一、概述
本文透過【多語言方案】插件實現一張大屏的多語言切換展現。
對於如何在報表中設定範本的國際化,如何實現範本語言切換,詳見範本國際化切換。
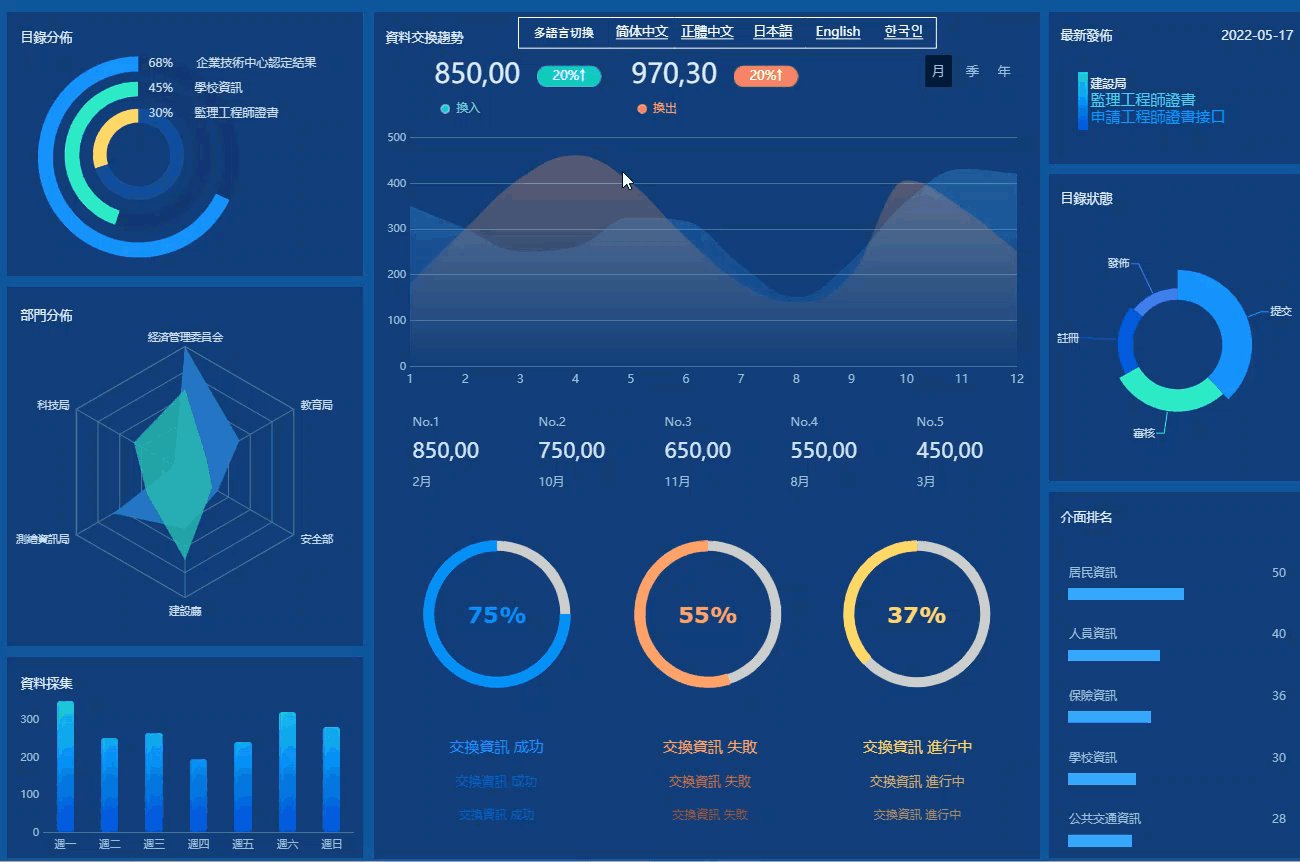
本文所述實例的預覽效果如下圖所示。
註:cpt範本多語言切換可以透過工具欄元件、url傳參、參數元件實現,frm範本多語言切換需要設定範本參數【fr_locale】,透過js傳遞參數實現前端的範本語言切換。

二、操作步驟
1
資料準備。
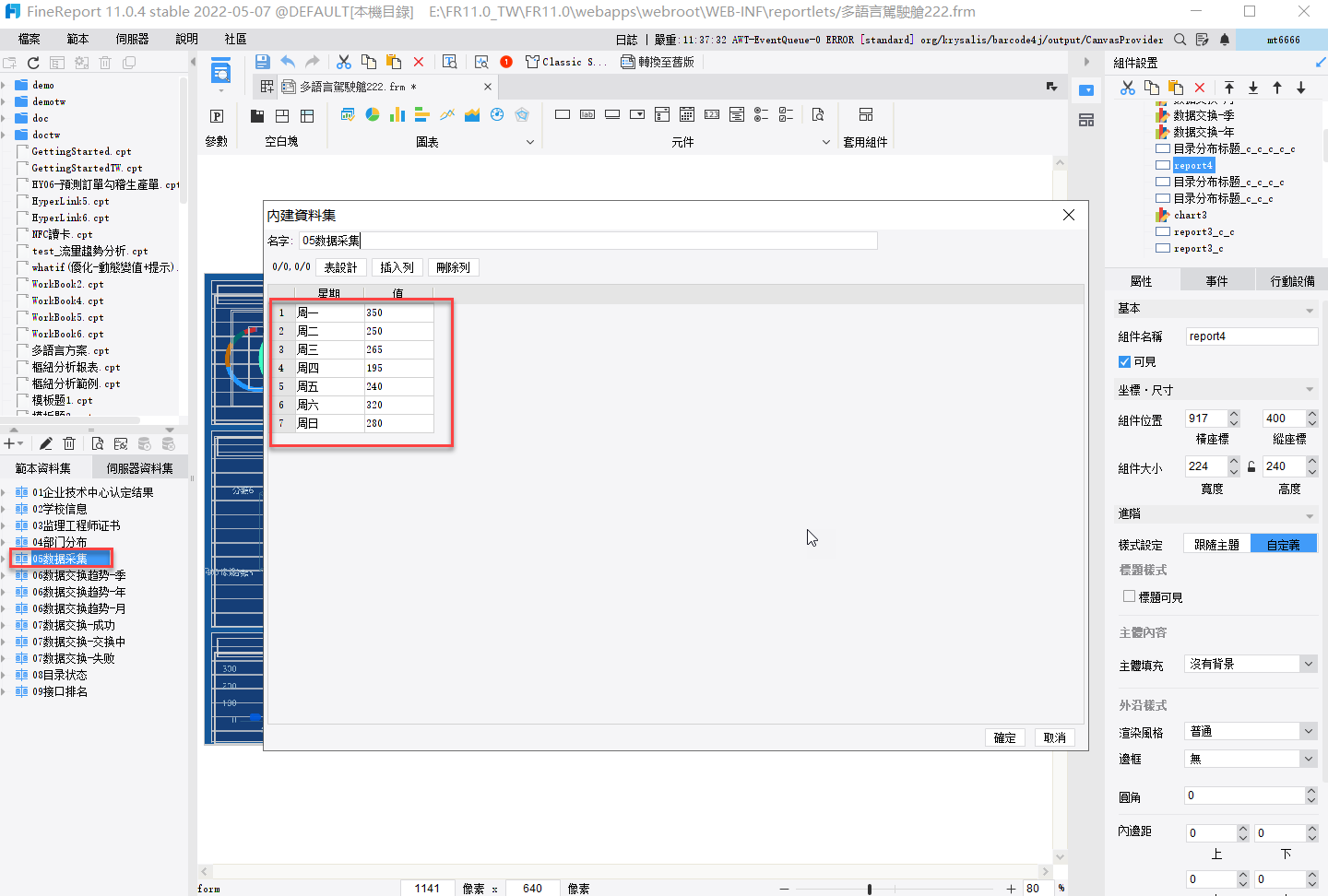
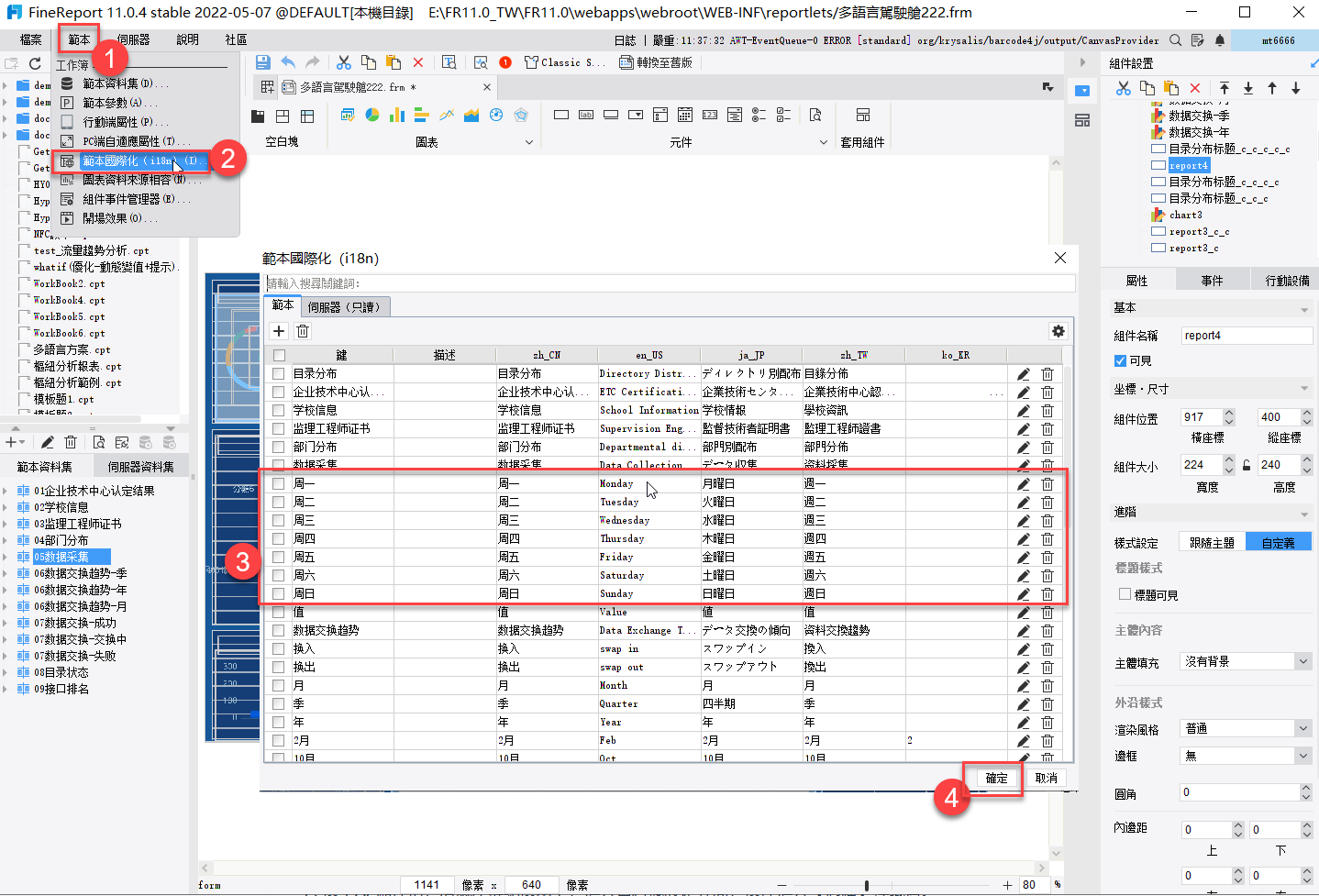
打開一張frm範本,將範本所用到的資料集資料在設計器中全部進行【鍵-值】的對應關係錄入,方便範本的國際化切換,譬如:本文範例使用到了【05數據采集】內建資料集,需要將資料集中的每筆資料都加進範本國際化中,用於範本國際化切換語言對應前端展現相應語言,如下圖1、2所示。
註:具體【鍵-值】設定依據所用範本的使用資料,支援內建資料集、檔案資料集、資料庫查詢,若範本使用檔案資料集,可以在檔案中直接設定對應語言的【鍵-值】,參考cpt多語言報表實例。


2
設定前端展示多語言。
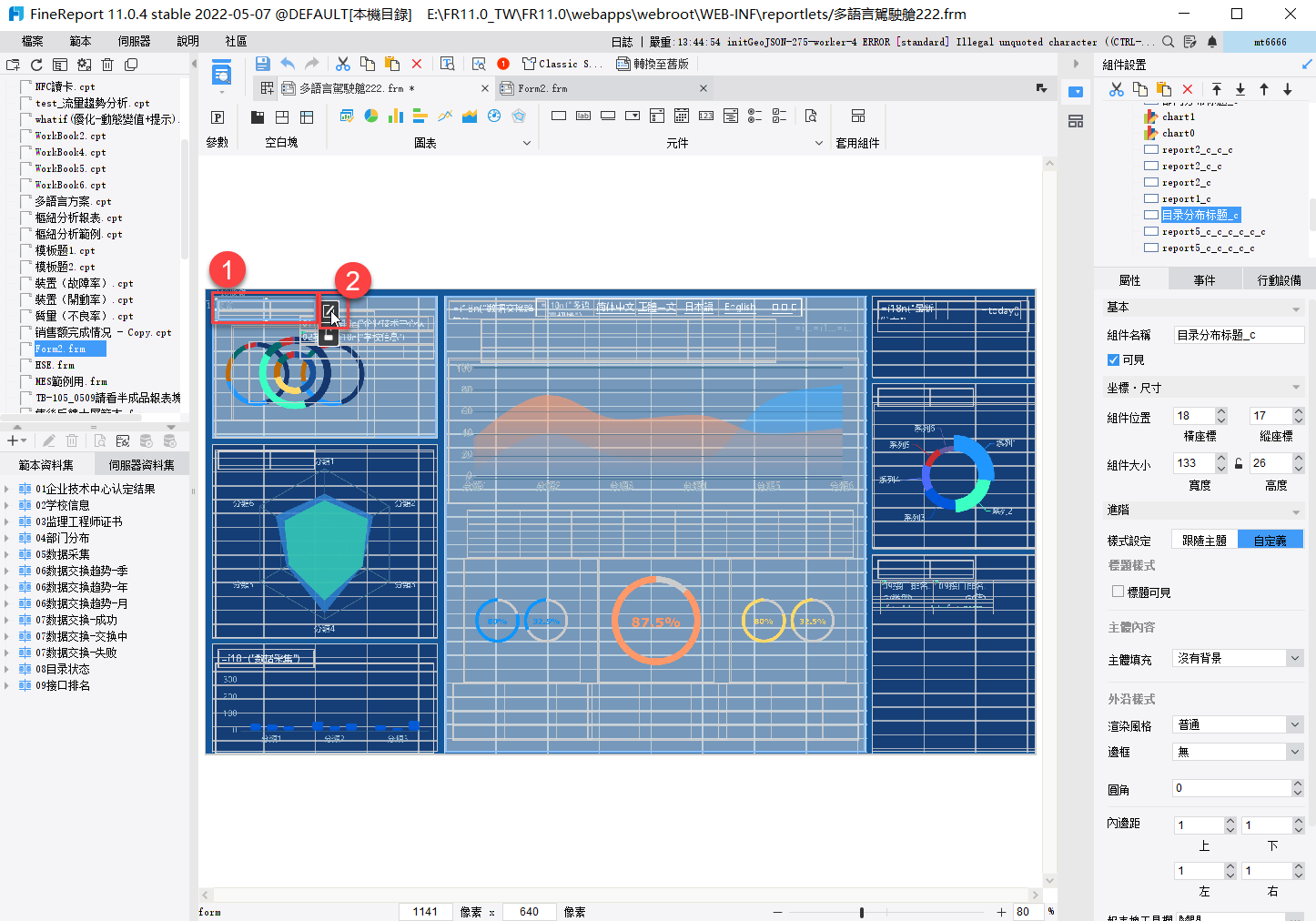
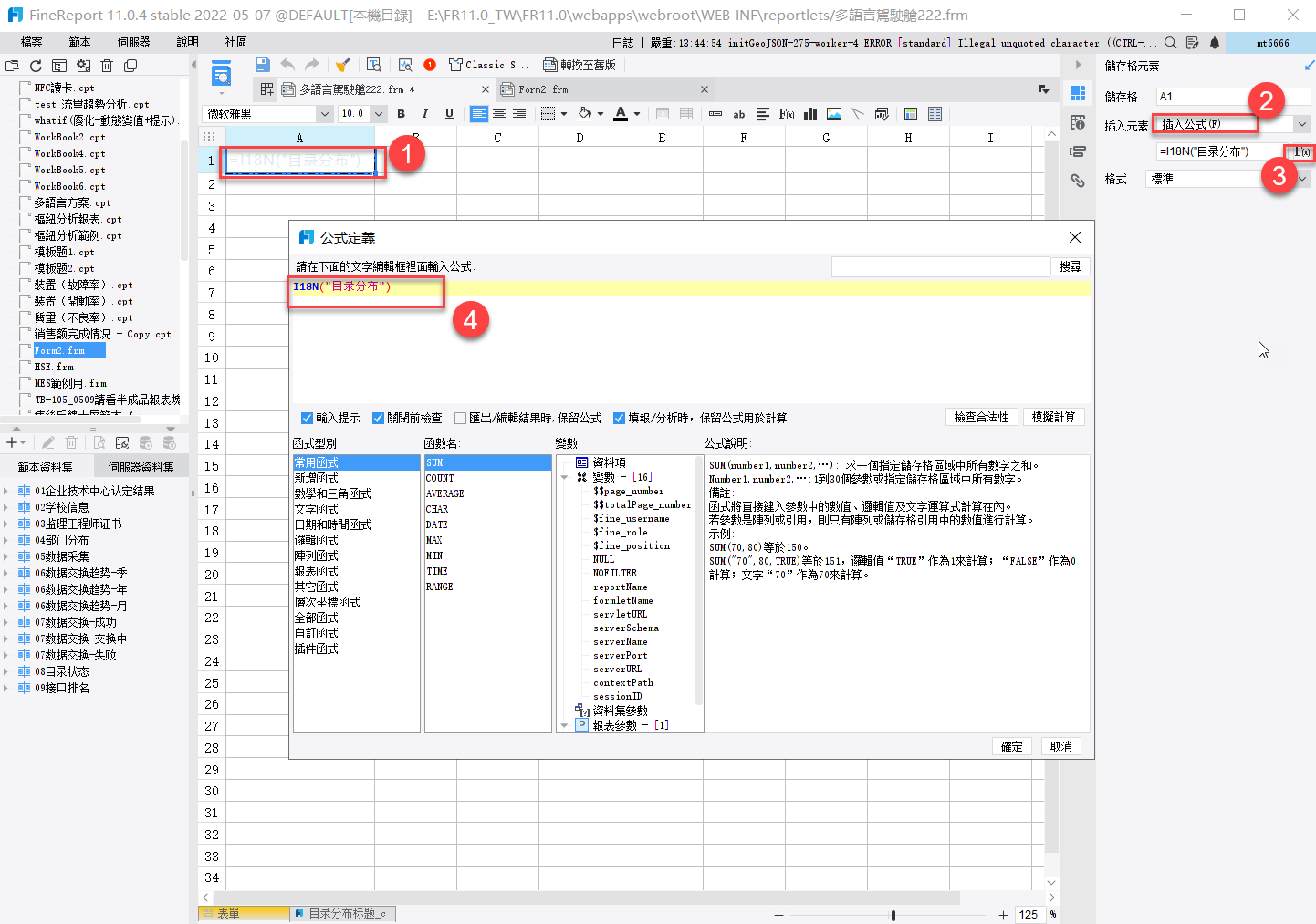
範本中每一個報表塊、圖表塊、tab塊中,需要前端展示並要支援多語言切換的地方都需要調用【i18n("鍵")】公式,譬如:範例左上角報表塊繁體中文顯示【目錄分佈】,找到對應組件,點選【編輯組件】,選擇【插入公式】,點選【f(x)】按鈕,輸入公式即可,如下圖1,2所示。
點選【範本】-【範本國際化】,新增相應的【鍵-值】設定,如下圖3所示。
註:所有調用到【i18n("鍵")】公式的地方,都需要在範本國際化設定【鍵-值】關係。



3
設定範本參數。
點選【範本】→【範本參數】進入範本參數設定介面。
點選【+】按鈕新增一個範本參數,在左側面板中雙擊滑鼠修改範本參數名稱為【fr_locale】,完成後點選【確定】。

4
JS實現語言切換。
在範本中添加報表塊,透過點選超鏈給URL傳遞參數【fr_locale】實現frm範本的多語言切換。如下圖1所示。
進入報表塊,A1儲存格插入公式,輸入【i18n("多語言切換")】,【多語言切換】作為鍵名稱需要在範本國際化中進行設定,如下圖2所示。
儲存格B1:F1依次輸入需要切換的語種,範例中輸入了【簡體中文】、【正體中文】、【日本語】、【English】、【한국인】
註:若設計器未安裝相應字型,會導緻不顯示,設計器安裝字型請參考:設計器匯入字型。
儲存格B1:F1依次設定超級連結,新增一個【JavaScript腳本】,添加一個參數為【locale】,值設定為當前語種,對應關係分別是:【簡體中文 - zh_CN】、【正體中文 - zh_TW】、【日本語 - ja_JP】、【English - en_US】、【한국인 - ko_KR】,輸入JavaScript腳本,如下圖3所示。
JS代碼如下:
var oUrl = window.location.href.toString(); // 新url var nUrl; if (oUrl.indexOf('fr_locale=') !== -1) { // 如果存在參數,則修改 var re = eval('/('+ 'fr_locale=' + ')([^&]*)/gi'); nUrl = oUrl.replace(re, 'fr_locale=' + locale); } else { // 如果不存在參數,則新增 nUrl = oUrl + '&fr_locale=' + locale; } window.location.href = nUrl



5
範本預覽。
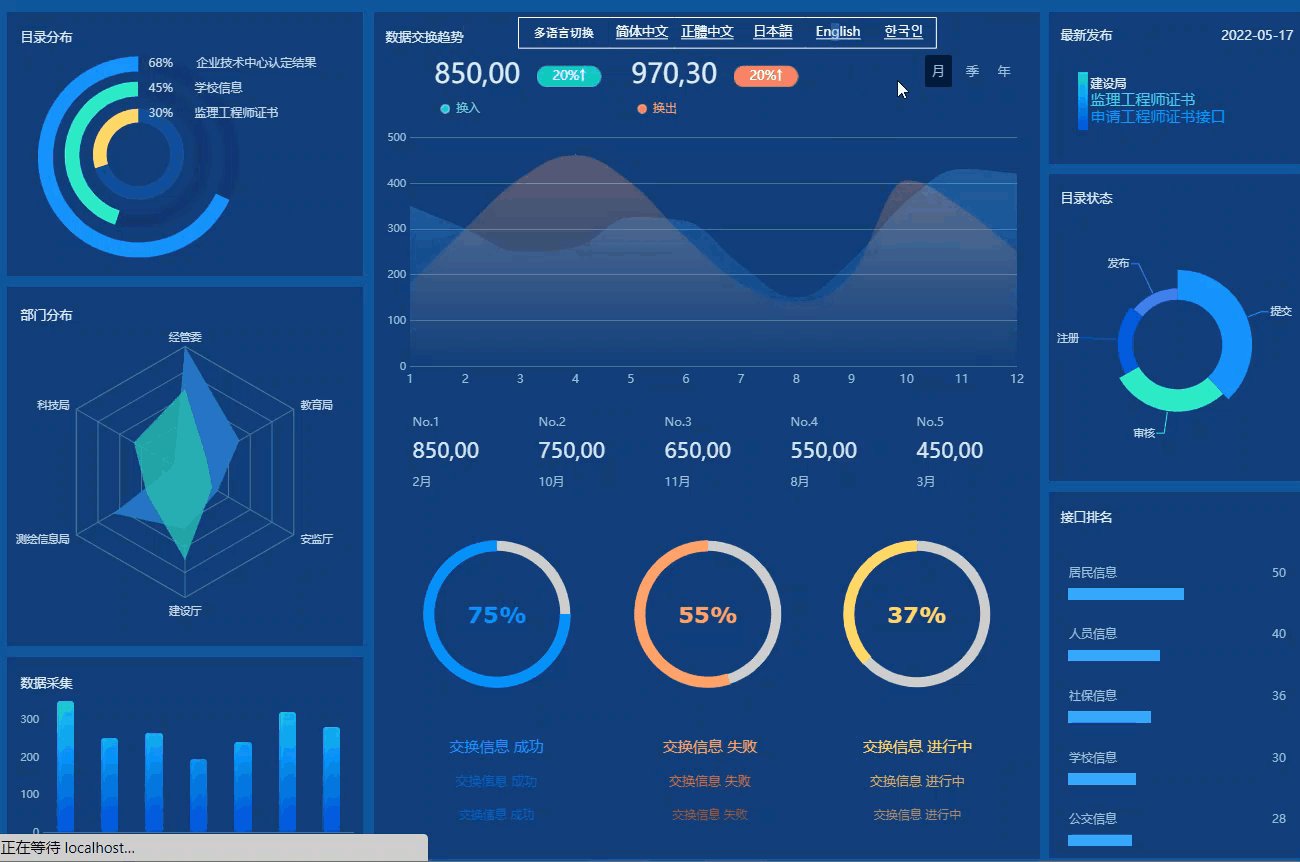
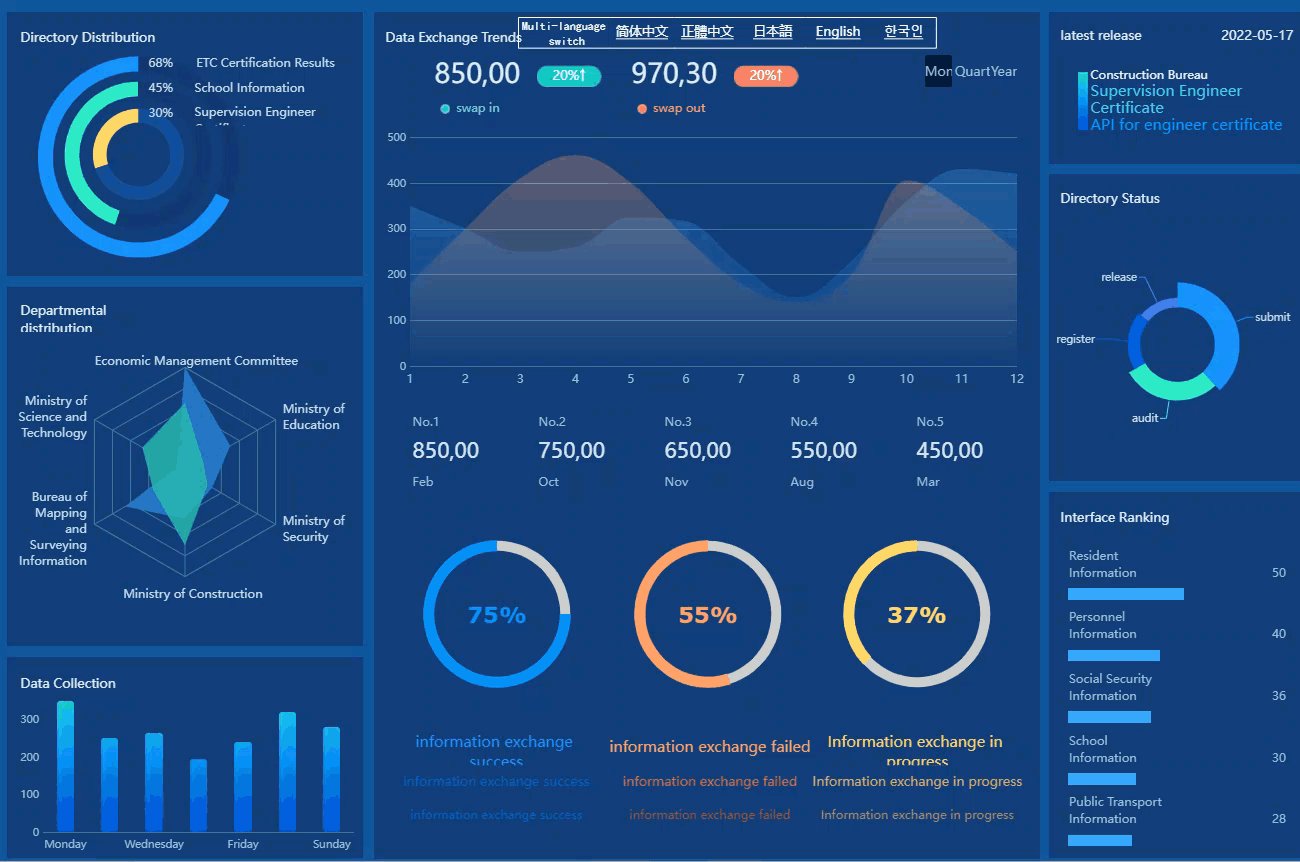
儲存範本,點選【預覽】,在瀏覽器中查看效果,切換語言後,frm範本內容均展示為對應語種。
預覽效果同本文 一、概述 。
三、範本下載
本文範例,點選下載範本:多語言駕駛艙.frm





