1. 概述编辑
1.1 版本
| FineBI 版本 | 功能变更 |
|---|---|
| 6.0 | - |
1.2 应用场景
矩形块图以矩形块的形式展示不同数据点的分布情况,通过颜色或矩形块的大小来展示对应指标值的大小。
例如,用矩形块图展示不同访问平台、访问最后阶段的总停留时间分布,访问时间约长,矩形块颜色越深,面积越大:

1.3 基本要求
矩形块图的基本要求:
| 图表效果 | 维度字段 | 指标字段 |
|---|---|---|
| 矩形块图 | >=1 | =1 |
1.4 图表特点
1)优点
直观比较:矩形块图通过矩形块的大小或颜色直观地比较不同类别的数值大小
适合分类数据:特别适合展示分类数据的比较
2)缺点
不适合连续数据:对于连续数据或时间序列,线图或折线图可能是更好的选择
空间效率:矩形块图在展示大量数据时可能占用更多的空间
2. 操作步骤编辑
2.1 准备数据
1)用户登录 FineBI 系统,点击「我的分析」,选中某个文件夹,点击「新建分析主题」,如下图所示:

2)点击「本地Excel文件>上传数据」,上传表数据。如下图所示:
示例数据:访问阶段统计事实表.xlsx

3)上传后,点击「确定」按钮。如下图所示:

4)点击「保存并更新」、「退出并预览」,数据准备成功,如下图所示:

2.2 创建组件
1)点击左下角「组件」按钮。
2)图表类型下选择「自定义图表」,「图形属性」下形状选择「矩形块」。
3)将左侧待分析区域的「访问平台」字段拖入分析区域的横轴,「访问最后阶段」字段拖入纵轴,「总停留时间」拖入「图形属性」下的颜色栏和大小栏,如下图所示:

2.3 美化组件
2.3.1 去除图例
点击「组件样式>图例」,取消勾选「显示全部图例」,如下图所示:

2.3.2 自适应显示
点击「组件样式>自适应显示」,选择「整体适应」。如下图所示:

更多颜色、标签、提示、细粒度等设置,详情参见:图形属性
更多图例、网格线、背景、自适应显示等设置,详情参见:图表组件样式
2.4 创建仪表板
1)点击分析主题编辑界面下方添加仪表板。
2)进入仪表板编辑界面,将组件拖入至仪表板中,如下图所示:

3)下拉选择「编辑标题」,样式选择「自定义」,设置标题为「矩形块图」,点击「确定」。如下图所示:

2.5 效果查看
1)PC端

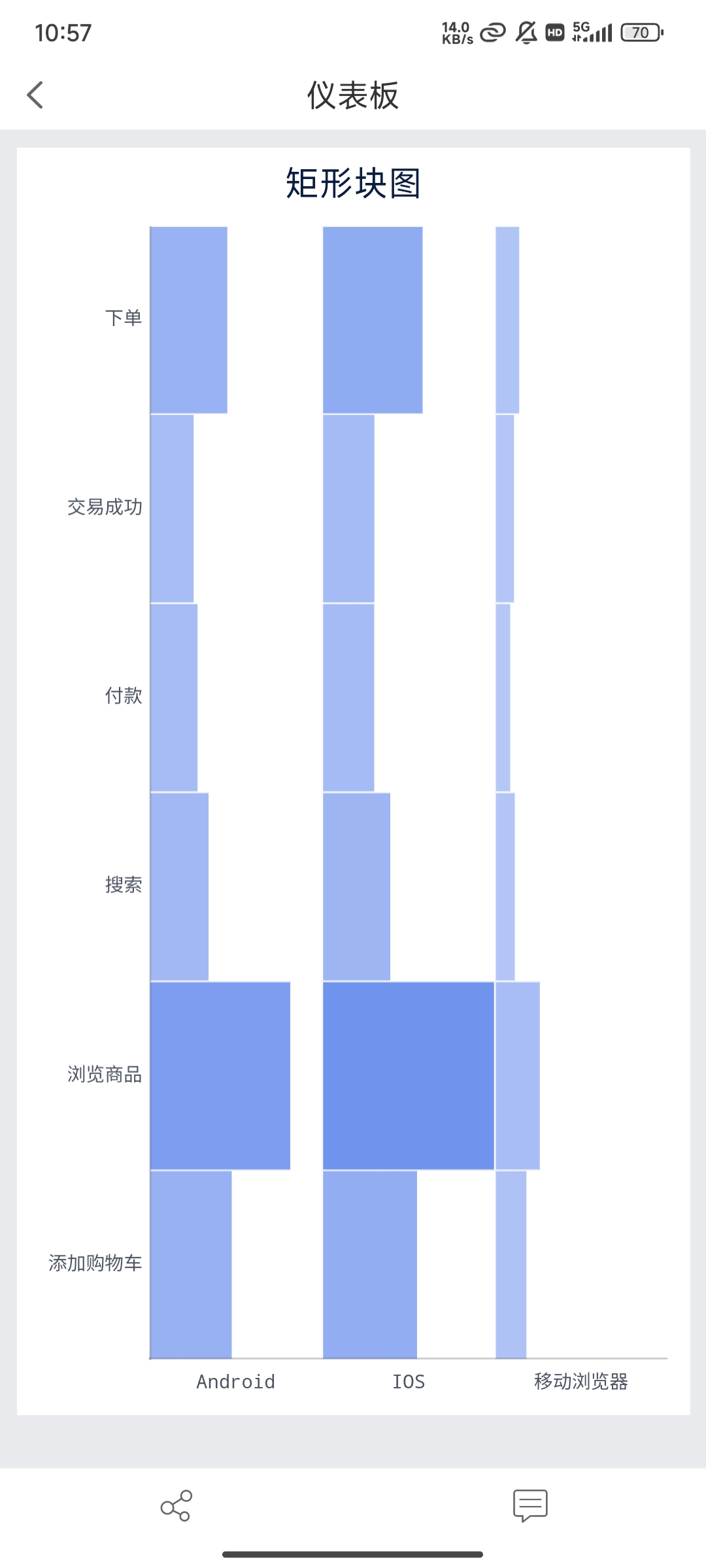
2)移动端

3. 其他场景编辑
3.1 交换横纵轴的字段
图表支持交换横纵轴的字段显示,点击横纵轴处的「交换横纵轴的字段」按钮,横纵轴则交换字段,效果如下图所示:

3.2 多个维度/指标情况
横纵轴支持拖入多个字段多维度多指标展示。
例如,按照年份展示不同访问平台、访问最后阶段的总停留时间分布,将「统计日期」拖入纵轴「访问最后阶段」之前的位置,并设置其为「年」分组。如下图所示:


