1. 概述
1.1 問題描述
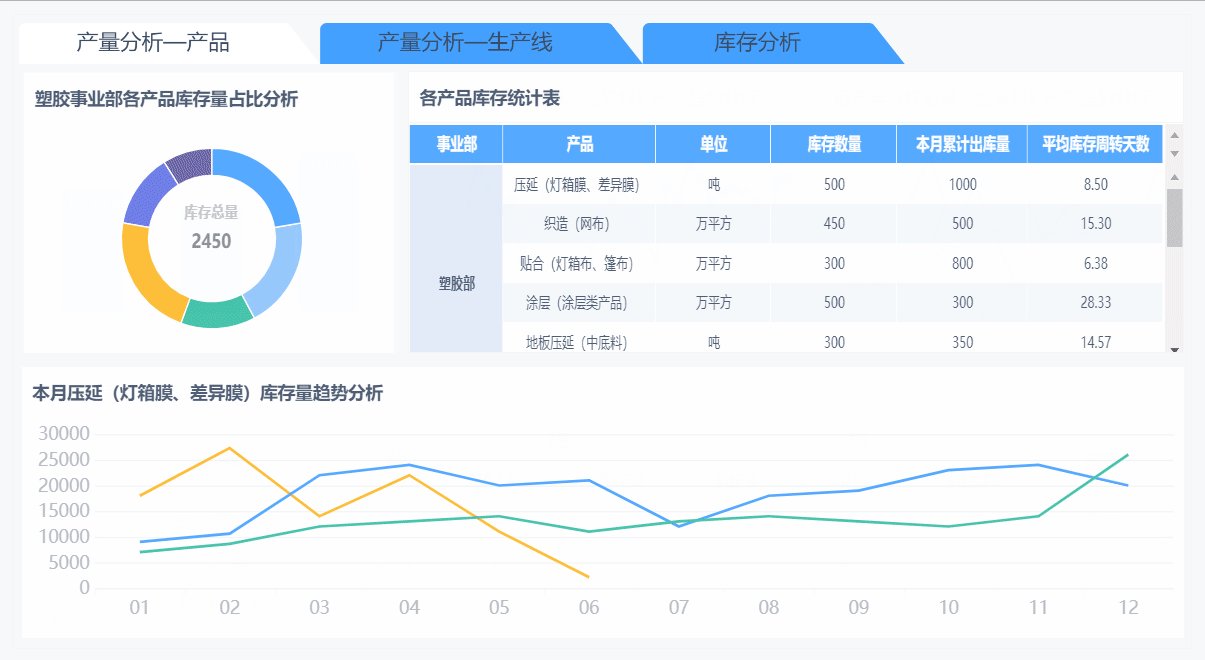
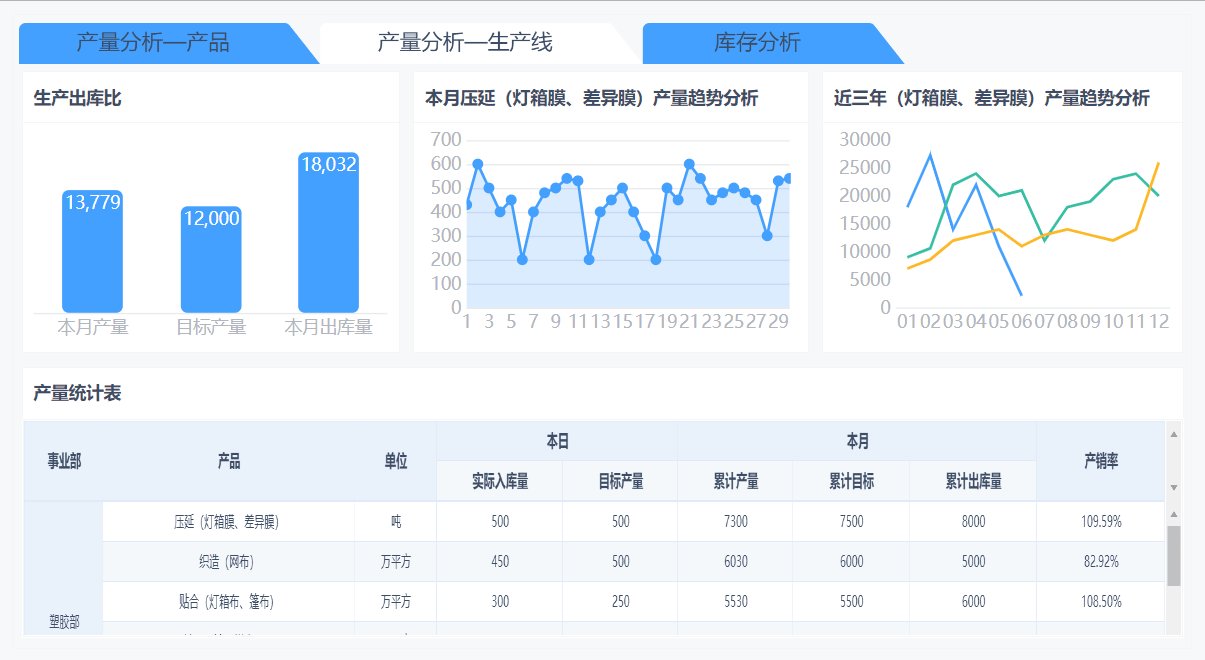
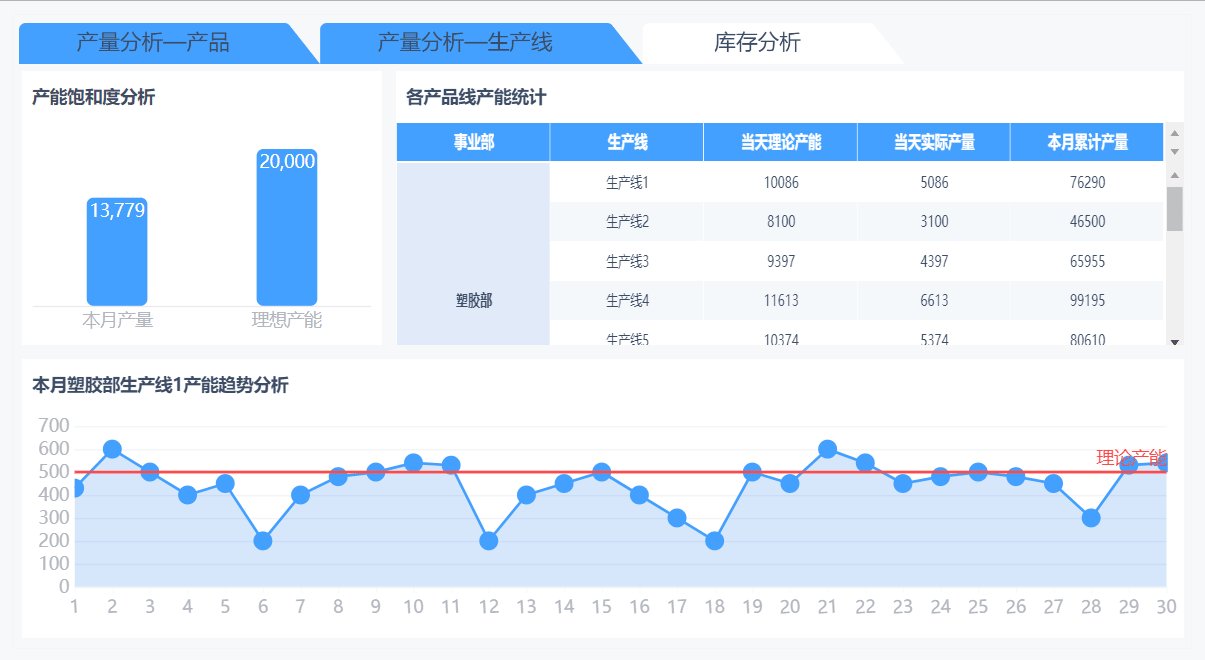
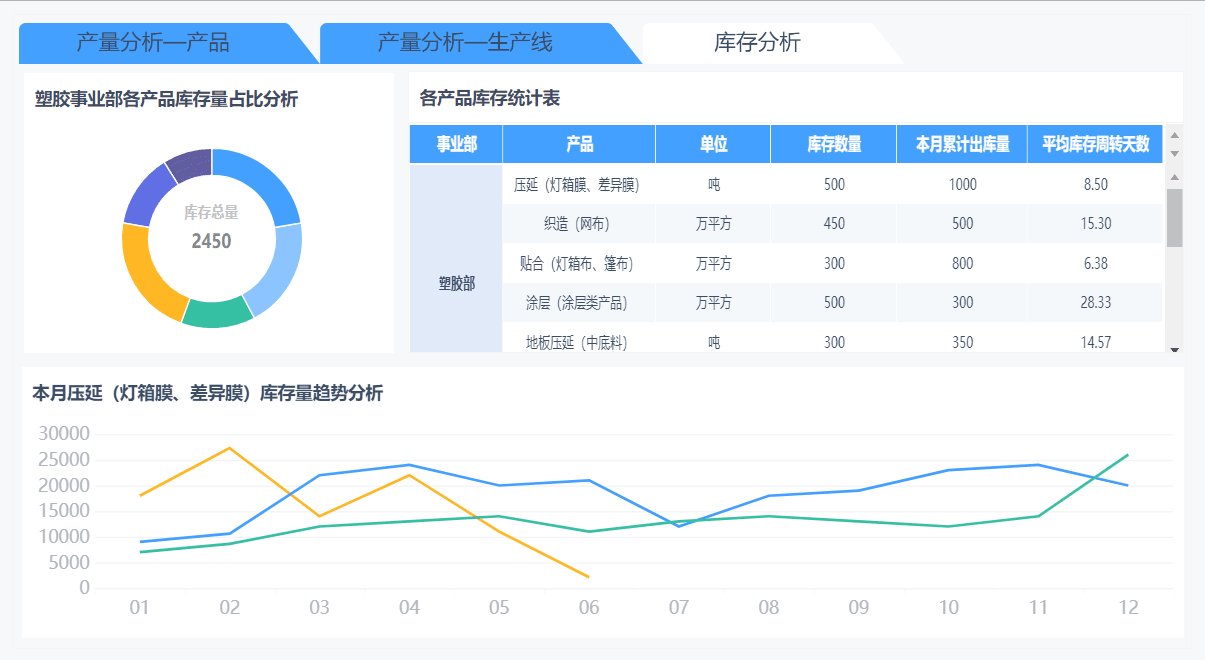
對於多 Tab 的決策報表,如何實現固定時間間隔内自動循環跳轉?

1.2 解決思路
方法一:Tab 布局 中tabpane 中有 Tab 輪播功能,詳細可查看 Tab 布局。
方法二:添加初始化後事件 JS,實現輪播效果。
2. 操作步驟
2.1 模板準備
打開模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\frm\stock.frm
點擊下載模板:stock.frm
2.2 JS 事件設置
在右側屬性面板中選擇控件設置,選中當前控件 body,添加「初始化後事件」,如下圖所示:

JS 代碼如下所示:
setInterval(function() {
//獲取當前body中tab的索引位置
var aa = _g().getWidgetByName("tabpane0").getShowIndex();
//根據tab索引輪播tab塊,索引從0開始,到最後一個tab塊後跳轉到第一個
if(aa == 2) {
_g().getWidgetByName('tabpane0').showCardByIndex(0);
} else {
_g().getWidgetByName('tabpane0').showCardByIndex(aa + 1);
}
}, 2000);
注:tabpane0 爲 Tab 塊控件名稱;index() 爲标題索引。
2.3 預覽效果
2.3.1 PC 端
PC 端效果如本文1.1章「問題描述」中所述。
2.3.2 移動端
1)APP

2)HTML5

3. 已完成模板
已完成的模板,可參見:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表單JS實例\15-JS實現決策報表tab塊輪播.frm
點擊下載模板:15-JS實現決策報表tab塊輪播.frm





