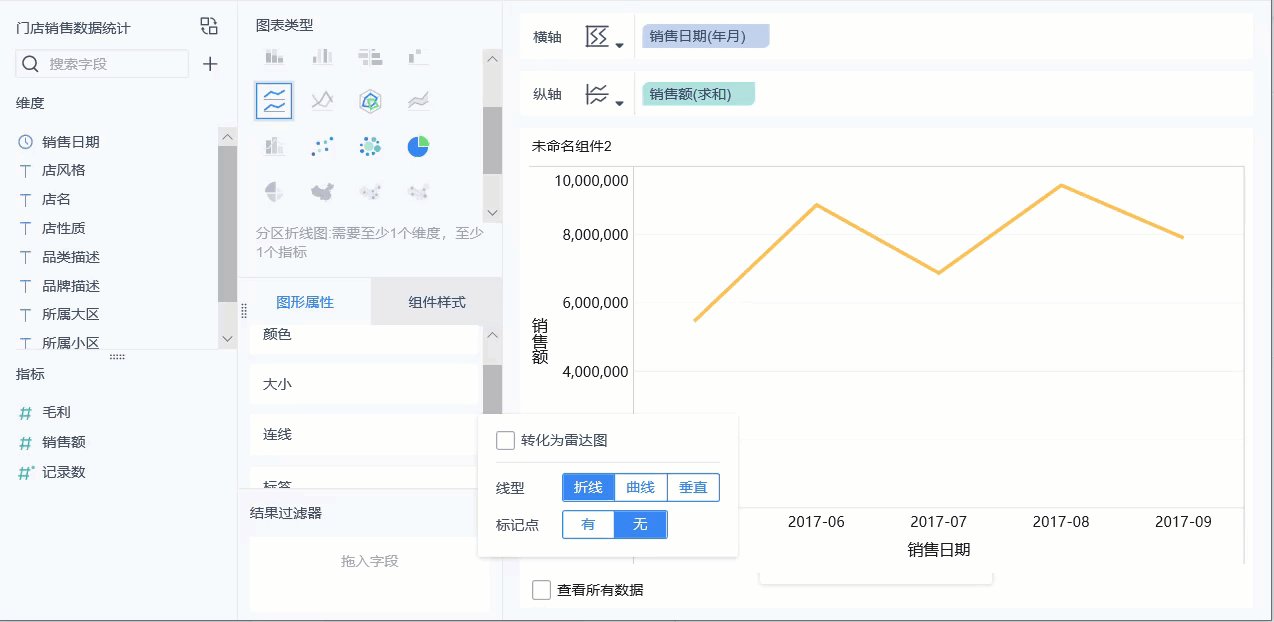
可对折线图和雷达图设置折线属性。
点击连线栏,可以切换雷达图和折线图,可以切换线型和标记点,如下图所示:

注:若要转化为雷达图,需要至少一个维度、一个指标字段,且横纵轴不能同时存在指标字段。
注:雷达图不可以对线型进行设置。
9. 半径编辑
半径饼图所特有的属性,半径指的饼图的半径大小。
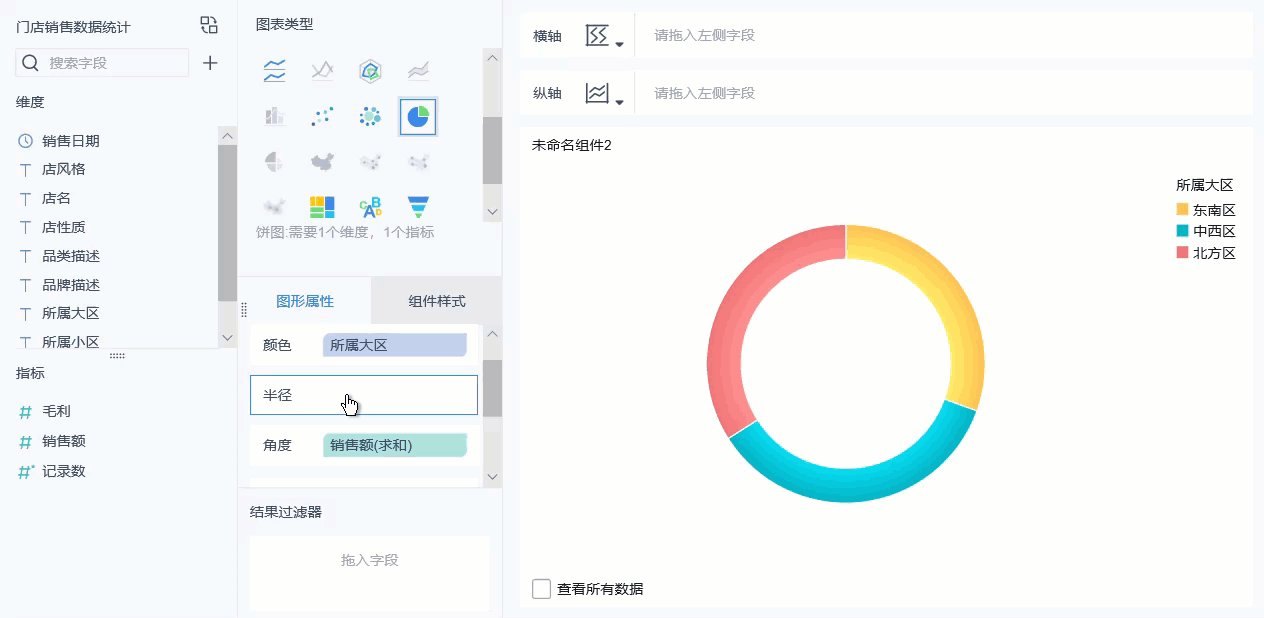
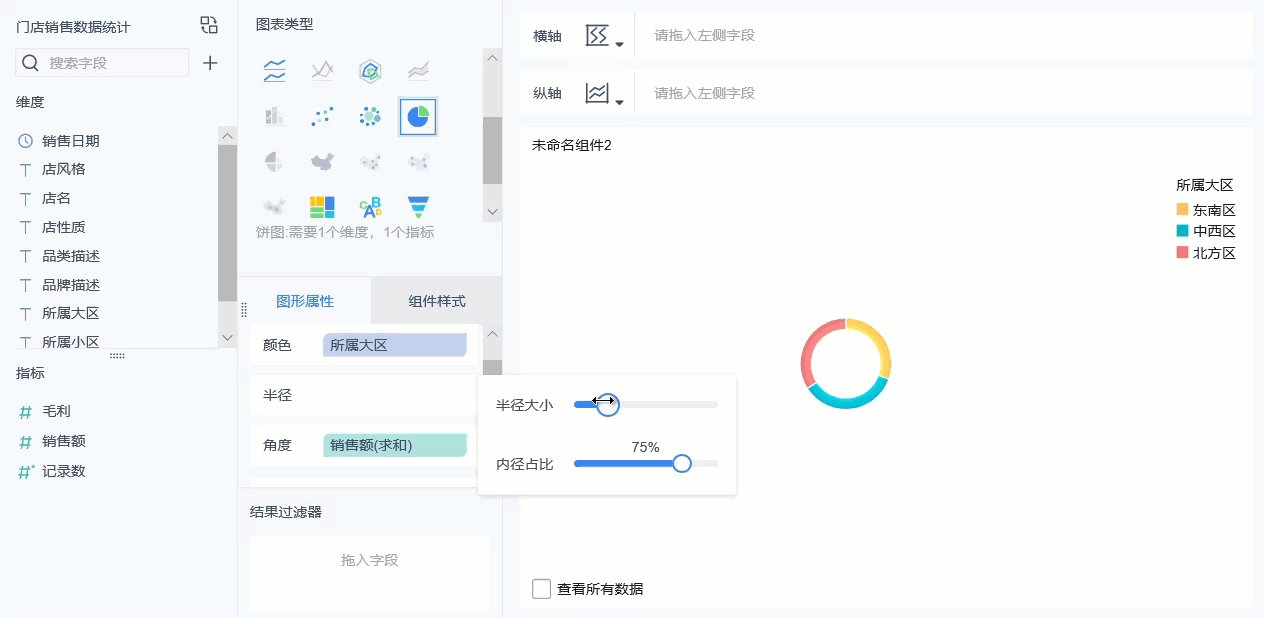
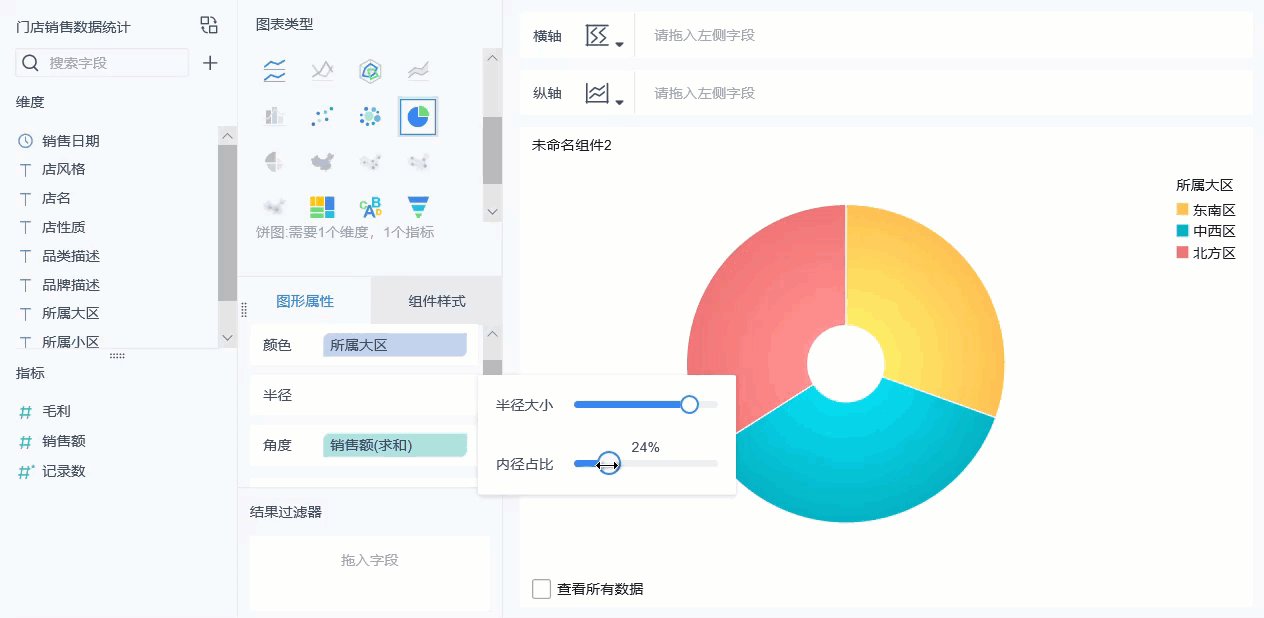
9.1 调整半径和内径
