1. 概述
2. 示例
2.1 準備數據
新建普通報表,新建數據集 ds1,SQL 語句爲:SELECT * FROM 銷量 where 地區='華東' and 産品='牛奶'

2.2 設計表格
如下圖設計表格,将字段拖入到對應單元格中。

2.3 添加事件
參數面板添加一個按鈕控件,命名爲遍曆單元格,選中按鈕添加一個點擊事件,如下圖所示:

JavaScript 代碼如下:
//_obj是表格tr對象
var _obj = $(".x-table tr");
//_length是tr行數
var _length = _obj.length;
for(var i = 0; i < _length; i++) {
//遍曆tr中的對象td
var _td = _obj.eq(i).find("td");
for(var j = 0; j < _td.length; j++) {
//_val是每個單元格值
var _val = _td.eq(j).text();
//去除空格
var _tval = $.trim(_val);
//判斷是否是空,如果不爲空彈出單元格值(可根據需要更改)
if(_tval!=""){
alert(_val);
}
}
}2.4 效果預覽
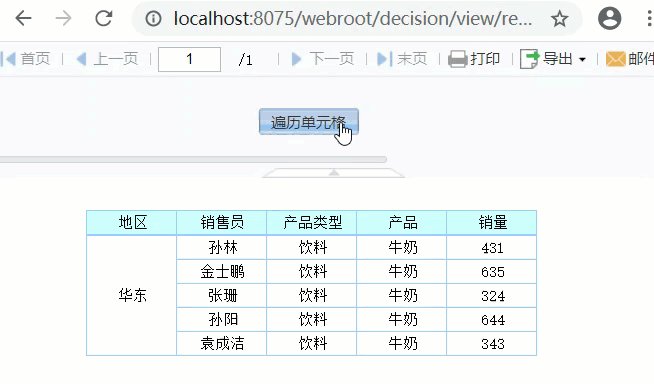
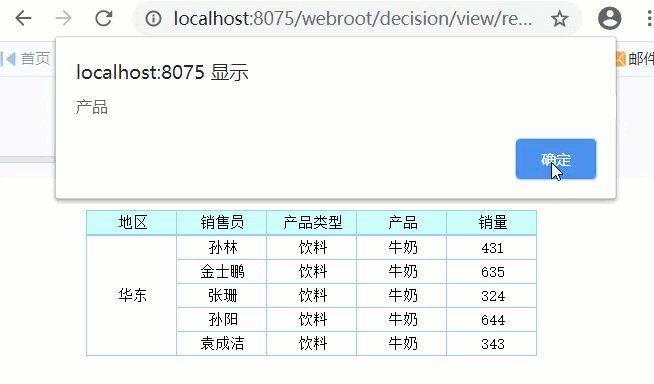
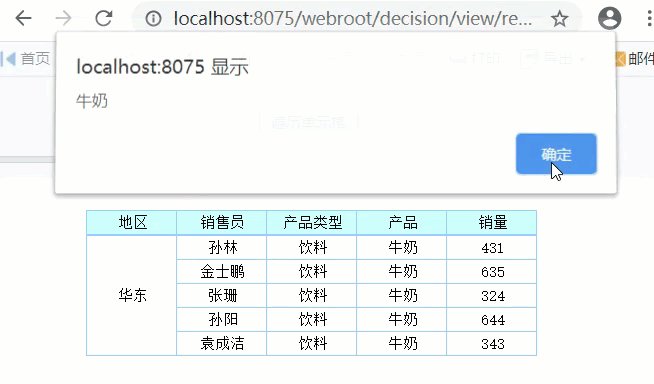
保存模板,點擊分頁預覽,點擊遍曆單元格按鈕後,效果如下圖所示:

注:不支持移動端。
3. 模板下載
已完成模板可參見:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分頁預覽JS實例\JS實現循環遍曆單元格.cpt
點擊下載模板:JS實現循環遍曆單元格.cpt