1. 概述
2. 示例
2.1 設計報表
1)新建普通報表,新建數據查詢 ds1,SQL 語句爲:SELECT * FROM 銷量

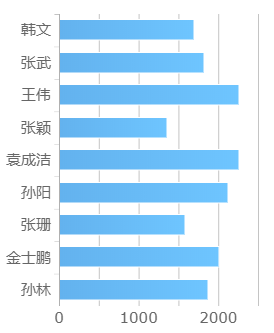
2)合并 A1~D18 單元格,插入條形圖,如下圖所示:

3)綁定條形圖數據,如下圖所示:

4)圖表屬性面板特效>條件顯示下,新增一個配色條件屬性,設置分類序号包含於公式range(2,100,2)時,配色爲綠色,如下圖所示:
注:range(2,100,2)會産生2、4、6、8...直到100的數字,也就是分類序号是偶數的時候,配色爲綠色。

2.2 效果預覽
1)PC 端
保存報表,點擊分頁預覽,效果如下圖所示:

2)移動端

3. 模板下載
已完成模板可參見:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\Chart\條形圖隔行變色.cpt
點擊下載模板:條形圖隔行變色.cpt