历史版本6 :JS实现点击参数面板按钮显示或隐藏数据 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
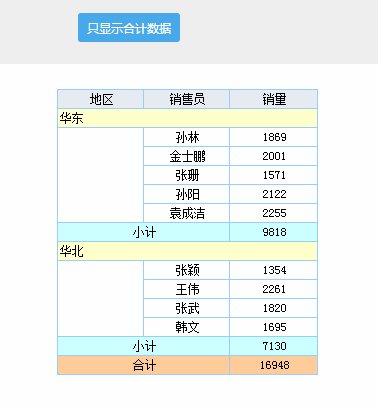
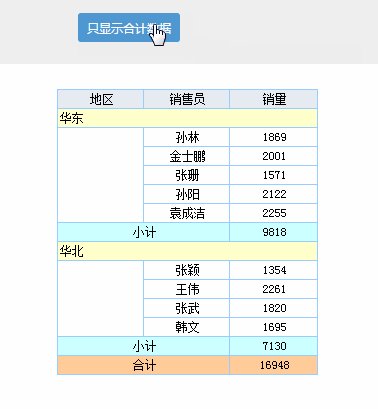
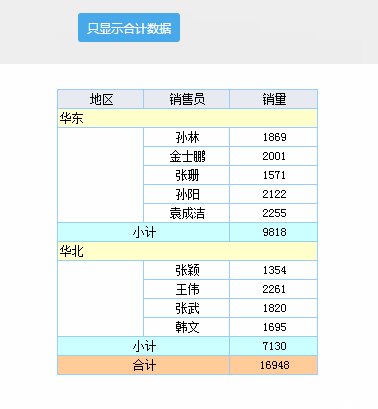
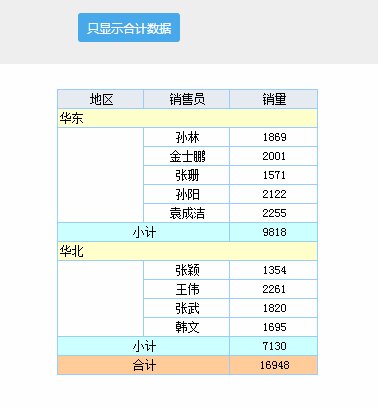
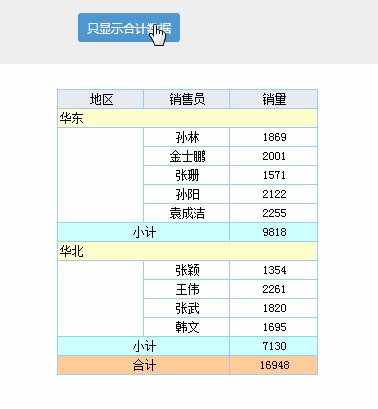
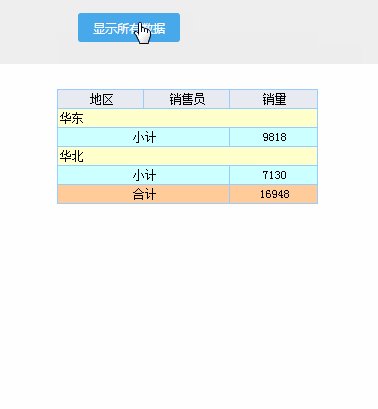
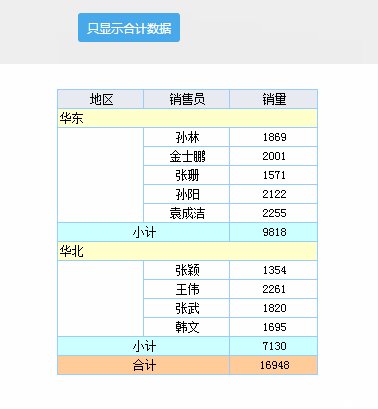
当报表中列表数据太多时,想通过显示按钮隐藏明细数据只显示统计数据。如下图示例,该如何实现?

2. 思路编辑
通过js修改参数控件的值,在条件属性中,根据参数值显示或隐藏相应的行。
3. 操作步骤编辑
1)打开报表%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\GroupReport\Group_2.cpt。
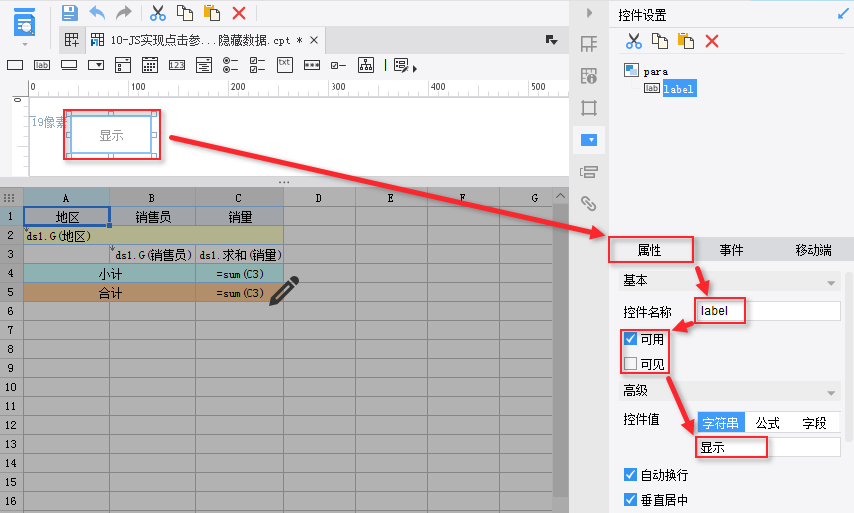
2)在参数面板添加一个标签控件,控件名为label,设置标签控件不可见,控件值为显示。

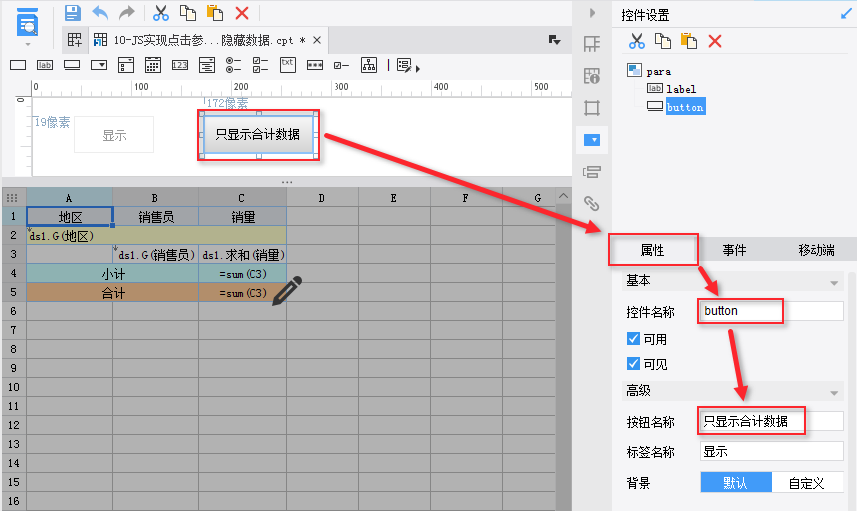
3)在参数面板添加一个按钮控件,控件名为button,控件值为“只显示合计数据”。

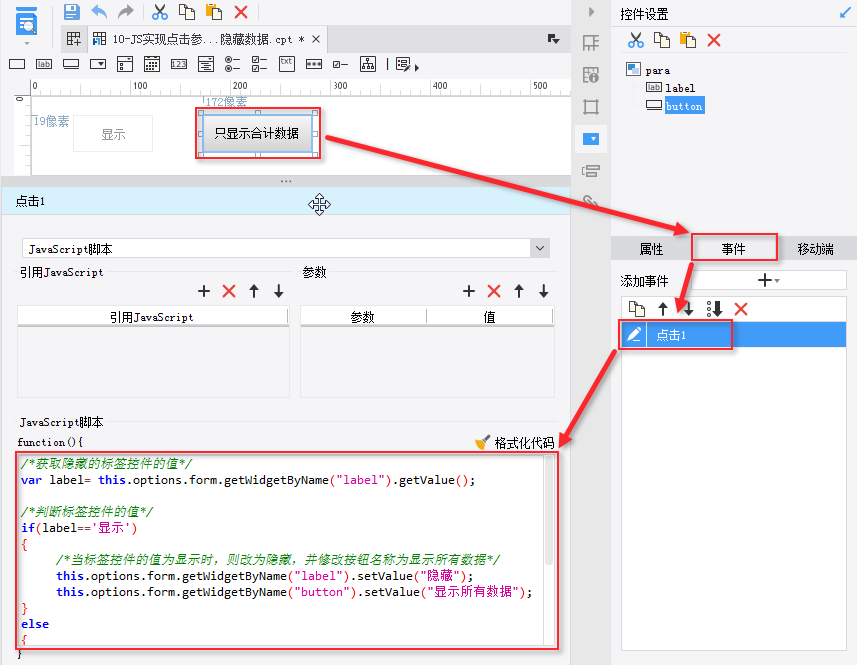
4)选择button控件,添加点击事件,如下图所示:

js代码如下:
/*获取隐藏的标签控件的值*/
var label= this.options.form.getWidgetByName("label").getValue();
/*判断标签控件的值*/
if(label=='显示')
{
/*当标签控件的值为显示时,则改为隐藏,并修改按钮名称为显示所有数据*/
this.options.form.getWidgetByName("label").setValue("隐藏");
this.options.form.getWidgetByName("button").setValue("显示所有数据");
}
else
{
/*当标签控件的值不为显示时,则改为显示,并修改按钮名称为只显示合计数据*/
this.options.form.getWidgetByName("label").setValue("显示");
this.options.form.getWidgetByName("button").setValue("只显示合计数据");
}
/*执行查询*/
_g().parameterCommit();
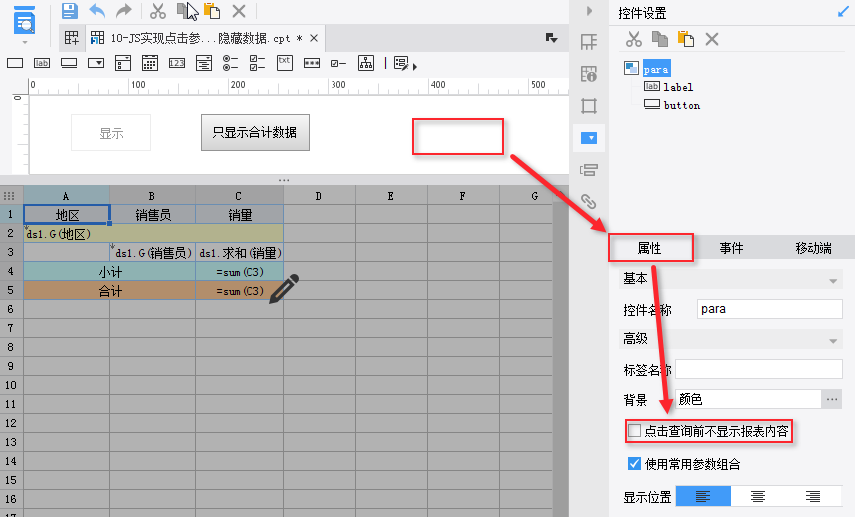
5)点击参数面板空白处,将点击查询前不显示报表内容属性的勾去掉。

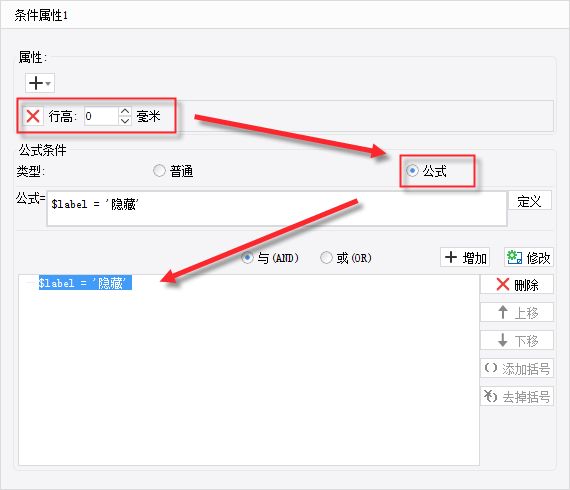
6)回到报表设计界面,右键B3单元格,添加条件属性,设置行高为0毫米,点击公式,添加公式条件为$label = '隐藏'。

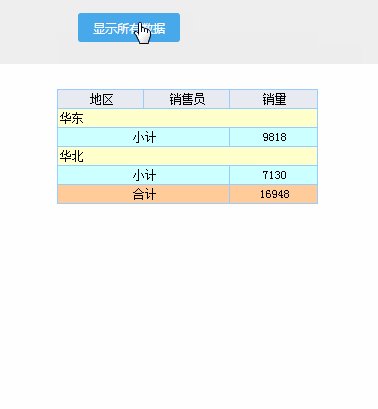
7)保存模板,点击分页预览即可看到上图的效果。
4. 预览效果编辑
4.1 PC端预览效果

注:不支持移动端。
5. 已完成模板编辑
模板效果在线查看请点击:JS实现点击参数面板按钮显示或隐藏数据.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\10-JS实现点击参数面板按钮显示或隐藏数据.cpt

