一、概述
二、示例
本文以組內按欄分欄說明組內分欄的具體操作,組內按列分欄請參考本篇和 行分欄 。
1
資料準備。
建立一張普通報表,新增一個內建資料集 ds1,資料如下圖所示。

2
範本設計。
將資料列拖入相應儲存格,設計報表主體樣式,如圖1所示。
設定儲存格擴展:
設定 B4 儲存格縱向擴展,如圖2所示。
設定 D4 和 D5 儲存格橫向擴展,如圖3所示。
設定父子格:
按照預設父子格設定即可。
D4 儲存格的預設左父格為 B4 儲存格,如圖4所示。
D5 儲存格的預設上父格為 D4 儲存格、左父格為 B4 儲存格,如圖5所示。





3
設定報表分欄。
在菜單欄中,選擇【範本】→【報表分欄】,選擇【開啓】分欄。如下圖所示。
具體設定如下表所示。

| 設定項 | 具體設定 | 注意事項 |
|---|---|---|
| 分欄樣式 | 按列分欄 / 按欄分欄 本文選擇【按欄分欄】 | - |
| 分欄樣式設定 | 超過 X 按欄分欄 / 分欄成 X 行 本文選擇【分欄成 2 行】 | 為確定報表的美觀性,使用者需控制分欄後每欄的列數。當選擇分欄成 X 行時,建議的分欄行數 = 資料量最大的那一組的資料個數 / 自訂分欄列數。 |
| 分欄資料 | 需要被分欄的區域,本文填入【D4:D5】 | - |
| 複制資料列 | 行表頭需要在分欄後重複,填入行表頭所在列序號,本文填入【複制列序列 3】 | - |
| 補充空白列 | 勾選該項,分欄後空白列仍然顯示,本文勾選【補充空白列】 | - |
4
效果預覽。
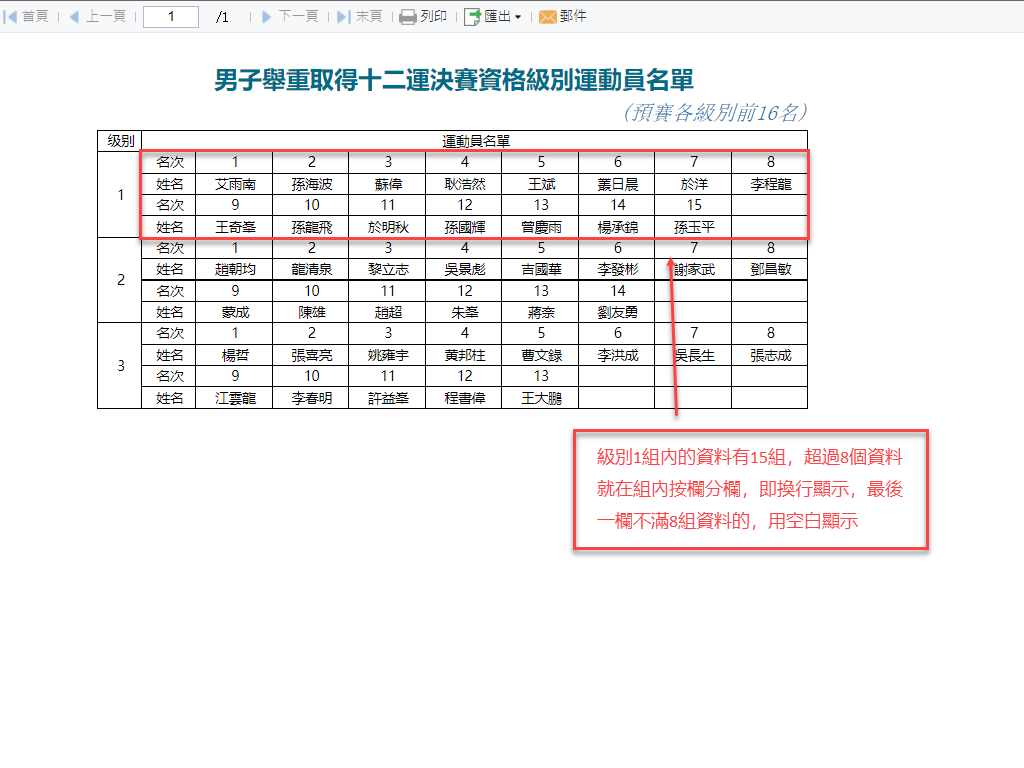
PC 端:儲存範本,選擇【分頁預覽】,效果如第一章第1節所示。
行動端:App 端及 HTML5 端預覽效果,如圖2所示。
注:組内分欄只支持分頁預覽。

三、已完成模板
已完成範本請參見:【%FR_HOME%\webroot\WEB-INF\reportlets\doctw\Advanced\組內分欄.cpt】。
點選下載範本:組內分欄.cpt