历史版本18 :根据参数查看不同报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
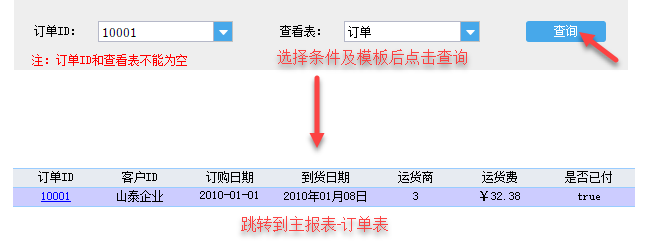
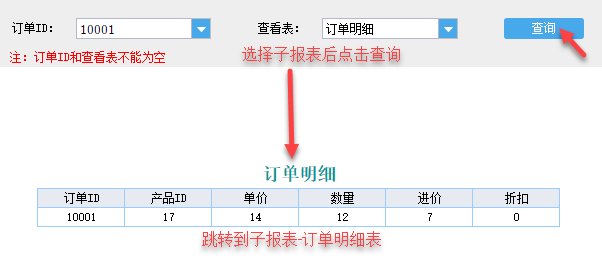
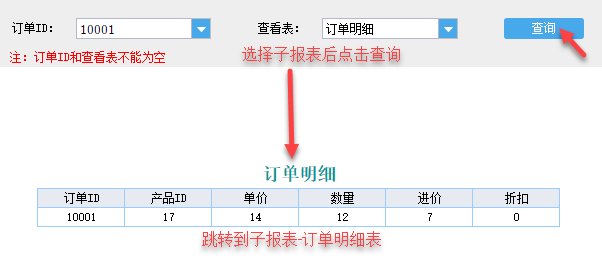
在进行查询数据时,一般是根据参数值的不同展现不同的数据,但是可能希望根据参数值的不同跳转到不同的模板,如下图所示,此时要如何实现呢?

改变查看的报表:


2. 思路编辑
使用3张模板来实现:参数模板、子模板1、子模板2。
参数界面单独制作一张模板,使用下拉框控件选择要查看的报表,点击查询时触发点击事件,跳转到对应报表,并将其余参数也传递给报表。
js中使用
window.location = url;
来实现当前页面的刷新。
3. 示例编辑
3.1 子表准备
子模板1使用%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Father.cpt模板,在该模板基础上添加参数ID,用于过滤出对应订单ID的数据,具体实现方法可参考模板参数章节。已添加参数ID的子模板为%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Father1.cpt。
子模板2使用%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Son.cpt模板,该模板已经包含参数ID,筛选出对应订单ID的数据。
3.2 制作参数界面模板
参数界面单独制作一张模板,新建工作簿,点击模板>模板参数,定义两个参数分别为orderID,cptName。
1)参数界面设置
设置orderID的控件类型为下拉框,其值选择数据库表中的订单表,实际值与显示值都选择订单ID。
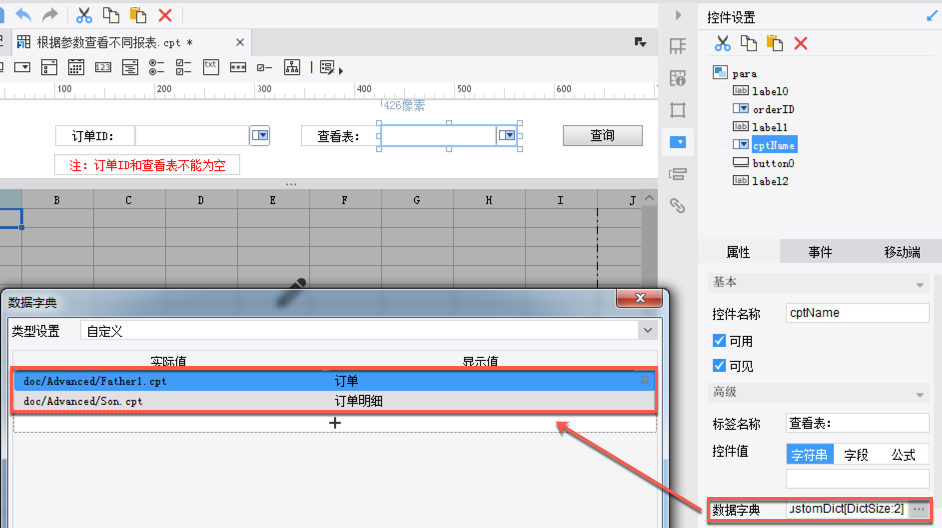
设置cptName的控件类型为下拉框,其值选择自定义,列出需要查看的报表名称,实际值为对应报表路径,如下图:

2)查询按钮事件设置
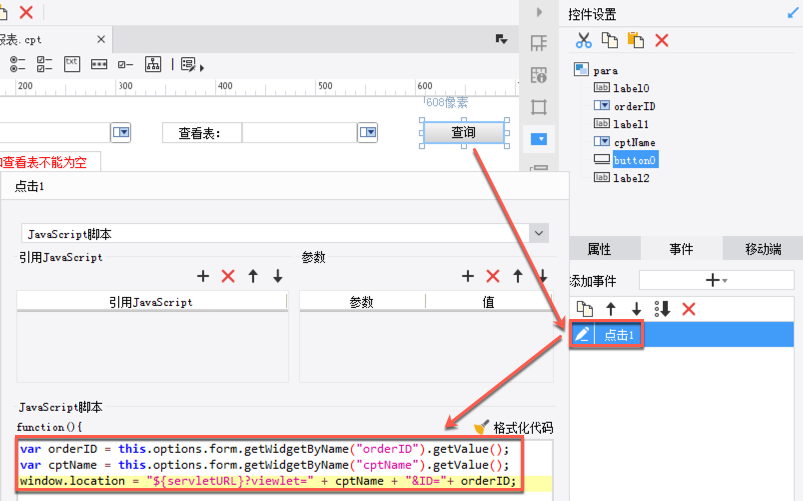
给查询按钮增加点击事件,如下图:

具体js如下:
var orderID = this.options.form.getWidgetByName("orderID").getValue();
var cptName = this.options.form.getWidgetByName("cptName").getValue();
window.location = "${servletURL}?viewlet=" + cptName + "&ID="+ orderID;
注:子报表名称包含中文的时候需要使用encodeURI()转码函数,代码格式如下:
window.location = "${servletURL}?viewlet=" + encodeURI(cptName) + "&ID="+ encodeURI(orderID);
或者:
window.location = encodeURI("${servletURL}?viewlet=" + cptName + "&ID="+ orderID);
注:如果子报表为填报报表,需要在 cptName 后增加 "&op=write"。
3.3 效果查看
保存参数模板,并点击分页预览,选择订单ID及需要查看的报表,就可以跳转到对应报表。
在线查看模板效果请点击SelectReport.cpt
已完成模板,可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\根据参数查看不同报表.cpt。

