1. 概述
2. 操作步驟
2.1 模板準備
1)在 FineReport 設計器中,點擊文件>新建決策報表,并拖入「報表塊」;
2)新建模板數據集,其中 ds1 數據集的 SQL 語句爲:SELECT * FROM 銷量 ;
ds2 數據集的 SQL 語句爲:SELECT 銷售員,銷售總額 from 銷售總額 where 銷售員='${銷售員}' 。如下圖所示:

3)鼠标左鍵點擊新建決策報表中央的編輯按鈕,将數據列拖入對應單元格中,如下圖所示:

2.2 設置條件屬性
1)選中 A1 單元格,點擊右側屬性面板中的條件屬性,爲 A1 單元格添加「條件屬性 1」 ;
屬性選擇超級鏈接類型,并添加公式LEN(E1)=0 。
如下圖所示:

勾選使用鏈接按鈕,随後點擊編輯按鈕;
添加鏈接爲「當前決策報表對象1」,添加參數銷售員,值爲公式類型$$$,如下圖所示:

2)爲 A1 單元格添加「條件屬性 2」 ,屬性選擇超級鏈接類型,并添加公式LEN(E1)>0 。如下圖所示:

勾選使用鏈接按鈕,随後點擊編輯按鈕,添加鏈接爲「當前決策報表對象1」,添加參數銷售員,如下圖所示:

3)選中 A2 單元格,點擊右側屬性面板中的條件屬性,爲 A2 單元格添加條件屬性,公式爲:LEN(E1)=0 ,如下圖所示:

2.3 設置 B2 單元格
1)選中 B2 單元格,點擊右側屬性面板中的單元格屬性,左父格自定義爲 A1 單元格,如下圖所示:

2)選中 B2 單元格,點擊右側屬性面板中的單元格元素,數據設置爲列表,如下圖所示:

2.4 過濾設置
1)雙擊 E1 單元格,點擊過濾,如下圖所示:

2)隐藏 E1 列,如下圖所示:

2.5 效果展示
2.5.1 PC 端
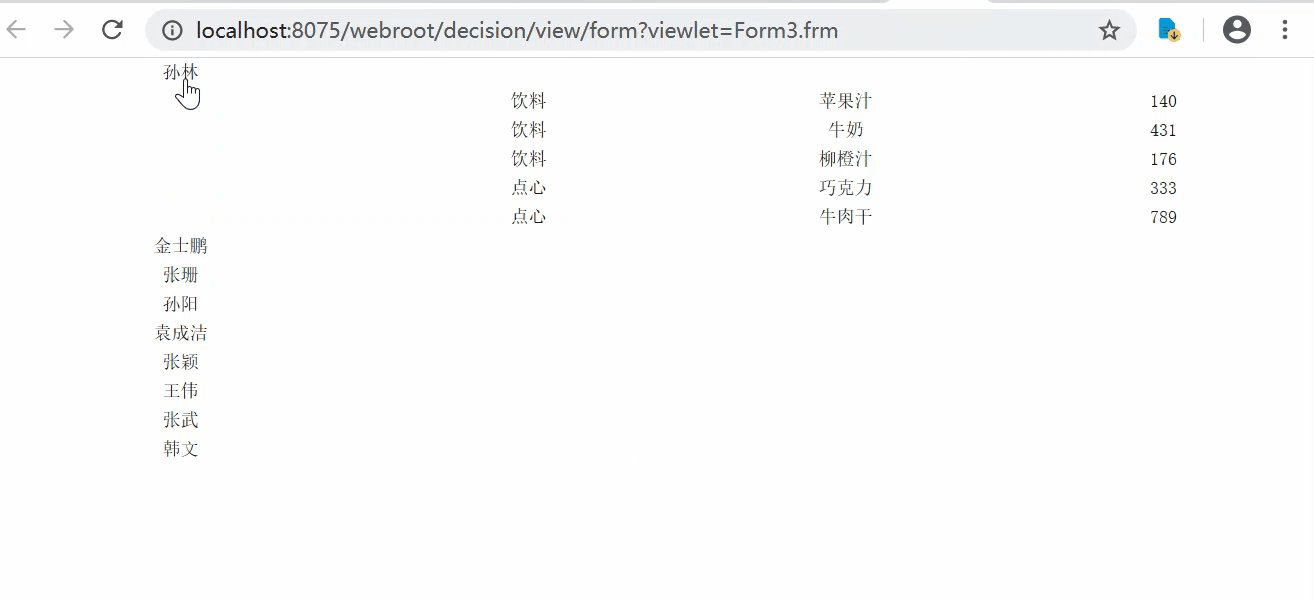
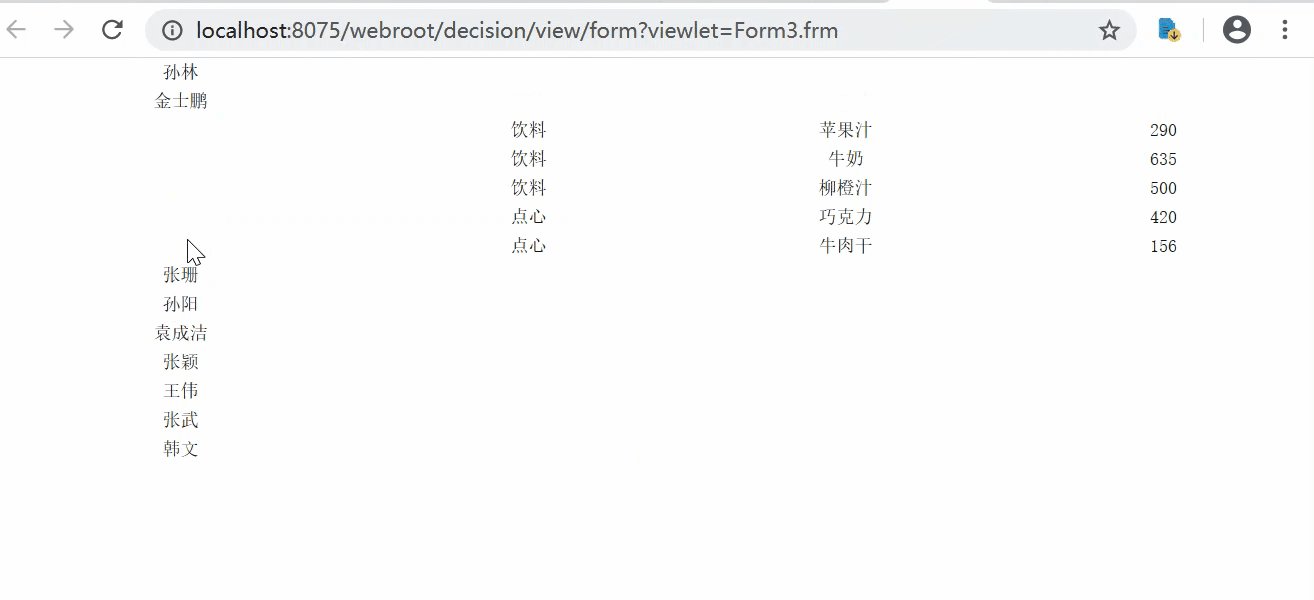
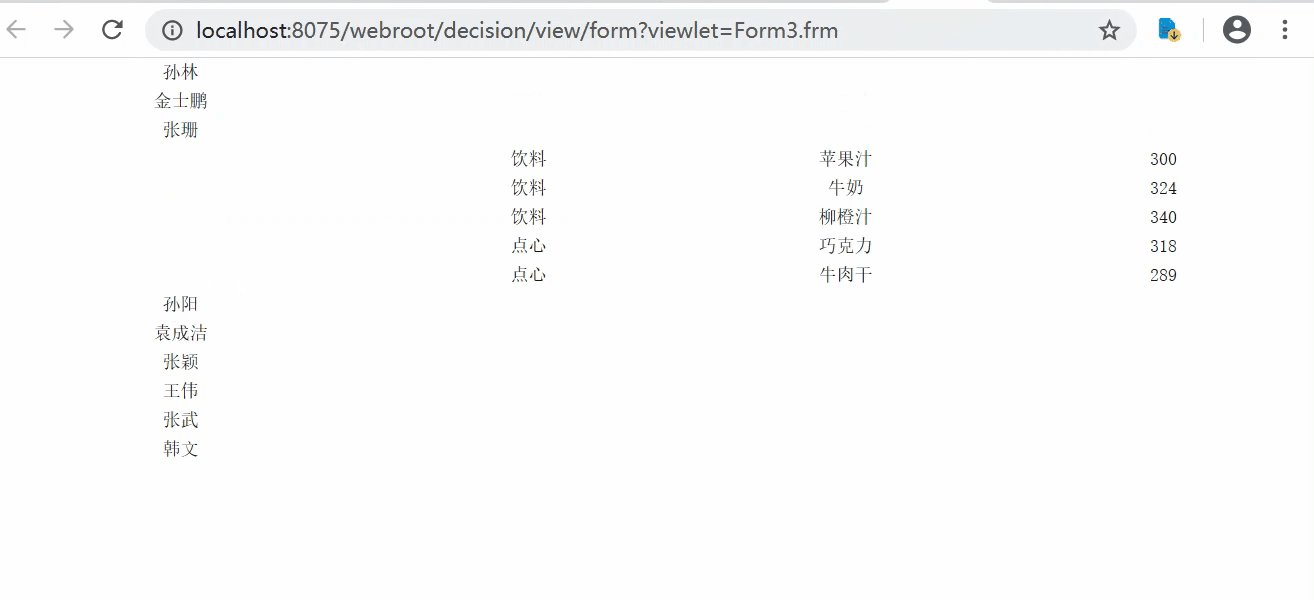
保存模板,點擊PC端預覽,效果如本文 1.1 章「預期效果」相同。
2.5.2 移動端
1)APP
APP 效果如下圖所示:

2)HTML5
HTML5 效果如下圖所示:

3. 已完成模板
已完成模板可參見:%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\手機端動态折疊樹.frm
點擊下載模板:手機端動态折疊樹.frm