一、概述
本文介紹的是設定儲存格提示的JS API方法。
方法 | addEffect(type, opts) | 滑鼠懸浮儲存格時出現提示框。 |
|---|---|---|
參數 | type: string, opts: { address: string, text: string, image: string } | type:提示型別,字串。
opts:提示屬性,json 格式。
注:【image】和【text】屬性同時存在時,只生效【text】屬性。 |
傳回值 | void | |
範例 | 見範例章節。 | |
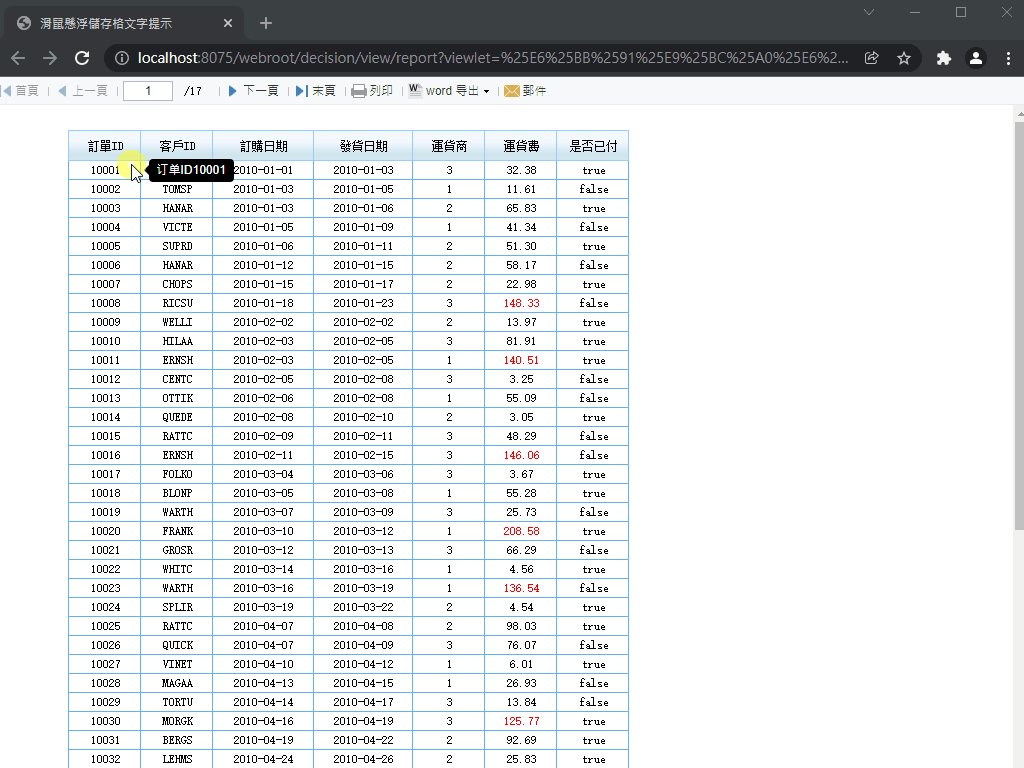
應用範例 | 滑鼠懸浮 A1 儲存格時出現提示框,提示内容為“訂單ID10001”如下圖,範本下載在下一章節的【2應用範例】中。 更多範例見範例章節。
| |
行動端 | 支援行動端。 | |
二、API範例
以下內容為API範例,分文字提示、圖片提示,分別對應【type】參數的兩個值。
1
代碼範例。
範例1:若獲取到的報表塊物件定義為【report】 ,滑鼠懸浮 A2 儲存格時出現提示框,提示內容為“訂單ID10001”,如下代碼塊1。
範例2:普通報表中,滑鼠懸浮 A2 儲存格時出現提示框,提示內容為“訂單ID10001”,如下代碼塊2。
範例3:決策報表中,滑鼠懸浮在【report0】報表塊 A2 儲存格上時出現提示框,提示內容為“訂單ID10001”,如下代碼塊3。
範例4:若獲取到的報表塊物件定義為【report】,滑鼠懸浮 A2 儲存格出現帆軟 log 字樣,如下代碼塊4。
範例5:普通報表中,滑鼠懸浮 A2 儲存格出現帆軟 log 字樣,如下代碼塊5。
範例6:決策報表中,滑鼠懸浮 A2 儲存格出現帆軟 log 字樣,如下代碼塊6。
//報表塊物件中,滑鼠懸浮 A2 儲存格時出現文字提示框
report.addEffect('showTooltip', {
address: "A2",
text: '訂單ID10001'
});
//普通報表中,滑鼠懸浮 A2 儲存格時出現文字提示框
_g().addEffect('showTooltip', {
address: "A2",
text: '訂單ID10001'
});
//決策報表中,滑鼠懸浮 A2 儲存格時出現文字提示框
_g().getWidgetByName('report0').addEffect('showTooltip', {
address: "A2",
text: '訂單ID10001'
});//報表塊物件中,滑鼠懸浮 A2 儲存格時出現圖片提示框
report .addEffect('showTooltip', {
address: "A2",
image:"https://www.fanruan.com/images/logo-fanruan.png"
});//普通報表中,滑鼠懸浮 A2 儲存格時出現圖片提示框
_g().addEffect('showTooltip', {
address: "A2",
image:"https://www.fanruan.com/images/logo-fanruan.png"
});//決策報表中,滑鼠懸浮 A2 儲存格時出現圖片提示框
_g().getWidgetByName('report0').addEffect('showTooltip', {
address: "A2",
image: "https://www.fanruan.com/images/logo-fanruan.png"
});2
應用範例。
範例1:滑鼠懸浮 A2 儲存格時出現提示框,提示內容為“訂單ID10001”,如下圖1,點選可下載範本:滑鼠懸浮儲存格文字提示.cpt。
範例2:滑鼠懸浮 A2 儲存格出現帆軟 log 字樣,如下圖2,點選可下載範本:滑鼠懸浮儲存格圖片提示.cpt。