1. 概述
1.1 預期效果
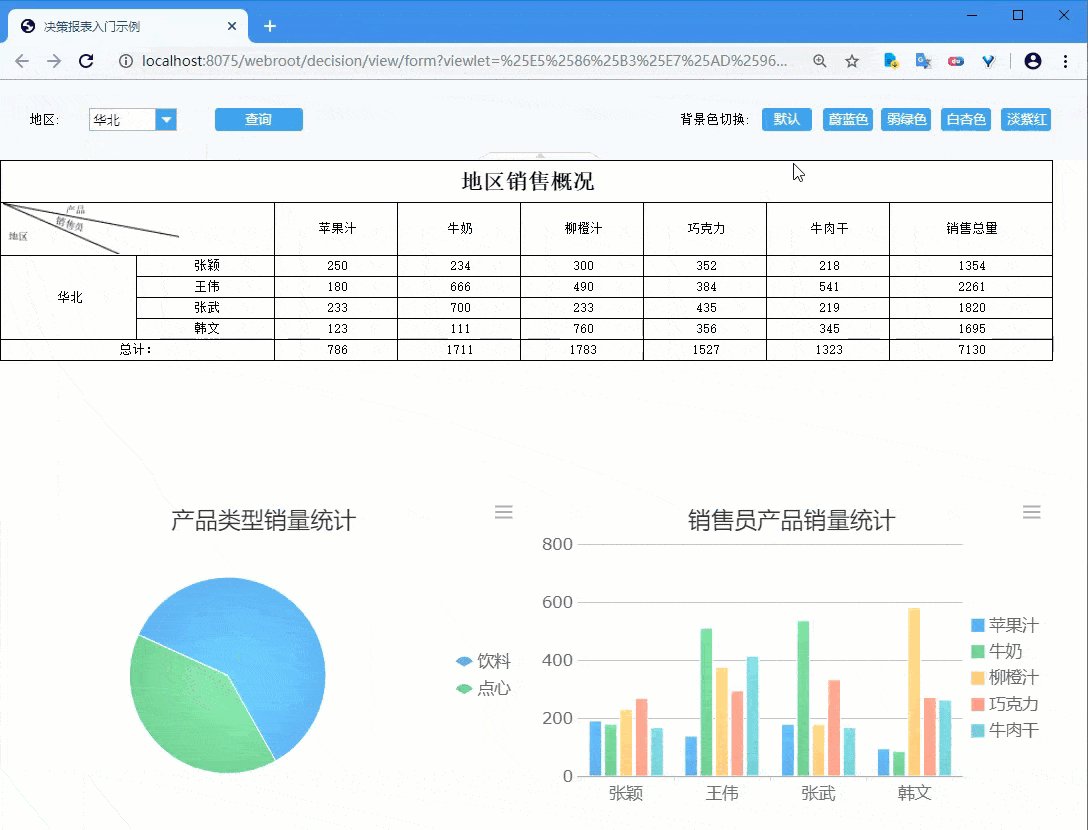
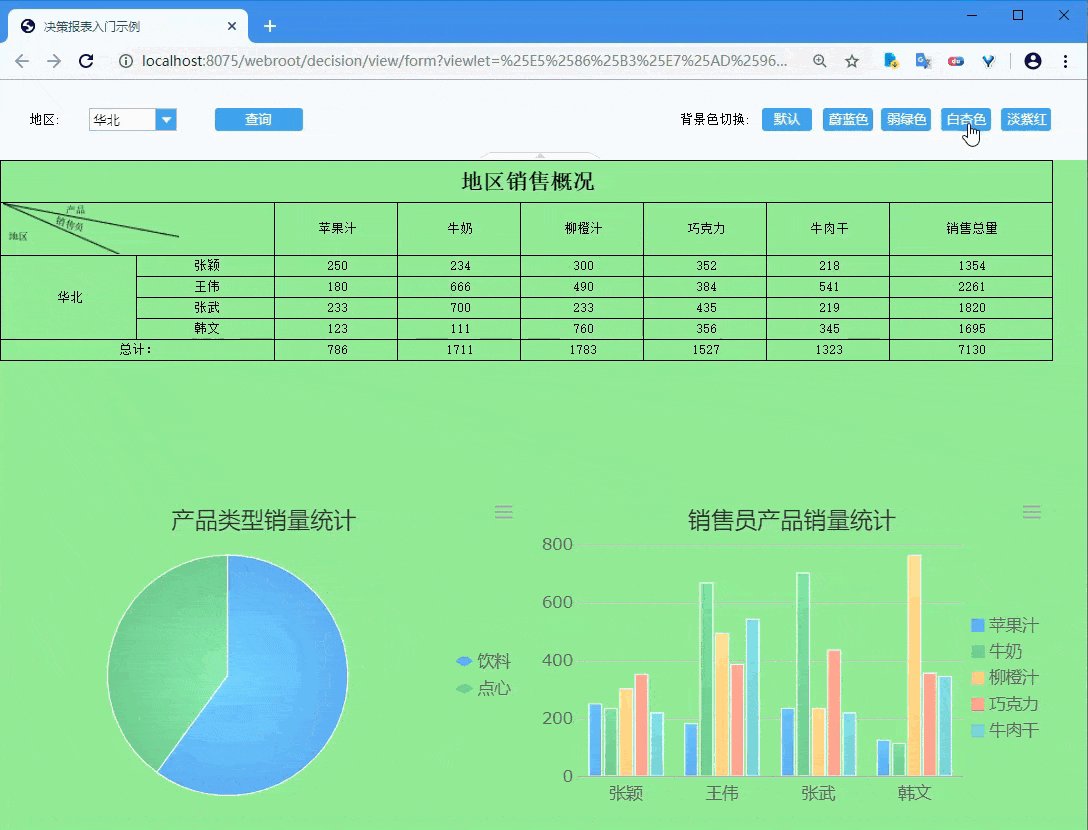
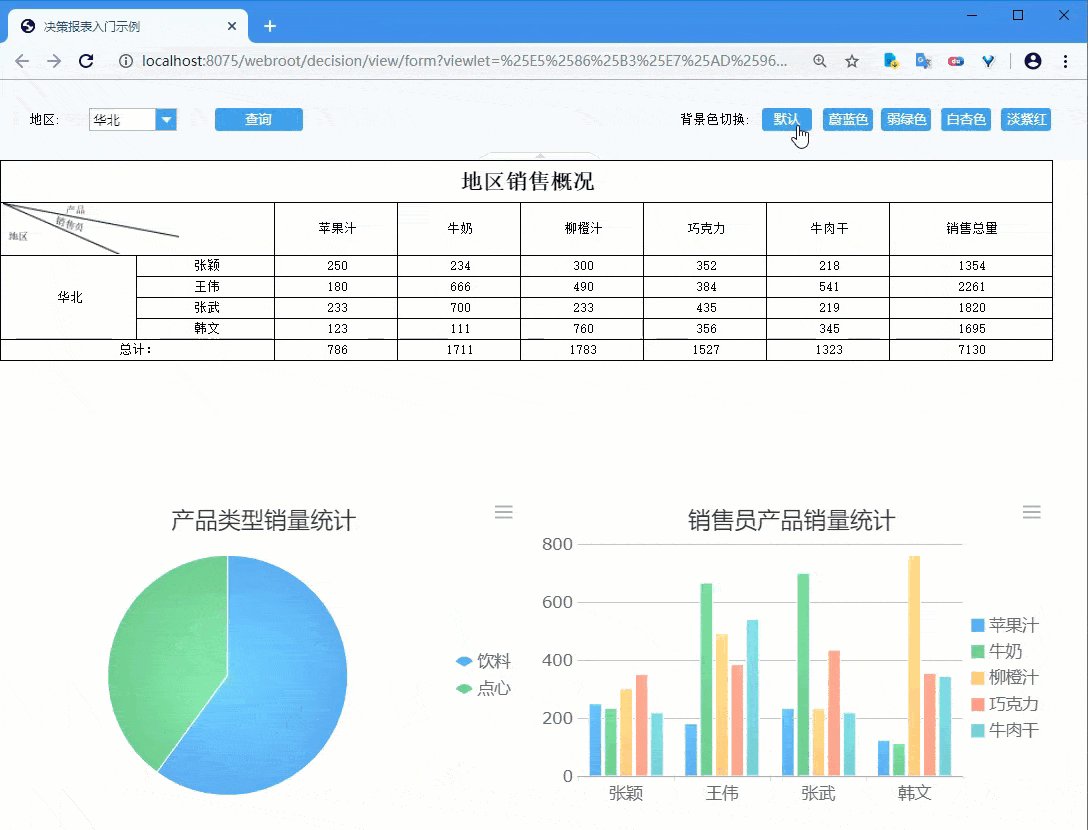
報表開發中,爲提升報表美觀度,可以使用 JS 實現報表背景色的動态切換。如下圖所示:

1.2 實現思路
報表設計時,在參數面板添加按鈕控件, 給按鈕添加 JS 點擊事件實現報表背景色動态切換。
2. 示例
2.1 準備模板
準備内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\NewbieGuide\決策報表入門示例.frm
點擊下載模板:決策報表入門示例.frm
打開模板,模板樣式如下圖所示:

2.2 添加按鈕
将「查詢控件」往左邊拖拽,參數面板右側插入如下圖所示的「标簽控件」和「按鈕控件」并修改控件名。如下圖所示:

2.3 添加事件
分别爲五個「按鈕控件」添加「點擊」事件,以淡紫紅爲例,選中第五個按鈕,右下角屬性面板給按鈕添加一個「點擊」事件。如下圖所示:

JavaScript 代碼如下:
注:代碼中的 LavenderBlush 爲紫紅色,其他按鈕只需要修改此處的顔色代碼即可。例如:設置紅色按鈕,只需要複制此代碼,将 LavenderBlush 改爲 Red。
setTimeout(function() {
$(".content-container").css("background-color", "LavenderBlush");
}, 100);2.4 效果預覽
保存模板,點擊「分頁預覽」,預覽效果如下圖所示:

注:不支持移動端 。
3. 模板下載
已完成模板可參見:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\CSS樣式\JS 實現動态改變報表背景色.frm
點擊下載模板:JS 實現動态改變報表背景色.frm





