1. 概述
1.1 預期效果
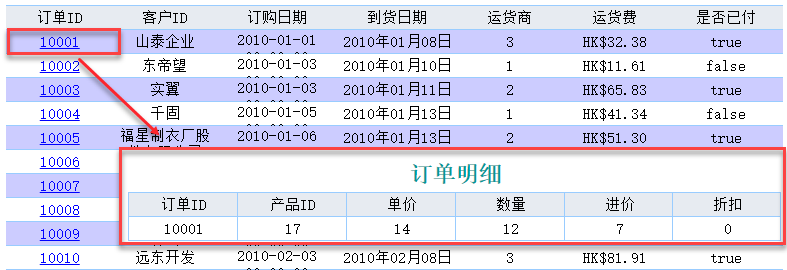
報表系統中數據的鑽取是一個普遍的需求,如下圖所示,點擊訂單 ID 的時候能夠鑽取到該訂單的明細數據。

1.2 實現思路
FineReport 報表通過超級鏈接功能,便捷的實現了數據鑽取及無限層鑽取。
2. 示例
本文以内置數據庫 FRDemo 中的訂單表和訂單明細表爲例,爲大家介紹數據鑽取的實現過程。
2.1 主模板
打開:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\預警和間隔背景色.cpt
另存爲主模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\數據鑽取主報表.cpt
2.2 子模板
新建普通報表,另存爲:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\數據鑽取子報表.cpt
2.2.1 新建數據集
新建數據集 sql1 :SELECT * FROM 訂單明細
如下圖所示:

2.2.2 設計報表
報表主體樣式如下圖所示:

2.3 數據鑽取
2.3.1 設置主模板
打開數據鑽取主報表.cpt,選中 A2 單元格,點擊超級鏈接,新增網絡報表,設置子報表和參數,如下圖所示:

具體設置如下表所示:
| 設置 | 内容 |
|---|---|
| 網絡報表 | /doc/Advanced/數據鑽取子報表.cpt |
| 鏈接打開於 | 當前窗口 |
| 參數傳遞方式 | GET |
| 參數 | ID=$$$ |
2.3.2 設置子模板
打開數據鑽取子報表.cpt,選中 A3 單元格,右擊單元格,選擇編輯>過濾,設置訂單 ID 等於參數 $ID,如下圖所示:

2.4 效果預覽
2.4.1 PC 端
保存模板,預覽數據鑽取主報表.cpt,點擊某個訂單 ID ,就能鑽取到該訂單 ID 的明細表,如下圖所示:

2.4.2 移動端
App 及 HTML5 端預覽效果,如下圖所示:

3. 已完成模板
已完成模板,請參見:
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\數據鑽取主報表.cpt
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\數據鑽取子報表.cpt
點擊下載模板:





