历史版本7 :JS实现一键展开/收起折叠树所有节点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.需求描述编辑
我们制作的复杂折叠树或视图树报表,在以数据分析模式预览时,需要点击父节点,才会展开下一层子节点,当层数比较多的时候,操作比较麻烦。
如果用户想实现一键全部展开或收起,如何实现呢?
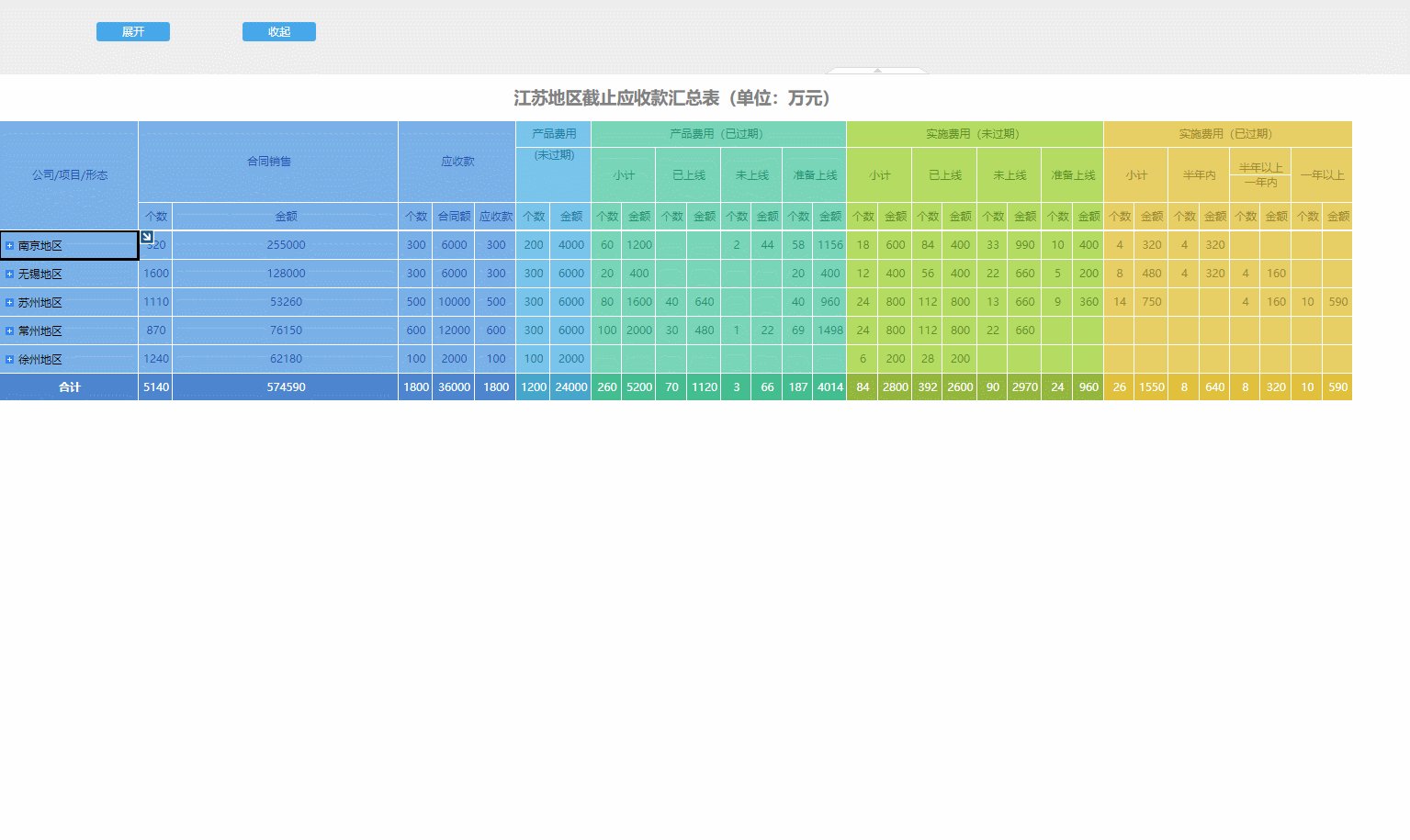
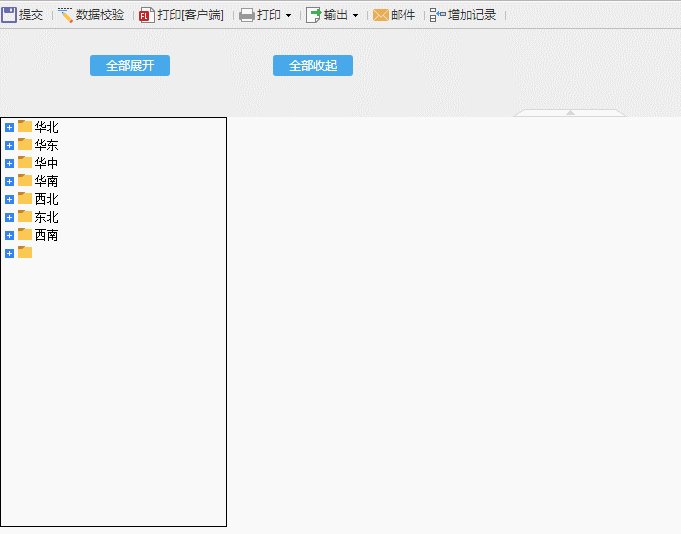
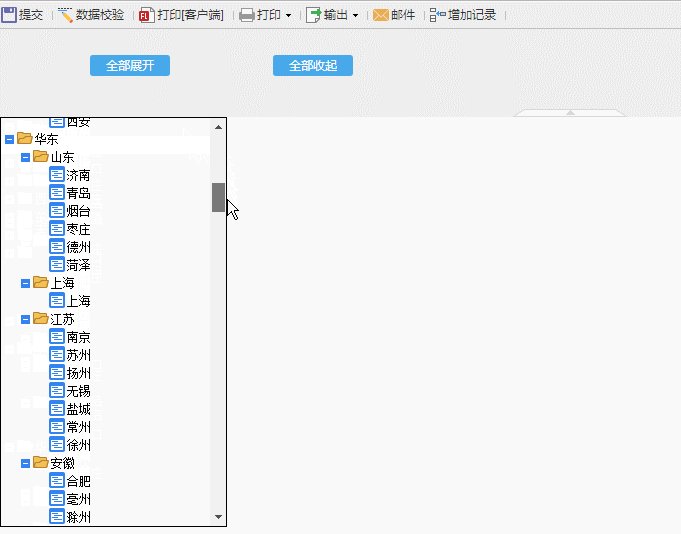
