1. 概述编辑
1.1 版本
| FineDataLink 版本 | 功能变动 |
|---|---|
| 3.5.1 | 「数据转换」节点新增算子「JSON 解析」;支持将 JSON 结构的数据输出为行列格式 |
1.2 应用场景
用户处在以下场景时:
公司做了一张表,记录员工的打卡数据,其中打卡数据是以 JSON 格式存储的,现在希望对 JSON 格式的数据进行拆解,解析成可以直接分析的二维表。
用户需要获取百度投放的广告点击数据进行分析,百度提供了 API 接口,但是返回的数据并不规则,想要通过 API 接口将需要的字段解析出来存储到自己公司的数据库内用于分析展示。
此时可使用 JSON 解析算子,对输入的数据进行解析。
1.3 功能简介
JSON 解析算子用于解析 JSON 结构的数据,输出行列格式的数据。
2. 功能介绍编辑
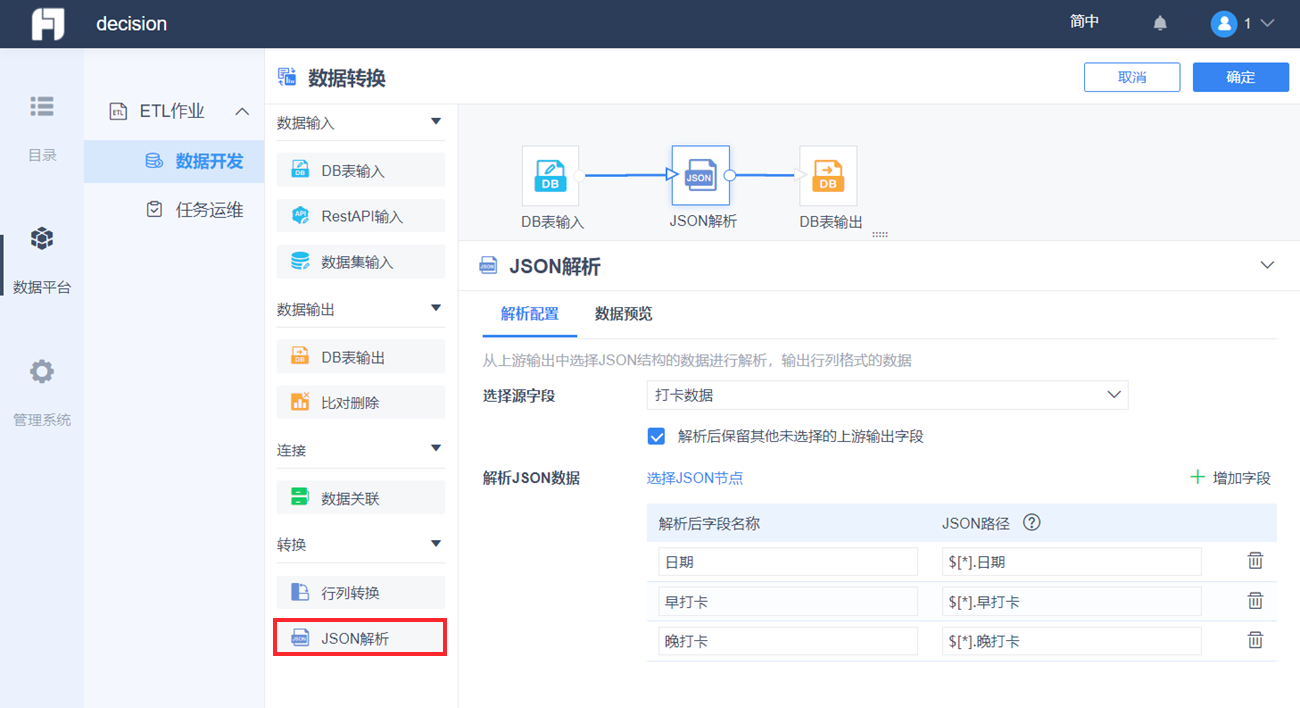
3.5.1 版本,「数据转换」节点新增算子「JSON 解析」,用于解析 JSON 结构的数据。界面如下图所示:

2.1 解析配置界面
「解析配置」界面具体设置项介绍如下表所示:
| 设置项 | 介绍 |
|---|---|
| 选择源字段 | 将直接获取 JSON 格式数据和从来源表中选择 JSON 格式数据合并到下拉框可选项中 |
| 解析后保留所有上游输出字段 | 未勾选该按钮,解析后的结果:只保留所选源字段解析后的数据 下图以本文第三章为示例,比较「解析后保留所有上游输出字段」按钮是否勾选的区别:
|
| 解析JSON数据 | 选择 JSON 节点,可手动编辑、删除 |
2.2 数据预览
「解析配置」界面设置好之后,点击「数据预览」Tab,可预览解析后的数据。如下图所示:

3. 示例编辑
3.1 场景模拟
示例数据:打卡数据.xls
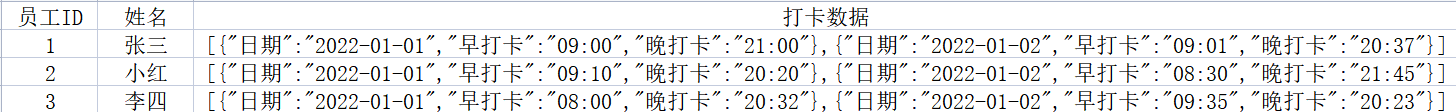
用户打卡数据是以 JSON 格式存储的,保存在数据库的「打卡数据」表中。如下图所示:

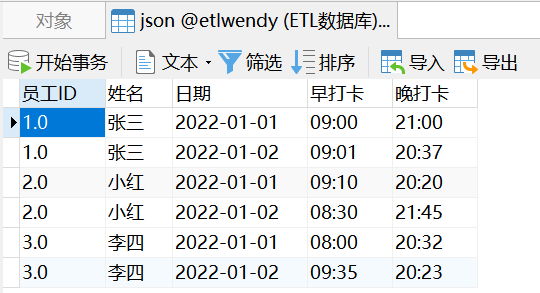
