历史版本10 :JS实现鼠标点击的列变色 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 问题描述编辑
1)鼠标滑过及悬停时改变行的颜色。用 contentPane.makeHighlight('red','mouseover') 方法, 在某些情况下不满足需求。
例如:单元格直接设置或者通过条件属性设置了背景色,鼠标滑过时颜色不改变;
报表设置了列冻结,冻结部分和非冻结部分在鼠标滑动 时不会同时变色。
2)鼠标滑过及悬停时改变列的颜色。
3)鼠标滑过及悬停时改变同时行和列的颜色。
2. 实现思路编辑
鼠标滑入悬停时,先遍历获取该行所有单元格的原背景色,再遍历修改为新背景色,鼠标离开时恢复当前行所有单元格为原背景色。
3. 实现步骤编辑
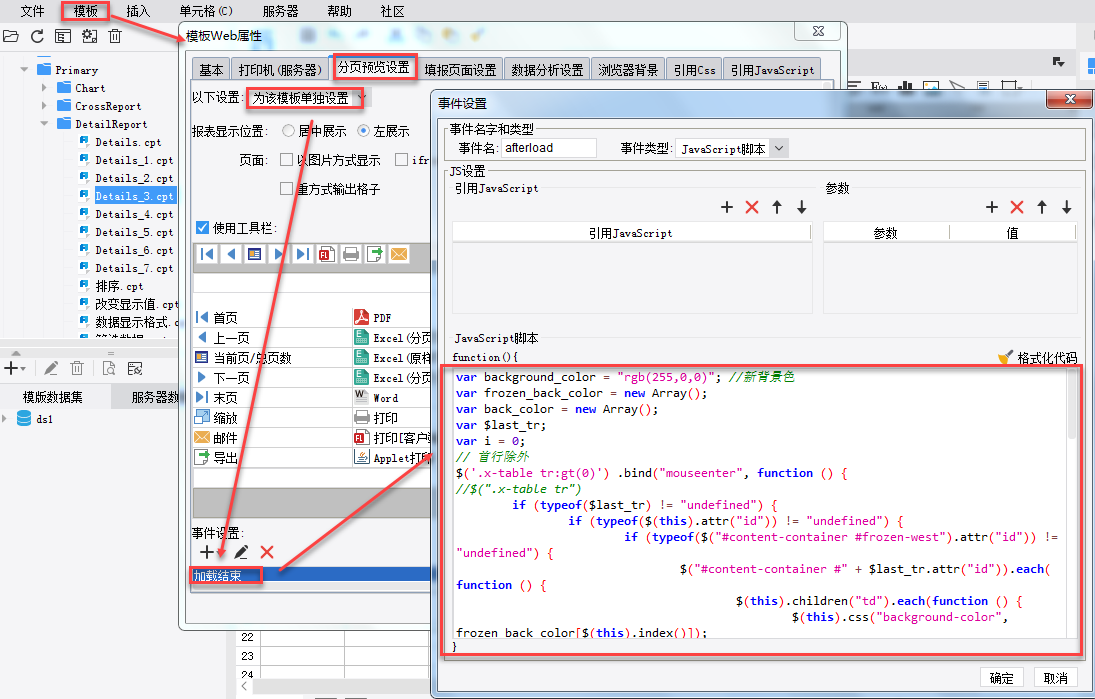
打开模板如:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\Details_3.cpt,选择模板>模板web属性>分页预览设置,选择为该模板单独设置,然后添加加载结束事件,如下图:
实现的功能及具体js如下:
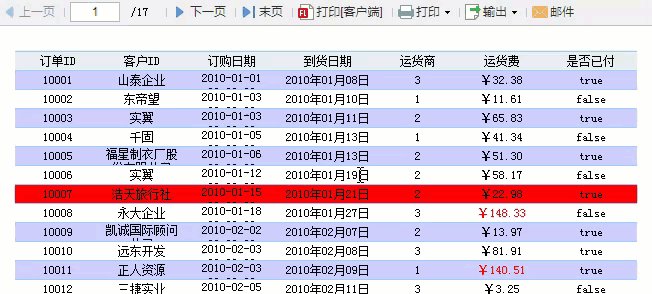
3.1 改变行颜色
1)悬停变色
var background_color = "rgb(255,0,0)"; //新背景色
var frozen_back_color = new Array();
var back_color = new Array();
var $last_tr;
var i = 0;
$(".x-table tr").bind("mouseenter", function () {
if (typeof($last_tr) != "undefined") {
if (typeof($(this).attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" + $last_tr.attr("id")).each(function () {
$(this).children("td").each(function () {
$(this).css("background-color", frozen_back_color[i][$(this).index()]);
});
i = i + 1;
});
i = 0;
} else {
$last_tr.children("td").each(function () {
$(this).css("background-color", back_color[$(this).index()]);
});
}
frozen_back_color = [];
back_color = [];
}
}
if (typeof($(this).attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" + $(this).attr("id")).each(function () {
frozen_back_color[i] = new Array();
$(this).children("td").each(function () {
frozen_back_color[i][$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
i = i + 1;
});
i = 0;
} else {
$(this).children("td").each(function () {
back_color[$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
}
}
});
$(".x-table tr").bind("mouseleave", function () {
if (typeof($(this).attr("id")) != "undefined") {
$last_tr = $(this);
}
});
2)悬停变色+点击变色
var background_color = "rgb(255,0,0)"; //滑动新背景色
var click_background_color = "rgb(50,100,255)"; //点击新背景色
var frozen_back_color = new Array();
var back_color = new Array();
var click_frozen_back_color = new Array();
var click_back_color = new Array();
var $last_tr;
var $last_click_tr;
var i = 0;
var j = 0;
$(".x-table tr[id]").bind("mouseenter", function () {
if (typeof($last_tr) != "undefined") {
if (typeof($last_click_tr) == "undefined" || (typeof($last_click_tr) != "undefined" && $last_tr.attr("id") != $last_click_tr.attr("id"))) {
if (typeof($(this).attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" + $last_tr.attr("id")).each(function () {
$(this).children("td").each(function () {
$(this).css("background-color", frozen_back_color[i][$(this).index()]);
});
i = i + 1;
});
i = 0;
} else {
$last_tr.children("td").each(function () {
$(this).css("background-color", back_color[$(this).index()]);
});
}
frozen_back_color = [];
back_color = [];
}
}
}
if (typeof($(this).attr("id")) != "undefined" && (typeof($last_click_tr) == "undefined" || (typeof($last_click_tr) != "undefined" && $(this).attr("id") != $last_click_tr.attr("id")))) {
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" + $(this).attr("id")).each(function () {
frozen_back_color[i] = new Array();
$(this).children("td").each(function () {
frozen_back_color[i][$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
i = i + 1;
});
i = 0;
} else {
$(this).children("td").each(function () {
back_color[$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
}
}
$last_tr = $(this);
});
$(".x-table tr[id]").bind("mousedown", function () {
if (typeof($last_click_tr) != "undefined") {
if ($(this).attr("id") != $last_click_tr.attr("id")) {
if (typeof($(this).attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" + $last_click_tr.attr("id")).each(function () {
$(this).children("td").each(function () {
$(this).css("background-color", click_frozen_back_color[j][$(this).index()]);
});
j = j + 1;
});
j = 0;
} else {
$last_click_tr.children("td").each(function () {
$(this).css("background-color", click_back_color[$(this).index()]);
});
}
click_frozen_back_color = [];
click_back_color = [];
}
}
}
if (typeof($(this).attr("id")) != "undefined" && (typeof($last_click_tr) == "undefined" || (typeof($last_click_tr) != "undefined" && $(this).attr("id") != $last_click_tr.attr("id")))) {
click_frozen_back_color = frozen_back_color.slice();
click_back_color = back_color.slice();
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" + $(this).attr("id")).each(function () {
$(this).children("td").each(function () {
$(this).css("background-color", click_background_color);
});
});
} else {
$(this).children("td").each(function () {
$(this).css("background-color", click_background_color);
});
}
}
$last_click_tr = $(this);
});
3.2 改变列颜色
var background_color = "rgb(255,0,0)";//新背景色
var back_color = new Array();
var last_col = "";
var current_col = "";
$(".x-table td[id]").bind("mouseenter", function () {
if (last_col != "") {
$("td[id^='" + last_col + "']").filter(function () {
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "") == last_col) {
return $(this);
}
}).each(function () {
$(this).css("background-color", back_color[$(this).parent("tr").attr("tridx")]);
});
back_color = [];
last_col = "";
}
if (typeof($(this).attr("id")) != "undefined") {
current_col = $(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "");
$("td[id^='" + current_col + "']").filter(function () {
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "") == current_col) {
return $(this);
}
}).each(function () {
back_color[$(this).parent("tr").attr("tridx")] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
current_col = "";
}
});
$(".x-table td[id]").bind("mouseleave", function () {
if (typeof($(this).attr("id")) != "undefined") {
last_col = $(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "");
}
});
3.3 改变行列颜色
var background_color = "rgb(255,0,0)";//新背景色
var row_frozen_back_color = new Array();
var row_back_color = new Array();
var $last_tr;
var i = 0;
var col_back_color = new Array();
var last_col = "";
var current_col = "";
$(".x-table td[id]").bind("mouseenter", function () {
if (typeof($last_tr) != "undefined") {
if (typeof($(this).parent("tr").attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" + $last_tr.attr("id")).each(function () {
$(this).children("td").each(function () {
$(this).css("background-color", row_frozen_back_color[i][$(this).index()]);
});
i = i + 1;
});
i = 0;
} else {
$last_tr.children("td").each(function () {
$(this).css("background-color", row_back_color[$(this).index()]);
});
}
row_frozen_back_color = [];
row_back_color = [];
}
}
if (last_col != "") {
$("td[id^='" + last_col + "']").filter(function () {
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "") == last_col) {
return $(this);
}
}).each(function () {
$(this).css("background-color", col_back_color[$(this).parent("tr").attr("tridx")]);
});
col_back_color = [];
last_col = "";
}
if (typeof($(this).attr("id")) != "undefined") {
current_col = $(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "");
$("td[id^='" + current_col + "']").filter(function () {
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "") == current_col) {
return $(this);
}
}).each(function () {
col_back_color[$(this).parent("tr").attr("tridx")] = $(this).css("background-color");
});
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" + $(this).parent("tr").attr("id")).each(function () {
row_frozen_back_color[i] = new Array();
$(this).children("td").each(function () {
row_frozen_back_color[i][$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
i = i + 1;
});
i = 0;
} else {
$(this).parent("tr").children("td").each(function () {
row_back_color[$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
}
$("td[id^='" + current_col + "']").filter(function () {
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "") == current_col) {
return $(this);
}
}).each(function () {
$(this).css("background-color", background_color);
});
current_col = "";
}
});
$(".x-table td[id]").bind("mouseleave", function () {
if (typeof($(this).attr("id")) != "undefined") {
last_col = $(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "");
}
if (typeof($(this).parent("tr")) != "undefined") {
$last_tr = $(this).parent("tr");
}
});
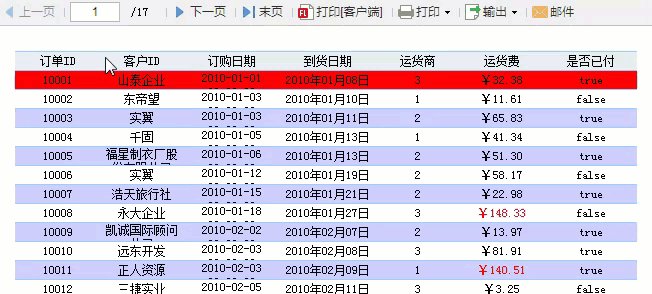
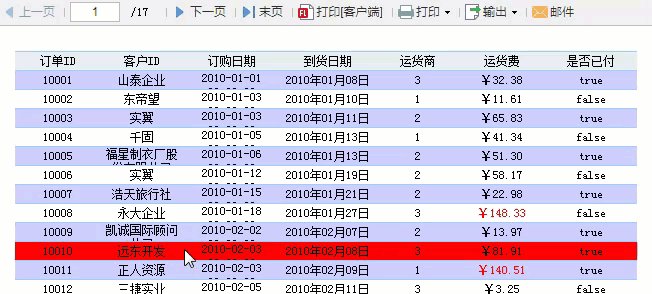
3.4 改变行(表头除外)颜色
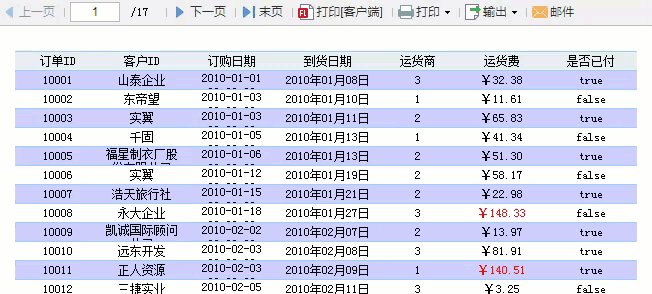
有时候,悬停变色只需对部分单元格生效,并不需要对(重复/冻结)表头也做处理。如图:首行(某N行)颜色不受影响。
具体效果如下所示:
实现方法:只需要对3.1中的JavaScript脚本稍作修改即可。
首行除外:由原来的$(".x-table tr").bind("mouseenter", function () { }修改为 $('.x-table tr:gt(0)') .bind("mouseenter", function () { },行序号(N)从1开始。
var background_color = "rgb(255,0,0)"; //新背景色
var frozen_back_color = new Array();
var back_color = new Array();
var $last_tr;
var i = 0;
// 首行除外
$('.x-table tr:gt(0)') .bind("mouseenter", function () {
//$(".x-table tr")
if (typeof($last_tr) != "undefined") {
if (typeof($(this).attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" + $last_tr.attr("id")).each(function () {
$(this).children("td").each(function () {
$(this).css("background-color", frozen_back_color[$(this).index()]);
});
i = i + 1;
});
i = 0;
} else {
$last_tr.children("td").each(function () {
$(this).css("background-color", back_color[$(this).index()]);
});
}
frozen_back_color = [];
back_color = [];
}
}
if (typeof($(this).attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" + $(this).attr("id")).each(function () {
frozen_back_color = new Array();
$(this).children("td").each(function () {
frozen_back_color[$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
i = i + 1;
});
i = 0;
} else {
$(this).children("td").each(function () {
back_color[$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
}
}
});
//首行除外
$('.x-table tr:gt(0)') .bind("mouseleave", function () {
if (typeof($(this).attr("id")) != "undefined") {
$last_tr = $(this);
}
});

