历史版本10 :JS实现点击单选按钮弹出对话框输入值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
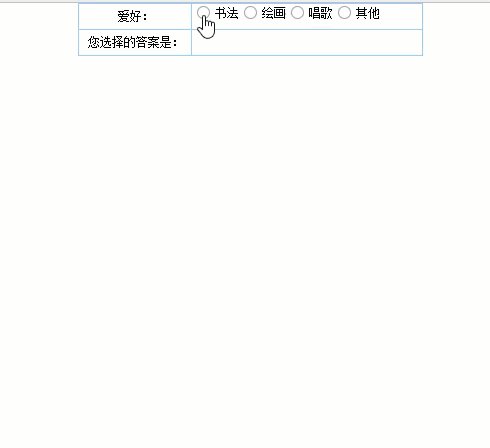
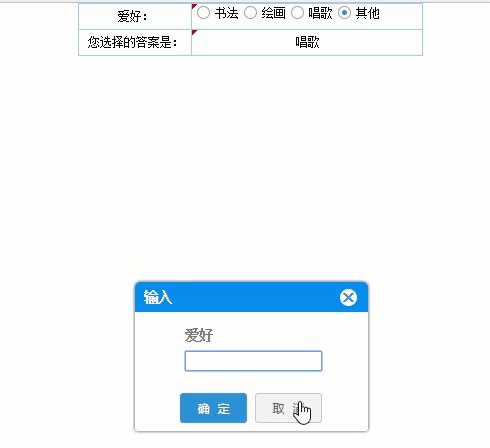
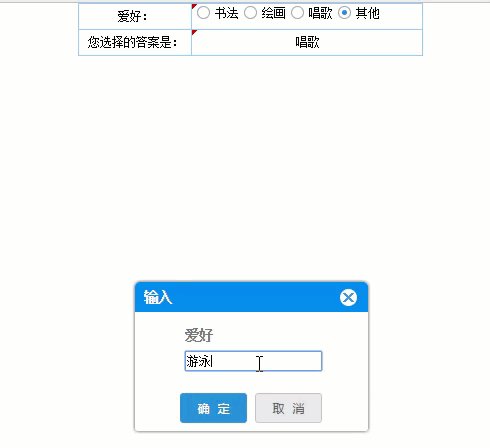
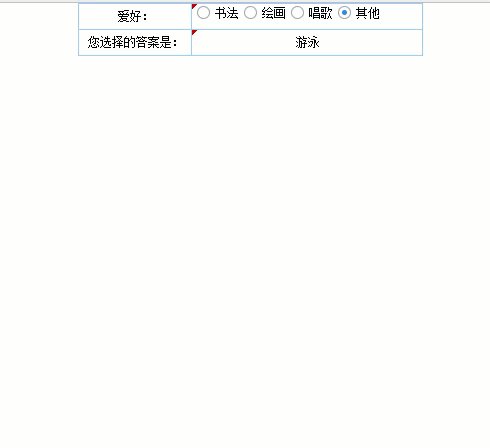
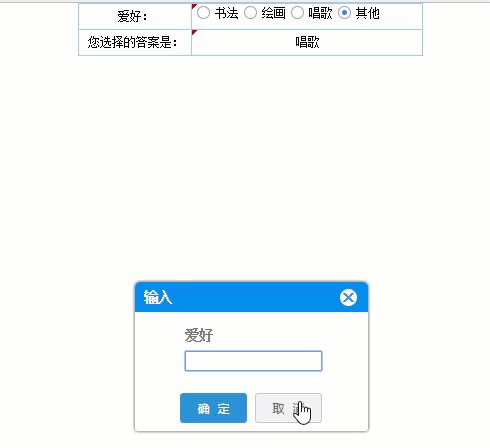
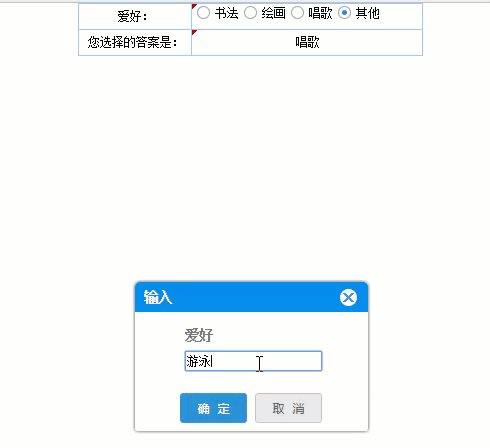
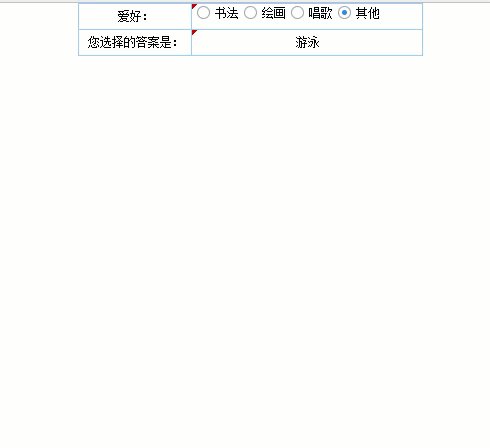
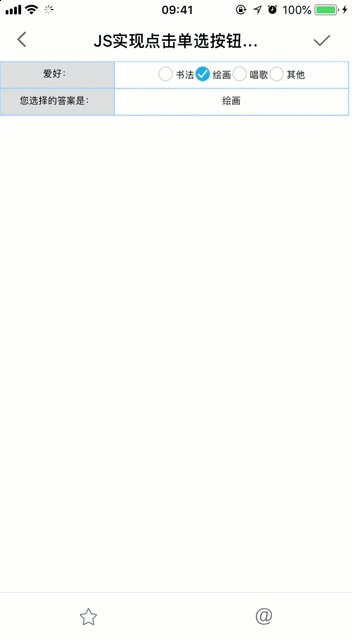
在制作类似问卷调查的模板中,可能会遇到这种情况:有几个选项,最后一个选项为其他,当选择其他时弹出一个对话框,让用户自己输入值,然后将值显示在单独注释中,如下图所示:

