1. 概述
1.1 應用場景
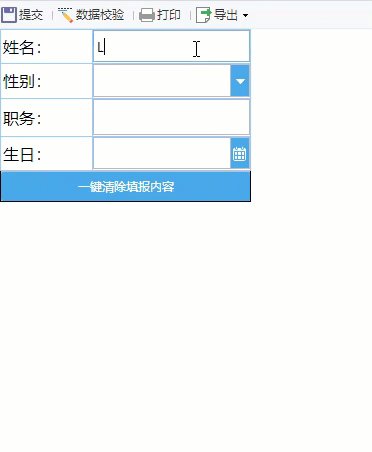
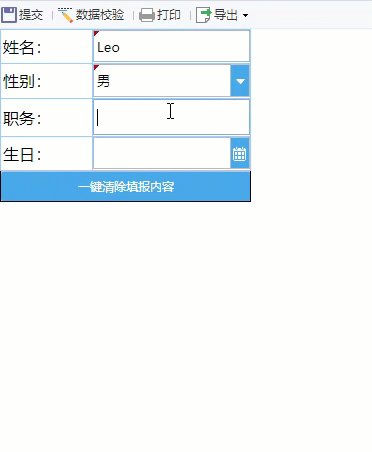
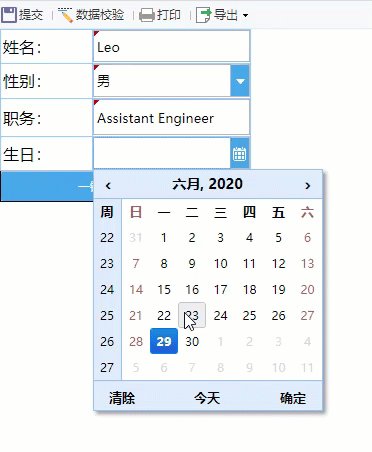
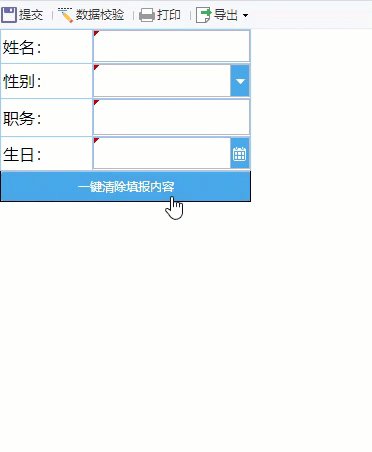
填報項較多時,點擊按鈕即可清除所有填報内容,快速進行重新填報,效果如下圖所示:

1.2 實現思路
按鈕添加點擊事件,利用contentPane.setCellValue( )函數清除指定單元格的填報内容。該函數的詳細介紹參見文檔:contentPane
注:該方法不支持清空按鈕控件、複選按鈕控件、單選按鈕組控件、複選按鈕組控件、列表控件、網頁框、下拉樹、視圖樹的内容。
2. 示例
2.1 設計表格
A1~A4 填入文本信息,合并 A5~C5 單元格,控件設置如下:
B1:添加文本控件
B2:添加下拉框控件,數據字典自定義爲男和女
B3:添加文本控件
B4:添加日期控件
A5:添加按鈕控件

2.2 添加事件
1)選中 A5 單元格,右側控件設置>屬性下,按鈕類型下拉選擇普通,按鈕名字設置爲一鍵清除填報内容,如下圖所示:

2)選中 A5 單元格,給按鈕添加一個點擊事件,如下圖所示:

JavaScript 代碼如下:
contentPane.setCellValue("B1",null,"");//清除B1單元格内容
contentPane.setCellValue("B2",null,"");//清除B2單元格内容
contentPane.setCellValue("B3",null,"");//清除B3單元格内容
contentPane.setCellValue("B4",null,"");//清除B4單元格内容2.3 效果預覽
保存報表,點擊填報預覽,效果如下圖所示:

注:不支持移動端。
3. 模板下載
已完成模板可參見:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填報預覽JS實例\JS實現一鍵清除填報内容.cpt
點擊下載模板:JS實現一鍵清除填報内容.cpt