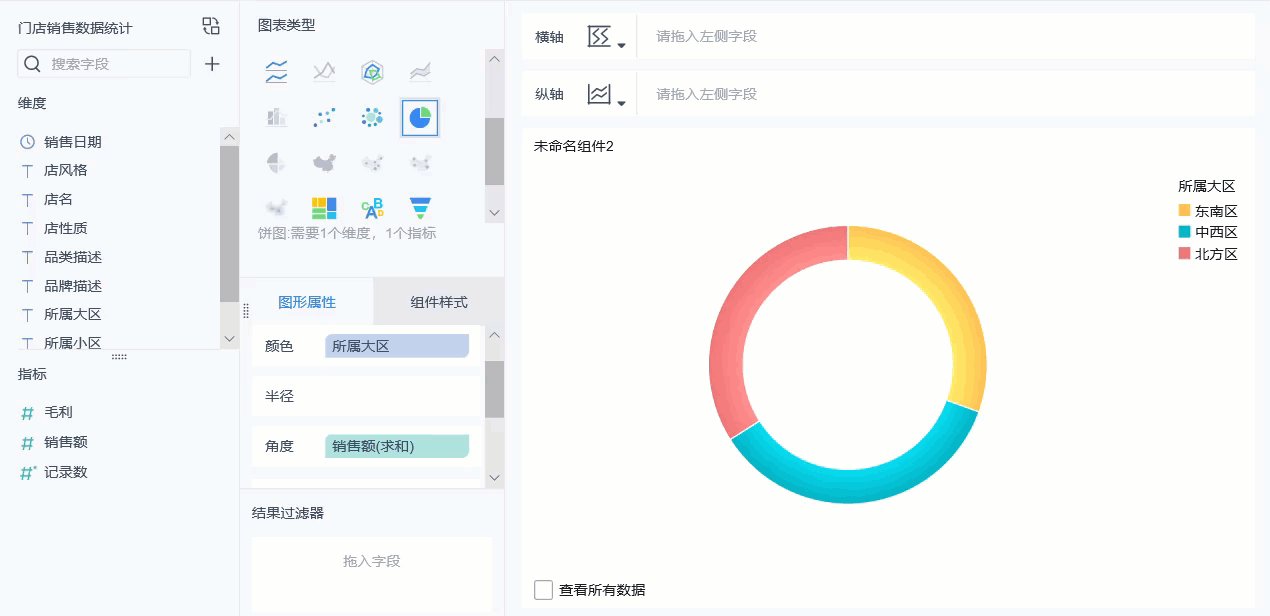
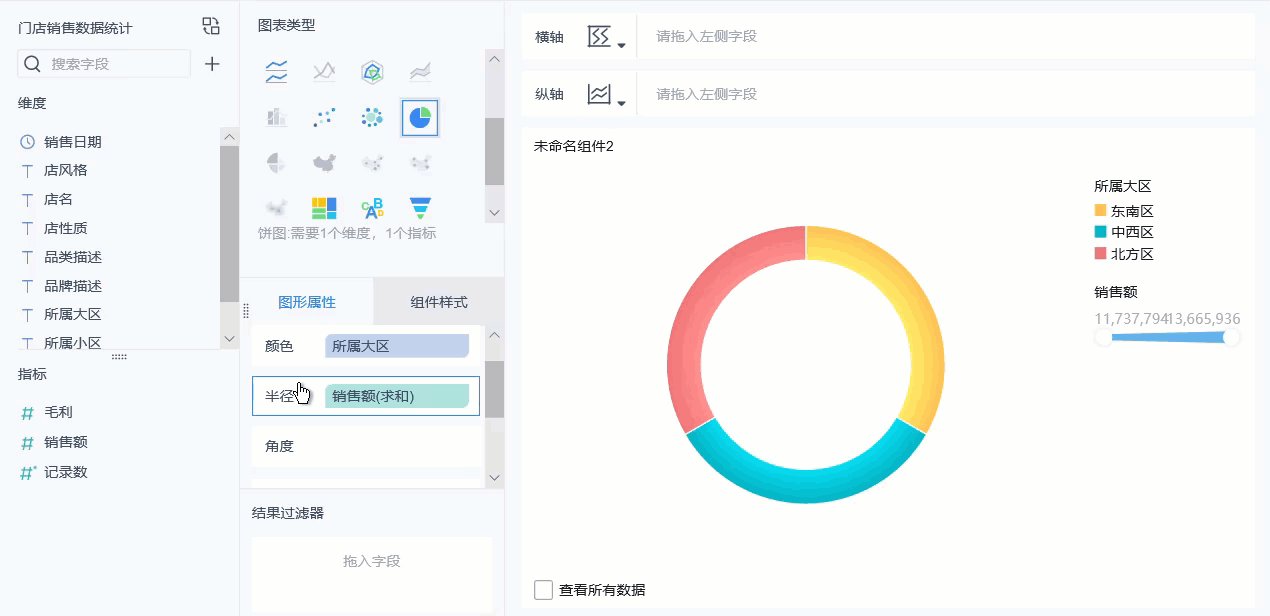
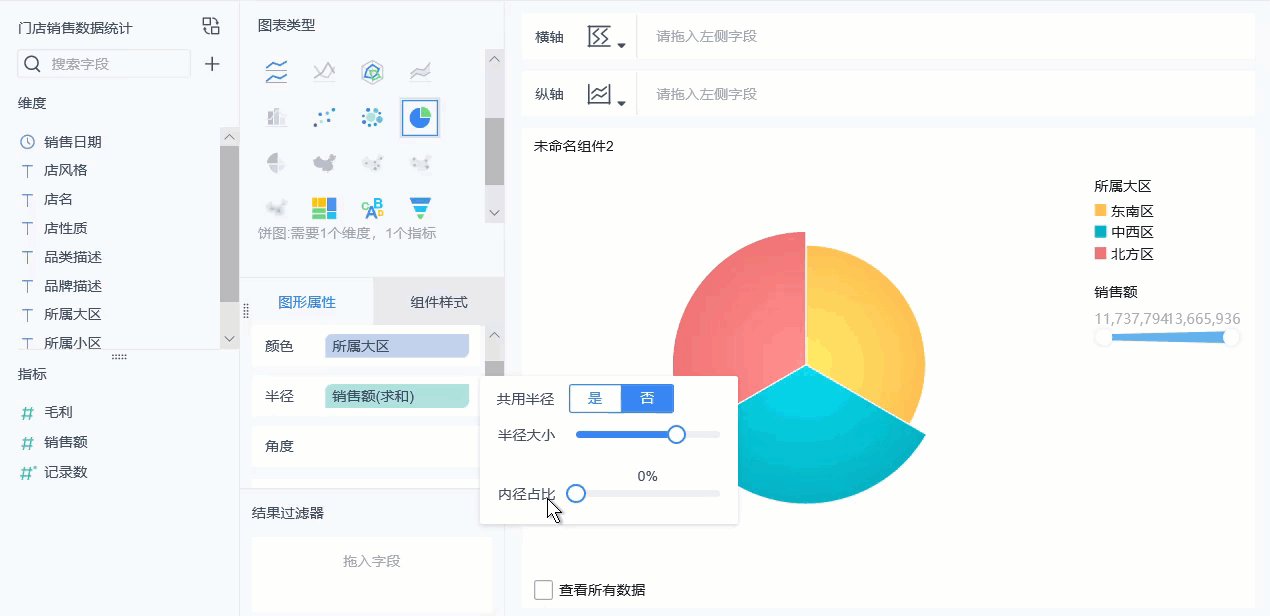
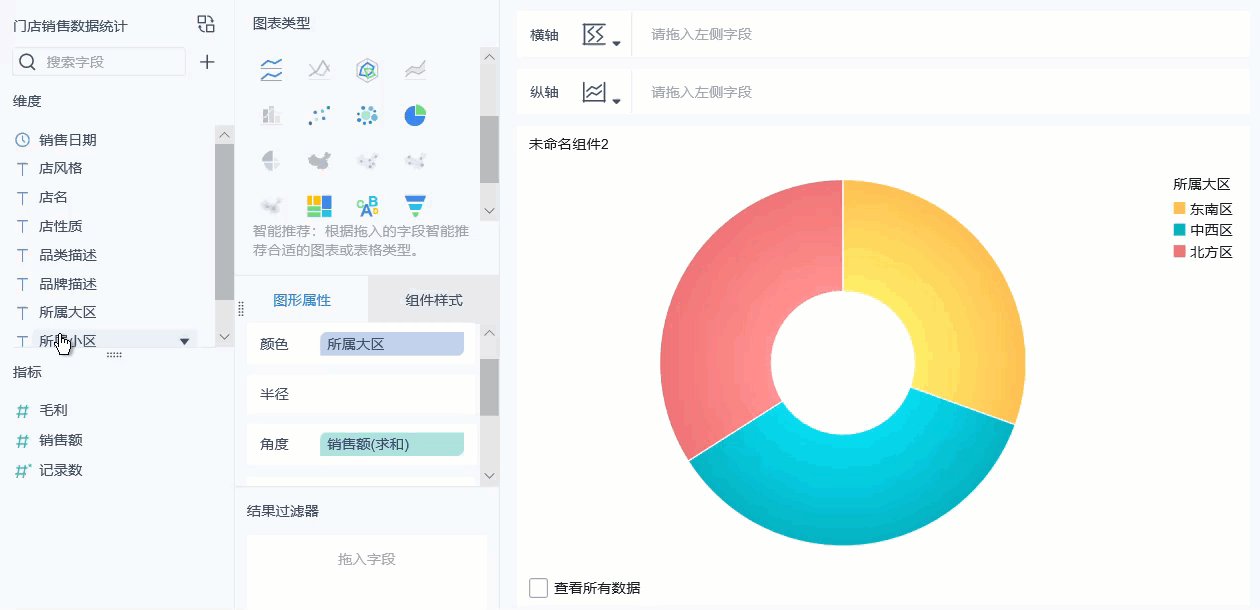
点击半径栏,可以调整饼图的半径和内径,如下图所示:

9.2 玫瑰图
用半径展示数据区别。如下图是想展示每个大区的销售额状况,但是由于数据相近,很难看出差别。将「销售额」拖入半径,选择不共用半径,将销售额的数值大小映射到饼图的半径上,就可以方便的看出来中西区的销售额最高。

单击图形属性下的半径栏,可直接设置饼图的半径大小和内径占比,半径大小可直接调整饼图的大小,而内径占比则调整饼图的圆环宽度(即中间内径的大小)。
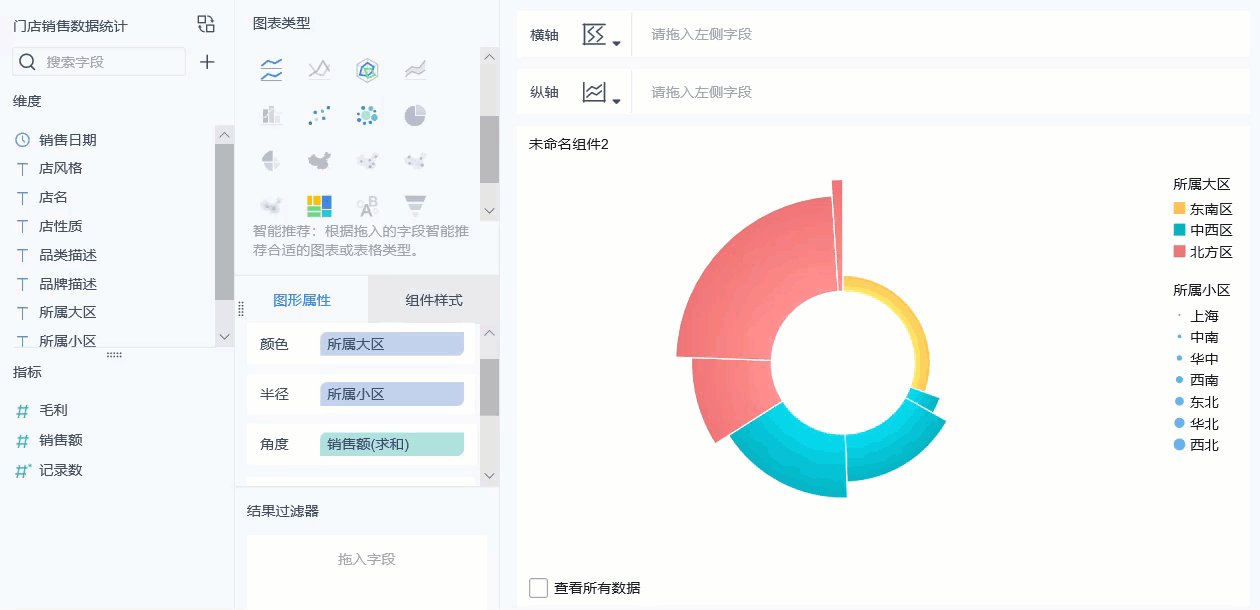
9.3 用半径区分维度
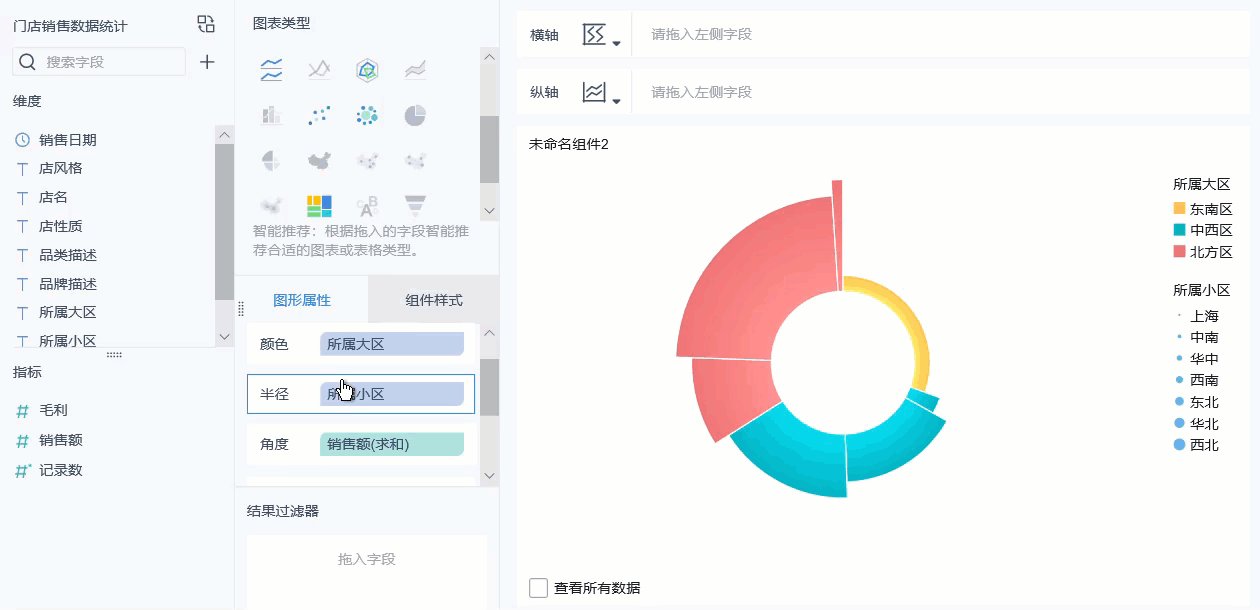
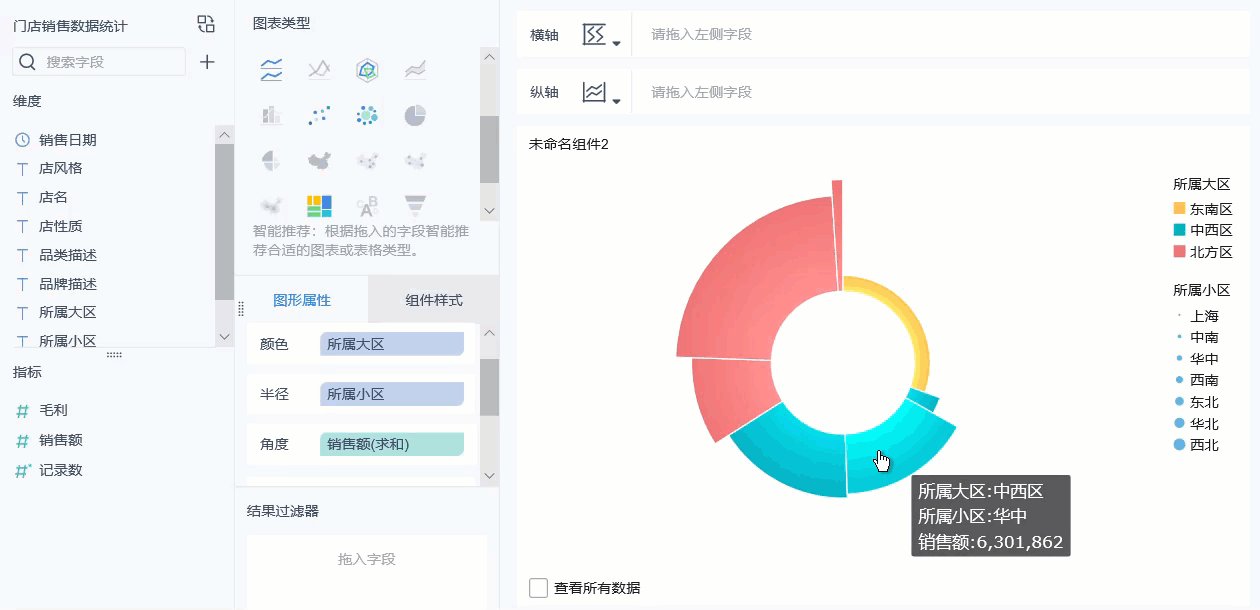
将维度字段「所属小区」拖入半径,每个半径不同的扇形代表一个「所属小区」,销售额依旧映射在弧度的角度上。如下图所示:

10. 角度编辑
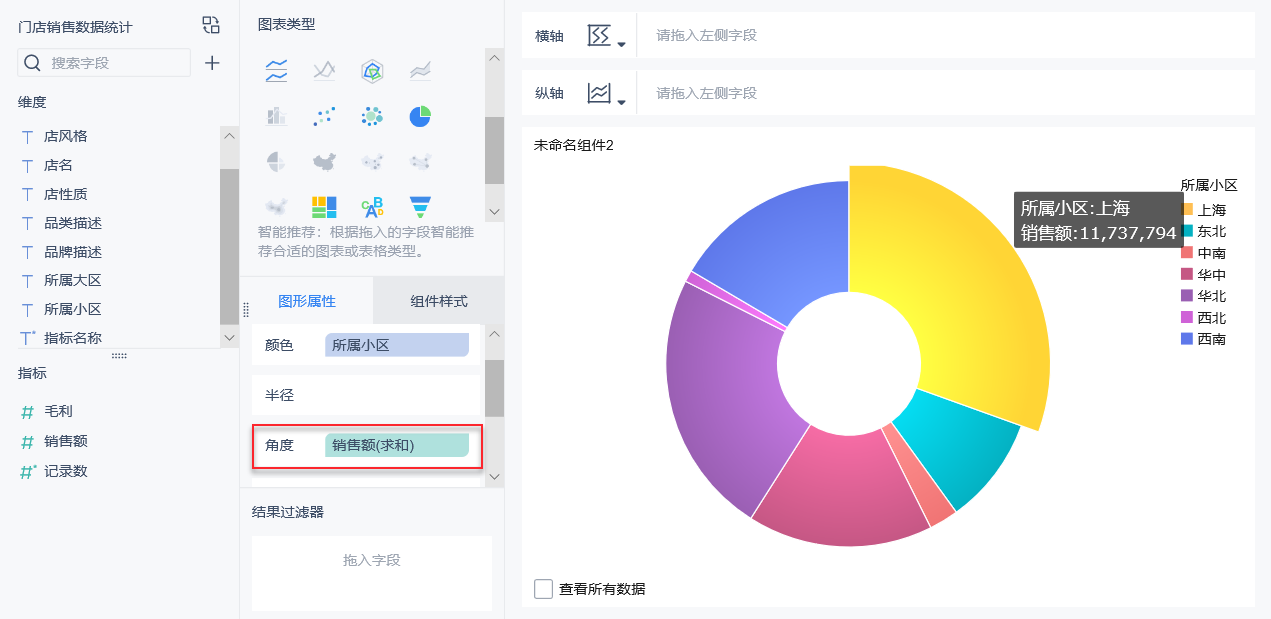
角度是饼图的特有属性。为饼图每个扇形的弧度大小,将指标字段拖到角度栏,就可以将该指标数值的大小映射到角度大小上。
如下图所示,上海市的销售额最高,所以在饼图中的角度占比越高。

11. 热力色编辑
热力色是热力图和热力地图的特有属性。
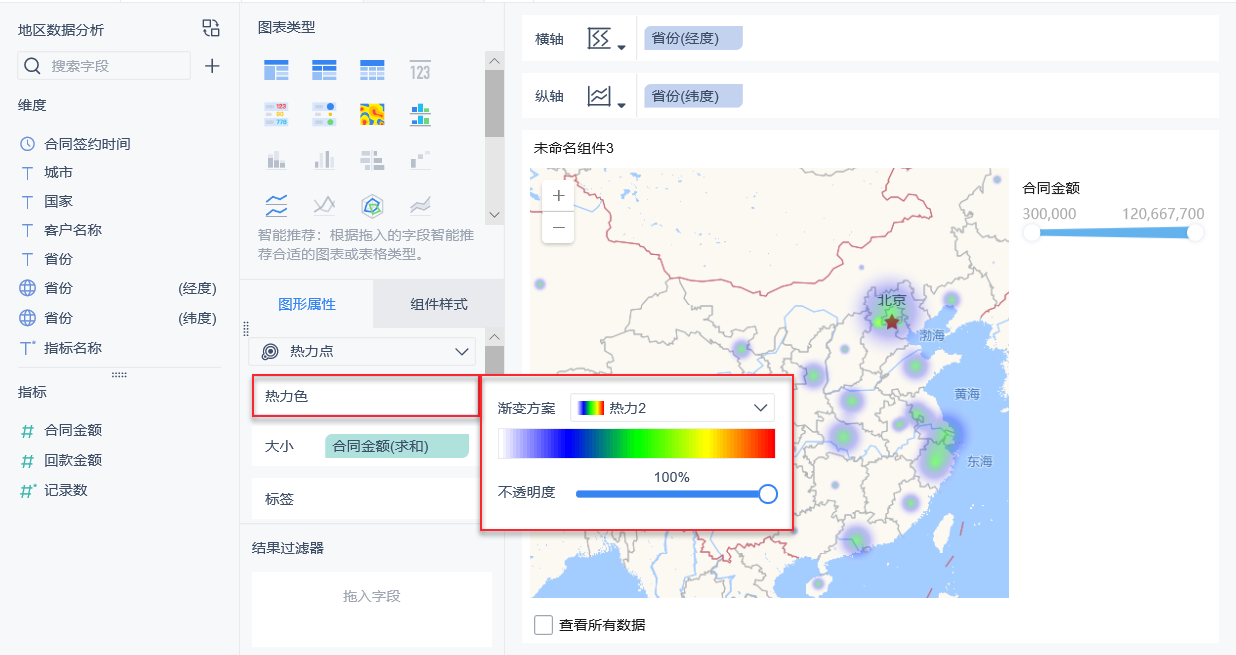
11.1 切换热力色
点击热力色栏,即可对热力色的渐变方案和不透明度进行更改,如下图所示:

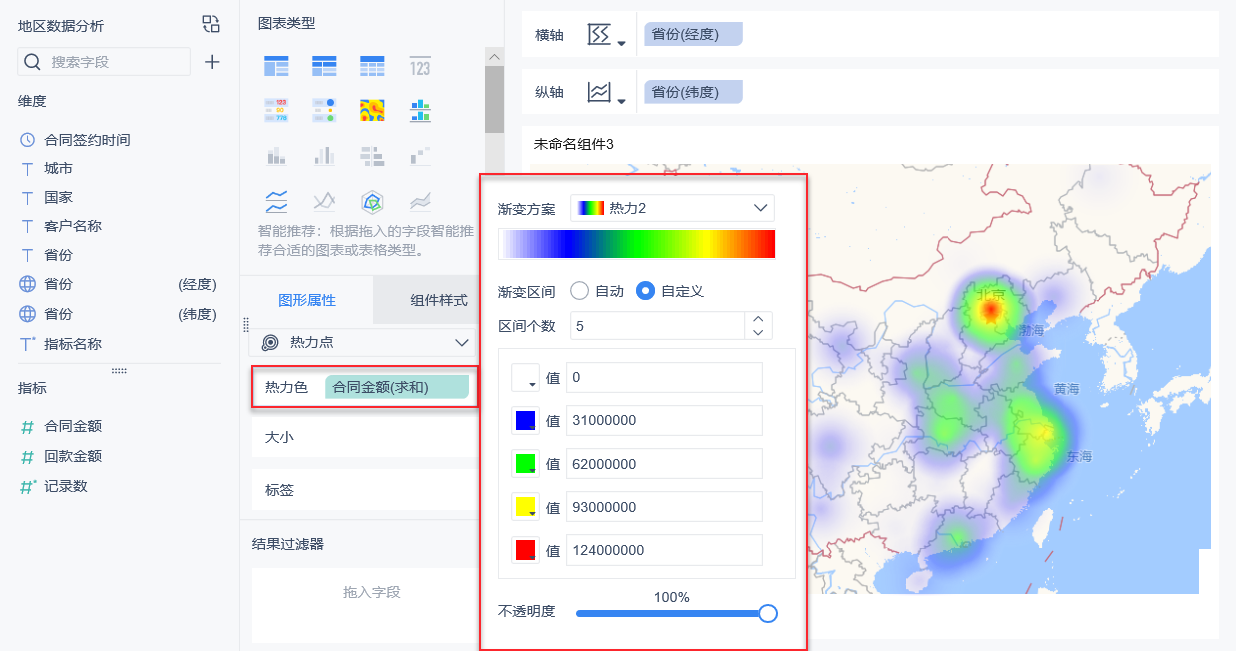
11.2 热力色区分指标数值
将指标「合同金额」拖入热力色栏,再点击热力色栏,即可对渐变方案,渐变区间和不透明度进行自定义,如下图所示:

可以看到合同金额最高的北京,热力色颜色为红色。
12. 文本编辑
文本属性是指标卡的特有属性。点击文本栏可以对内容格式进行更改,如下图所示:


