1. 概述编辑
1.1 应用场景
用户希望访问平台时,访问路径中没有/webroot/decision。
用户希望只通过 IP 或者域名访问 Tomcat 工程。
用户希望访问平台的 URL 能够变短一些,或者访问模板的地址能够变短一些。
1.2 功能简介
通常在 Tomcat独立部署FDL 完成之后,启动服务器,用户需要访问 URL:http://localhost:8068/webroot/decision 方可进入 FineDataLink。
有时用户希望可以直接通过 IP 就能访问 FineDataLink。
通过修改端口号并建立虚拟目录来实现访问 IP(例如:http://localhost)即可直接进入 FineDataLink 。
注:本文仅介绍如何通过 IP 访问工程,如需通过域名访问,请根据实际情况,将IP与域名绑定,本文不再赘述。
2. 操作步骤编辑
以访问http://localhost为例进行介绍。
2.1 修改端口号
如果没有其他网络程序占用端口号 80,可以将 Tomcat 服务器的端口号设置为 80。
80 端口为默认端口,用户访问 FineDataLink 时就不需要再加上 Tomcat 服务器的端口号。
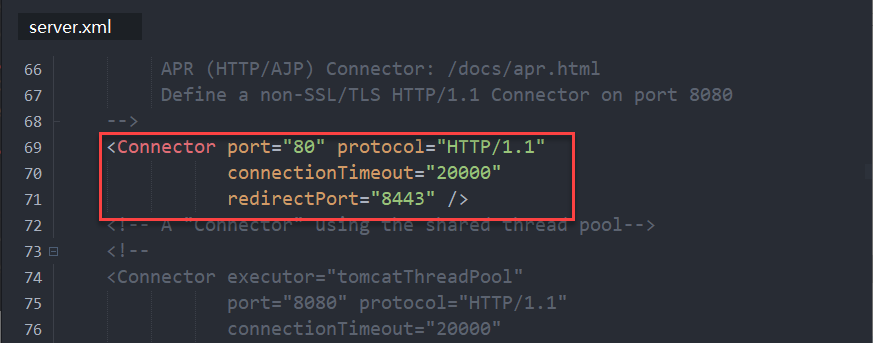
1)打开%tomcat_home%\conf\server.xml文件,修改端口号,如下图所示:

代码如下所示:
<Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />
2)重启 Tomcat 服务器,访问http://localhost/webroot/decision即可进入FineDataLink 。
2.2 设置欢迎界面
每个 Web 服务器都有默认的欢迎界面,通过修改欢迎界面,以显示平台页面。
在%Tomcat_home%\webapps\webroot目录下新建 a.jsp文件,作为 Web 服务器的默认主页。
文件下载:a.jsp文件
「a.jsp」调用 iframe 集成平台产品演示界面,代码如下所示:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>FineDataLink数据平台</title>
<link rel="stylesheet" type="text/css" href="/decision/file?path=/com/fr/web/core/css/leaflet.css&type=plain&parser=plain"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1, maximum-scale=1.0, user-scalable=no">
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<iframe id="reportFrame" src="decision" allowfullscreen="true"
name="itemslist" frameborder="0" width="100%" height="100%"></iframe>
</body>
</html>重启 Tomcat 服务器,访问http://localhost/webroot/a.jsp即可显示 FineDataLink 登录页面。
2.3 建立虚拟目录
通过修改配置文件建虚拟目录。
2.3.1 调整工程路径
FineDataLink webroot 默认放在%Tomcat_home%\webapps目录下,启动服务器时会加载该工程。建立虚拟目录后,启动 Tomcat 服务器时,通过配置文件会再次加载 webroot 工程。webroot 工程加载两次,会出现报错、服务器闪退等情况。
因此用户需要将%Tomcat_home%\webapps目录下的 webroot 文件夹移动到 Tomcat 部署目录以外的位置,并且需要与 Tomcat 工程在相同路径的磁盘下。
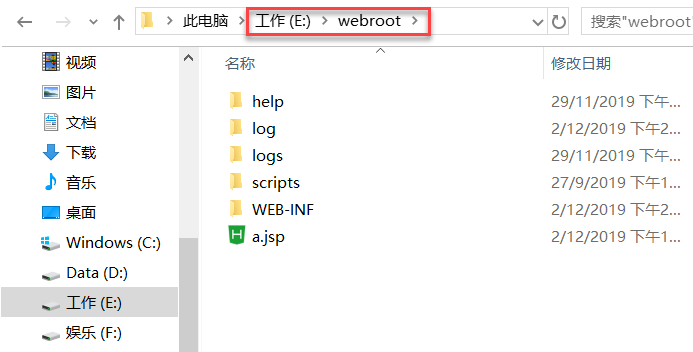
本文将%Tomcat_home%\webapps\webroot文件夹移动到E:\webroot路径。如下图所示:

注:不是复制 webroot 而是移动,原%Tomcat_home%\webapps下不应有 webroot 文件。
2.3.2 修改 server.xml 文件
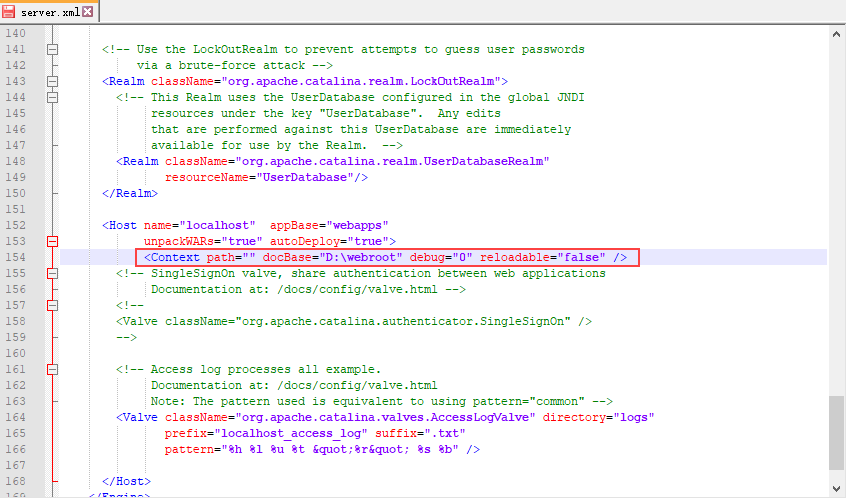
修改%tomcat_home%\conf\server.xml文件,在 server.xml 文件中 host 标签之间添加上代码,如下图所示:

代码如下所示:
<Context path="" docBase="D:\webroot" debug="0" reloadable="false" />
说明:
| 参数 | 说明 |
|---|---|
| path | 虚拟目录的名字 如果希望输入 IP 地址就显示主页,则该键值留为空 |
| docBase | 虚拟目录的路径 本文 2.3.1 步骤中设置的 webroot 路径,本文为E:\webroot |
| debug | 0 |
| reloadable | false |
2.3.3 修改 web.xml 文件
先检查 %tomcat_home%\conf\web.xml 路径下有无 web.xml 文件。
如果有 web.xml 文件,直接编辑文件,在文件末尾 </web-app> 标签之前,添加一段代码显示自定义欢迎界面 a.jsp,代码如下:
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>a.jsp</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
如果没有 web.xml 文件,需要在webroot\WEB-INF 目录下新建 web.xml 文件:web.xml,如下图所示:

代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<display-name>Template WebApp</display-name>
<mime-mapping>
<extension>msi</extension>
<mime-type>application/x-msi</mime-type>
</mime-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>a.jsp</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
2.4 效果预览
2.4.1 PC端
重启 Tomcat 服务器,访问 http://localhost,(本文访问本机,因此使用http://localhost,实际访问地址为 http://IP 。)即可进入 a.jsp 页面,即可访问 FineDataLink,如下图所示: