历史版本18 :图形化显示数据(进度条/等级) 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
在报表中,为了便于分析数据,看到数据的趋势与瓶颈,往往使用统计图来展示数据,因为图形的方式要比数值方式直观的多。
如各销售员的销售量、用户评价级别等,希望单元格中直接显示进度条或者其他图形标志来表示数据或等级,如以下效果。
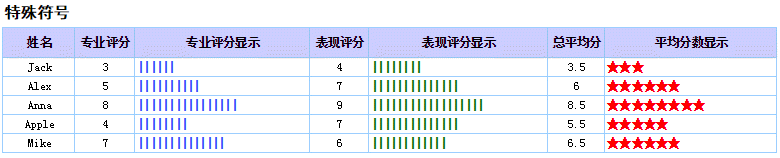
1)特殊符号
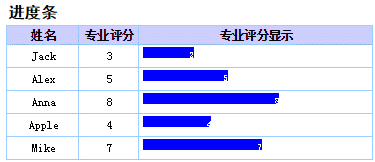
2)进度条
2. 思路编辑
有两种方式可以实现以上效果。
1)单元格进度条插件,详细请查看进度条插件
2)借助html,以下我们详细介绍这种特殊效果的制作方法。
3. 特殊字符显示数据的示例编辑
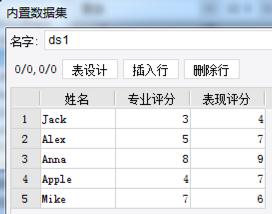
3.1 准备数据
新建报表,定义内置数据集ds1,例如如下:

3.2 使用重复特殊符号表示数据
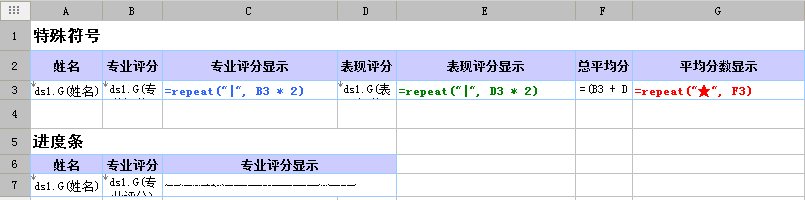
如下图,设计模板:
数据列与单元格设置,如下:
单元格 | 数据集 | 数据列 | 属性 |
|---|---|---|---|
| A3 | ds1 | 姓名 | 默认 |
| B3 | ds1 | 专业评分 | 默认 |
| C3 | / | / | =repeat("|",B3*2) |
| D3 | ds1 | 表现评分 | 默认 |
| E3 | / | / | =repeat("|",D3*2) |
| F3 | / | / | =(B3+D3)/2 |
| G3 | / | / | =repeat("★",F3) |
公式说明:
=repeat("★", F3):若F3值为3,则重复显示3次星号,给您的特殊符号加上颜色。
3.3 效果预览
如上设置后,即可得到如下效果:
4. 进度条的示例编辑
4.1 继续设计模板
模板设计,如下:
在C7单元格中,输入公式:
"<table width=" + ROUND(B7 * 200 / sum(B7[!0;!0]), 2) + "% border=0 cellspacing=0 cellpadding=0><tr><td bgcolor=#0000FF><div color=#ffffff align=right>" + B7 + "</div></td></tr></table>"
代码解释:
"<table width=" + ROUND(B7 * 1000 / SUM(B7[!0;!0]), 2):设置宽度为 ROUND(B7 * 1000 / SUM(B7[!0;!0]), 2)
"% border=0 cellspacing=0 cellpadding=0>:取消边框,单元格间距设置为0,单元格的内容和边框距离为0
<tr> <td bgcolor=#00E3E3>:设置单元格的内容颜色
<div color=#ffffff align=right>:设置单元格的背景颜色、位置靠右
<div color=#ffffff align=right>:设置单元格的背景颜色、位置靠右
4.2 单元格属性设置
设置单元格样式的文本控制为“单行显示(调整字体)”,右击单元格>单元格属性>其他属性 ,显示内容设置用HTML显示内容,这样便可使用html片段来显示出进度条。
5. 效果预览编辑
模板在线查看请点击图形化显示数据.cpt
已完成的模板,可参见%FR_HOME%\webroot\WEB-INF\reportlets\doc\SpecialSubject\TypicalIndustryReport\DesignerReport\bar.cpt