1. 概述
1.1 版本
| 報表伺服器版本 |
|---|
| 11.0 |
1.2 預期效果
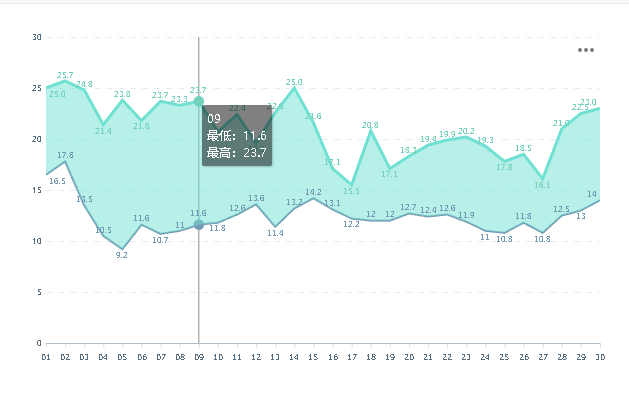
面積圖可設定為範圍顯示效果,如下圖所示:

1.3 實現思路
圖表新增條件屬性,透過設定系列的填充顏色和線型實現範圍面積效果,透過自訂 JS 實現標籤和提示效果。
2. 範例
2.1 準備資料
點選設計器左上角「檔案>建立普通報表」,在範本左下方建立 內建資料集 ds1。如下圖所示:

2.2 插入圖表
合併一片儲存格區域,點選上方工具欄插入圖表按鈕,插入「堆積面積圖」。如下圖所示:

2.3 圖表資料
選中面積圖,綁定資料如下圖所示:

2.4 設定圖表條件屬性
1)使用前提
如需設定條件屬性-不透明度,需要先關閉「圖表-樣式-系列」的「漸變風格」,否則不透明度無法設定。

2)設定步驟
在圖表「特效>條件顯示」中新增一個條件屬性,設定如下:當系列序號等於 1 時,填充顏色的不透明度為 0 。

2.5 設定圖表樣式
1)在圖表「樣式>標籤」中,勾選使用標籤,自訂傳回內容,使得「差值」系列顯示的標籤值為「差值+最低」的和。
輸入 JavaScript 程式碼:

2) 在圖表「樣式>提示」中,勾選「使用資料點提示」,自訂傳回內容。輸入 JavaScript 程式碼:

3)在圖表「樣式>提示」中,勾選「顯示所有系列」。可使所有系列提示點由直線連結一同顯示。

2.6 效果預覽
2.6.1 PC 端
儲存報表,點選 分頁預覽 ,效果如下圖所示:

2.6.2 行動端
同時支援 App 端和 H5 端,效果如下圖所示:
注:行動端標籤正常顯示,提示沒有顯示最高值,還是顯示差值。

3. 範本下載
點選下載範本:範圍面積圖 .cpt