现在希望对 JSON 格式的数据进行拆解,解析成可以直接分析的二维表。如下图所示:

3.2 创建任务
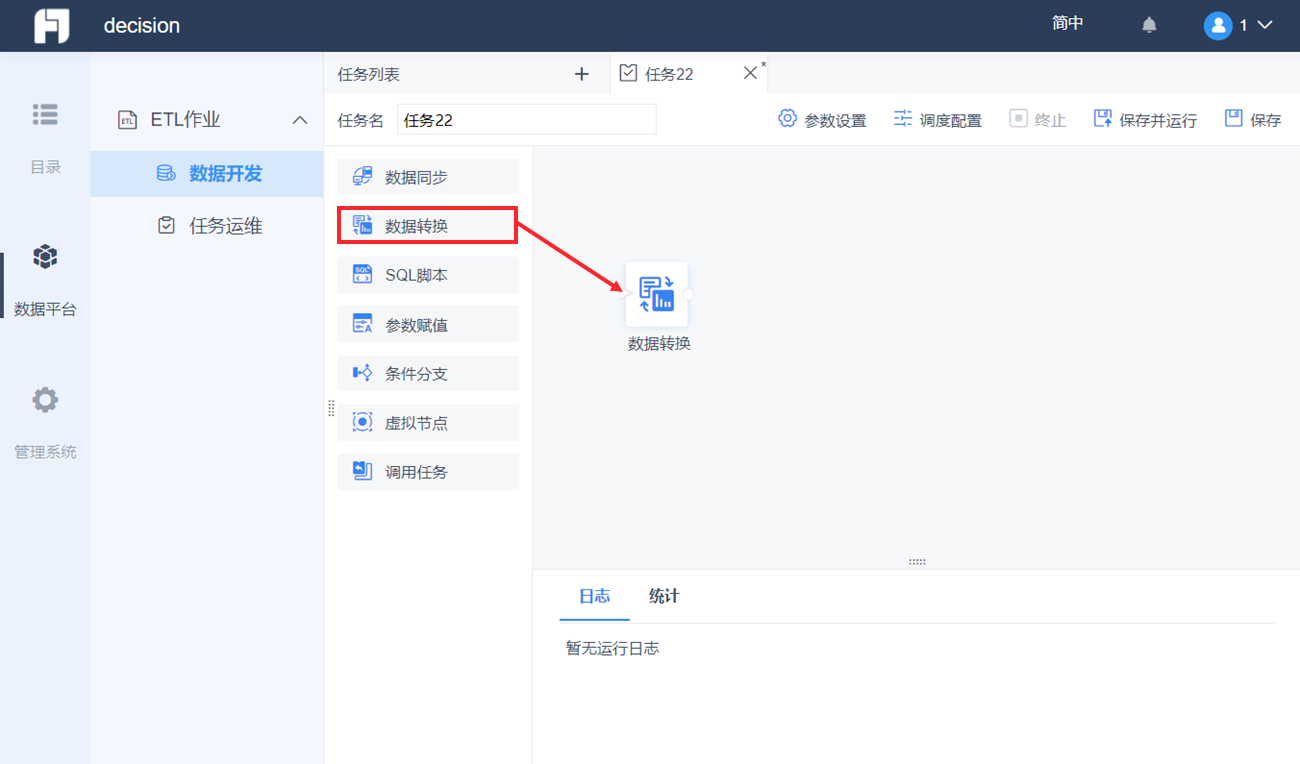
创建一个 ETL 任务,将一个「数据转换」节点拖到设计界面。如下图所示:

3.3 设置数据输入
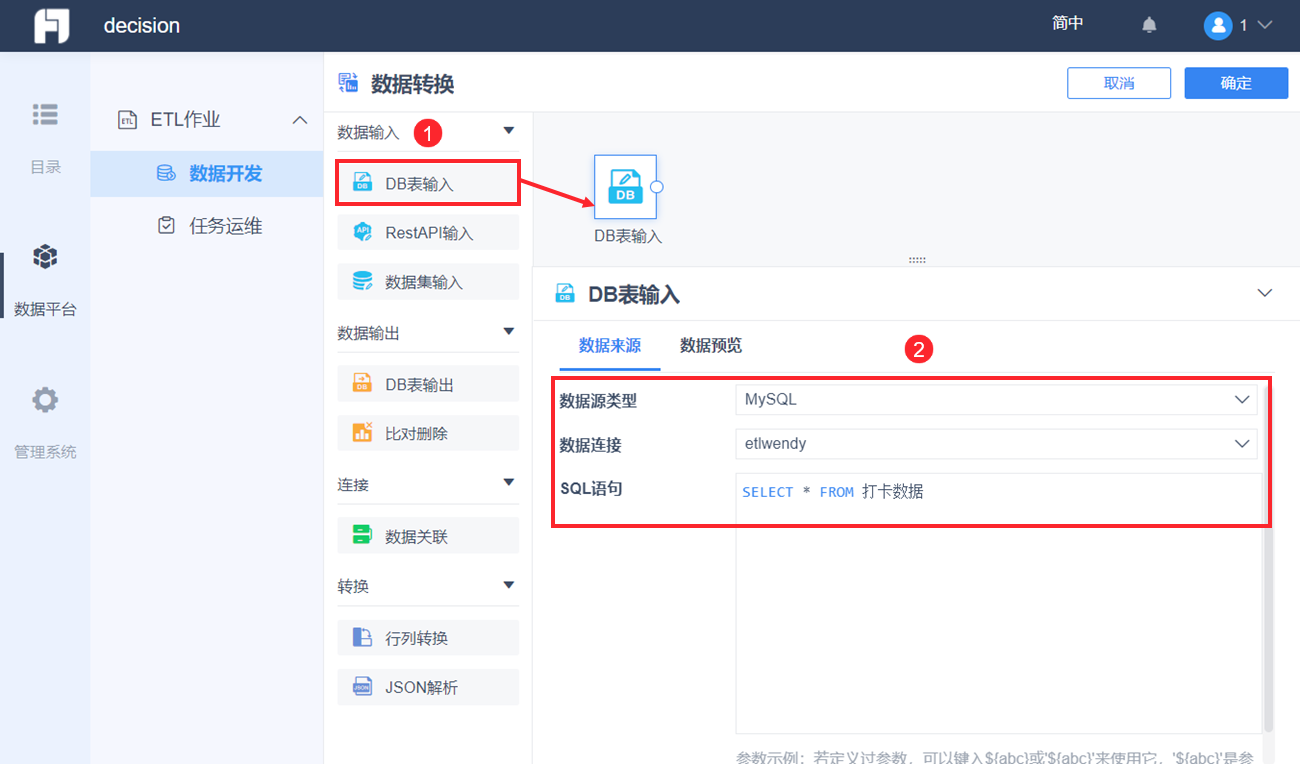
点击「数据转换」节点,将一个「DB表输入」算子拖到数据转换的设计界面,如下图设置数据来源,SQL 语句取出「打卡数据」表中所有数据。如下图所示:

3.4 设置 JSON 解析
再将一个「JSON解析」算子拖到设计界面,并使用线条跟它的上游「DB表输入」算子相连。
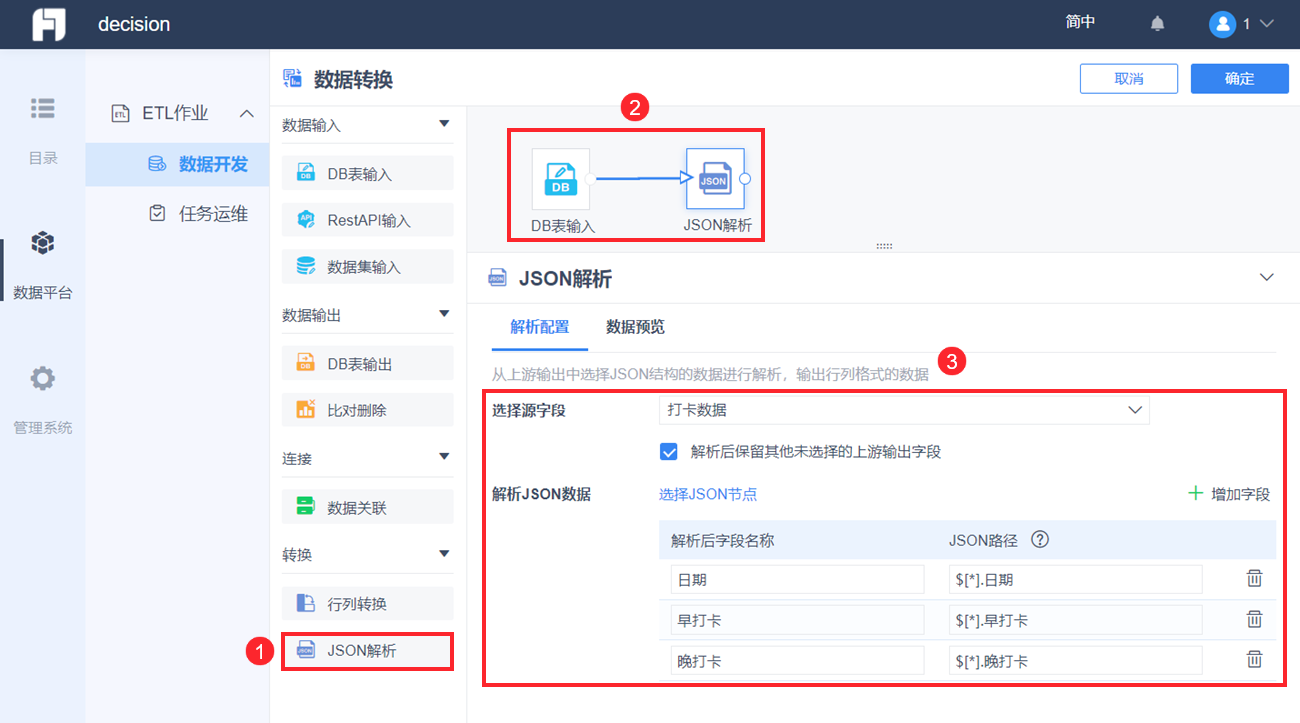
点击「JSON解析」算子对它进行设置。如下图所示:

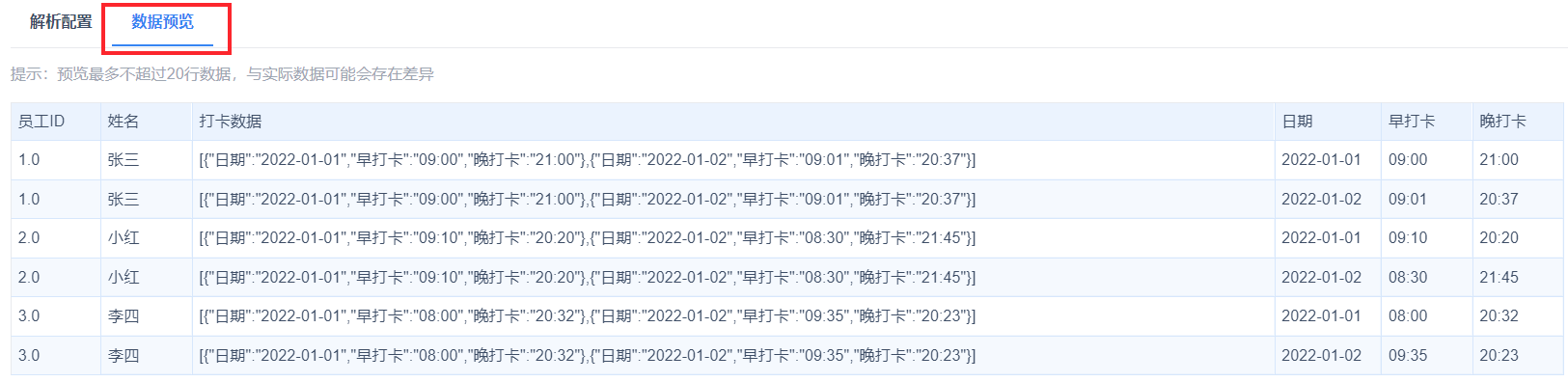
点击「数据预览」。如下图所示:

3.5 设置DB表输出
再将一个「DB表输出」算子拖到设计界面,并使用线条跟它的上游「JSON解析」算子相连。
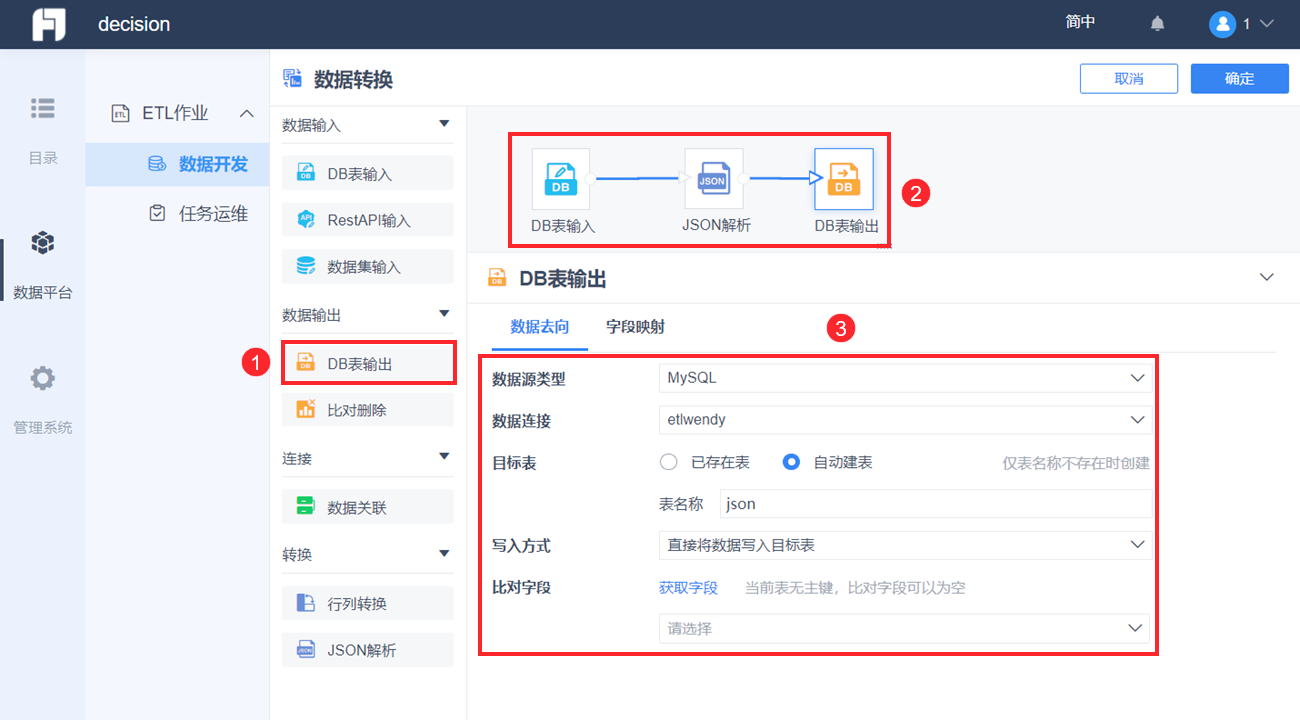
点击「DB表输出」算子对它进行设置。如下图所示:

不希望「打卡数据」输出到目标表中,做下面步骤。
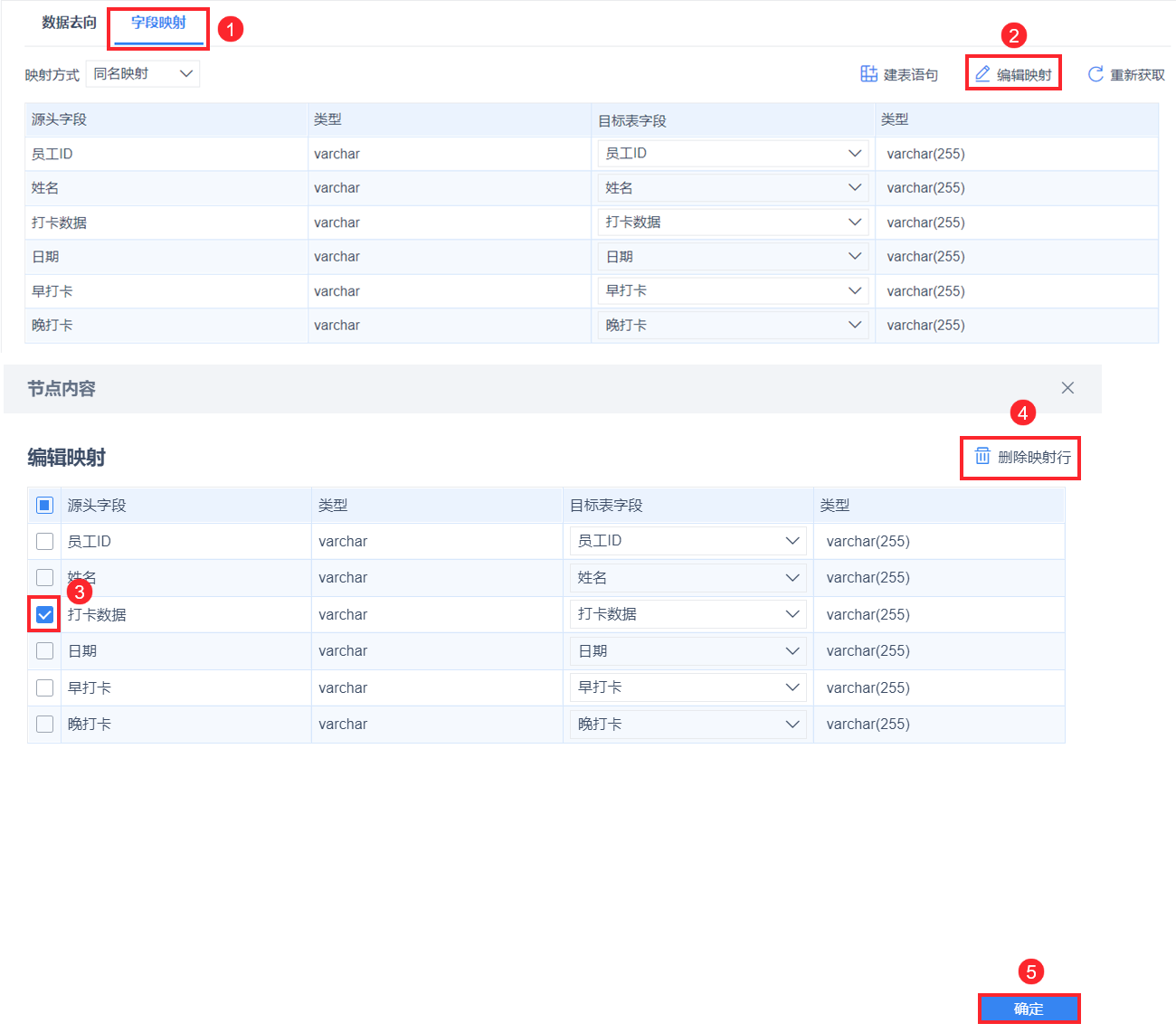
点击「字段映射>编辑映射」,删除「打卡数据」映射行。如下图所示:

3.6 运行任务