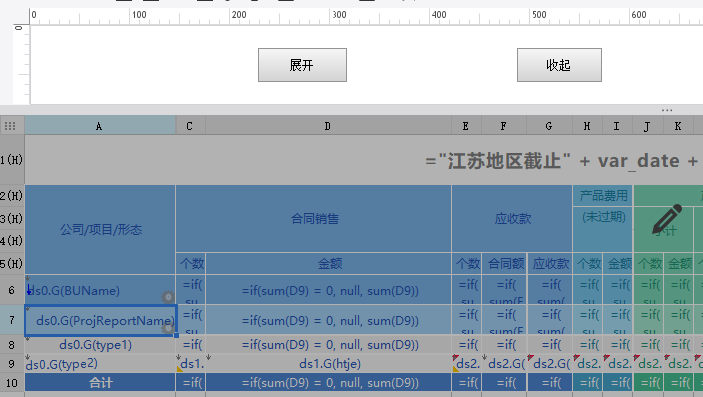
如图一(折叠树):

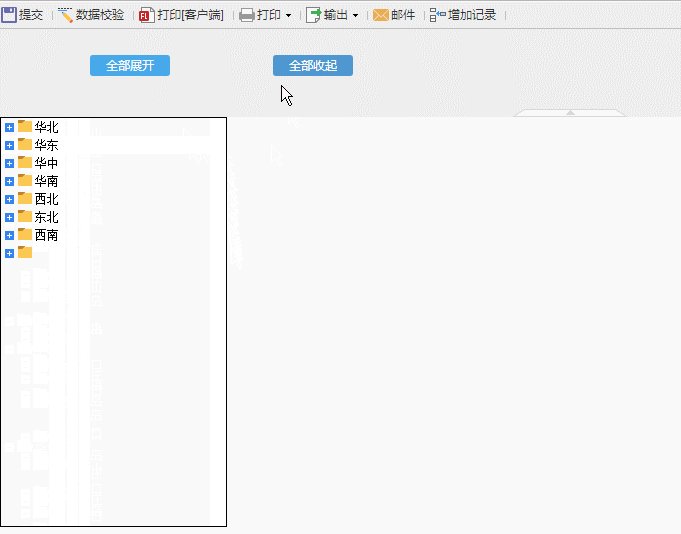
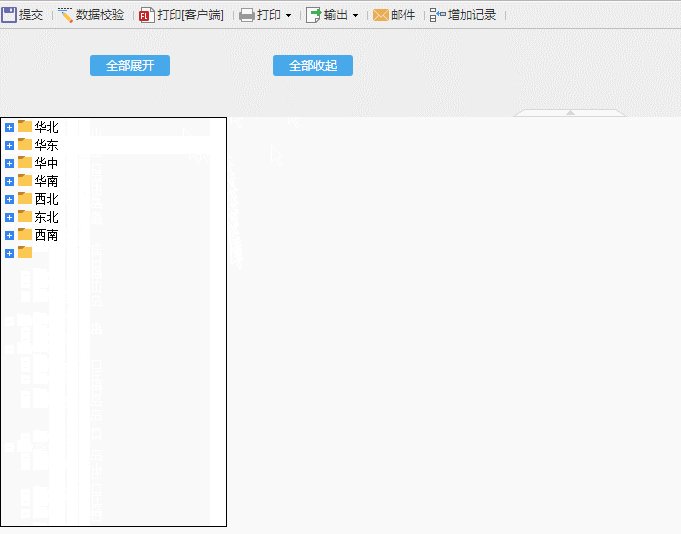
如图二(视图树):

2.实现思路编辑
可以添加2个按钮,再通过给按钮添加点击事件来实现对应的功能。
3.示例一编辑
3.1 准备示例
打开 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\basic\复杂折叠树.cpt 报表,并添加2个按钮。
如图:

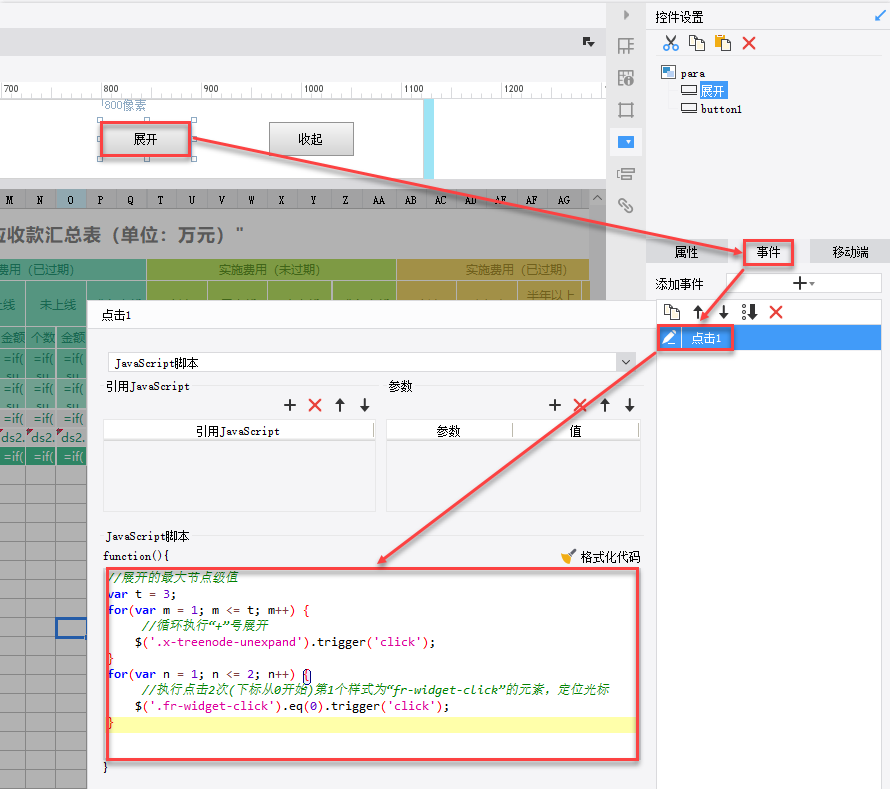
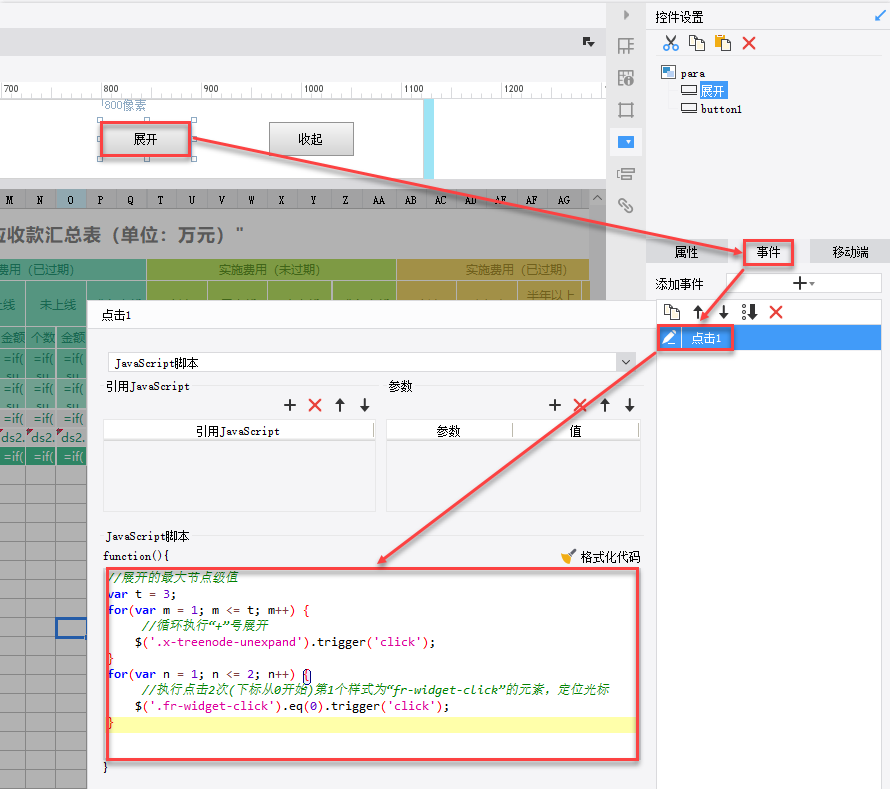
3.2 设置点击事件
分别给“展开”、“收起”按钮添加点击事件,
A、展开JS:


//展开的最大节点级值
var t = 3;
for(var m = 1; m <= t; m++) {
//循环执行“+”号展开
$('.x-treenode-unexpand').trigger('click');
}
for(var n = 1; n <= 2; n++) {
//执行点击2次(下标从0开始)第1个样式为“fr-widget-click”的元素,定位光标
