1. 概述
1.1 應用場景
1.1.1 填報應用
填報報表中可以通過該控件選擇具有多層樹狀結構的數據,錄入填報的數據,如下圖所示:

1.1.2 參數應用
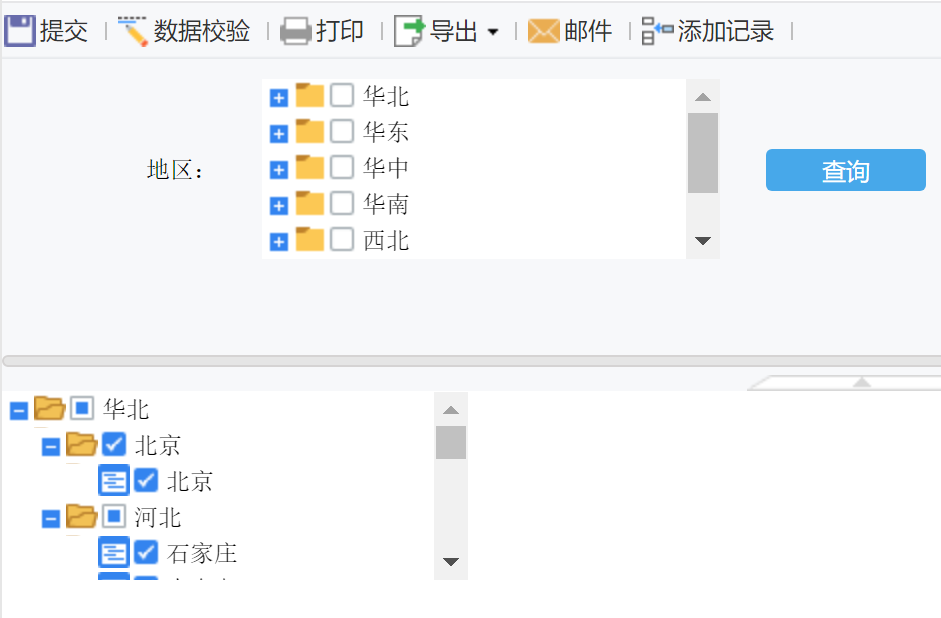
參數面板處可以通過該控件選擇具有多層樹狀結構的數據,鍵入查詢參數,如下圖所示:

1.2 添加控件
1.2.1 填報應用
選中單元格後,點擊右側屬性面板的控件設置,選擇控件處下拉選擇視圖樹控件,如下圖所示:

1.2.2 參數應用
将參數面板控件工具欄中的視圖樹控件拖入到參數面板中,如下圖所示:

2. 控件介紹
2.1 控件屬性
2.1.1 填報應用
視圖樹控件的屬性設置界面如下圖所示:

各屬性設置項的詳細介紹如下:
控件名:通常與參數結合使用,通過控件名可以獲得該控件,從而獲得控件值傳遞給對應參數;或者通過控件名獲得控件後通過 JS 設置控件的屬性。
可用:勾選後,填報時可正常輸入文本信息;不勾選,填報時控件灰化,不可編輯。
可見:勾選後,填報時控件可見;不勾選,填報時控件不可見。
構建樹:填報時控件内會顯示淺灰色水印文字,以提示用戶需要輸入的信息,當點擊控件編輯區域後,水印消失。
去除重複數據:勾選後,會将視圖樹中相同的項合并;不勾選,會保留視圖樹中重複的選項。
多選:勾選後,填報時可選擇視圖樹的多個選項;不勾選,填報時只可選擇視圖樹的一個選項。
異步加載:又叫非阻塞加載,浏覽器在下載執行 JS 的同時,還會繼續進行後續頁面的處理。勾選後,所有子節點默認均不展開;不勾選,所有子節點默認均展開。
只返回葉子節點:勾選後,勾選父節點時,自動勾選子節點,結果只返回終端節點數據;不勾選,當勾選父節點時,不自動勾選子節點,結果只返回父節點數據。
結果返回完整層次路徑:勾選後,結果返回完整層次路徑;不勾選,結果返回當前層次路徑。
允許爲空:勾選後,允許控件爲空值;不勾選,填報校驗和提交時會提示:不能爲空。
錯誤提示:用戶可自定義不允許爲空的提示信息。
2.1.2 參數應用
視圖樹控件的屬性設置界面如下圖所示:

各屬性設置項的詳細介紹如下:
控件名稱:通常與參數結合使用,通過控件名可以獲得該控件,從而獲得控件值傳遞給對應參數;或者通過控件名獲得控件後通過 JS 設置控件的屬性。
可用:勾選後,預覽時可正常輸入文本信息;不勾選,預覽時控件灰化,不可編輯。
可見:勾選後,預覽時控件可見;不勾選,預覽時控件不可見。
标簽名稱:标簽名稱的作用就是用來彌補參數界面中标簽控件不支持的問題。
控件值:控件默認顯示的值,詳細内容參見文檔:控件默認值。
數據字典:控件内會顯示淺灰色水印文字,以提示用戶需要輸入的信息,當點擊控件編輯區域後,水印消失。
字體大小:文本框中輸入字體的大小。
多選:勾選後,填報時可選擇下拉樹的多個選項;不勾選,填報時只可選擇視圖樹的一個選項。
異步加載:又叫非阻塞加載,浏覽器在下載執行 JS 的同時,還會繼續進行後續頁面的處理。勾選後,所有子節點默認均不展開;不勾選,所有子節點默認均展開。
注:當構建方式爲自動構建時,無論是否勾選異步加載,都不會展開子節點。
只返回葉子節點:勾選後,勾選父節點時,自動勾選子節點,結果只返回終端節點數據;不勾選,當勾選父節點時,不自動勾選子節點,結果只返回父節點數據。
結果返回完整層次路徑:勾選後,結果返回完整層次路徑;不勾選,結果返回當前層次路徑。
允許爲空:勾選後,允許控件爲空值;不勾選,查詢時會提示:不能爲空。
錯誤提示:用戶可自定義不允許爲空的提示信息。
允許直接編輯:控件輸入值需要符合的規則,如果不合規則,則提示錯誤信息,後面會詳細介紹。
允許自定義值:勾選後,用戶手動輸入的值可以不包含在視圖樹選項中;不勾選,用戶手動輸入的值必須是視圖樹選項中的值,若輸入的值不屬於視圖樹選項,查詢時,會提示:值不在視圖樹列表内。
控件位置:調整控件在參數面板中的位置。
控件大小:調整控件的大小。
2.2 校驗
2.2.1 允許爲空
勾選後,可以不選擇任何值;不勾選,不選擇任何值時可自定義錯誤提示。如下圖所示:

2.2.2 允許直接編輯
勾選後,視圖樹控件的編輯框裏面允許直接輸入值,并實現模糊查詢,主要用於在視圖樹中快速查找。如下圖所示:

2.2.3 允許自定義值
勾選後,允許在視圖樹中手動輸入值,不一定要在下拉列表中有對應數據相匹配;不勾選,不允許在視圖樹中手動輸入,只能在列表中選擇。如下圖所示:

2.3 高級
2.3.1 數據字典
1)自動構建
自動構建樹能夠根據數據自動構建出視圖樹,無需一層一層定義數據,但是其必須使用樹數據集來構建。
2)分層構建
不是所有的數據都能自動構建出視圖樹,因此需要分層構建。
層次 1:通過 數據字典 來定義下拉框的實際值與顯示值。
層次 2:根據層次1的數據進行過濾,需要定義成數據集,然後通過數據查詢返回數據集定義的列。數據集定義成:SELECT 字段 FROM 表名 WHERE 層次1的字段 = '${layer1}'
注:layer1 表示取層次 1 節點的值,若在層次 3 中調用,則是 SELECT 字段 FROM 表名 WHERE 層次2的字段 = '${layer2}'依次類推。
2.3.2 多選
勾選後,即爲多選視圖樹;不勾選,即爲單選視圖樹,如下圖所示:

2.3.3 異步加載
勾選,使用異步加載,視圖樹中首次只加載父節點的數據,當點擊父節點前面的加号後才會重新與數據庫交互取出對應的子節點數據,适用於數據量大的情況;不勾選,表示視圖樹中的數據是一次性全部取出,适用於數據量小的情況。如下圖所示:

2.3.4 結果返回葉子節點
勾選,結果返回葉子節點,即視圖樹文本框中返回該節點最後一層的所有數據;不勾選,即表示選中什麽則返回什麽,如下表:
選項 | 勾選葉子節點 | 不勾選葉子節點 |
|---|---|---|
| 選中a | 返回值:a1,a2,a3 | 返回值:a |

注:結果返回葉子節點只對多選視圖樹起作用,結果返回葉子節點返回數組類型數據。
2.3.5 結果返回完整層次路徑
注:結果返回完整層次路徑一般跟結果返回葉子節點搭配使用。
1)結果不返回完整層次路徑
視圖樹是一種有層次結構的控件,勾選結果返回葉子節點,不勾選結果返回完整層次路徑,視圖樹選中值,查詢出來的視圖樹的值返回的是所有葉子節點數據,并且不是完整層次路徑值,而是葉子節點的實際值,如下圖所示:

不勾選結果返回葉子節點,不勾選結果返回完整層次路徑,視圖樹查詢值是選中節點的實際值,沒有返回葉子節點,且不是完整層次路徑值,選中什麽返回什麽,如下圖所示:

2)結果返回完整層次路徑
勾選結果返回完整層次路徑,勾選結果返回葉子節點,視圖樹返回的值爲所有葉子節點的完整路徑值,不是葉子節點的實際值,如下圖所示:

勾選結果返回完整層次路徑,不勾選結果返回葉子節點,視圖樹返回的值爲選中項的完整路徑值,并不是葉子節點的路徑,如下圖所示:

2.4 性能優先
視圖樹在分層構建的時候,會去找子節點,導緻性能很慢。 視圖樹會去找其子節點以便來構建樹,當選擇“分層構建”這種方式時,是可以直接根據設置的層級來構建樹的,因此提供性能優先選項,如下圖所示:

注:默認不選中性能優先。
注:使用該選項時,由於不找子節點,那如果有層目錄下沒有子節點,預先是不知道的,顯示的時候仍會是“+”,點開當然是沒有數據的。
如下圖所示:


2.5 視圖樹與下拉樹的區别
視圖樹與下拉樹的定義方法是一樣的,區别在於 B/S 端顯示的效果不同,如下圖所示:
注1:視圖樹最後返回的值類型是數組,如果要通過 JS 取值,不需要用 split 函數分割,直接用 index 即可。獲取控件值的方法詳細請查看 :引用控件及控件方法列表
注2:視圖樹的使用示例請查看:視圖樹超鏈





