1. 版本說明
| 移動端版本 |
|---|
| App10.0 |
2. 問題描述
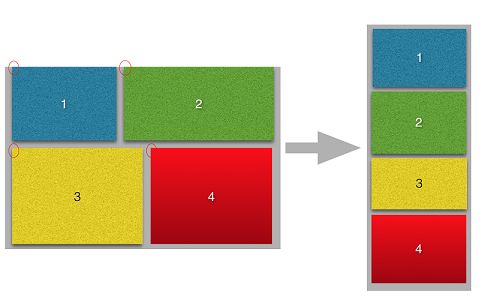
手機重布局的時候,組件順序是固定的按照左上角從左到右,從上到下依次顯示。
有的客戶做了一個模板,在 PC 端是這樣顯示的。
在移動端上是這樣顯示的,指标注釋都擠在一起了,而我們想要達到的效果是每個 KPI 指标下都有一個注釋。

這時模板重布局候就沒有辦法了,因此需要能夠自定義決策報表 body 下重布局時的組件顯示順序來達到我們期望的效果。
3. 功能介紹
參數界面、body、絕對畫布塊、Tab 組件都爲容器,選中之後,移動端面板都會顯示控件順序。
注:每個容器只列出他自身包含的一級組件,包括圖表塊、報表塊、文本等普通控件,如果有絕對畫布塊和 Tab 組件,則只列出絕對畫布塊和 Tab 組件本身。
1)body 中如果有絕對畫布塊,或者 Tab 組件,則選中 body,移動端面板中,排序列表裏面只顯示絕對畫布塊和 Tab 組件,他們裏面的子組件不顯示。
2)如果要調整絕對畫布塊和tab裏面的組件順序,則選中絕對畫布塊或者 Tab 組件。例如:Tab 組件需要先選中具體的 Tab,然後對當前 Tab 裏面的組件進行排序。
4. 示例
選中決策報表的 body,在移動端面板中會出現控件順序,控件順序列出的都爲決策報表 body 中的組件,組件可以拖拽排序,鼠标左鍵選中需要拖動的組件名稱,按住不放即可拖動,如下圖所示:

點擊保存後,在 App 端預覽時選擇手機重布局即可按照控件順序列表中的順序進行排列。
關鍵字:決策報表,移動端,順序,組件,展現





