1. 概述编辑
视频学习请点击 【表格样式】;
1.1 版本
| FineBI版本 | JAR包版本 | 新增功能 |
|---|---|---|
| 5.1.5 | 2020-08-04 | 显示/隐藏组内合计行 |
| 风格类型增加列表显示 | ||
| 行列汇总名称显示优化 |
1.2 应用场景
当用户需要对表格的外观字体等进行调整时,可以用到表格组件。
1.3 功能介绍
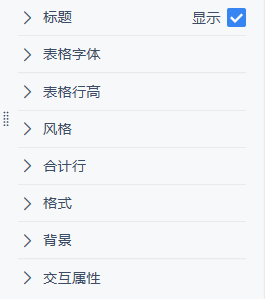
分组表可以对标题、表格字体、表格行高、风格、合计行、格式、背景、交互属性设置样式,如下图所示:

注:如果浏览器设置了最小字体,而仪表板图表中设置的最小字体小于浏览器的最小字体,那么以浏览器为准,比如说chrome浏览器的最小字体为12号,图表设置的字体大小为10号,在chrome下查看图表时,图表字体显示为12号,而非10号,故此时需要修改浏览器字体大小。
2. 标题编辑
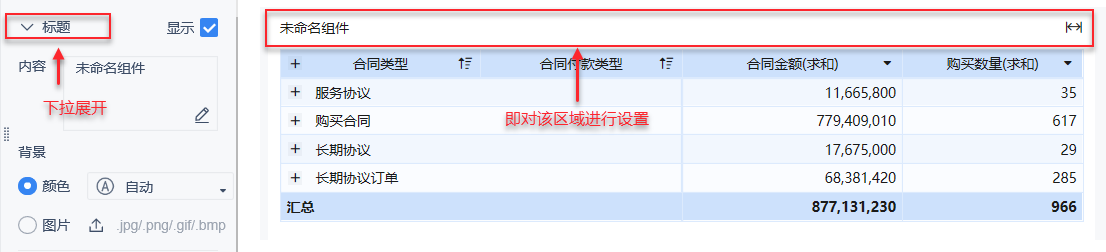
点击标题下拉框,可展开标题功能。标题栏下包含了「内容」、「背景」、「显示」三项可设置功能,如下图所示:

2.1 设置组件标题
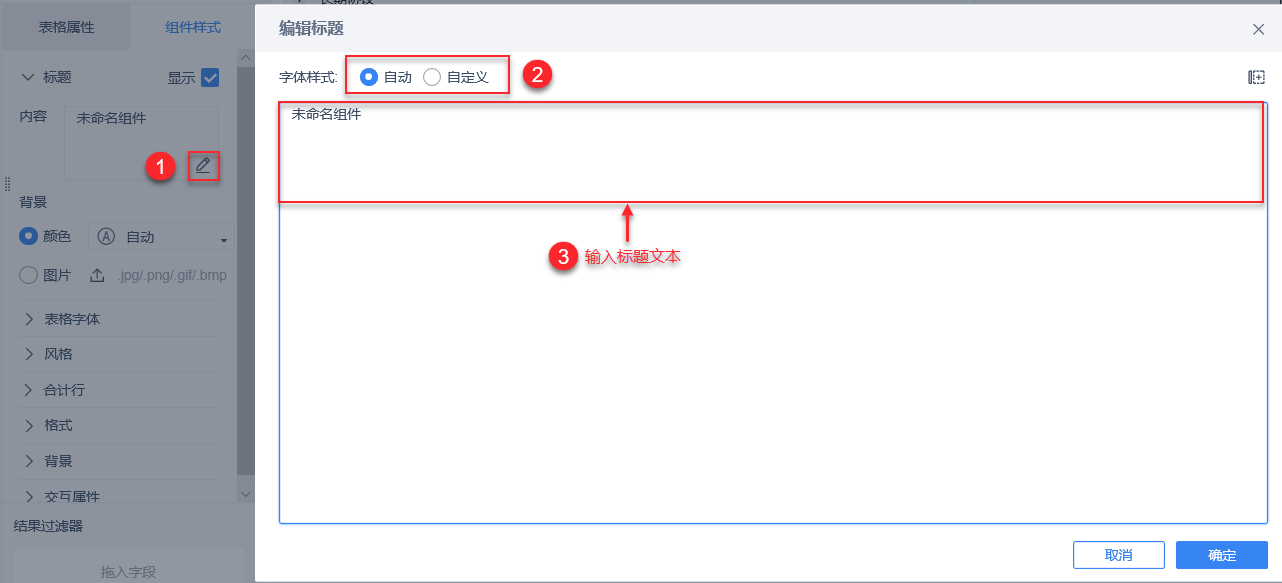
点击内容框右下角![]() ,可弹出标题设置框,如下图所示:
,可弹出标题设置框,如下图所示:

样式字体:
自动:使用系统默认字体样式;
自定义:可以自定义字体样式,包括字体,字号等;
2.2 背景
可为组件背景设置颜色,或者上传图片作为图片背景。
选择颜色,设置背景颜色,如下图所示:

选择图片,点击
 ,上传图片作为背景,如下图所示:
,上传图片作为背景,如下图所示:

2.3 显示
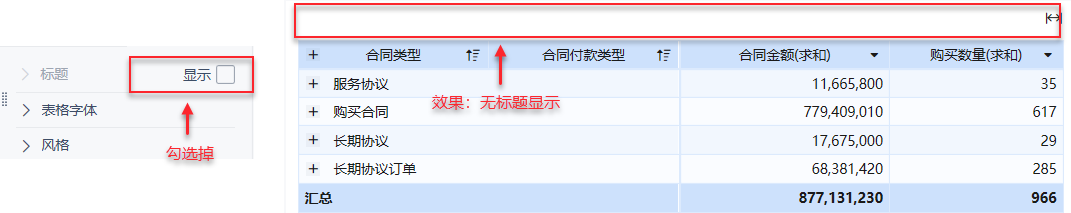
默认组件标题为勾选显示,若不想显示,去掉勾选即可,如下图所示:

3. 表格字体编辑
点击表格字体下拉框,可展开表格字体功能。标题栏下包含了「自动」和「自定义」两种选项,如下图所示:

选择「自动」即按照系统默认设置表格字体,选择「自定义」可对表格的表头和表身字体自定义设置,如下图所示:

4. 表格行高编辑
点击表格行高下拉框,可设置表头和表身自动换行,并且可自定义行高。如下图所示:

5. 风格编辑
点击风格下拉框,可对表格的类型,风格和主题色进行自定义,如下图所示:

5.1 类型
可切换多列显示、树状显示、列表显示三种类型,如下图所示:

5.2 风格
可切换的风格有三种,如下图所示:

5.3 主题色
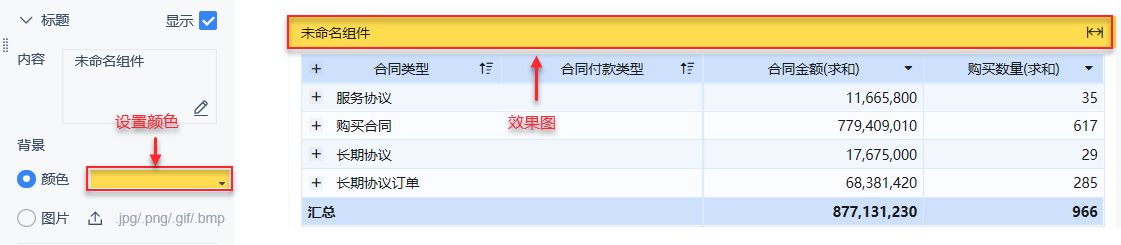
主题色可修改表格展示时的背景颜色。可选择自动、透明或其他具体颜色,比如设置黄色为主题色,如下图所示:

6. 合计行编辑
用户可以对合计行的位置,合计方式等进行自定义,合计行的名称可更改,如下图所示:

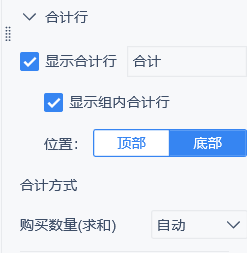
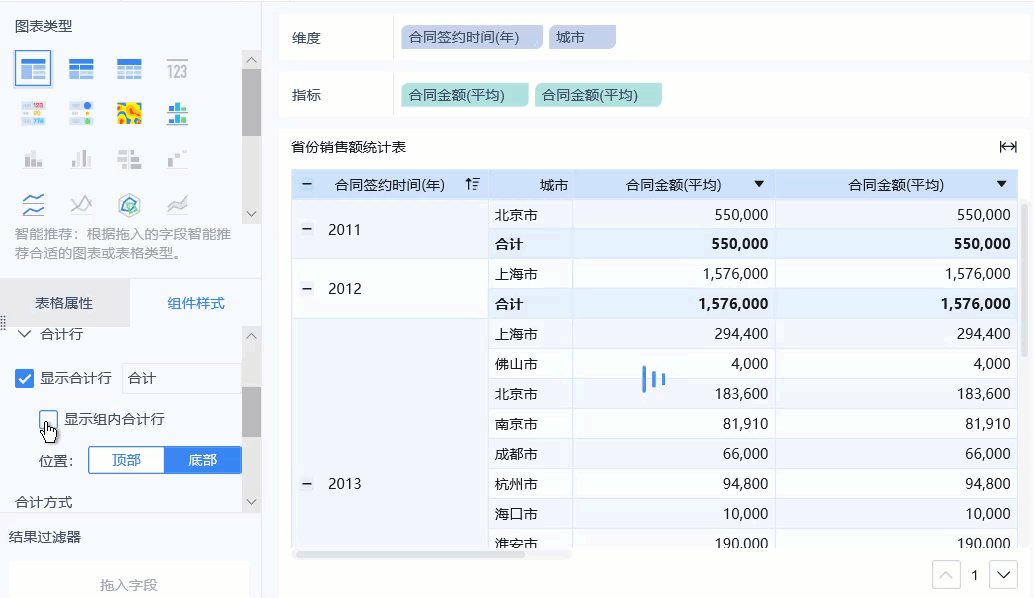
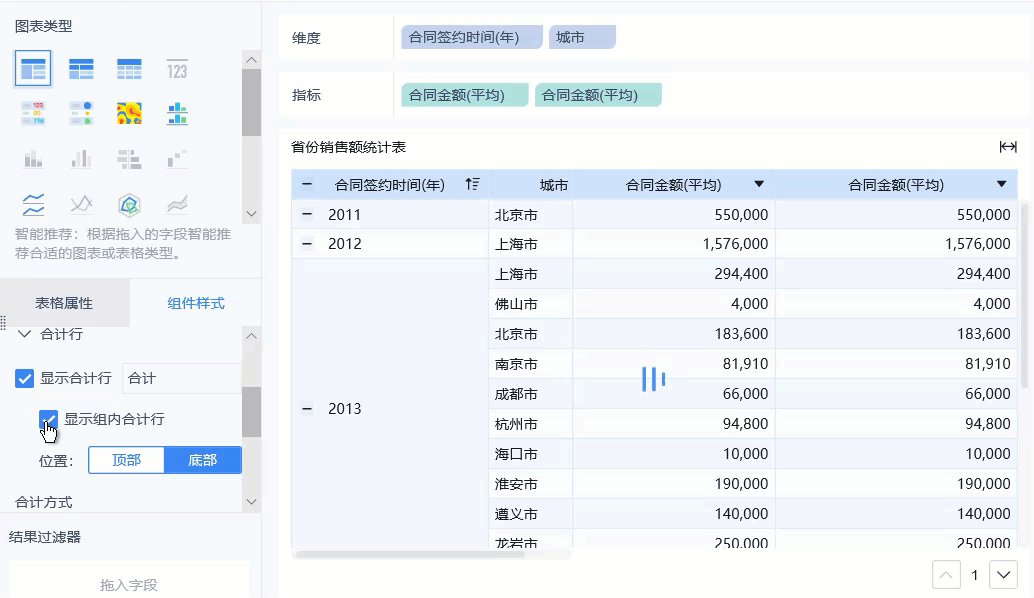
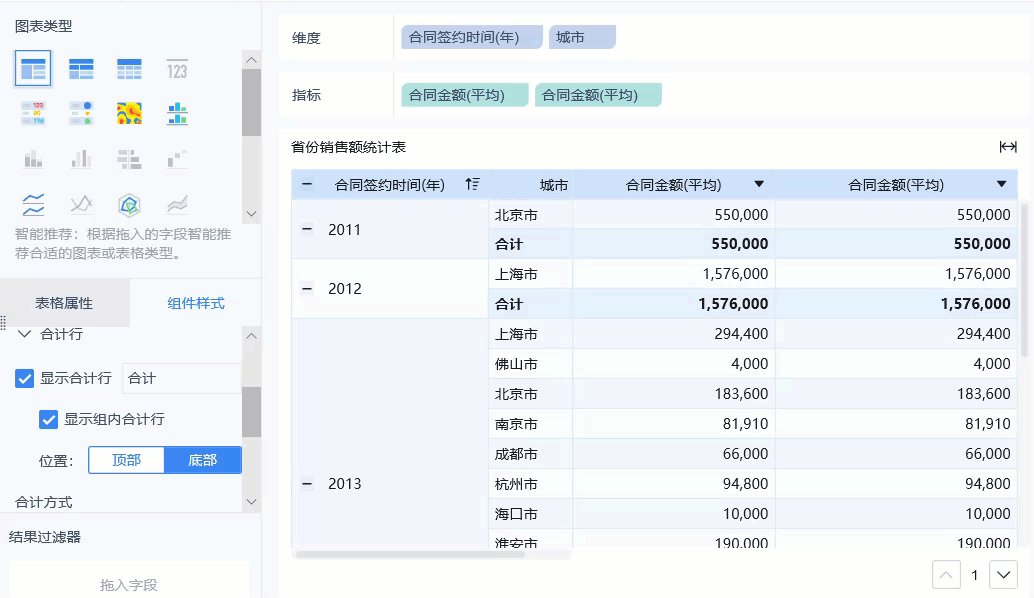
6.1 合计行显示/位置
用户可以选择是否显示合计行与组内合计行。
取消勾选显示组内合计行的效果如下图所示:

点击顶部,将合计行置于顶部,如下图所示:

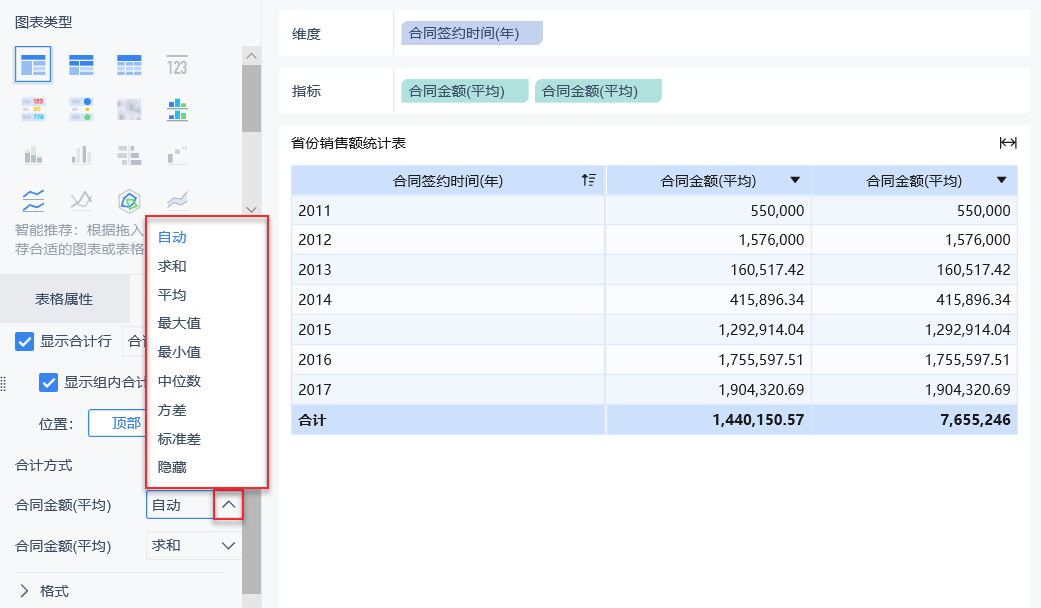
6.2 合计方式
用户可对对应指标的合计方式进行选择,可选择的合计方式有:自动、求和、平均、最大值、最小值、中位数、方差、标准差、隐藏。
记录数默认的合计方式为「求和」,其余指标的默认合计方式均为「自动」。

「自动」是根据汇总方式对明细数据进行计算。
其余合计方式都是对汇总方式计算出的结果的再计算。
下面我们通过一个示例详细讲解一下合计方式「自动」与其他合计方式的区别。
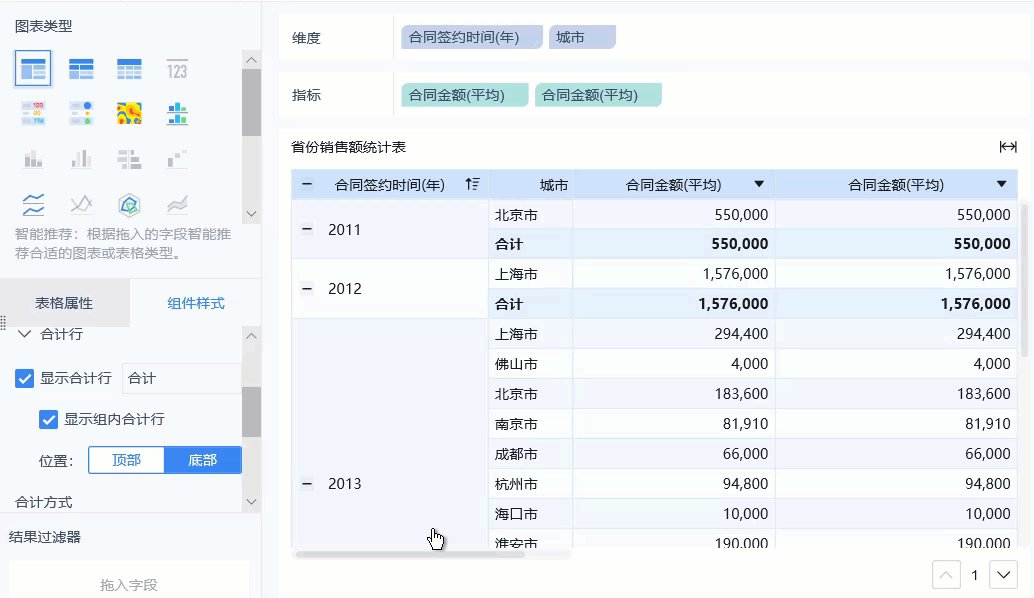
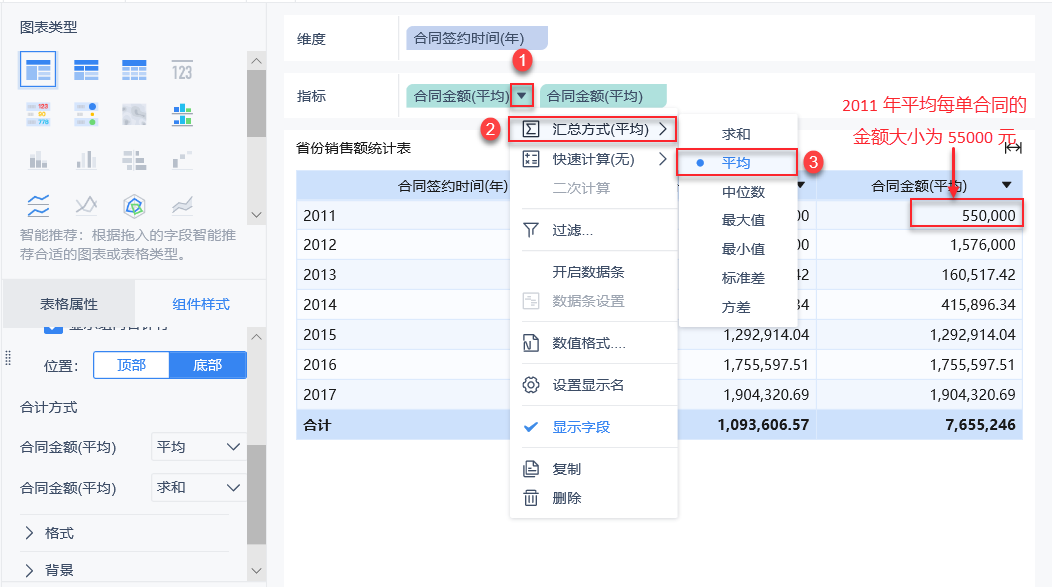
1)在指标栏拖入两个「合同金额」,并将它们的汇总方式都选择平均,如下图所示:

2)将合计方式一个更改为「平均」,另一个保持默认的「自动」。如下图所示:

可以看出虽然都是求平均,但是「平均」与「自动」得出的结果并不一致。
合计方式为「平均」:即对每年的平均金额再进行一次平均计算:1092606.57=(550000+1576000+...+1904320.69)/7
合计方式为「自动」:计算结果为 2011-2017 年平均每单合同的合同金额。
7. 格式编辑
点击格式下拉按钮展开,即可设置分页行数、是否显示序号、是否展开行表头节点、是否冻结表格维度。

7.1 分页行数
分页行数设置表格每一页显示多少行,超过该行数就到下一页显示。
例如设置分页函数为5,即每页只展示5行数据,其余需要翻页查看,如下图所示:

注:2019.7之后的版本中,表格数据内容仅有一页时,将不显示底部的页码信息。多于一页时,页码信息、翻页按钮正常显示。
7.2 显示序号
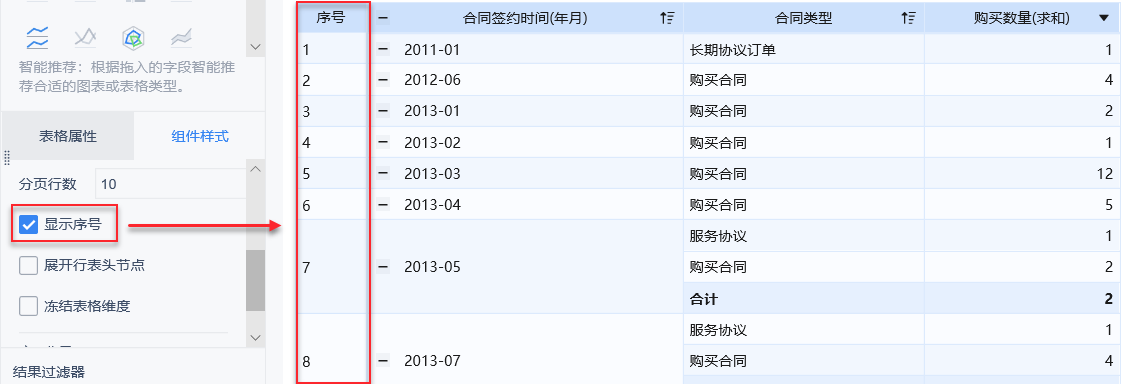
显示序号勾选后在表格增加一列,第一列用于显示序号信息,按顺序排列。如下图所示:

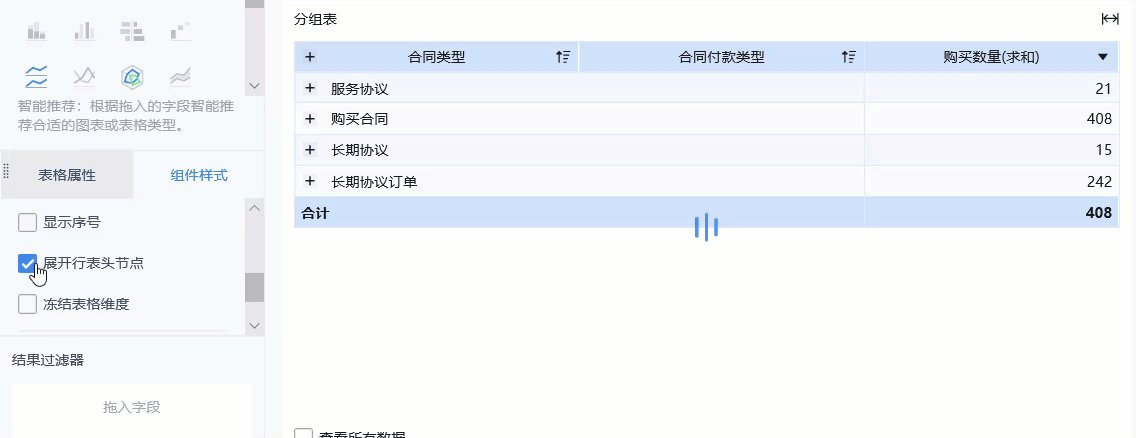
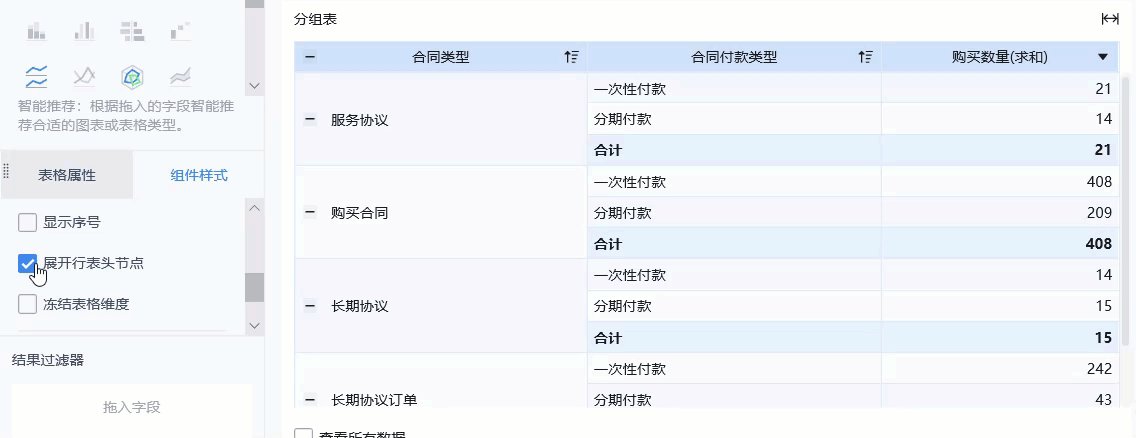
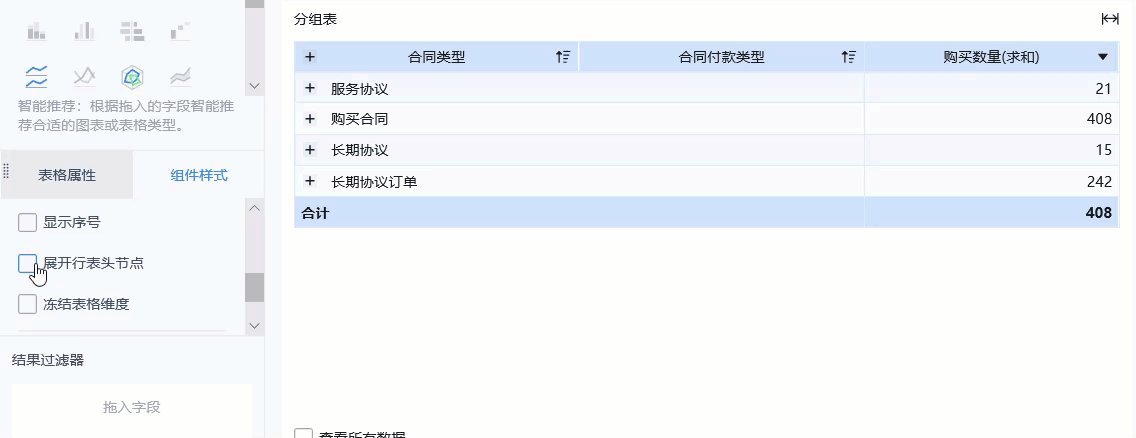
7.3 展开行表头节点
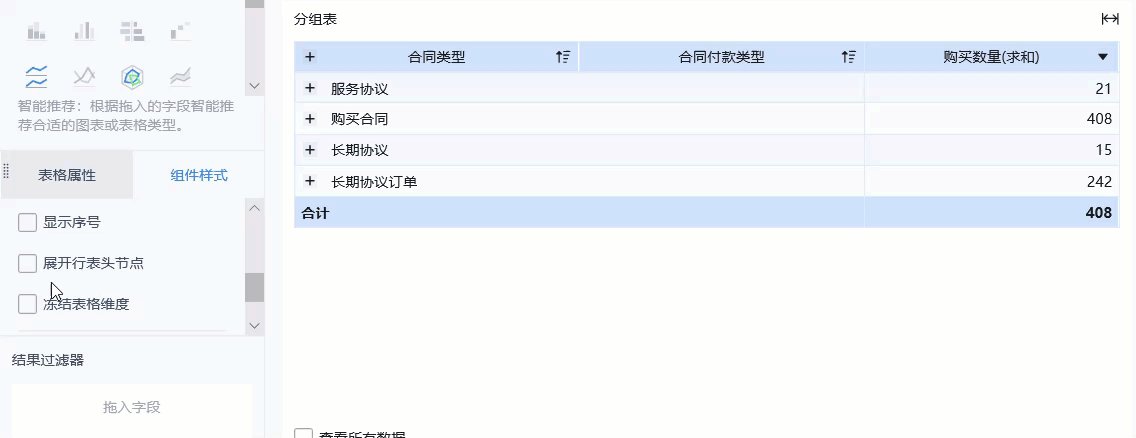
展开行表头节点表示展开表格分组的所有表头节点,如下图,分组中的表头节点分别为收起/展开状态。

除了勾选展开行表头节点外,也可直接点击表格最上方的+展开所有的行查看,如下图所示:
注:该点击展开的方式仅支持查看展开数据,并不能保存展开所有行表头节点的设置,刷新以后仍然为收起的状态。

7.4 冻结表格维度
固定表格中的维度字段宽度,在表格通过滚动条左右滑动时,冻结维度字段宽度与位置保持不变,如下图所示:

8. 背景编辑
背景可以设置表格组件的整体背景,分为颜色和图片两种,如下图所示:

8.1 颜色
颜色:表格组件的背景颜色同样可以设置自动、透明和具体颜色。例如,设置表格背景颜色为绿色,如下图所示:

图片:可以自选图片作为表格背景。示例如下图所示:

注:上传后的图片保存在工程中的%FineBI 5.1%\webapps\webroot\WEB-INF\assets\temp_attach 文件夹中。
9. 交互属性编辑
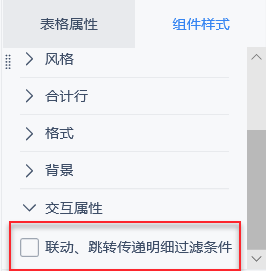
交互属性可以设置是否联动、跳转传递明细过滤条件,如下图所示:

9.1 适用范围
联动传递过滤条件用于选择是否设置联动传递过滤条件,传递的过滤条件为指标的明细过滤条件,默认为不选中状态。
适用范围:
| 功能 | 说明 |
|---|---|
| 联动 | 仅用于默认联动,自定义联动不支持传递指标的明细过滤条件 |
| 跳转 | 跳转分享模板:1)未勾选对跳转目标传值;2)勾选对跳转目标传值,但未设置传递字段或者仅设置了源字段。 |
9.2 示例
以联动为例进行介绍,跳转功能同理。
9.2.1 创建组件
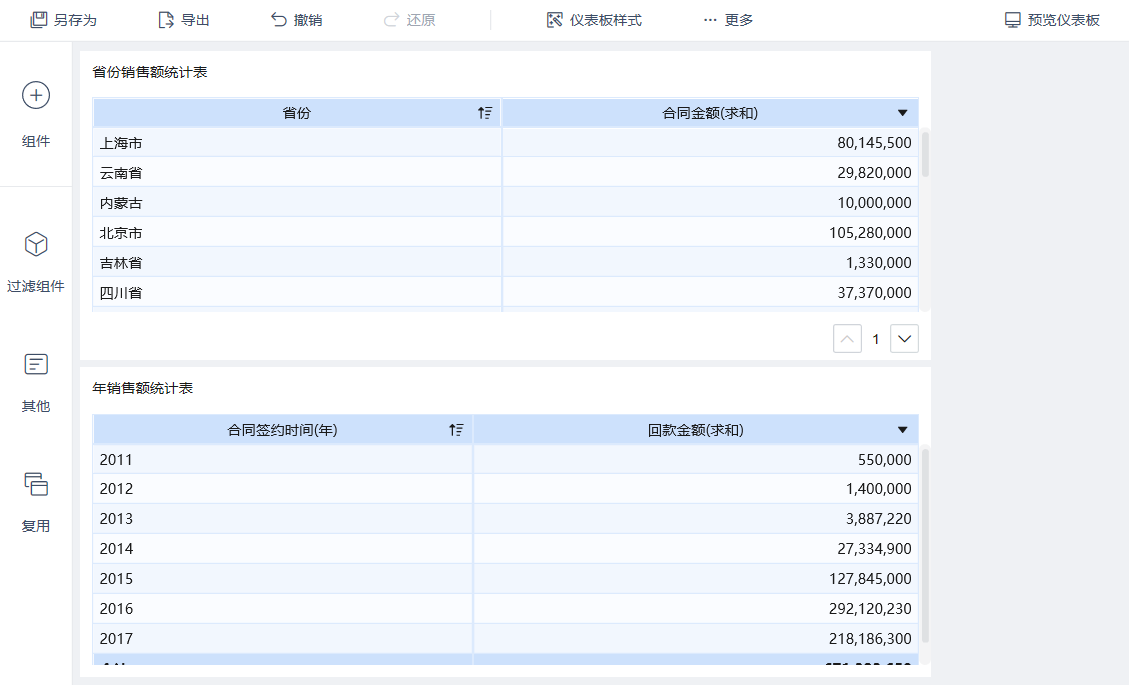
1)例如用销售DEMO下的「合同事实表」创建两个表格组件,如下图所示:

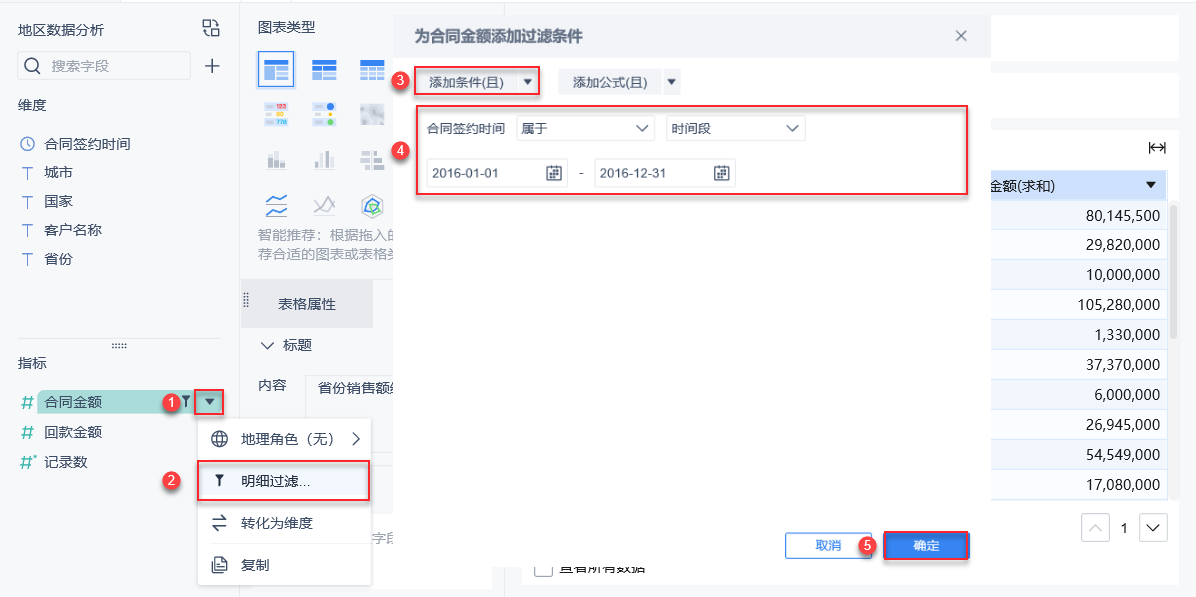
2)对组件「省份销售额统计表」的「合同金额」进行指标明细过滤,过滤条件为合同签约时间为 2016 年,如下图所示:

9.2.2 勾选交互属性
并勾选联动、跳转传递明细过滤条件,进入仪表板,组件的联动效果如下图所示:

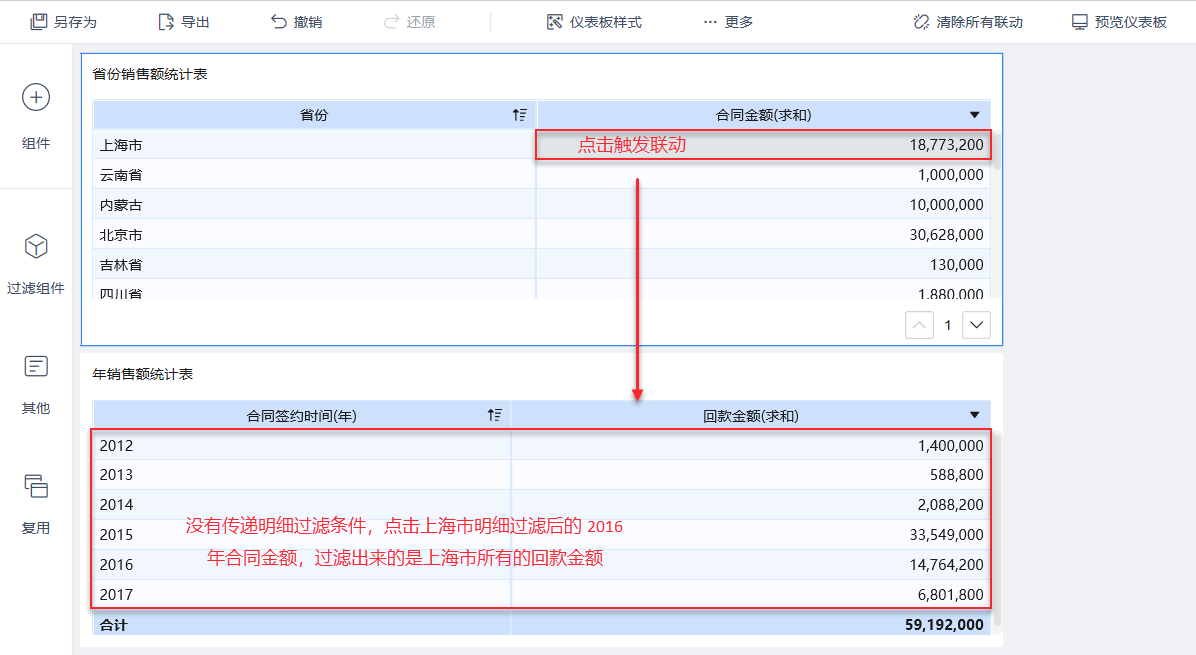
9.2.3 不勾选交互属性
不勾选联动、跳转传递明细过滤条件,进入仪表板触发联动,联动结果如下图所示: