历史版本26 :第一张决策报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 描述编辑
下面我们以一个简单的示例来体会体会一下决策报表。
最终效果如下:

2. 操作步骤编辑
2.1 新建决策报表
点击文件>新建决策报表,如下图:

2.2 拖入组件
如上图所示的效果图,我们可以看到该决策报表需要有1个下拉框控件以及对应的1个标签控件和一个查询按钮,还需要一个以表格形式显示数据的报表块和显示图表的图表块,此时,我们确定了需要在决策报表中添加一个报表块,一个图表块,3个控件。
注:在组件介绍中,我们知道控件即可依附于参数面板组件存在,也可以单独以组件的形式存在,在这里可随意使用哪种形式,效果都一样,那么使用依附于参数面板组件存在的形式。
注:制作决策报表时尽量选择直接拖入图表组件,而不是在报表块中插入图表,否则自适应效果不好
1)参数组件
从工具栏中将组件拖拽至决策报表主体中,并将相应的三个控件:下拉框、标签控件和查询按钮拖拽至参数组件中,并设置标签控件的控件值为:客户,如下图:

从工具栏中将组件也拖拽至决策报表主体中,如下图:

其详细显示样式请查看决策报表框架样式
3)图表组件
再从工具栏中将图表组件拖曳至报表块组件的下方,如下图:

4)布局方式
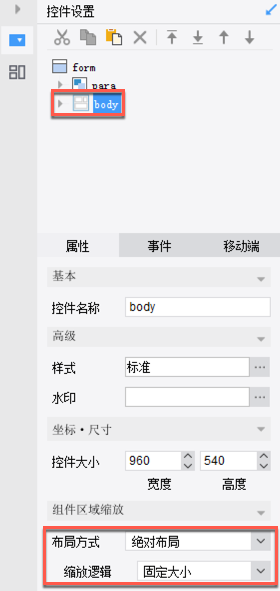
决策报表布局方式默认为自适应布局,组件数量多的情况下,在web端展示的时候自适应在一页内显示会比较拥挤,那么此时可以在右侧顶上选中整体框架body,在右侧上方的属性表中将布局方式改为绝对布局,缩放逻辑为固定大小,如下图:
注:将布局方式从自适应布局切换到绝对布局,再切回自适应,组件布局恢复不到原来的样子。

自适应布下选择双向自适应:是指在web端展示的时候,所有组件自适应充满整个浏览器页面显示,不出现滚动条;
自适应布下选择横向自适应:是指在web端预览时按body初始宽高比调整大小,以横向调整为主,横向始终不出现滚动条,只有纵向可能有滚动条。
绝对布局下选择固定大小:是指在web端展示的时候根据制作决策报表时候组件实际大小显示,并不缩放充满整个web页面,如果超过页面大小,双向都有可能出现滚动条;
绝对布局下选择适应区域:是指根据浏览器窗体大小调整组件,自适应充满区域展示,不会出现滚动条。
2.3 控件绑定数据
1)定义数据集效果图中,新建数据集ds1:SELECT 产品名称,库存量,产品.成本价 ,产品.单价 FROM 订单,订单明细,产品 where 客户ID='${company}'and 订单.订单ID=订单明细.订单ID and 订单明细.产品ID=产品.产品ID,参数company的默认值为VINET。
注:参数名字必须与客户ID下拉框控件名称保持一致。
2)客户下拉框控件
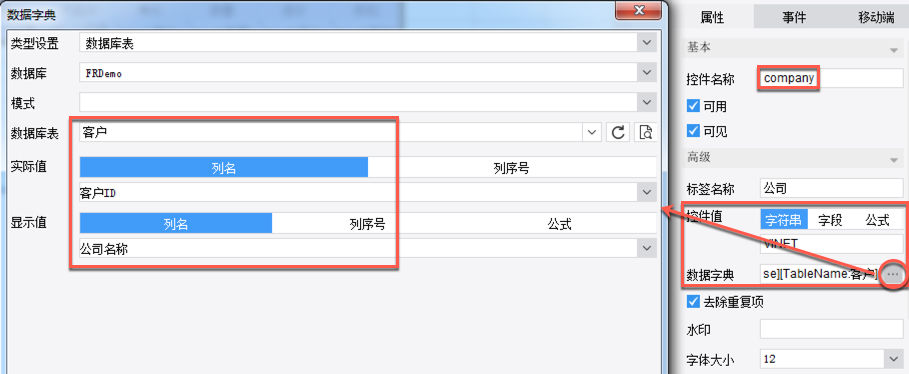
选中下拉框控件拖拽到适当位置,下拉框控件名设为“company”,数据字典来自FRDemo数据库的客户表(数据类型选择数据库表,数据库选择FRDemo),实际值和显示值分别为客户ID和客户名称,控件值为VINET:

注:查询按钮必须是预定义好的查询按钮。
2.4 报表块
参数面板与控件都已经设置好之后,点开报表块里面的触笔按钮,进入报表块编辑界面。
1)新建数据集
效果图中,报表块里面要显示订单明细数据,根据客户ID进行过滤,新建数据集ds2:select * from 订单 where 客户ID='${company}',company默认值为VINET.
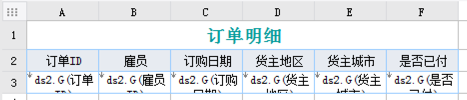
2)表样设计
如下图所示,设计表样:

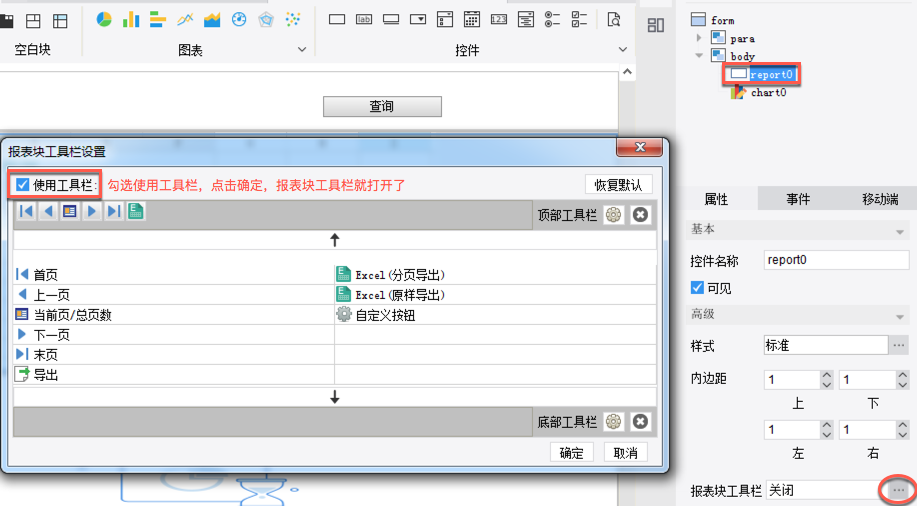
点击左下角的按钮回到决策报表的设计界面,选中报表块,可在右侧的属性表中设置其是否显示,如下图:

注:报表块工具栏默认关闭,如果要显示选择打开,勾选使用工具栏。
注:不显示工具栏,则如果数据有分页,是无法显示分页按钮的,只有勾选了报表块工具栏选项才能使用分页按钮,才可以查看第二页以后的数据。
这里关闭报表块工具栏。
2.5 图表块
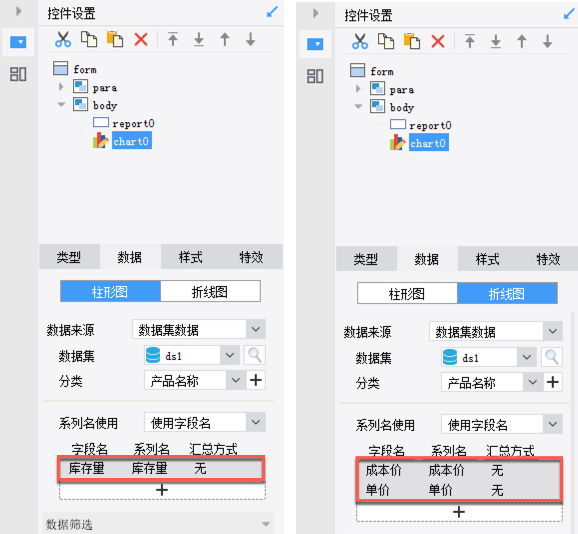
鼠标选中图表块所在区域,为该图表绑定数据,图表数据源来源于数据集数据源,其分类系列设置如下:

图表数据源的设置与普通报表的图表数据源设置过程一样,这里不再赘述。详细请点击[新]堆积组合图
到此为止,决策报表就已经制作好了。
3. 保存决策报表并预览编辑
保存决策报表,决策报表模板后缀名为.frm,点击按钮 进行预览,即可看到效果。
进行预览,即可看到效果。
已完成决策报表请查看%FR_HOME%\webroot\WEB-INF\reportlets\doc\Frm\决策报表入门.frm
模板在线查看请点击决策报表入门.frm

