1. 描述
2. 示例
2.1 準備數據
新建普通報表,添加内置數據集圖零、圖一、圖二、圖三,分别如下圖所示:
圖零

圖一

圖二

圖三

2.2 設計表格
分别合并 4 片區域單元格,用於插入雷達圖,如下圖所示:

2.3 插入圖表
圖零和圖一區域插入雷達圖,圖二和圖三區域插入堆積柱形雷達圖,如下圖所示:

2.4 綁定圖表數據
選中圖表,在右側圖表屬性表中選擇圖表屬性表>數據,設置如下圖所示:
圖零

圖一

圖二

圖三

2.5 設置圖表屬性
圖零
1)右側圖表屬性面板選擇樣式>标題,将 标題可見 取消,如下圖所示:

2)選擇樣式>圖例,将 圖例可見取消,如下圖所示:

3)選擇樣式>系列,形态選擇 圓形 ,如下圖所示:

圖一
圖一的屬性設置方法與圖零相同,不同之處在於選擇樣式>系列時形态選擇多邊形,如下圖所示:

圖二
圖二的屬性設置方法與圖零相同,不同之處在於選擇樣式>系列時,形态選擇 圓形,如下圖所示:

圖三
圖三的屬性設置方法與圖零相同,不同之處在於選擇樣式>系列時,形态選擇多邊形,如下圖所示:

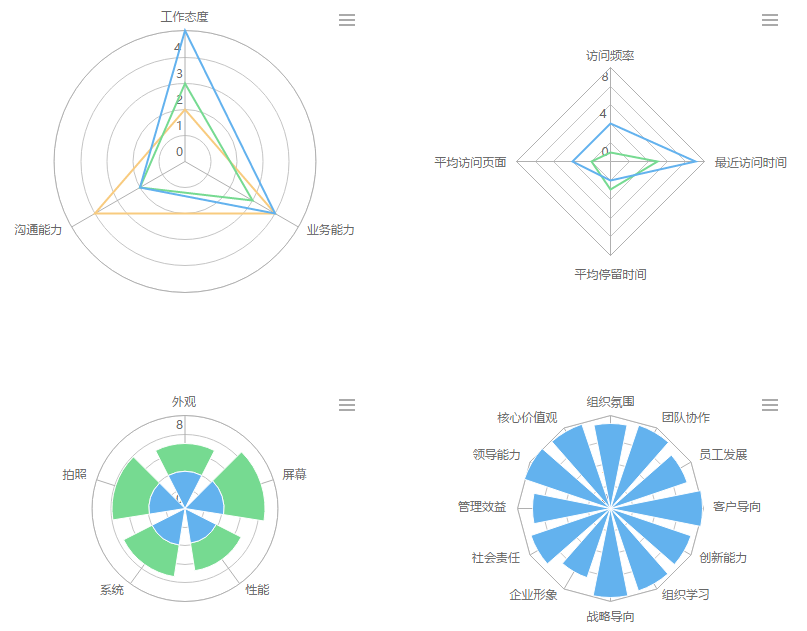
2.6 效果預覽
1)PC 端
保存模板,點擊分頁預覽 ,效果如下圖所示:

2)移動端

3. 模板下載
已完成模板可參見:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewRadarChart\MultiRadarchart.cpt
點擊下載模板:MultiRadarchart.cpt