2. 思路编辑
通过给单选按钮组设置状态改变事件。
3. 实现步骤编辑
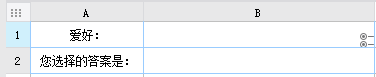
报表设计如下:

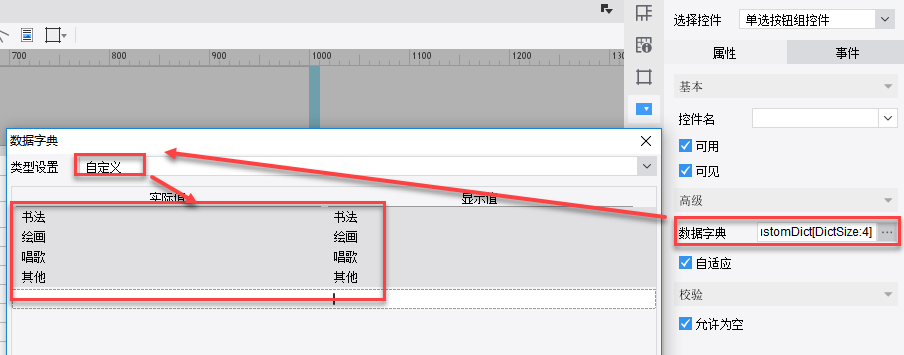
B1单元格设置单选按钮组如下:

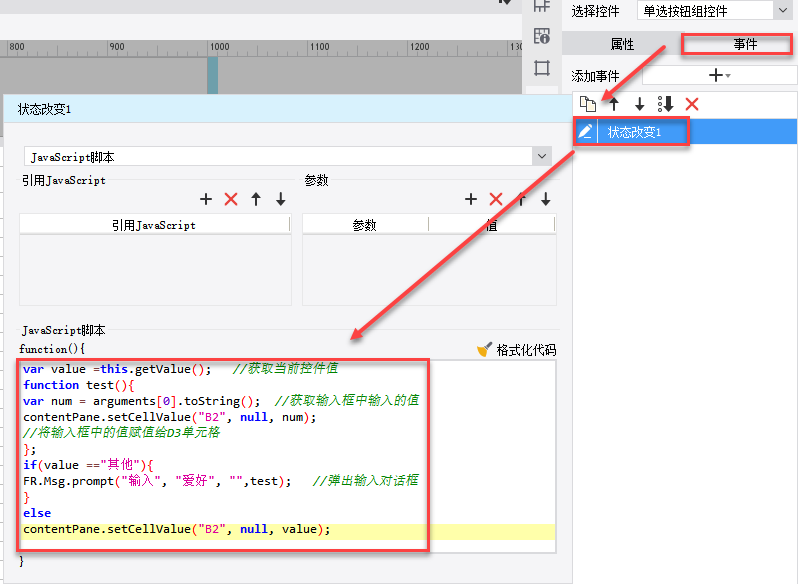
给单选按钮组添加状态改变事件

具体js代码如下:
var value =this.getValue(); //获取当前控件值
function test(){
var num = arguments[0].toString(); //获取输入框中输入的值
contentPane.setCellValue("B2", null, num); //将输入框中的值赋值给D3单元格
};
if(value =="其他"){
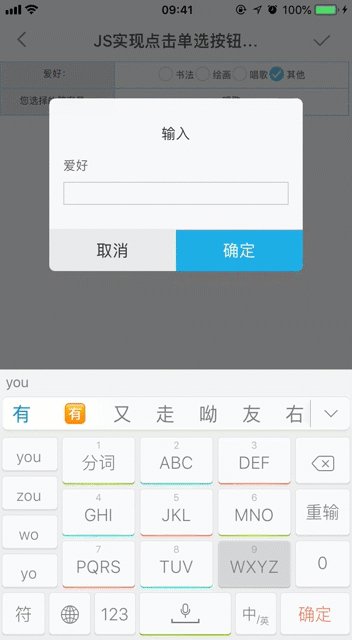
FR.Msg.prompt("输入", "爱好", "",test); //弹出输入对话框
}
else
contentPane.setCellValue("B2", null, value);
移动端不能使用单元格赋值的方法,应使用坐标赋值,具体js如下:
var value =this.getValue(); //获取当前控件值
function test(){
var num = arguments[0].toString(); //获取输入框中输入的值
contentPane.setCellValue(1, 1, num); //将输入框中的值赋值给D3单元格
};
if(value =="其他"){
FR.Msg.prompt("输入", "爱好", "",test); //弹出输入对话框
}
else
contentPane.setCellValue(1, 1,value);
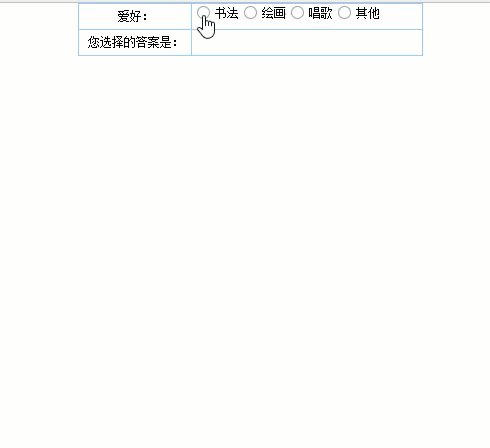
4. 预览效果编辑
4.1 PC端预览效果

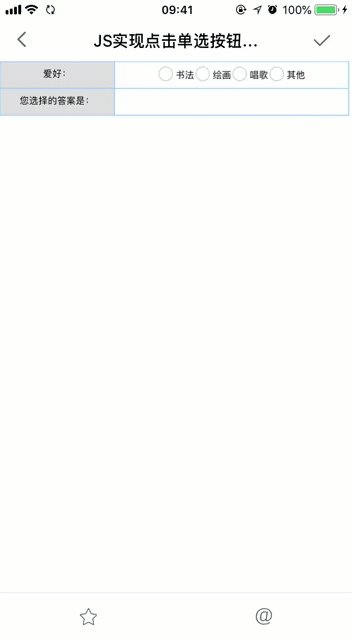
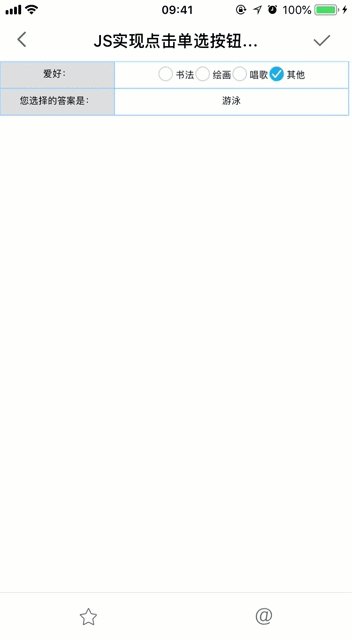
4.2 移动端预览效果

5. 已完成模板编辑
模板效果在线查看请点击:JS实现点击单选按钮弹出对话框输入值.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\50-JS实现点击单选按钮弹出对话框输入值.cpt

