1. 概述
1.1 版本說明
| 報表服務器版本 | JAR 包版本 | 功能變動 |
|---|---|---|
| 10.0.12 | 2020-12-28 | 框架圖展示順序跟數據中的順序保持一緻 |
1.2 應用場景
框架圖體現了各個節點之間的上下級關系,用來表示組織層級關系,同時還能展示每個節點的的值。
1.3 圖表特點
優點:簡單直觀,很容易判斷上下級之間的關系。
缺點:不适合較大數據集的展現。
2. 屬性介紹
2.1 類型
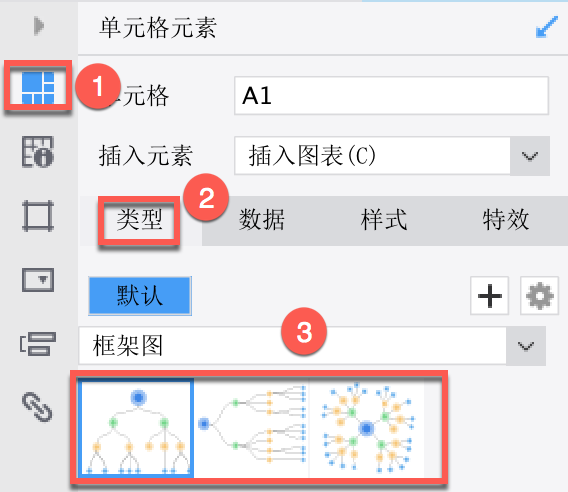
以單元格元素或懸浮元素插入框架圖後,可在右邊屬性面板的類型設置項下,自由選擇3種子類型,如下圖所示:

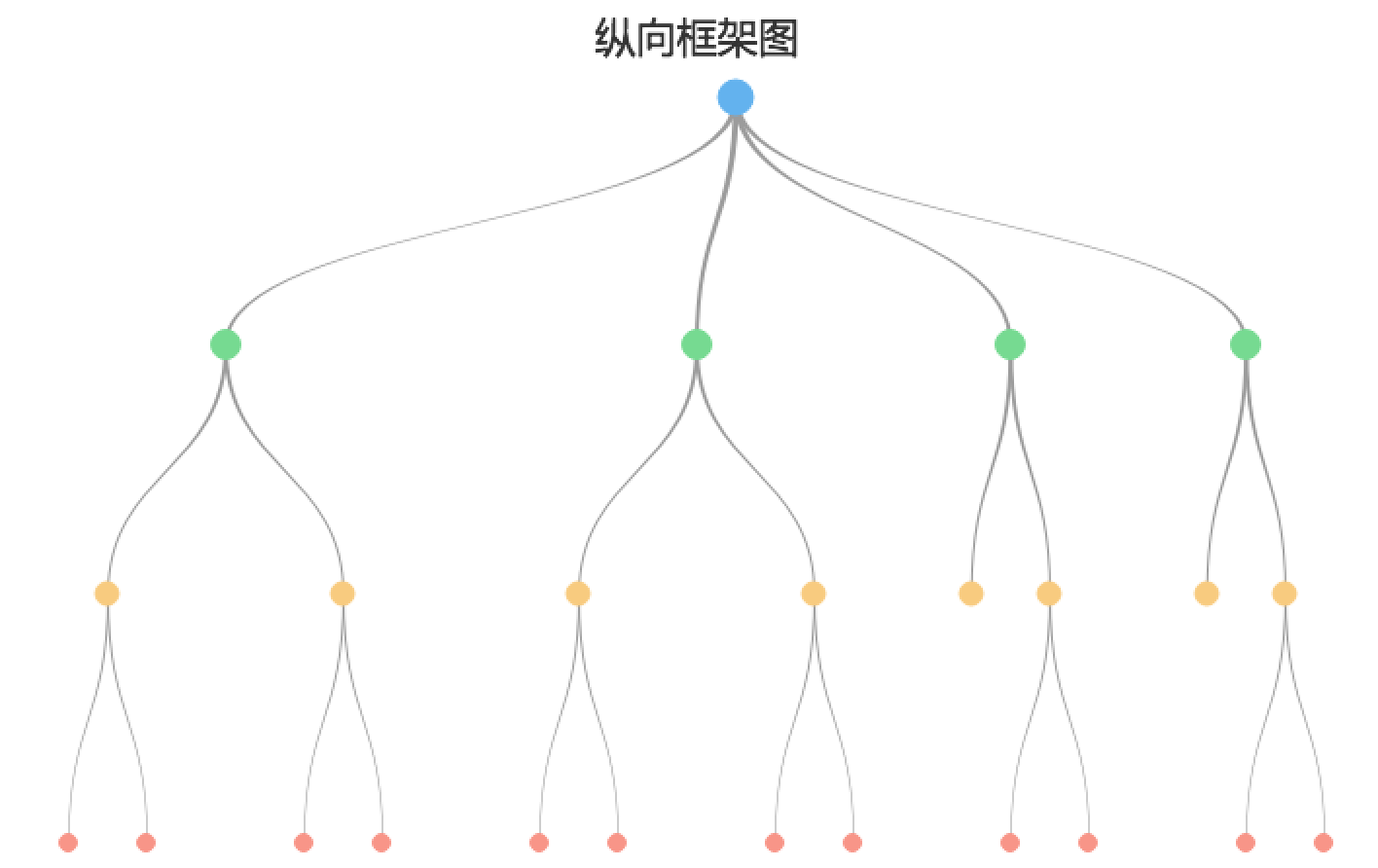
2.1.1 縱向框架圖
自上向下逐級展示數據,節點數據直觀可見。

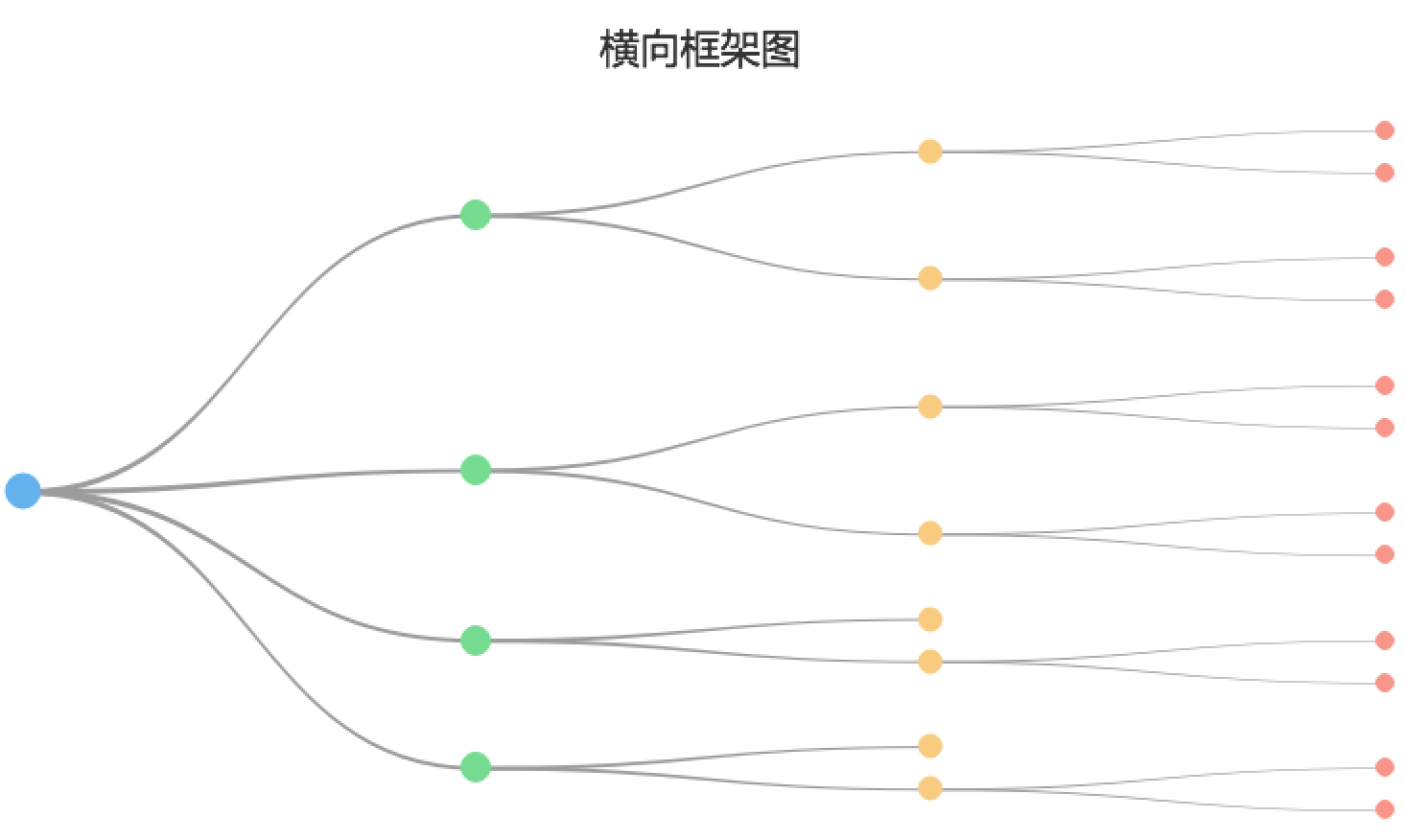
2.1.2 橫向框架圖
自左向右逐級展示數據,數據直觀可見。

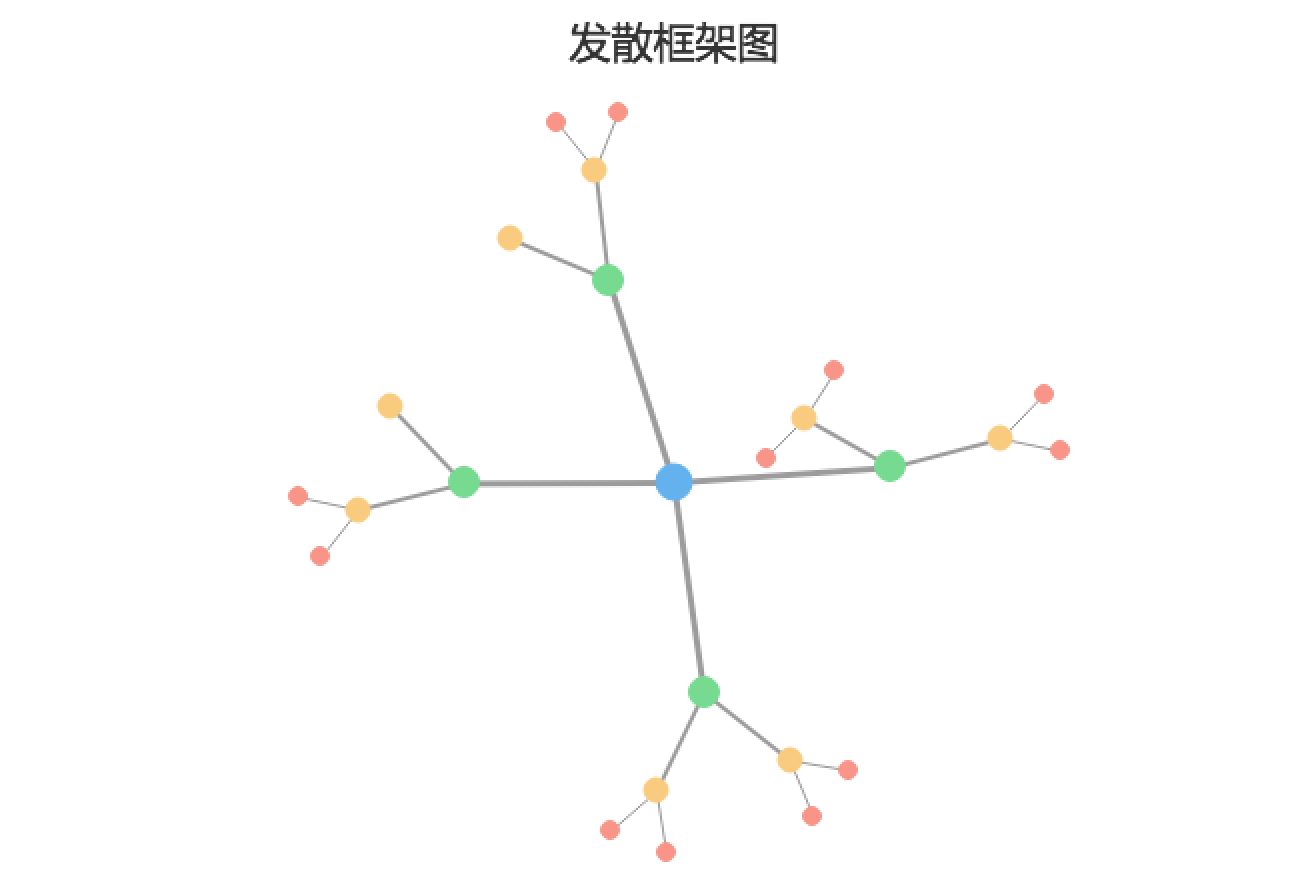
2.1.3 發散框架圖
動态展示數據,由一個中心點向四周展示數據,效果比較酷炫。

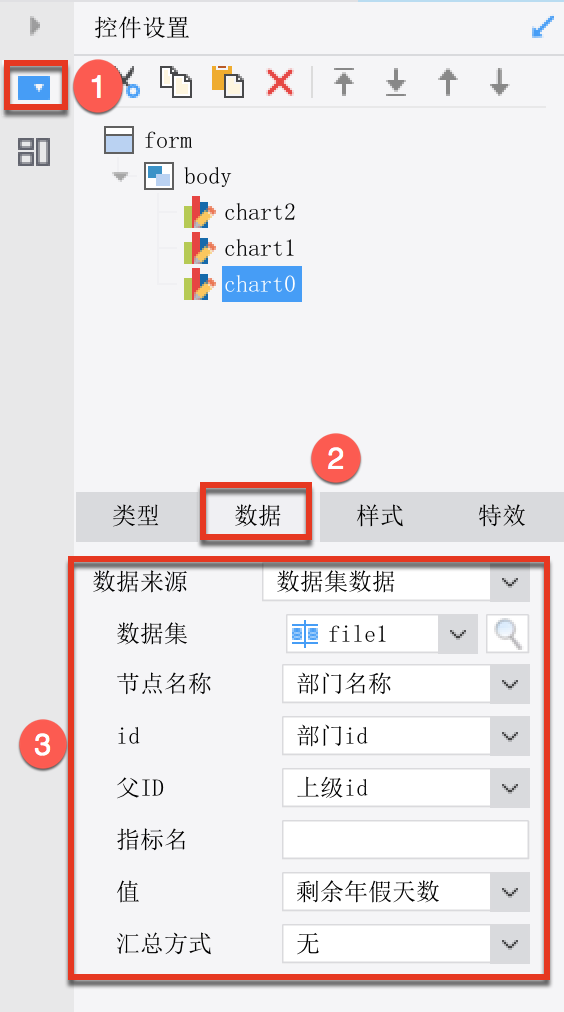
2.2 數據
框架圖數據綁定的詳細介紹可以參見文檔:圖表數據。
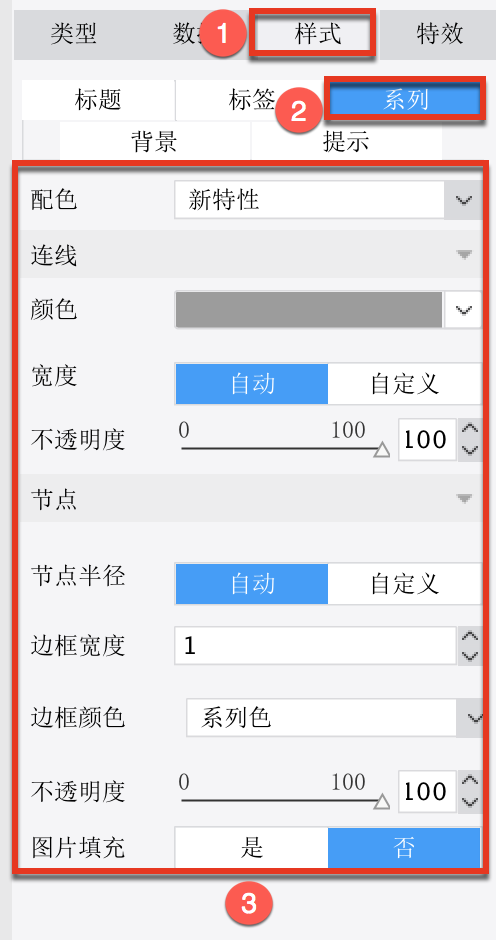
2.3 樣式
框架圖樣式設計的詳細介紹可以參見文檔:圖表樣式。
框架圖的樣式>系列部分設置項跟基礎樣式有所不同,單獨介紹:
配色方案:系統自帶從默認到新特性一共12種選擇,還可以進行自定義配色。
連線:包括顔色、寬度、不透明度均可以自行選擇設計。
節點:包括節點半徑、邊框寬度、邊框顔色、不透明度、圖片填充。

2.4 特效
框架圖特效設置的詳細介紹可以參見文檔:圖表特效。
3. 示例
3.1 報表設計
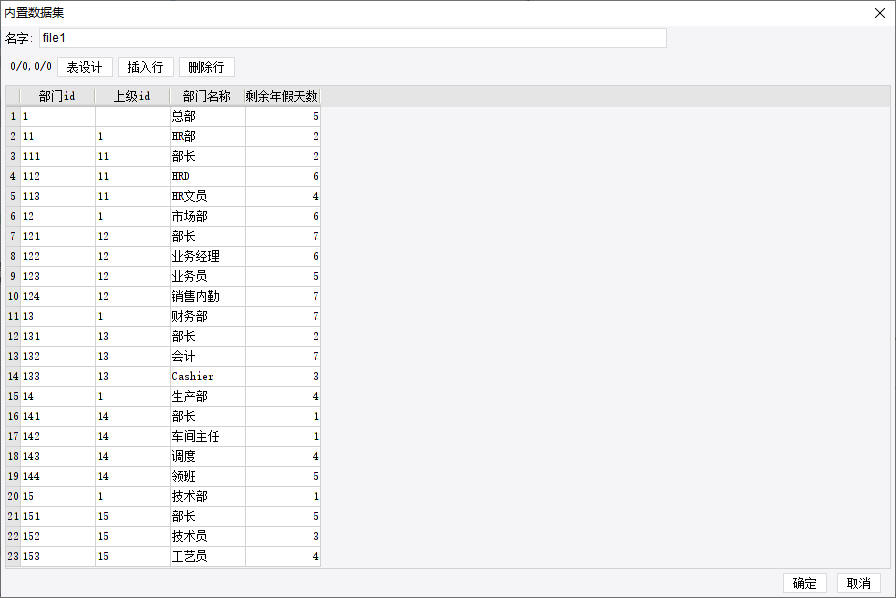
3.1.1 數據準備
新建内置數據集 File1,記錄各部門層級關系和年假天數,如下圖所示:

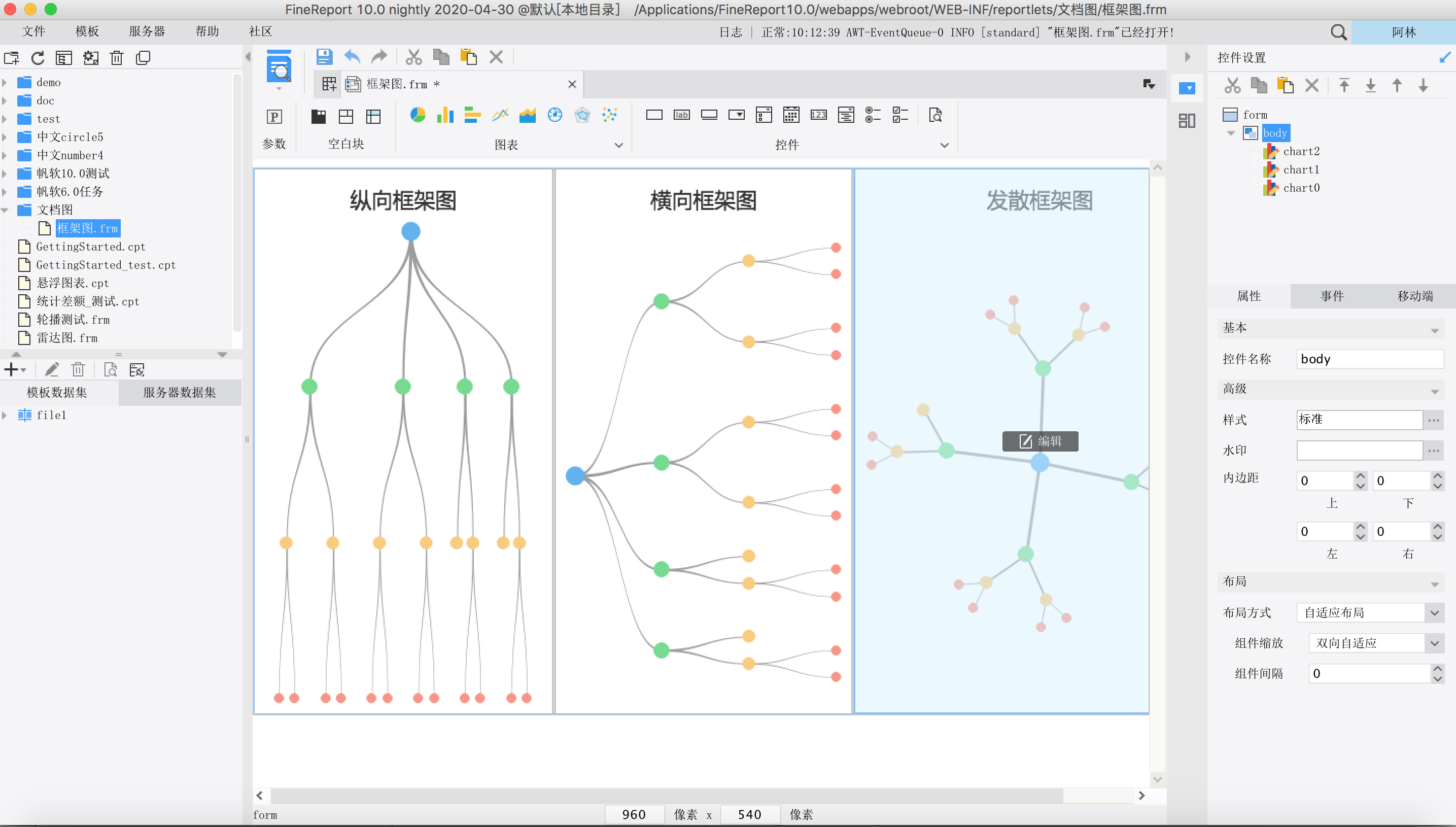
3.1.2 組件設計
将 3 個框架圖拖拽到 body 組件中,分别設置成3個不同的子類型,調整它們之間的位置關系,如下圖所示:

3.1.3 數據綁定
三種類型的框架圖的樣式設置方法相同,本節以縱向框架圖爲例,如下圖所示:

3.1.4 樣式設計
圖表屬性面板選擇樣式>系列,自定義系列配色和連線的顔色,正常設置成默認即可,也可以根據實際業務需求進行設置,如下圖所示:

3.2 效果預覽
1)PC 端
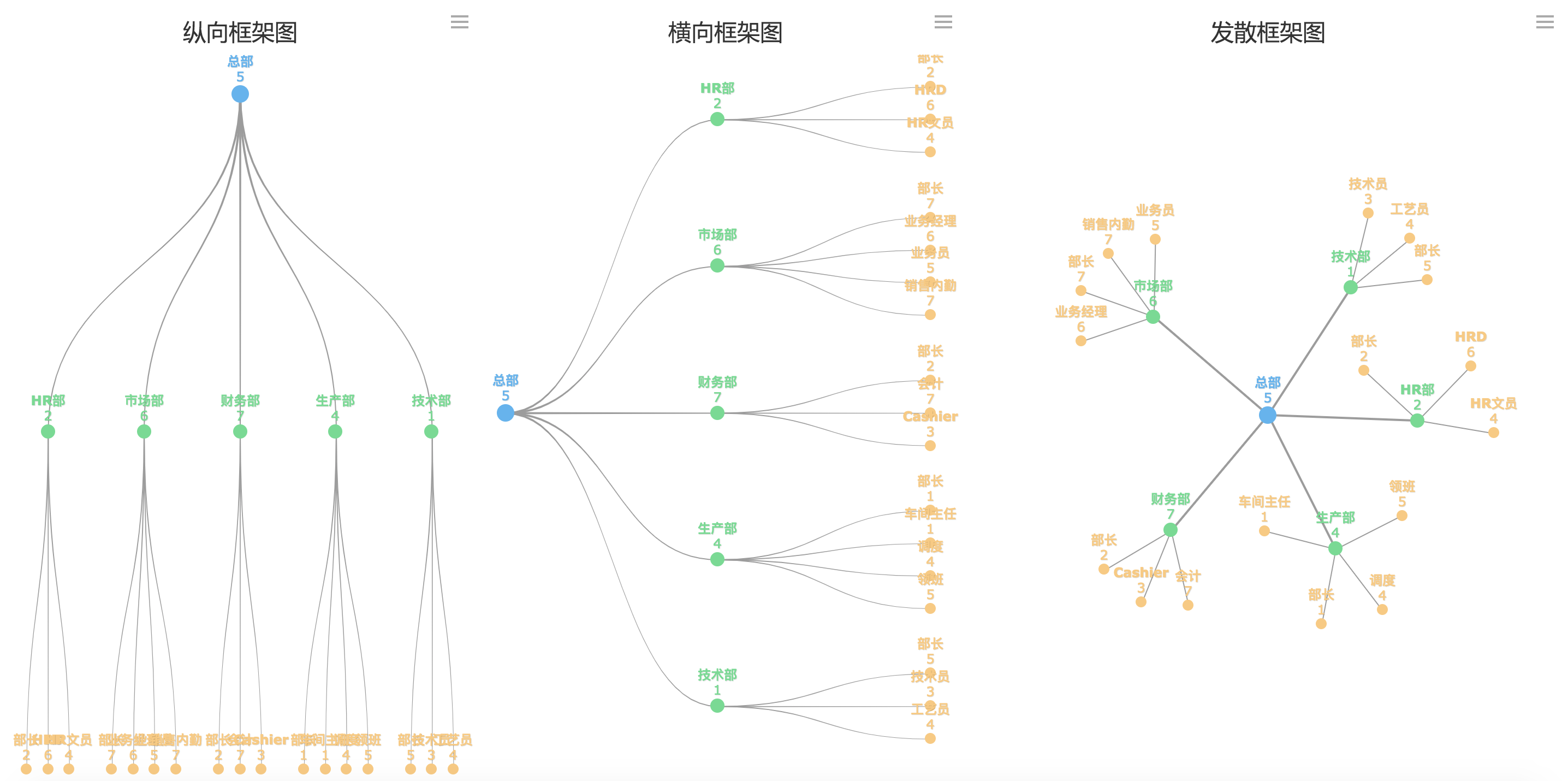
保存報表,點擊PC端預覽,效果如下圖所示:

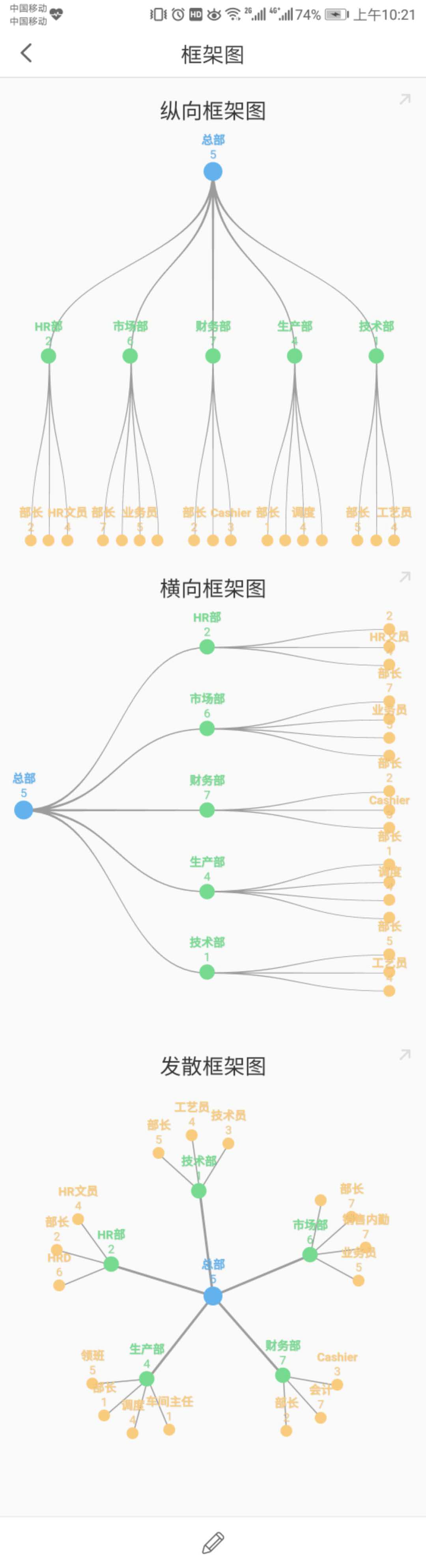
2)移動端

4. 模板下載
已完成模板可參見:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\BasicChart\框架圖.frm
點擊下載模板:框架圖.frm
5. 注意事項
10.0.12 及之後版本的框架圖展示時,跟數據中的順序保持一緻。