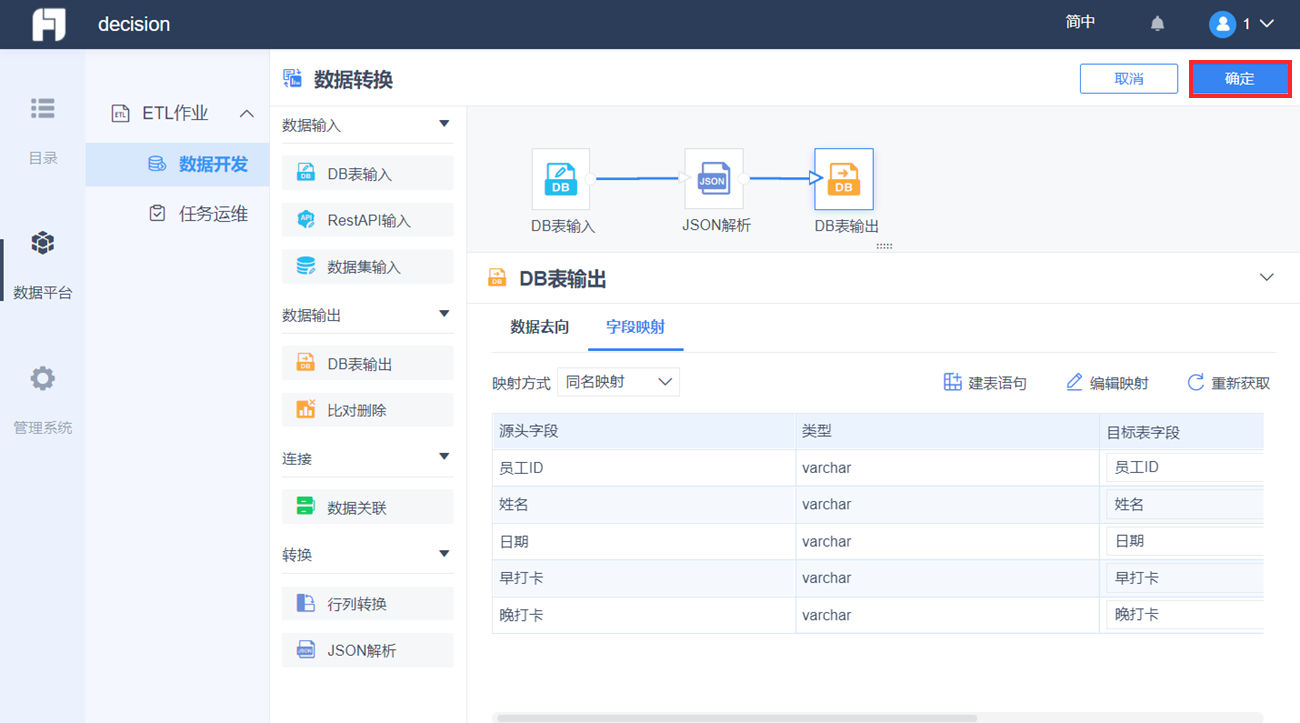
1)点击右上角「确定」按钮。如下图所示:

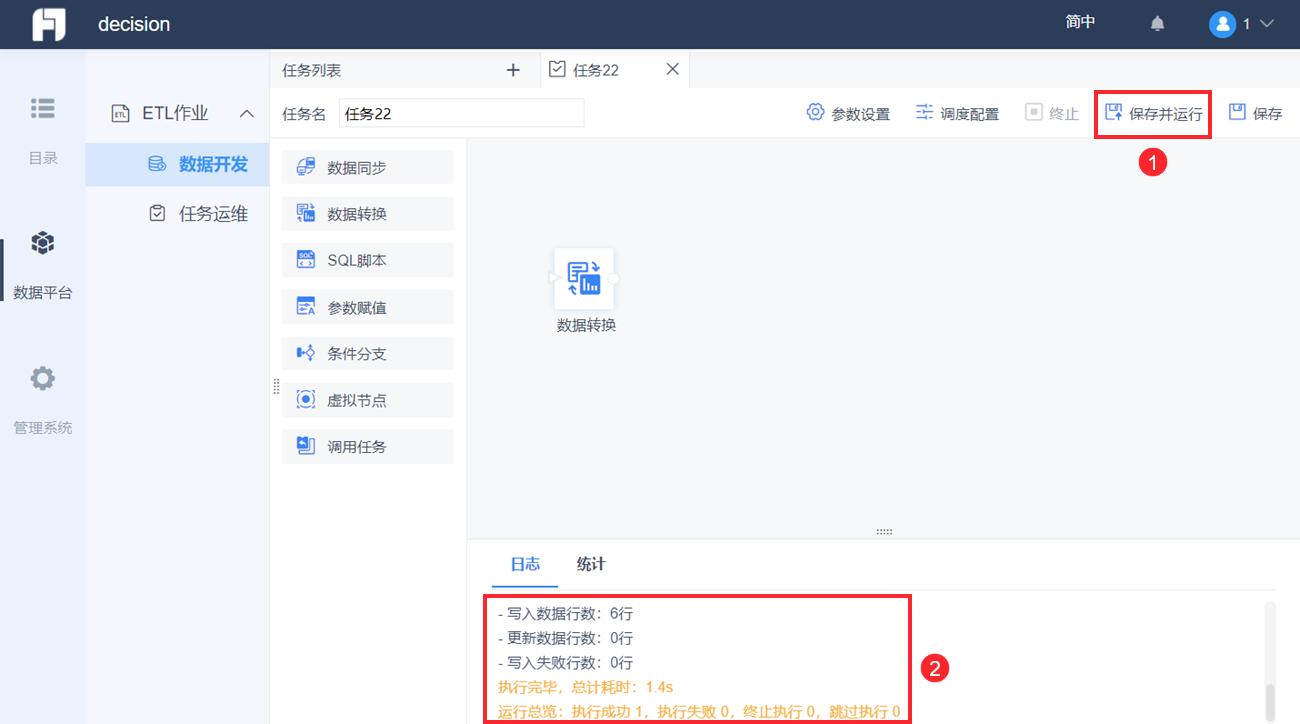
2)点击右上角「保存并运行」,日志有执行成功信息表示任务成功运行。如下图所示:

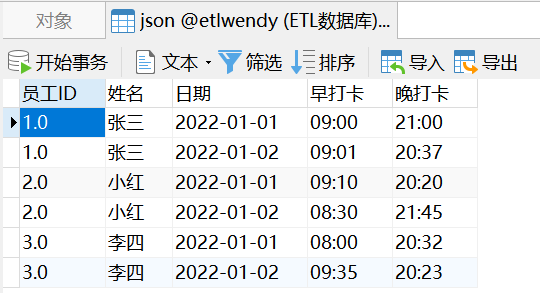
可以看到数据库 etlwendy 中新增了一张表 json,为解析后数据。如下图所示: