1. 概述编辑
1.1 应用场景
某贸易公司,交易员每天使用 FineReport 填报模板,将新产生的订单或历史订单的修改数据录入到「补录表」中。「补录表」需要将最新数据同步到数据库表中;数据分析工具使用数据库表中的数据分析展示,用户希望进行分析展示的数据尽量保持最新。
1.2 实现思路
注:本文方案适用于 4.0.29 及之后版本;4.0.29 之前版本的方案请参见:历史版本
1)填报模板准备:
新增一张「标识表」,包含业务数据的主键字段和标识字段,其中标识字段有默认值。最新数据填报后,同时更改「标识表」中的标识字段值,对最新数据做个标记。
填报模板中添加 填报后 事件,数据填报后,触发定时任务的执行。
2)定时任务设置:
通过 FDL 将最新数据同步到数据库表后,在标识表中将本次更新数据的标识字段值更新为默认值。
1.3 任务展示
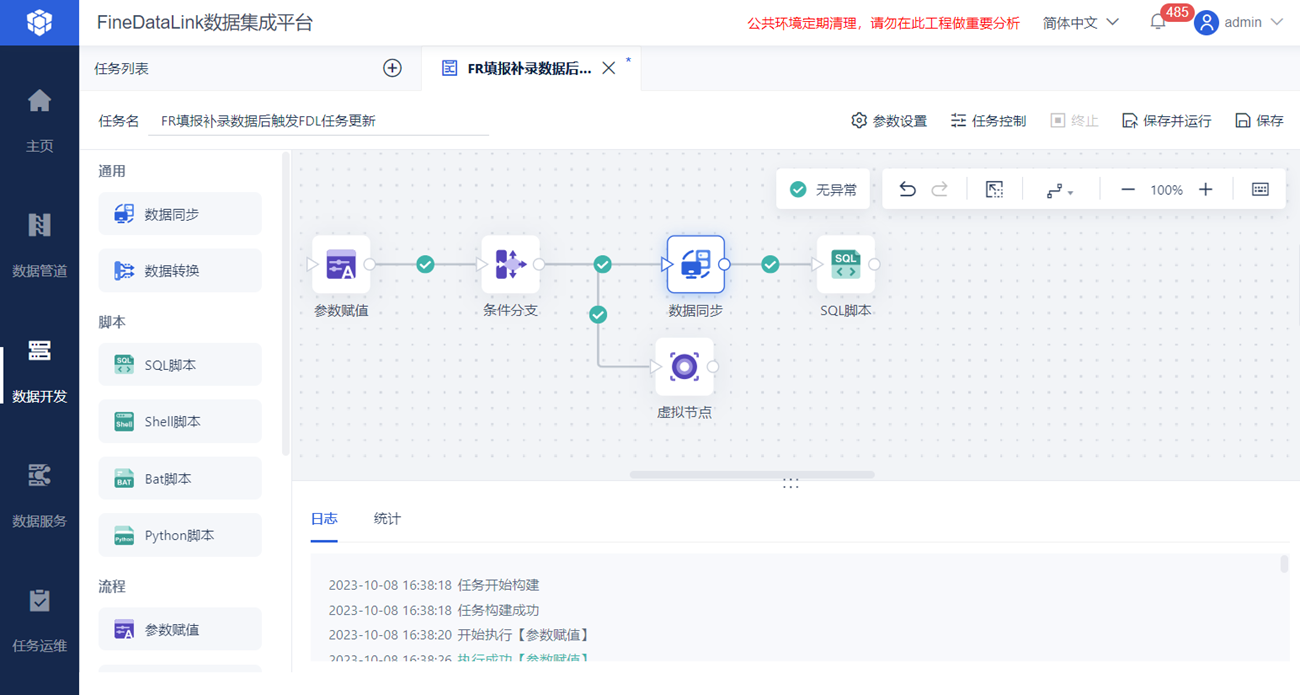
1)FineDataLink 中的数据处理过程,详情参见:https://demo.finedatalink.com/ 「FR填报补录数据后,触发FDL任务更新」。

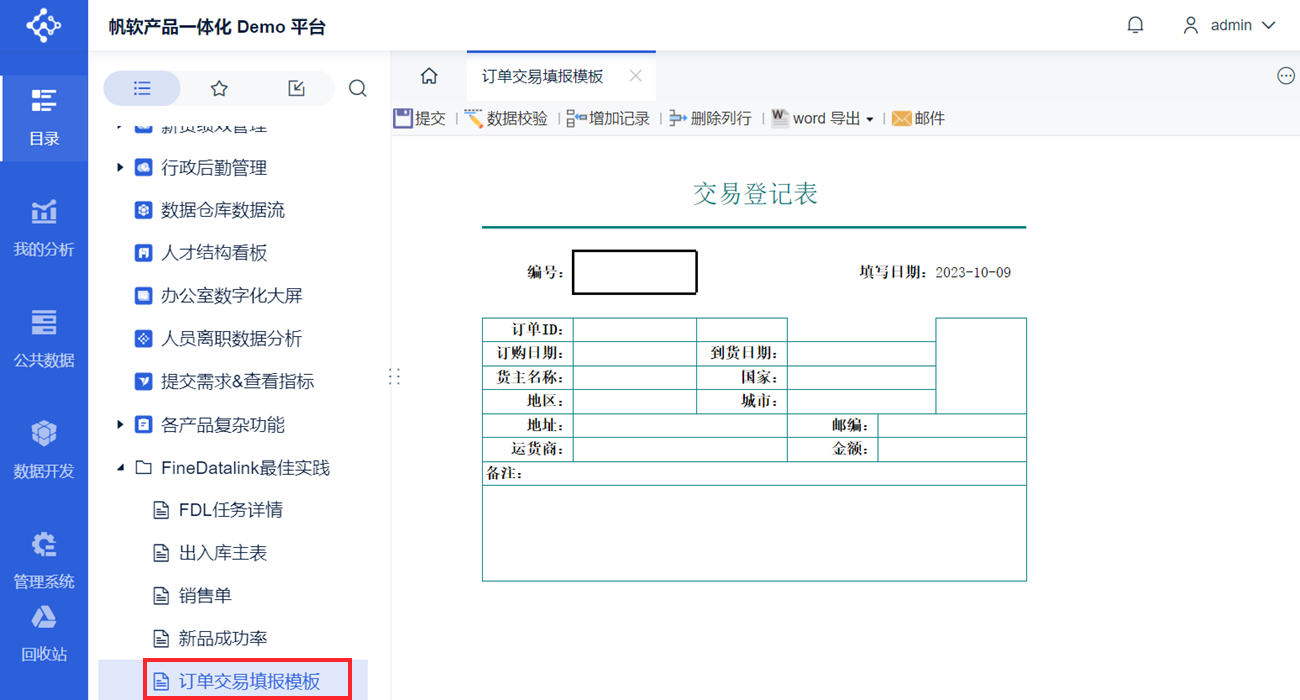
2)FR 填报模板,请参见 https://demo.fanruan.com/ 「FineDataLink最佳实践>订单交易填报模板」。

2. 示例编辑
2.1 场景模拟
交易员每天通过「订单交易填报模板」将最新订单数据录入到「S订单」表中,「S订单」表将最新数据定时同步到「dm_order」表中;数据分析工具使用「dm_order」表中的数据分析展示,希望进行分析展示的数据尽量保持最新。
2.2 方案说明
注:订单 ID 为主键;数据先填报至「S订单」表中,再同步到「dm_order」表中。
1)新建数据库标识表 flagtable,包含两个字段「订单ID」和「更新状态」。
2)交易员将新增/修改的订单数据填报至「S订单」表中,数据库标识表 flagtable 同步「订单ID」值,且将最新数据的「更新状态」字段值改为 1 。
3)填报模板中添加 填报后 事件,数据填报后,触发定时任务的执行
4)定时任务将最新数据同步到「dm_order」表中,更新完毕后,在 flagtable 表中将更新数据「订单ID」对应的的 「更新状态」值改为 0 。
示例表准备:S订单.xlsx、dm_order.xlsx、flagtable.xlsx
2.3 FR 工程、模板准备
注:本文示例中,FR、FDL为独立部署;若FR、FDL集成部署,准备工作请参见:FR、FDL 集成部署
示例模板:订单交易填报模板.cpt
2.3.1 FR工程准备
详情请参见:FR模板调用定时任务接口示例 文档的 2.1-2.5 节内容。
2.3.2 模板准备
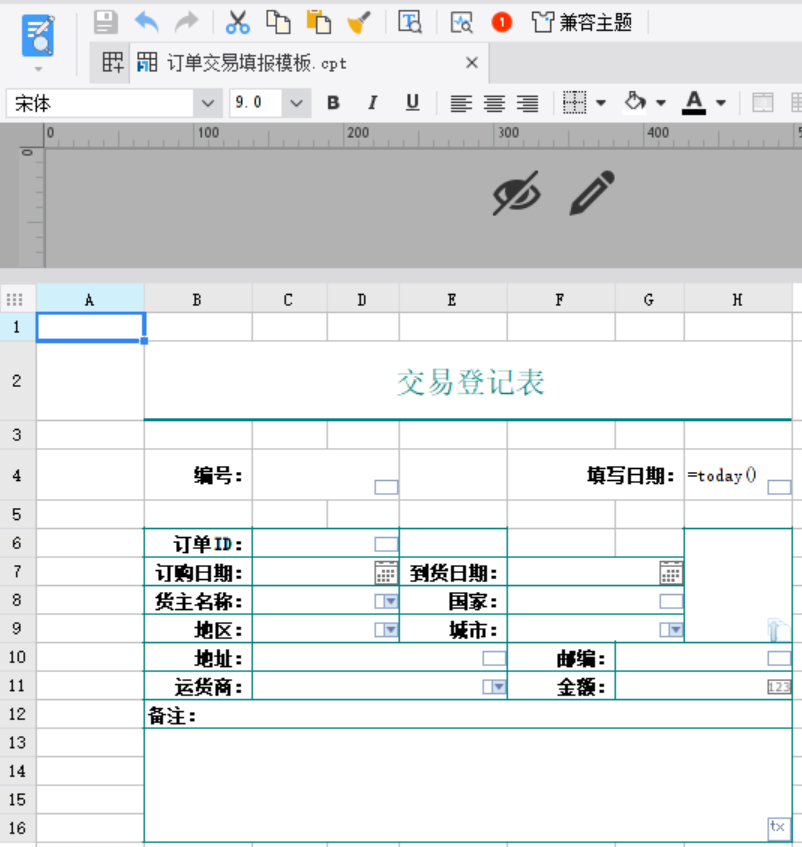
使用 FineReport 设计器设计填报模板。其中页面设计如下图所示:

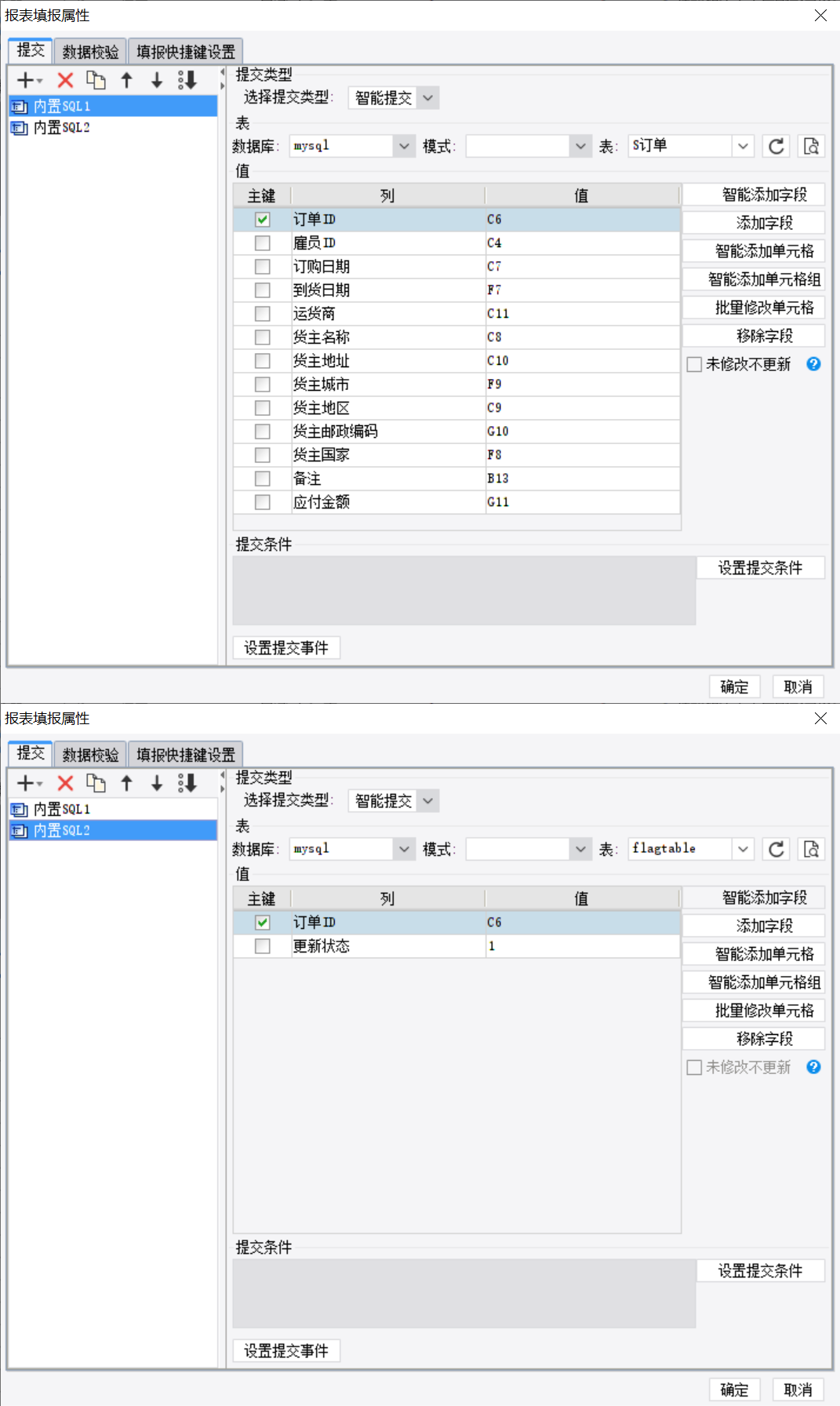
1)点击「模板>报表填报属性」,具体设置如下图所示:
注:「订单ID」字段设为主键;FineReport 中填报模板设置项介绍请参见:报表填报属性简介

2)调用 基于任务ID运行任务 接口,填报成功后,触发定时任务的执行。
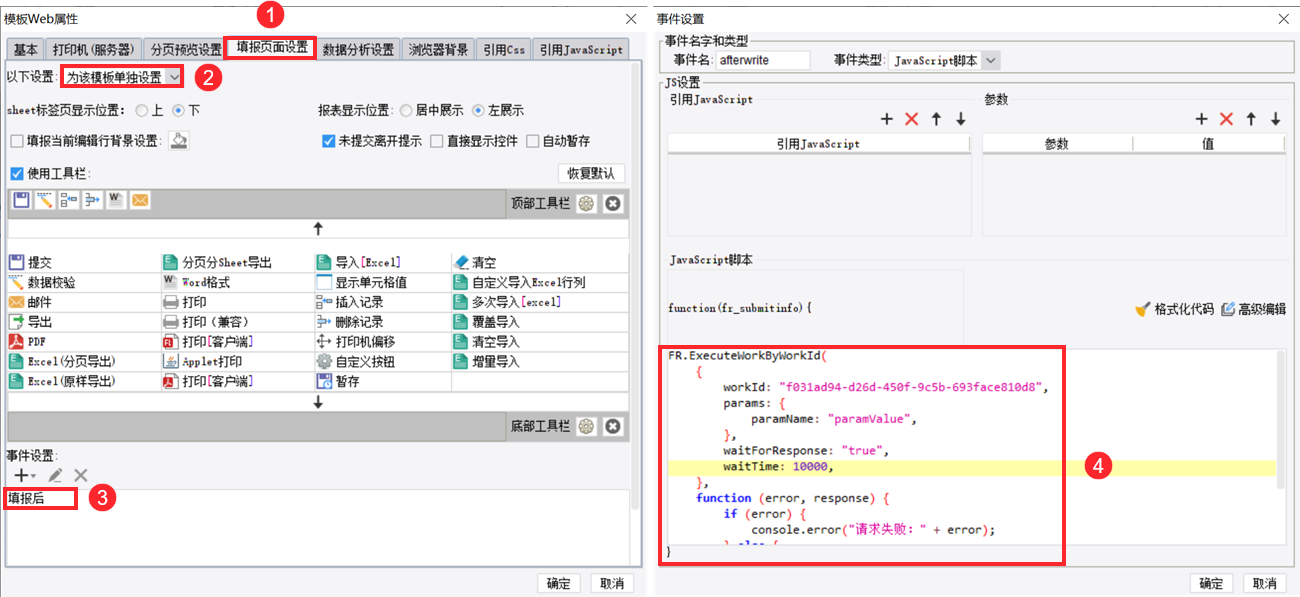
点击「模板>模板Web属性>填报页面设置」,选择「为该模板单独设置」,添加「填报后事件」,如下图所示:

JS 代码如下所示(需根据实际情况修改 workId 值):
FR.ExecuteWorkByWorkId(
{
workId: "b3bc4df2-aee9-48ab-879b-dfc0eec679c4",
params: {
paramName: "paramValue",
},
waitForResponse: "true",
waitTime: 10000,
},
function (error, response) {
if (error) {
console.error("请求失败:" + error);
} else {
console.log("请求成功,响应数据:" + JSON.stringify(response));
}
}
);
2.4 设计定时任务
2.4.1 取出更新状态值为1的订单ID并作为参数输出
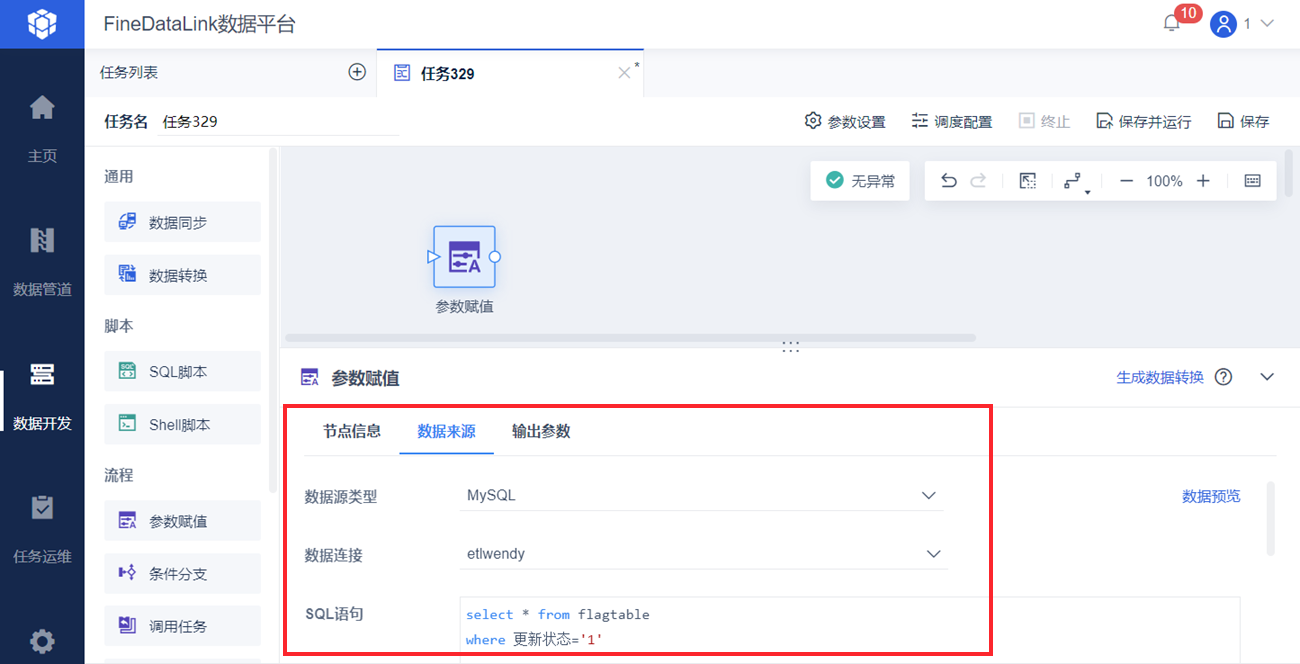
1)从 flagtable 表中取出「更新状态」字段值为 1 的订单数据。如下图所示:
select * from flagtable
where 更新状态='1'

点击「数据预览」,如下图所示:

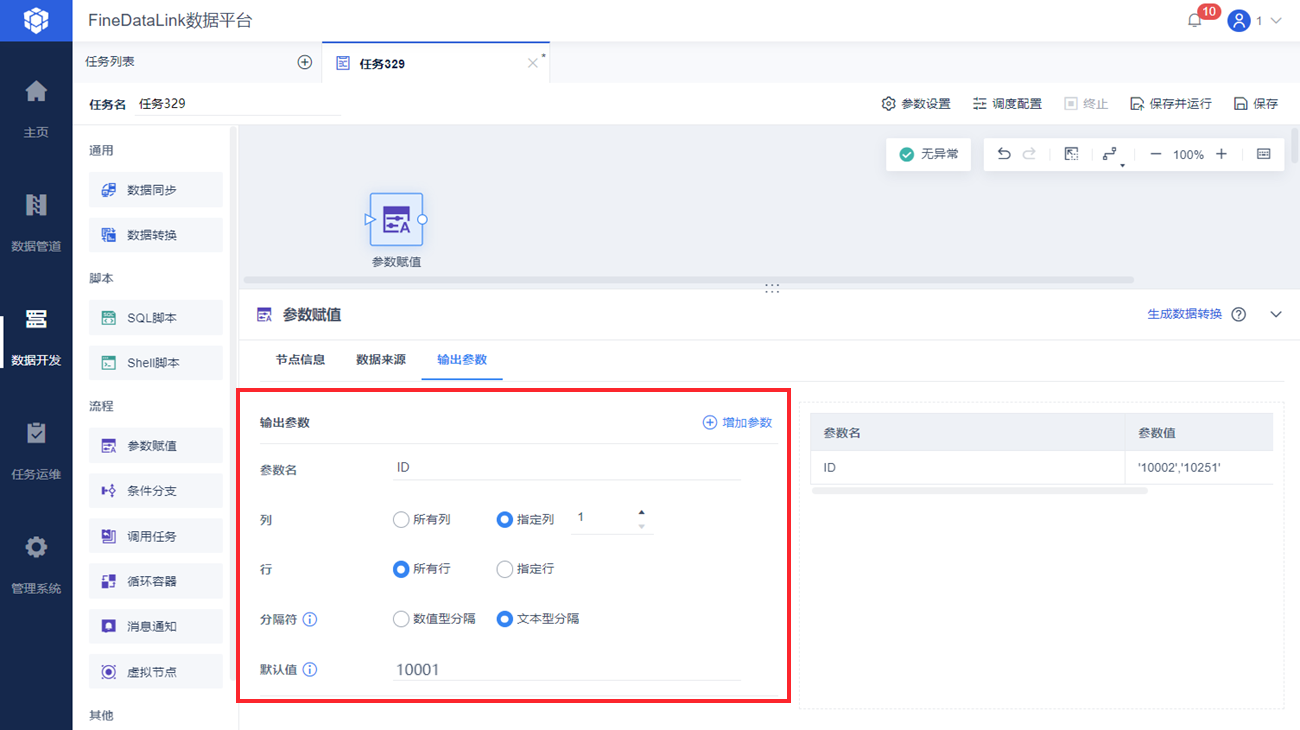
2)输出「订单ID」作为参数。点击「输出参数」Tab,参数名设置为 ID,因为取出的「订单ID」字段位于取出数据的第一列,因此选择指定列并将其设置为 1,分隔符选择「文本型分割」。
如果想要在任务未运行时也就是任务开发阶段,下游节点用到参数的地方可以提前查看效果,可以给参数赋值节点设置默认值,这里默认值设置为 10001。
注:默认值只是为了下游节点提前预览设置的,实际运行时不会用到这个默认值。
如下图所示:

2.4.2 设置条件分支节点
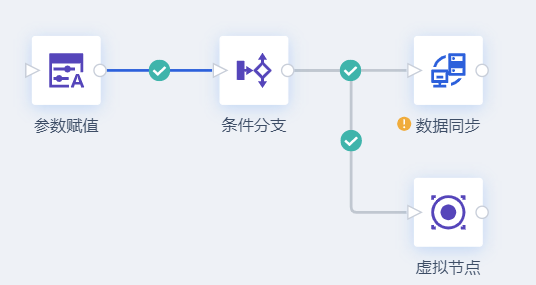
1)拖入「条件分支」节点、「数据同步」节点、「虚拟」节点,使用连线按照下图连接起来。如下图所示:

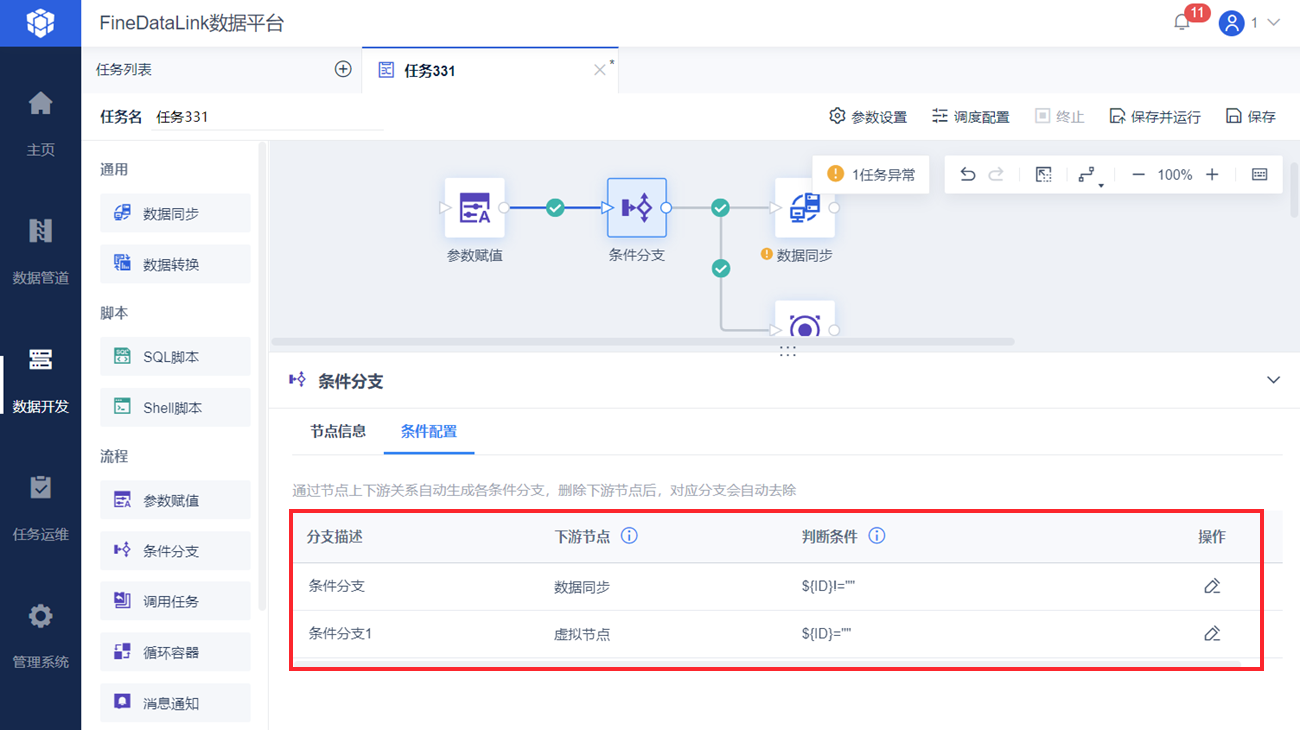
2)对「条件分支」节点进行设置。判断当有参数输出时,执行「数据同步」节点,当没有参数输出时,执行空操作。如下图所示:

2.4.3 数据同步到目标表「dm_order」中
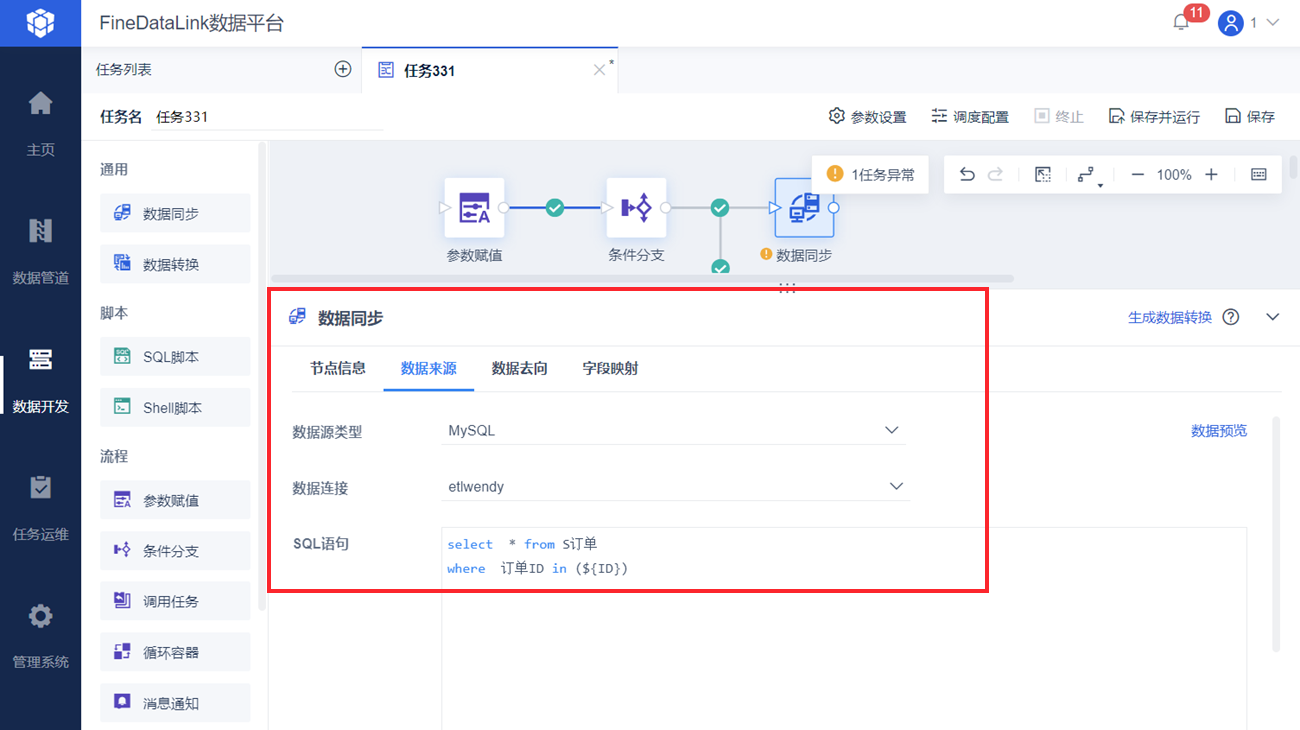
1)点击「数据同步」节点,取出「S订单」表中「订单ID」在参数ID的范围数据。如下图所示:
select * from S订单
where 订单ID in (${ID})

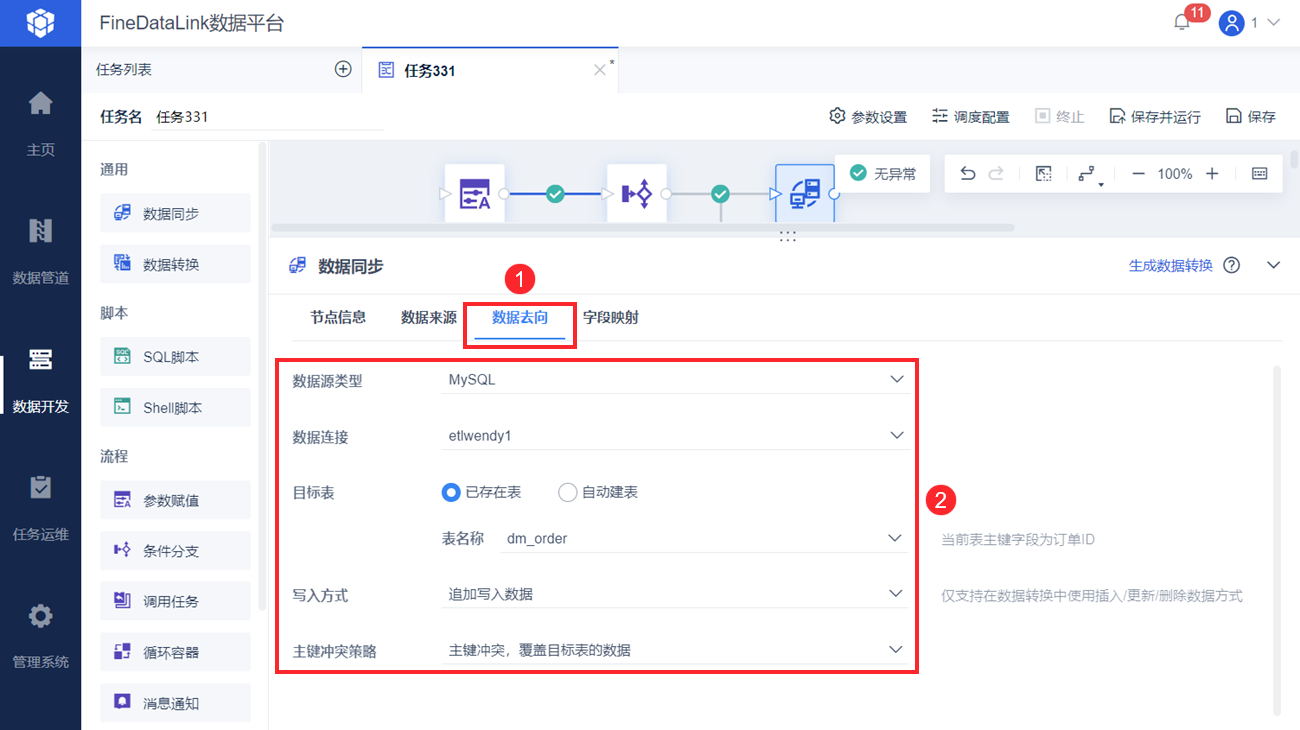
2)点击「数据去向」Tab,将数据同步到目标表「dm_order」中,由于本次示例存在数据更新,所以主键冲突时,覆盖目标表数据。如下图所示:

2.4.4 将已更新数据的更新状态字段置0
添加「SQL脚本」节点,将 flagtable 表中此次同步的数据「更新状态」字段值置 0。如下图所示:
UPDATE flagtable SET 更新状态 = '0'
where 订单ID in (${ID})

2.5 FR 模板填报数据
录入订单数据到「S订单」表中。
新增「订单 ID」为 10002 的数据,并修改「订单ID」为 10251 的数据。如下图所示:

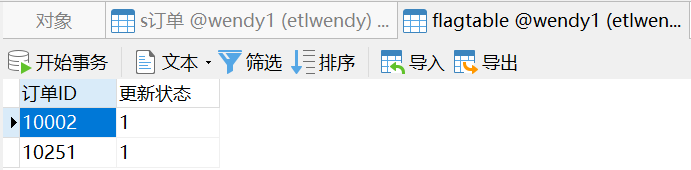
此时查看 flagtable 表,可看到最新订单数据「订单ID」对应的「更新状态」字段值为1。如下图所示:

填报成功后,可在 FDL 工程「任务运维」中看到定时任务被触发执行。
2.6 效果查看
可查看到最新数据已同步到「dm_order」表中。如下图所示:
![]()
flagtable 表中更新数据「订单ID」对应的的 「更新状态」值已为 0 。如下图所示: