1. 概述
1.1 問題描述
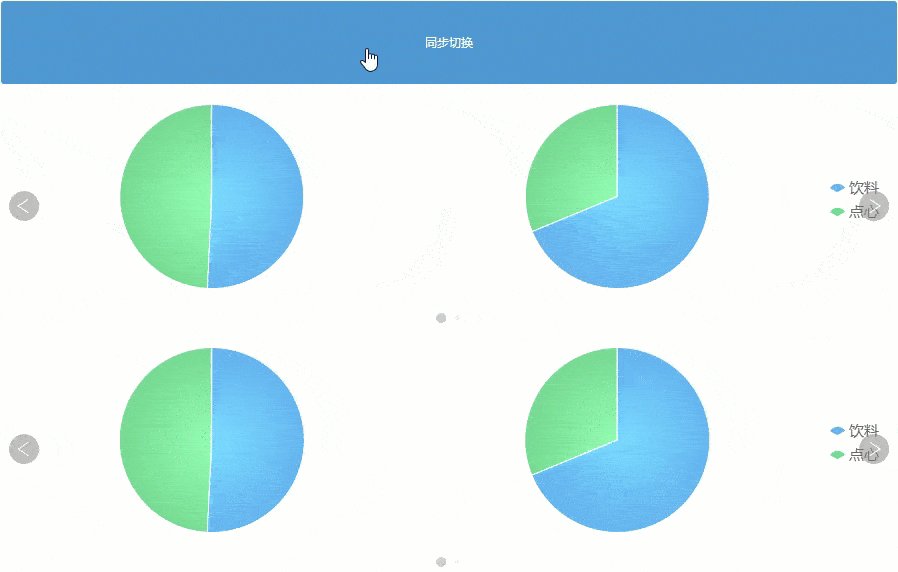
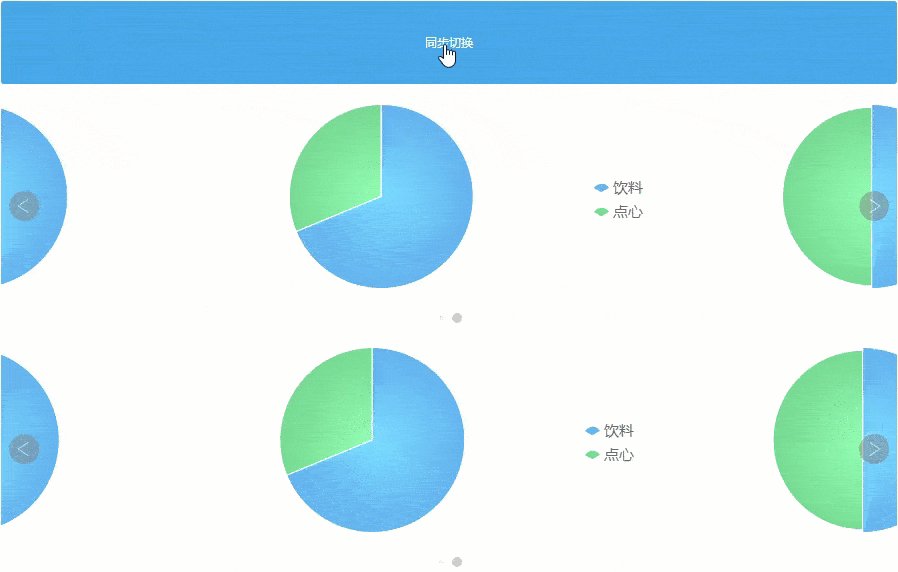
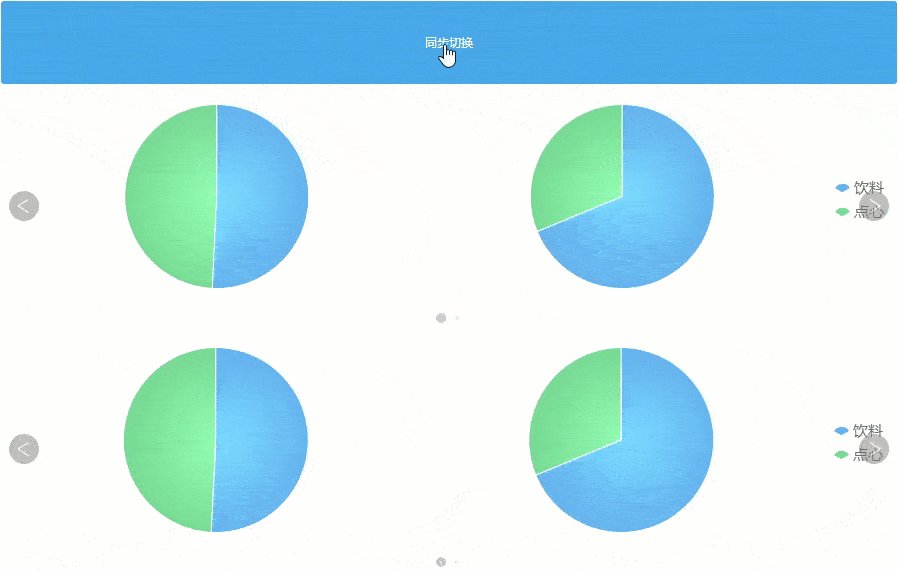
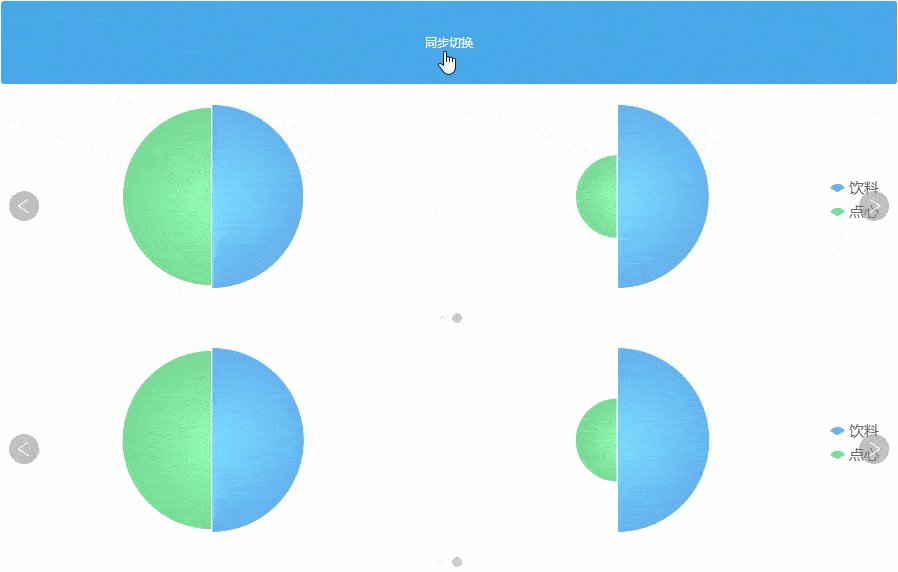
某些場景下,需要讓一張報表内的多個輪播圖表同時切換。那麽該如何實現呢?效果如下圖所示:

1.2 解決思路
按鈕添加點擊事件,通過 JS 腳本調用接口chart.unifiedSwitchCarouselChart(direction)統一切換輪播圖表,切換成功後,所有的輪播圖表的計時器計時歸 0。
注1:direction 爲可選參數,表示圖表切換的方向,1 表示切換到下一張圖表,-1 表示切換到上一張圖表。
注2:該接口不支持移動端。
注3:獲取圖表對象的方法參見文檔:如何獲取圖表對象
2. 示例
2.1 準備數據
新建決策報表,新建數據集 ds1,SQL 語句爲:SELECT * FROM 銷量

2.2 模板布局
将 1 個按鈕控件和 2 個餅圖拖到決策報表中,如下圖所示:

2.3 設置餅圖
1)這 2 個餅圖都新增一個等弧玫瑰圖,作爲圖表2,如下圖所示:

2)所有的默認餅圖和等弧玫瑰圖綁定數據的方法一緻,如下圖所示:

2.4 設置切換屬性
圖表切換方式爲輪播,顯示輪播箭頭,時間間隔設置爲10秒,如下圖所示:

2.5 設置同步切換
選中按鈕控件,添加一個點擊事件,如下圖所示:

JavaScript 代碼如下:
VanCharts.unifiedSwitchCarouselChart(direction);
2.6 效果預覽
保存模板,點擊PC端預覽,效果如1.1問題描述中所示:
注:不支持移動端。
3. 模板下載
已完成模板參見:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\GraphSwitching\多圖表實現統一切換.frm
點擊下載模板:多圖表實現統一切換.frm





