1. 概述编辑
1.1 版本
| FineBI 版本 | App 版本/HTML5移动端展现插件版本 |
|---|---|
| 6.0.15 | V11.0.87 |
1.2 应用场景
制作的组件可以通过「组合」的功能把同一主题的内容整理到一起。
1)批量移动/调整组件:提高多个相关组件批量场景操作效率;尤其是PC悬浮组件场景,可以先组合多组件后调整位置、大小。
2)按区块进行仪表板布局:细节调整区块内组件间隙/内边距/区块背景等。
3)组合的组件整体性更强:整合成组合的组件,悬浮不会出现阴影效果,更加美观。
1.3 功能简介
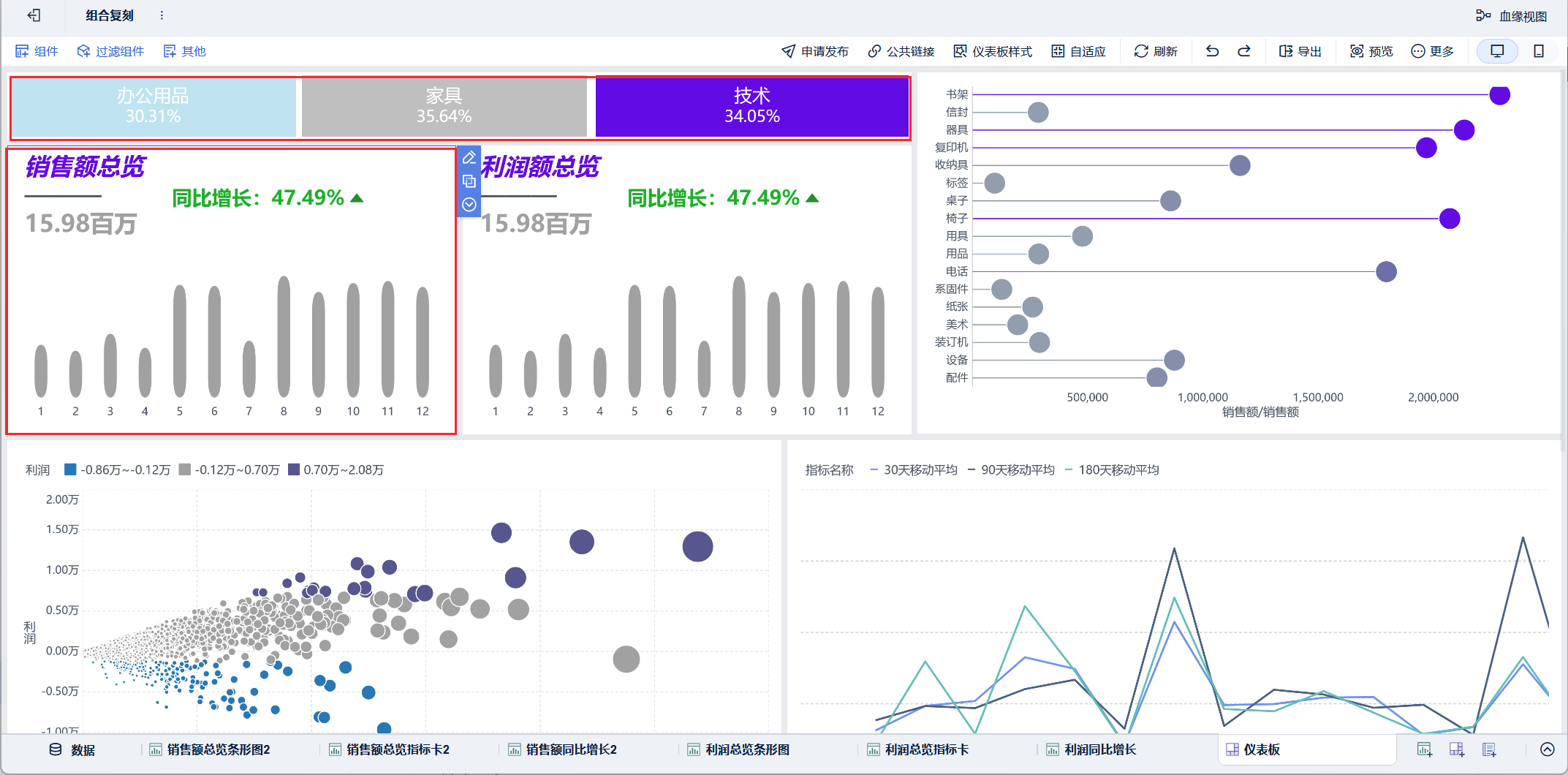
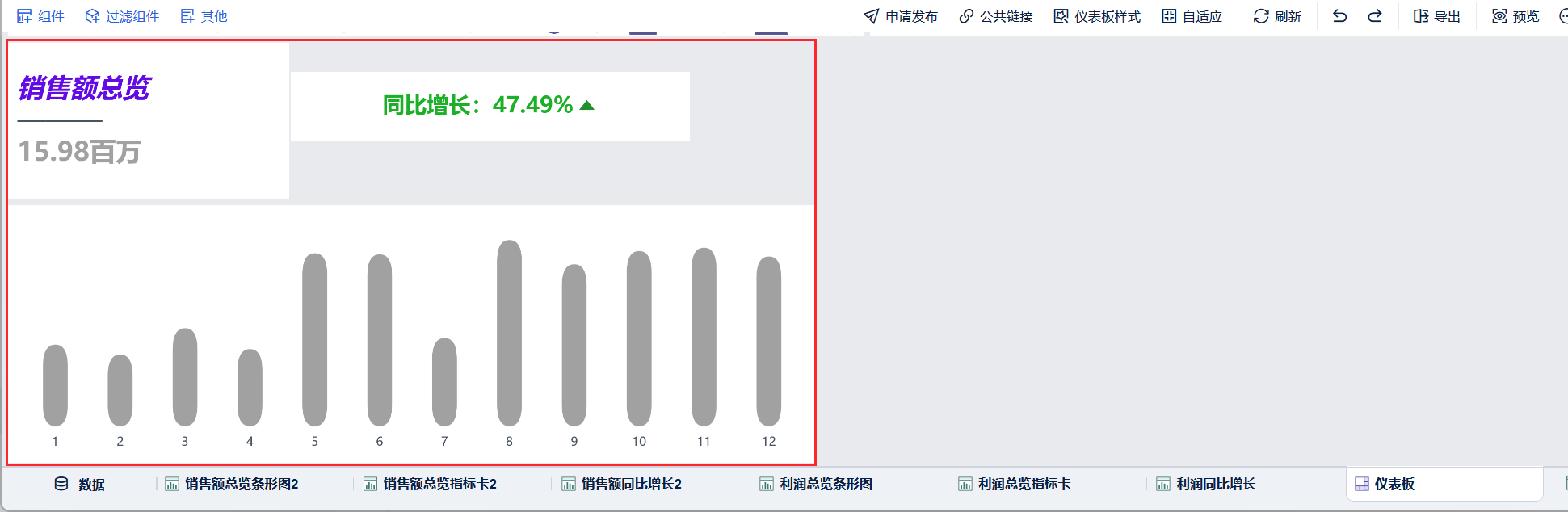
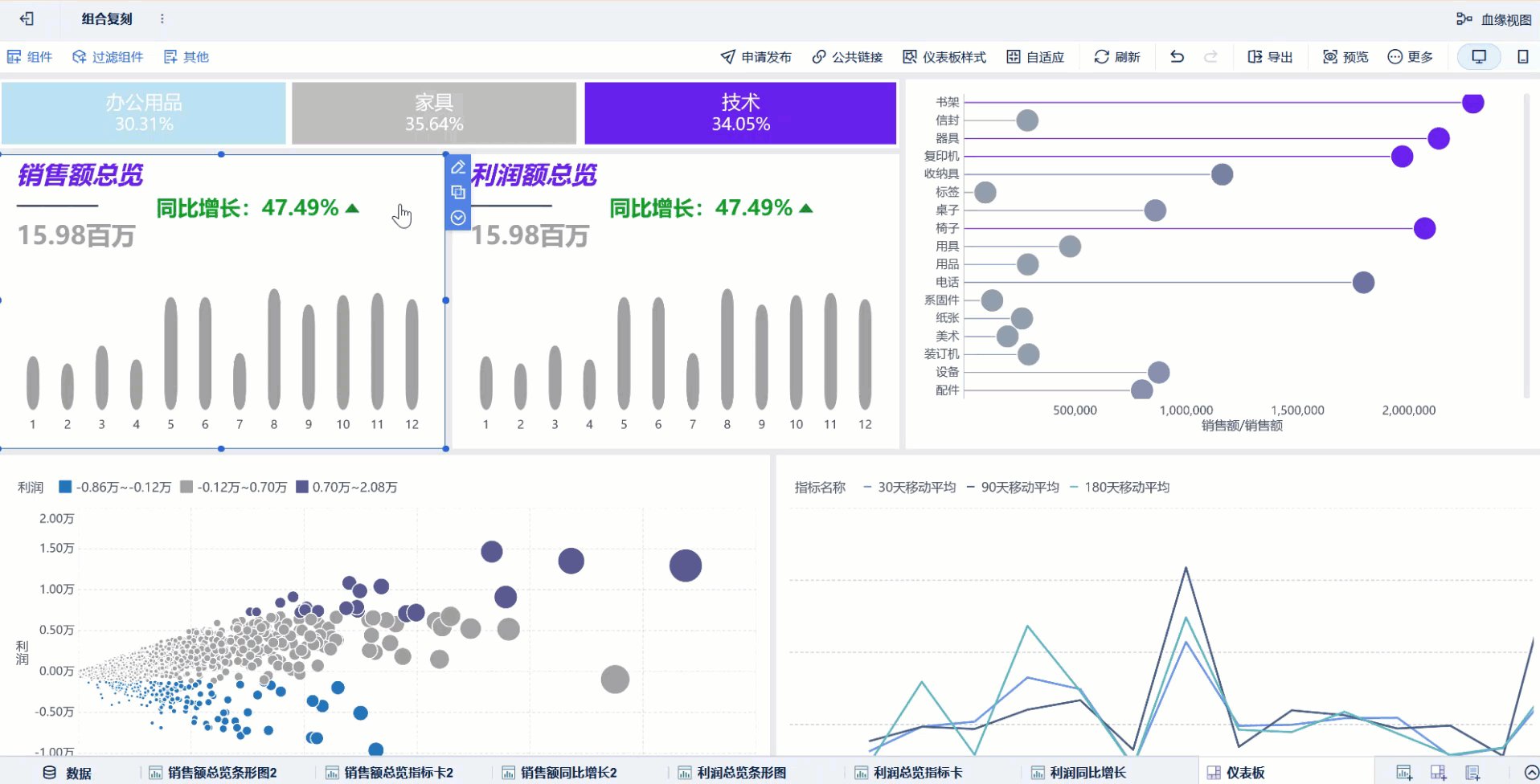
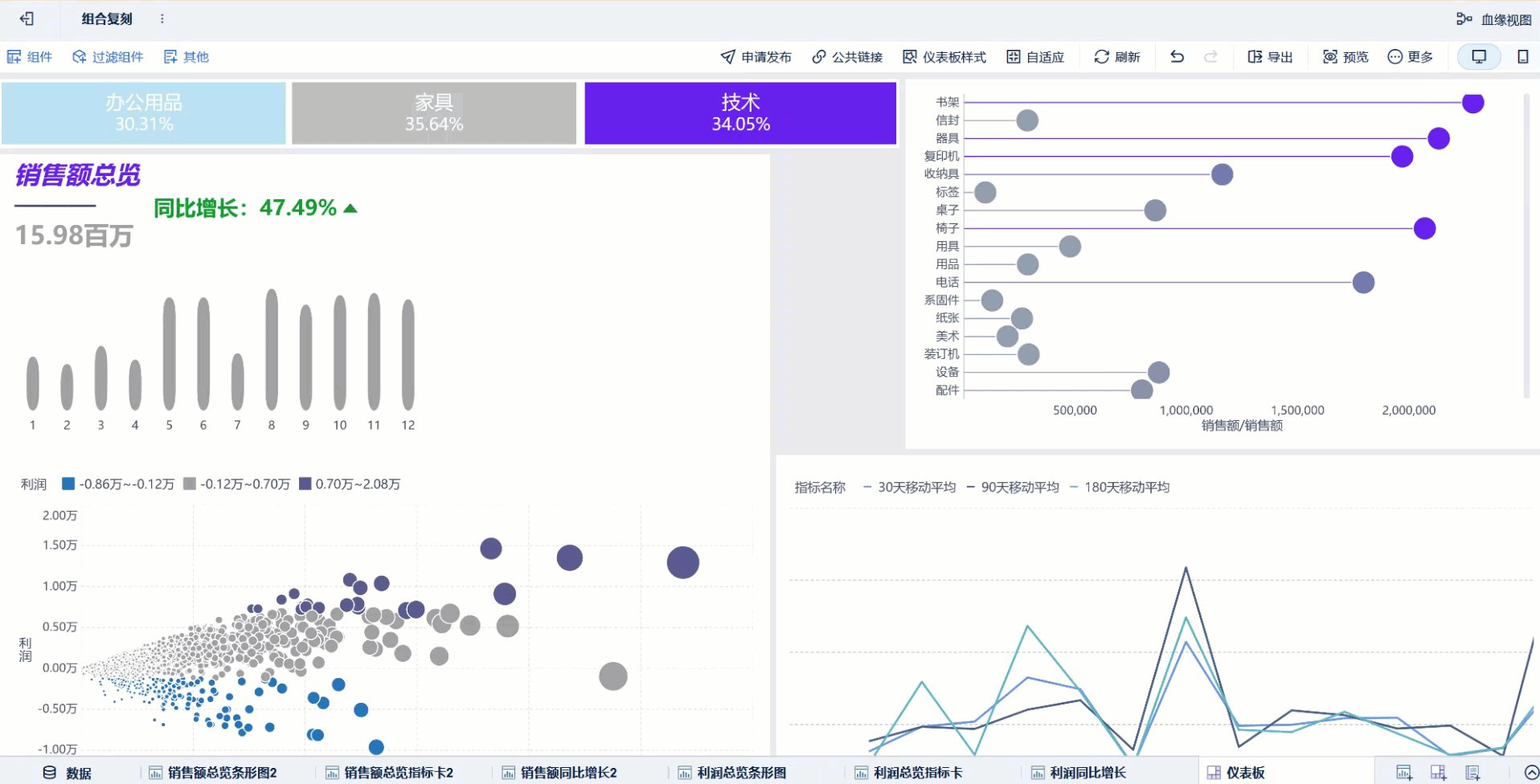
自由组合仪表板内元素,整合成不同区块,并自定义区块标题、样式。如下图所示:

1.4 注意事项
Tab组件、被删除的组件不能和其他组件进行组合。
组合容器不允许嵌套,组合容器不能再和组合容器成组。
2. 组合编辑
2.1 组件成组
1)在使用组合功能之前,先调整好待成组件成员的位置、大小。

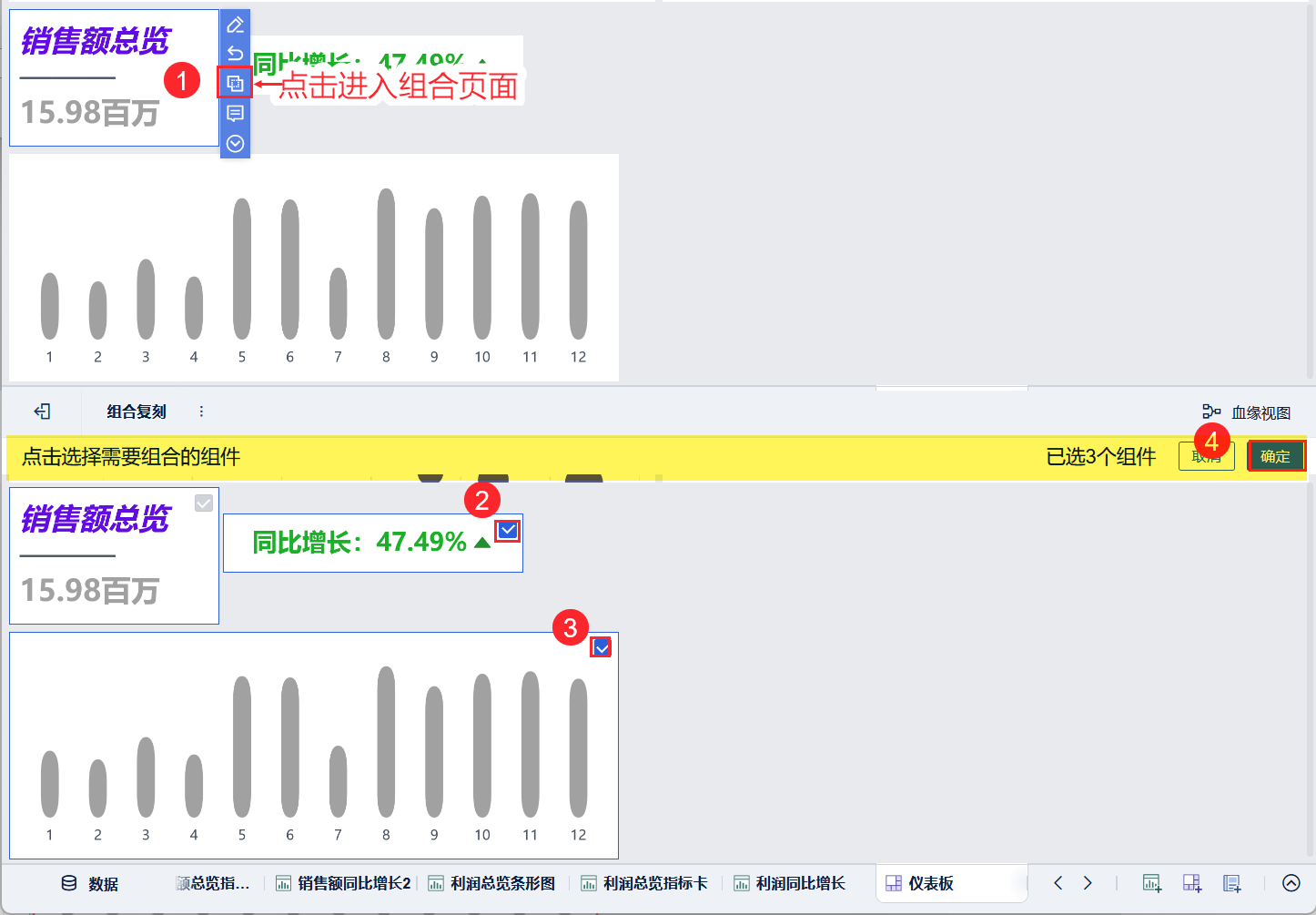
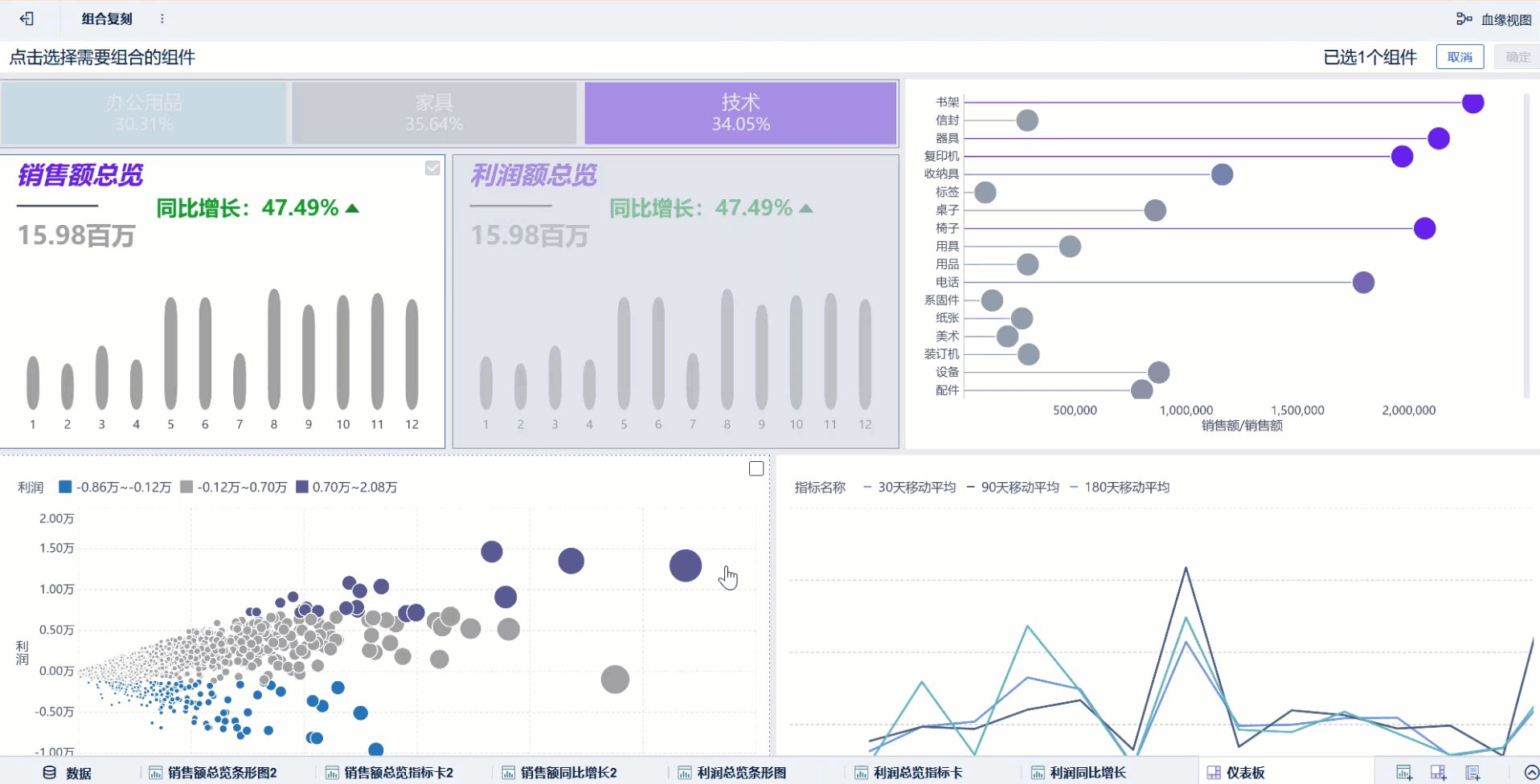
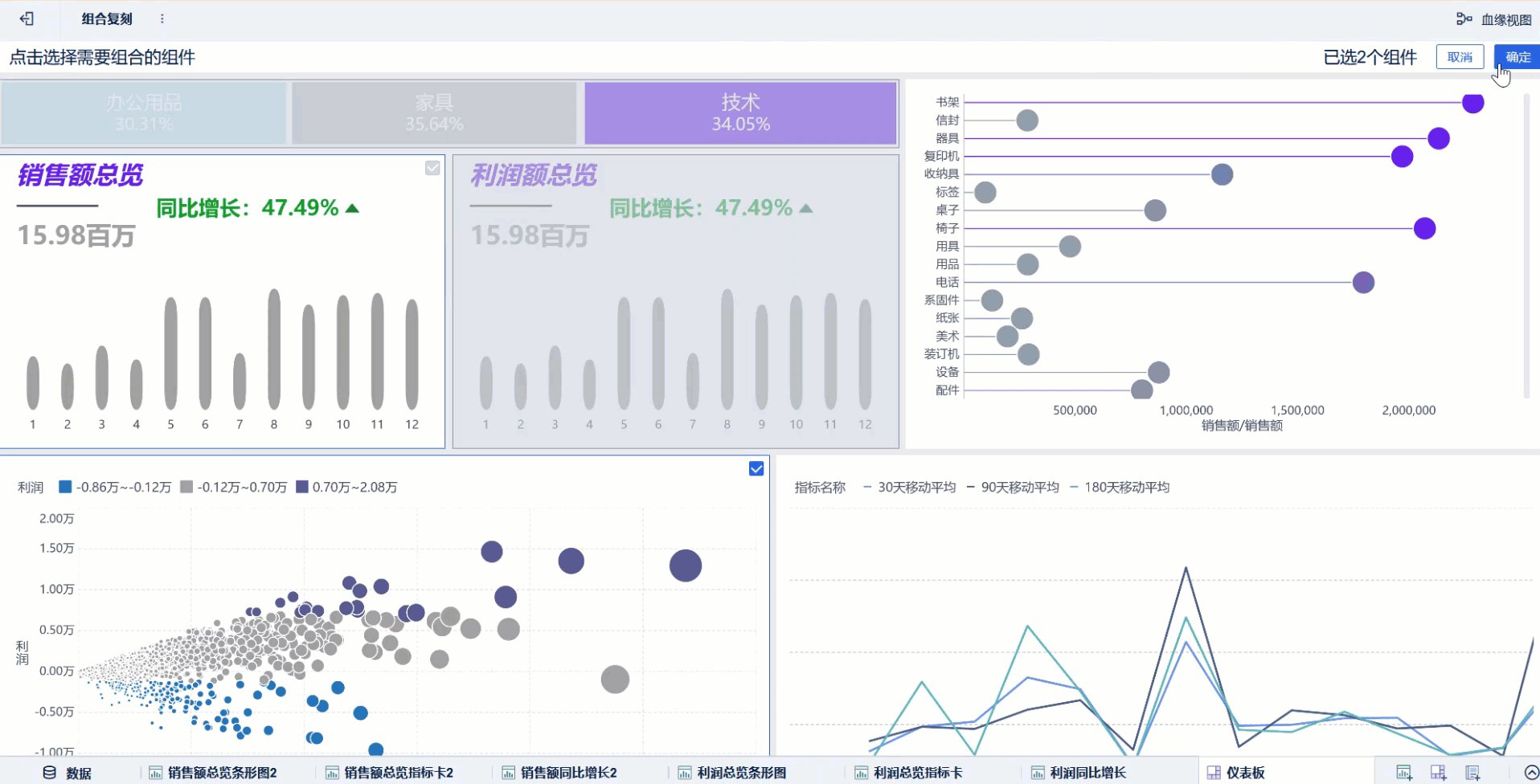
2)点击其中一个组件,进入「组合」页面,选择需要组合的组件,完成后点击「确定」生成组合容器。如下图所示:

2.2 调整组合
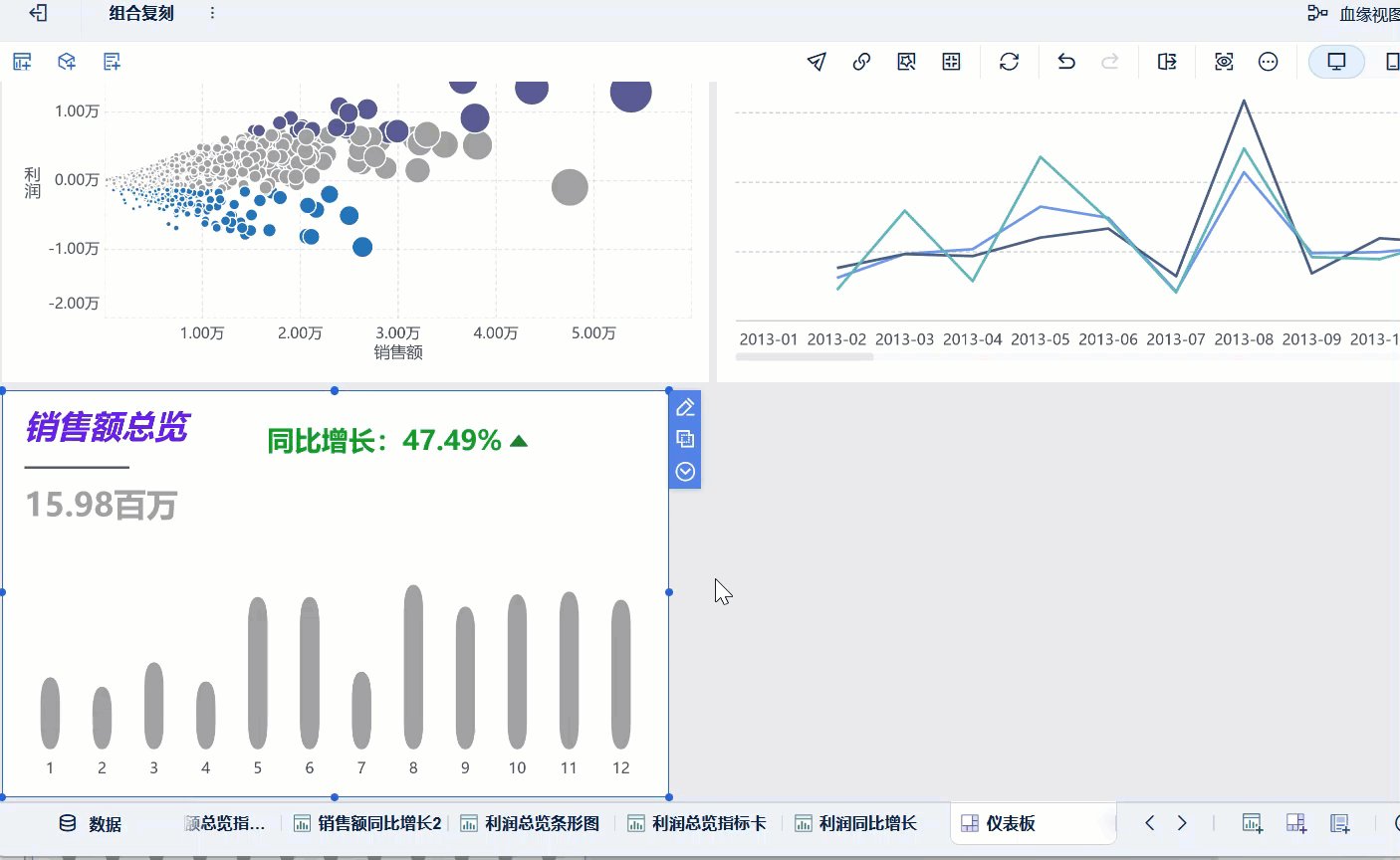
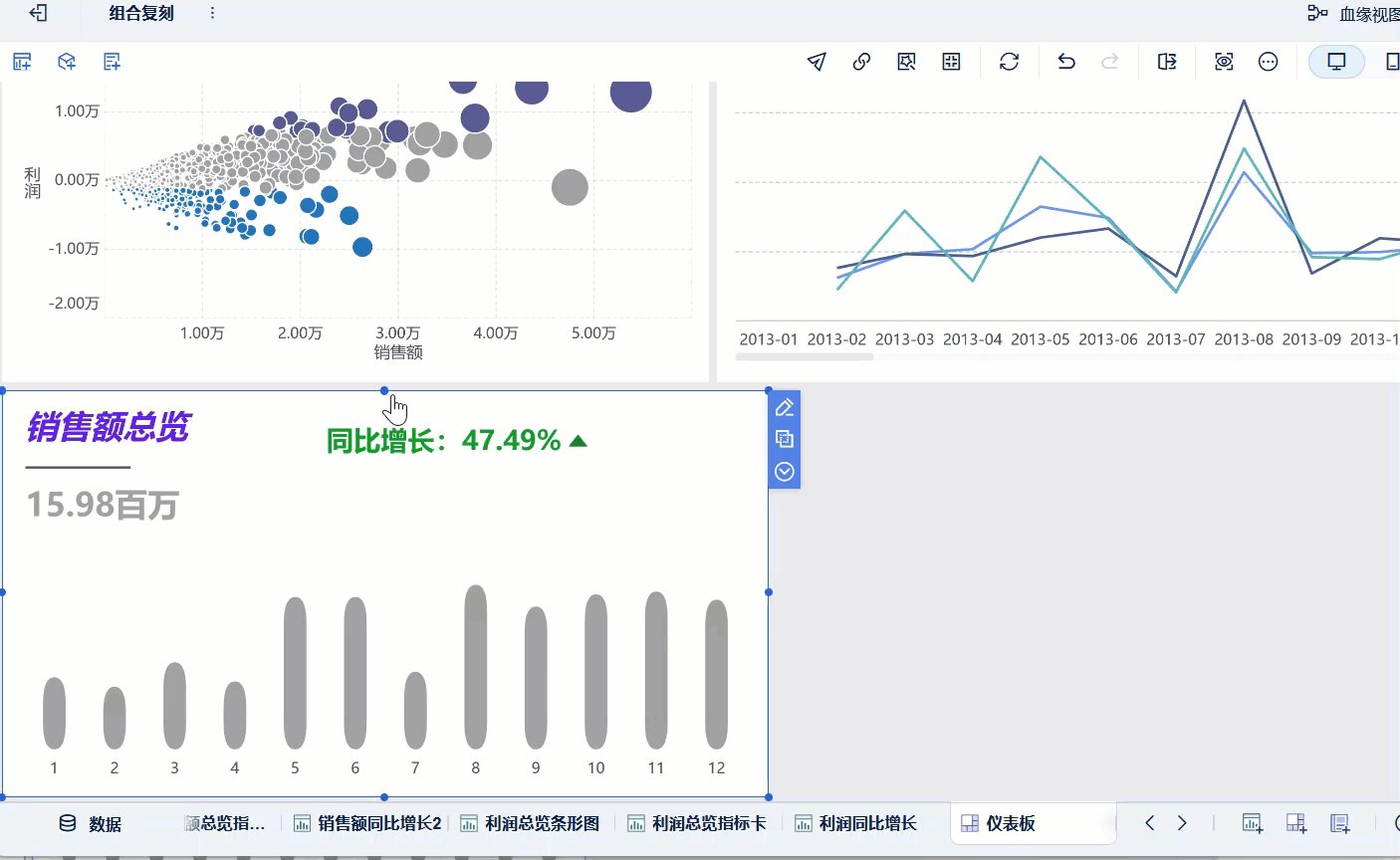
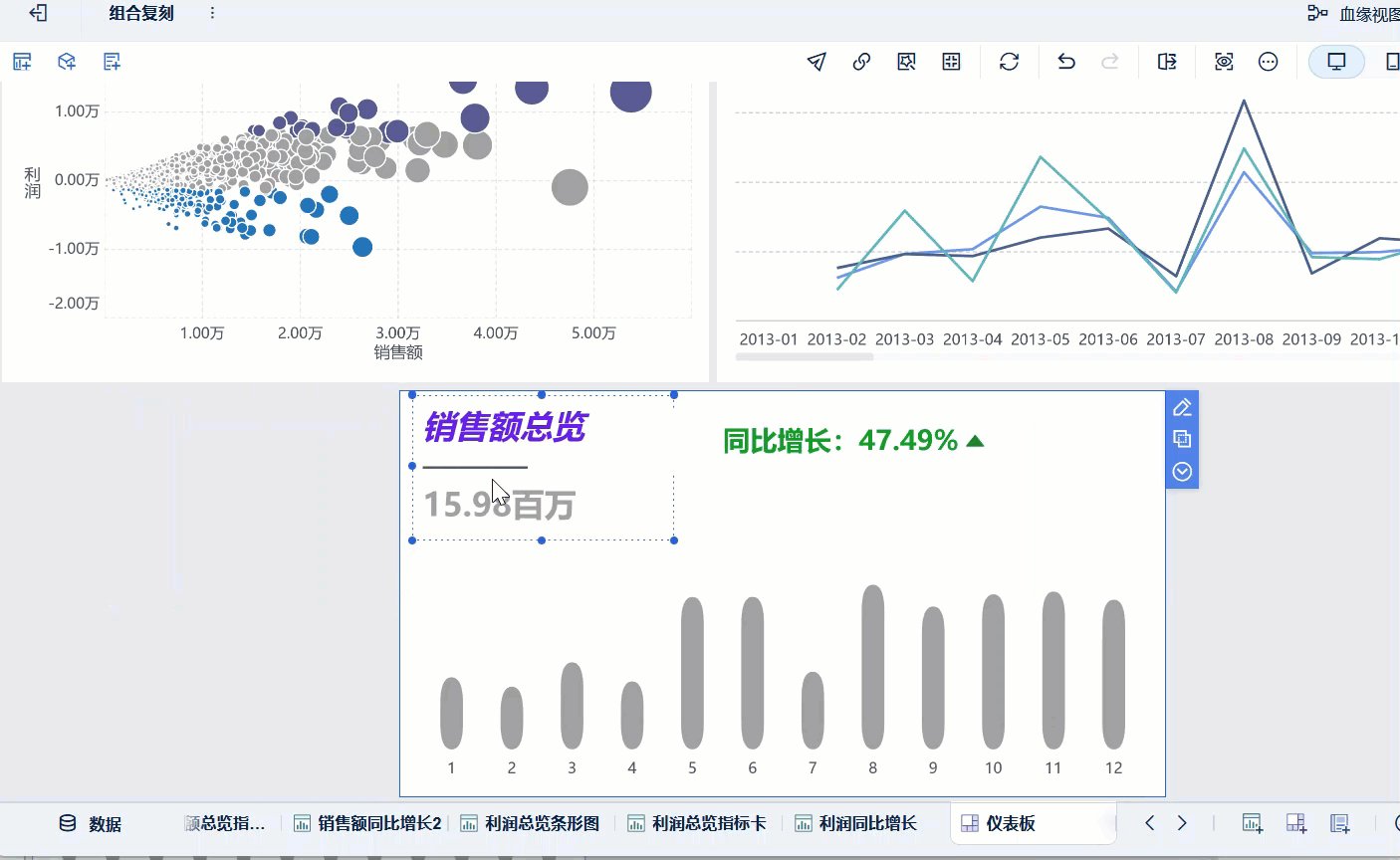
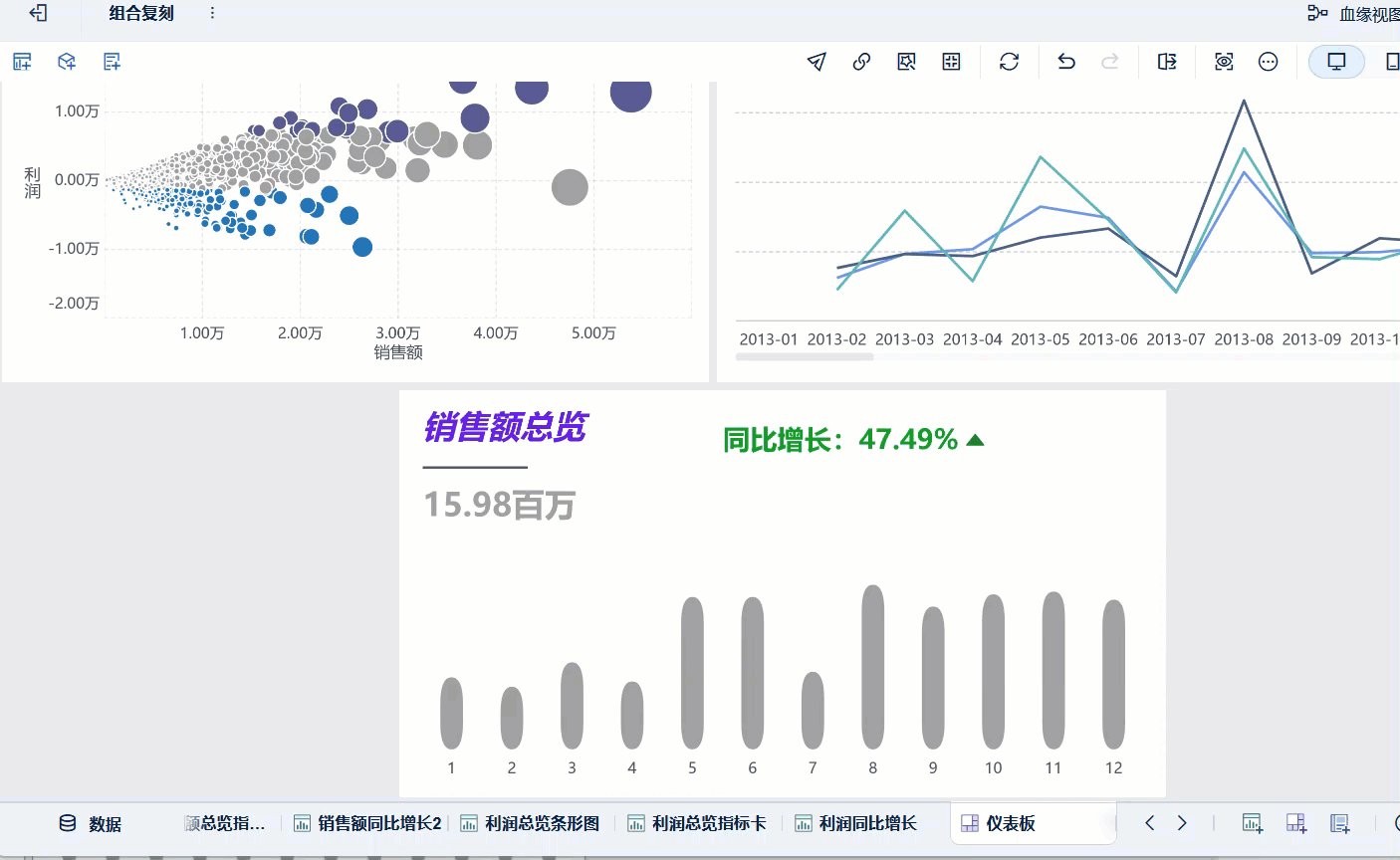
点击组合内组件,支持调整组件大小。点击组合边框,可调整组件大小。如下图所示:

2.3 组合添加组件
组合支持继续添加组件,组件在组合容器中位置、大小受仪表板中的位置大小影响。如下图所示:
注:组合容器不允许嵌套,组合容器不能再和组合容器成组。

2.4 组合移除组件
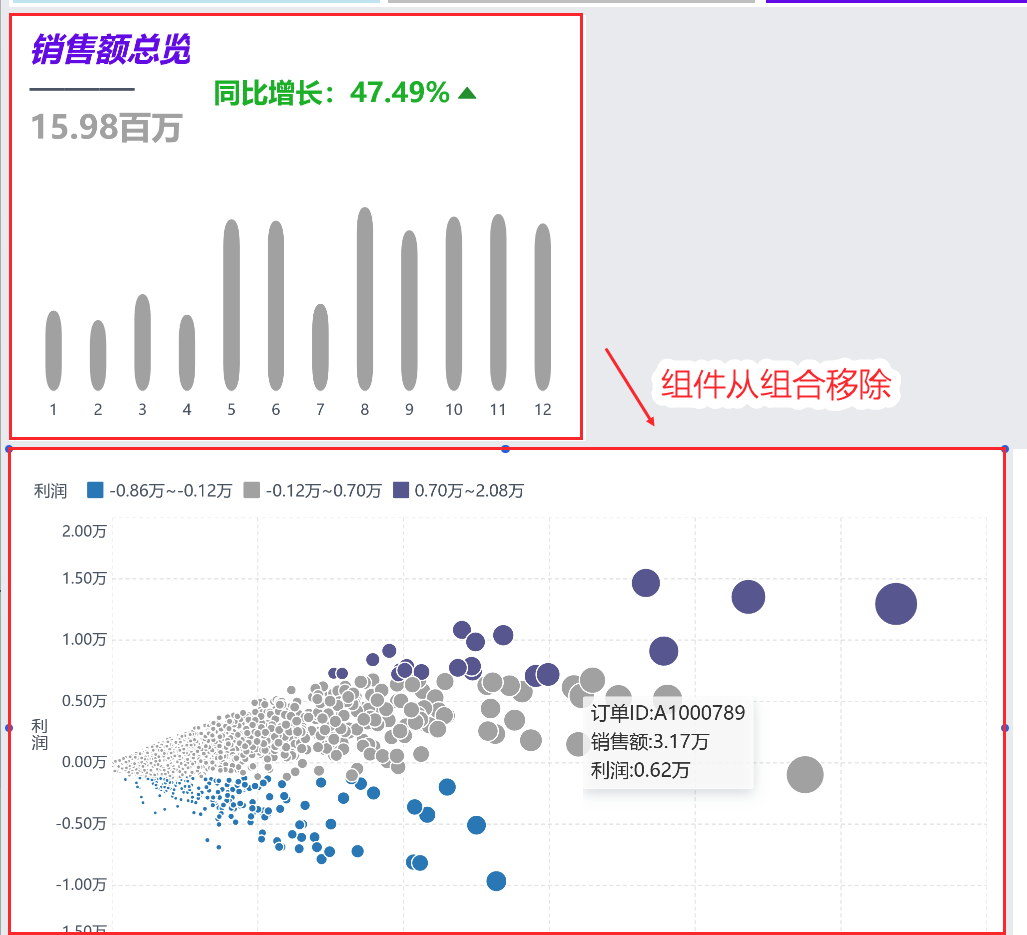
点击组合容器内组件,「移除组合」。如下图所示:

组件从组合中移除。如下图所示:

3. 样式设置编辑
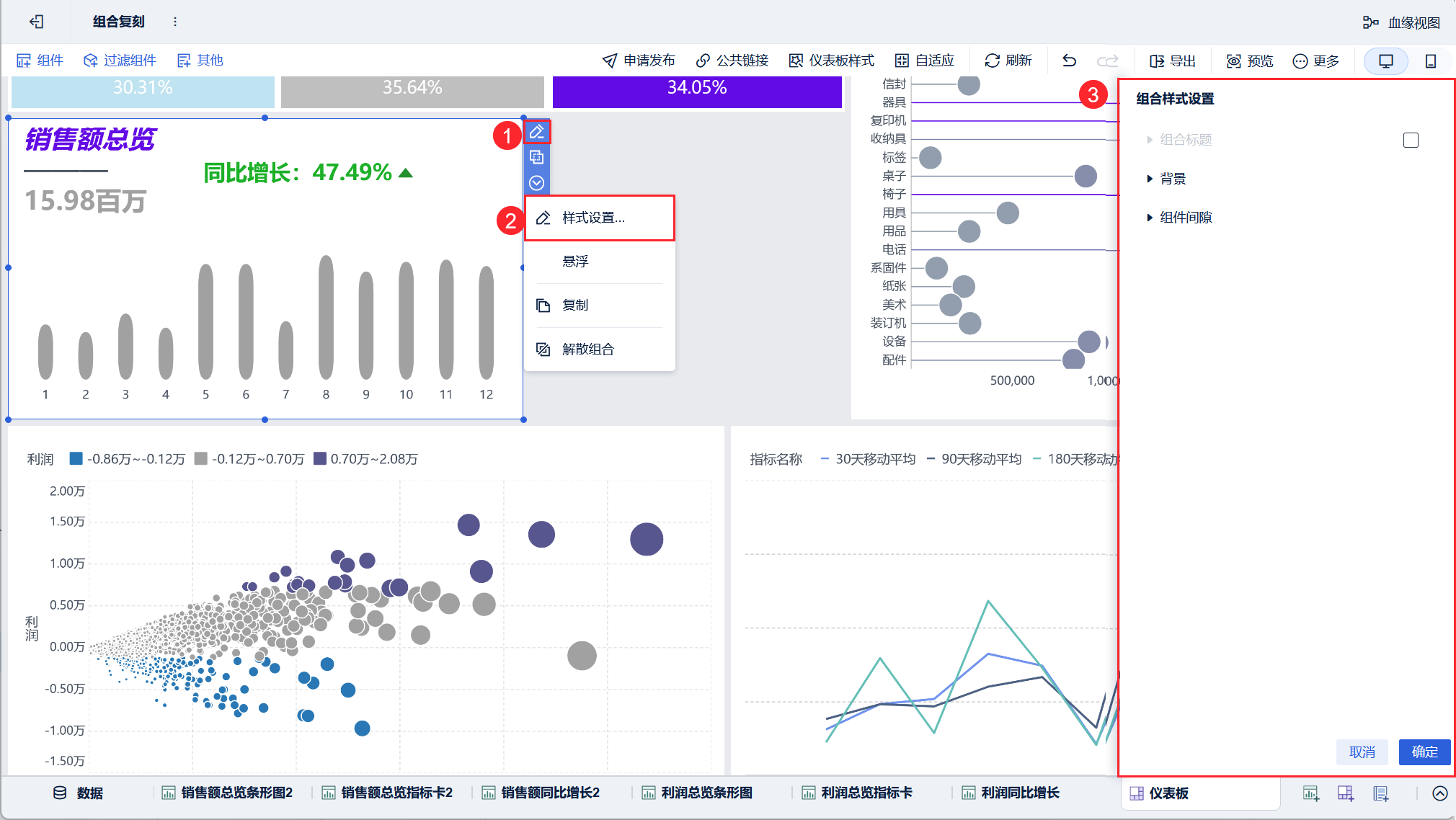
选中组合容器,点击「样式设置」,可设置组合标题、背景、组件间隙,完成点击「确定」。如下图所示:
| 设置项 | 说明 |
|---|---|
| 标题 | 支持设置是否显示组合标题、标题重命名 |
| 背景 | 支持设置标题背景、组件背景的颜色和样式; 组件背景支持设置组件圆角、边框。 |
| 组件间隙 | 调整组合内组件间的间隙大小 |

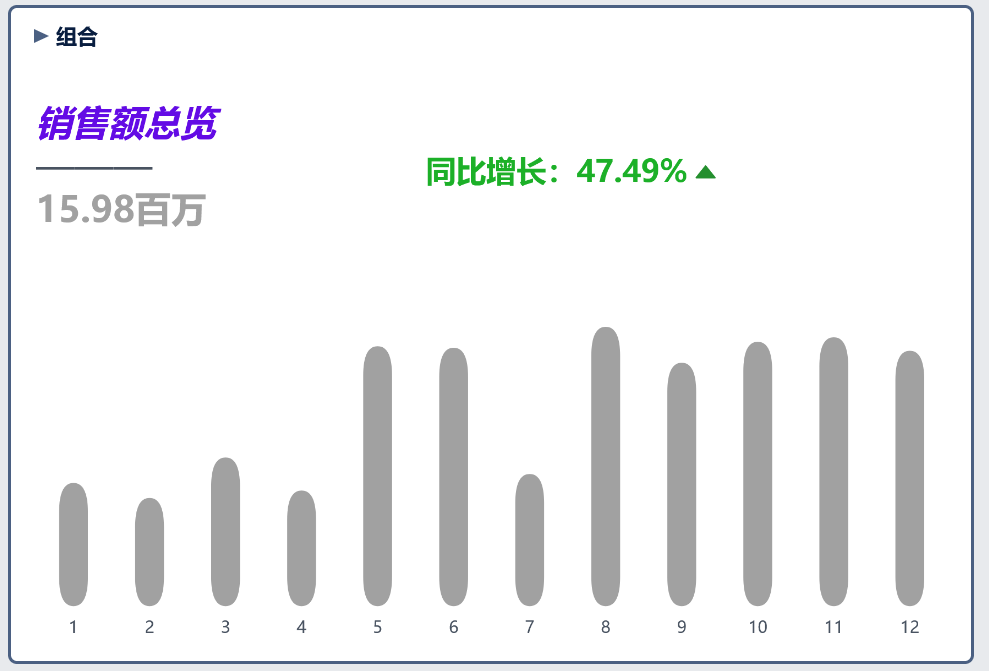
自定义后,效果如下图所示:

4. 悬浮编辑
1)成组后组合内的组件悬浮状态:和成组前的悬浮状态保持一致。
2)成组后组合容器的悬浮状态:成组的组件成员都是悬浮,组合容器是悬浮状态;否则为非悬浮组合容器。
成组前的组件成员 | 成组后组件容器状态 |
|---|---|
| 全部非悬浮 | 非悬浮 |
| 部分悬浮 部分非悬浮 | 非悬浮 |
| 全部悬浮 | 悬浮 |

5. 解散组合编辑
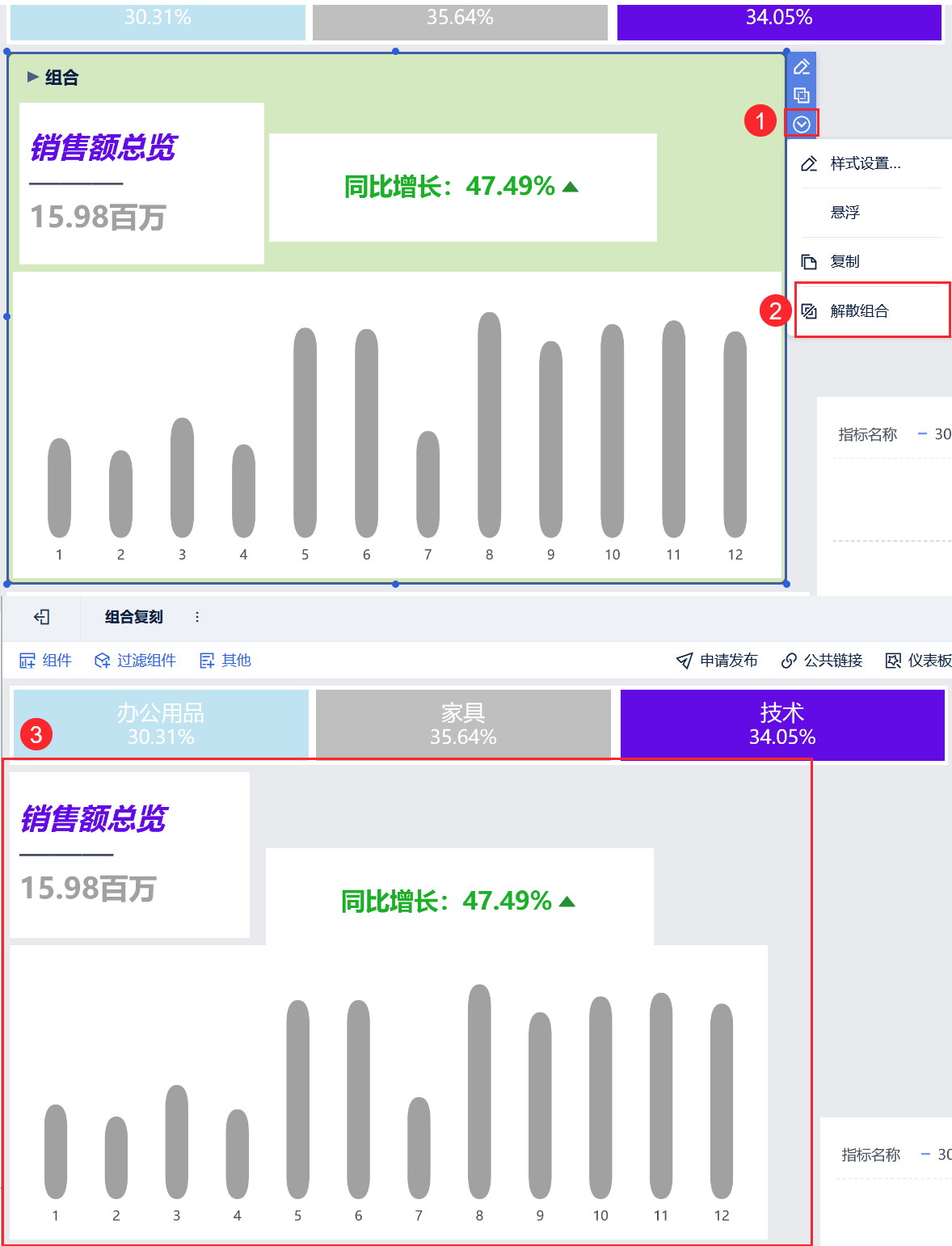
点击组合容器,下拉「解散组合」,即可解散。如下图所示:

6. 复制编辑
原理同组件复制。
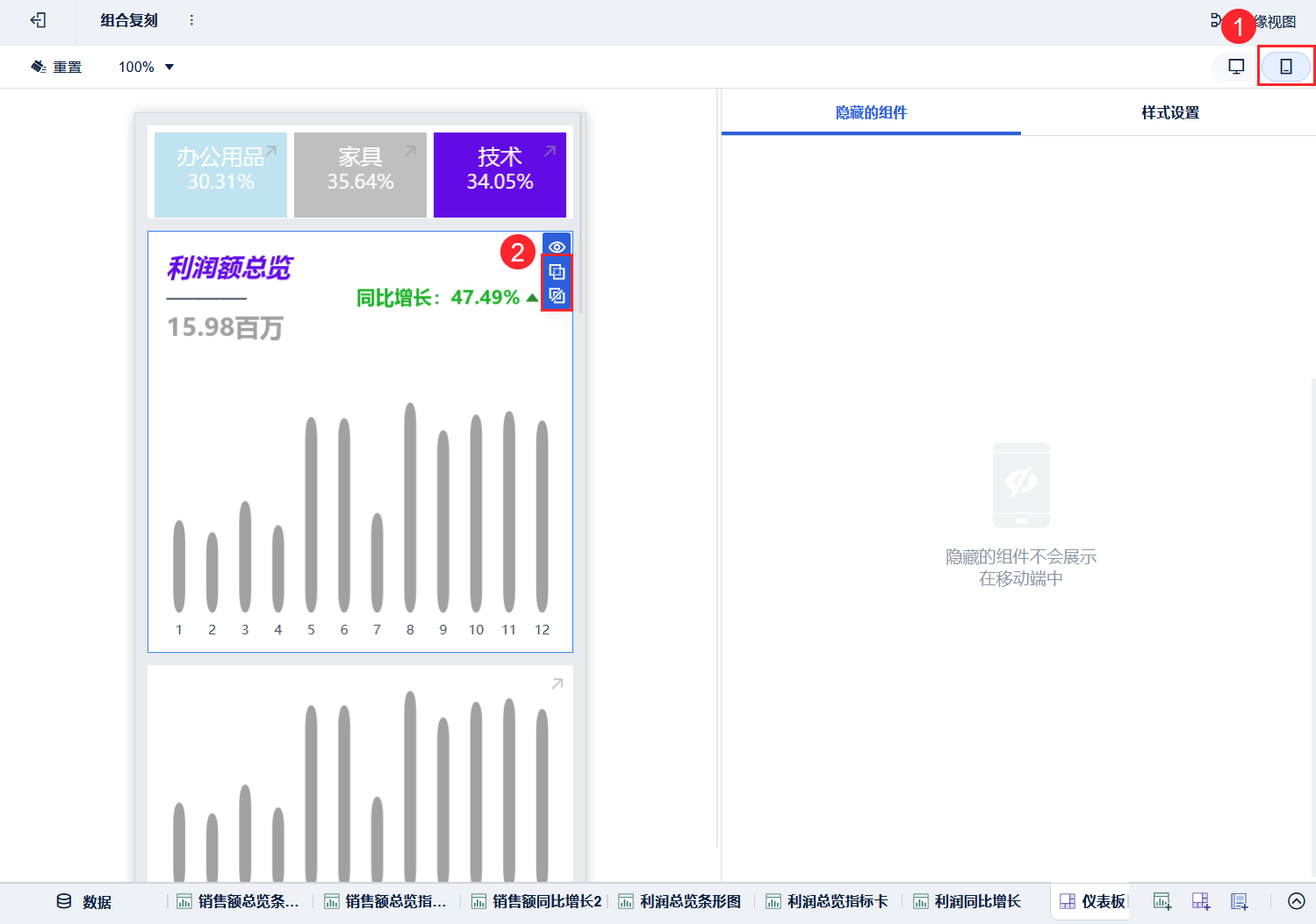
7. 移动端编辑
PC和移动端的组件组合互不影响。
在「移动端布局」中,点击组件即可设置组合,同PC端设置。
注1:移动端组件不支持悬浮。
注2:移动端 Tab 组件内的组件无法进行组合。

用户可根据仪表板内容自由组合,实现区块化样式布局。


