1. 概述
1.1 應用場景
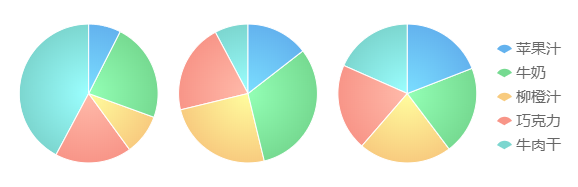
餅圖支持每個分類生成一個餅圖,且這些多分類的餅圖之間共享圖例,如下圖所示:

1.2 實現思路
添加圖表後,設置分類字段,根據分類生成多個餅圖。
注:該方法同時支持單元格元素圖表和懸浮元素圖表。
2. 示例
2.1 數據準備
新建普通報表,新建數據集 ds1 ,數據庫查詢語句爲:SELECT * FROM 銷量

2.2 表格設計
1)如下圖設計單元格表格,并将相應字段拖入單元格中,其中 B2 單元格需要彙總-求和。

2)雙擊 A2 單元格,點擊高級,設置結果集篩選爲 3 個,目的是只取數據集中前 3 個銷售員的數據,如下圖所示:

3)選中 A1 和 A2 單元格,添加一個條件屬性,設置行高爲 0 ,目的是在前端展示時可以隐藏掉表格内容,如下圖所示:

2.3 插入圖表
設計器菜單欄點擊插入>懸浮元素>插入圖表,将餅圖插入到普通報表中,如下圖所示:

2.4 綁定數據
選中餅圖,設置餅圖分類名爲 A2 單元格,系列名爲 B1 單元格,值爲 B2 單元格,如下圖所示:

2.5 效果預覽
1)PC 端
保存報表,點擊分頁預覽,效果如下圖所示:

2)移動端
示例采用的是懸浮圖表不支持移動端預覽,但是單元格元素圖表可以。
2.6 應用拓展
如果想要通過單元格元素圖表實現,只需要在上面懸浮元素圖表設置的基礎上,更改下數據綁定設置,如下圖所示:

3. 模板下載
已完成模板參見:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\共享圖例餅圖.cpt
點擊下載模板:共享圖例餅圖.cpt





