历史版本13 :自动分页报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
一般来说,当用报表来展示数据的时候,由于数据量比较大,在web端查看报表的时候,基本上都会分页显示,如下图:
下面我们来看看分页报表的制作过程。
2. 示例编辑
2.1 数据准备
新建一张模板,在数据集面板中新建一个数据库查询,数据来源于内置FRDemo数据连接,数据集ds1:select * from 订单 where 货主地区 is not null and 应付金额 is not null。
2.2 模板样式设计
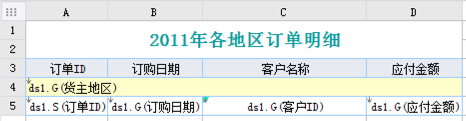
1)数据列拖曳如下图所示,将数据集中的数据列拖曳到报表主体中并设置样式:

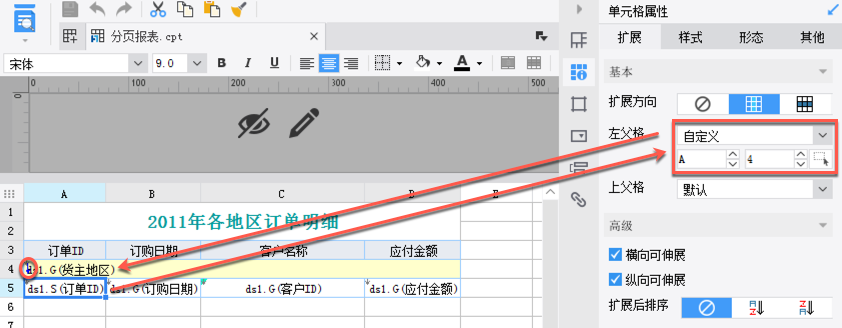
2)父格设置
订单明细需要根据货主地区分组显示,故选中订单ID所在的A5单元格,将其左父格设置为货主地区所在的A4单元格,如下图:

3. 效果预览编辑
保存模板,点击分页预览,即可在web端查看到如上图所示的效果,一页显示不全所有的数据,分5页显示,此时分页是根据数据超过页面设置中所设定的大小即分页。
4. 已完成模板编辑
模板效果在线查看请点击分页报表.cpt
已完成的模板,可参见%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\分页报表.cpt。
5. 总结编辑
上述这种自动分页没有任何规律可言,也没有进行任何设置,其可理解性不强,而为增强报表的可读性,往往需要人为的进行分页,下面介绍分页报表的常用属性设置。