$('.fr-widget-click').eq(0).trigger('click');
}
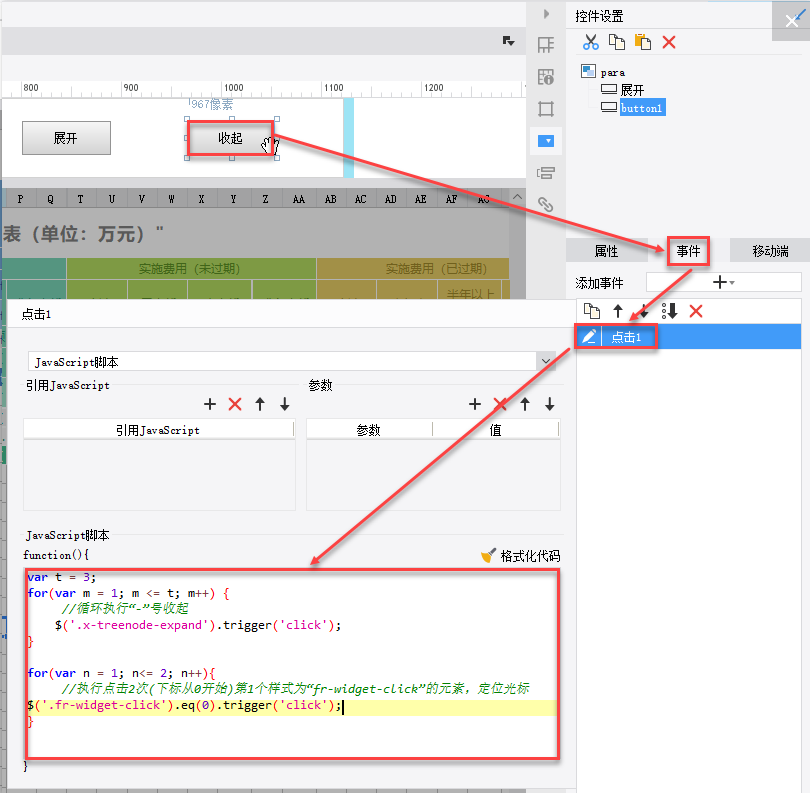
B、收起JS:

var t = 3;
for(var m = 1; m <= t; m++) {
//循环执行“-”号收起
$('.x-treenode-expand').trigger('click');
}
for(var n = 1; n<= 2; n++){
//执行点击2次(下标从0开始)第1个样式为“fr-widget-click”的元素,定位光标
$('.fr-widget-click').eq(0).trigger('click');
}
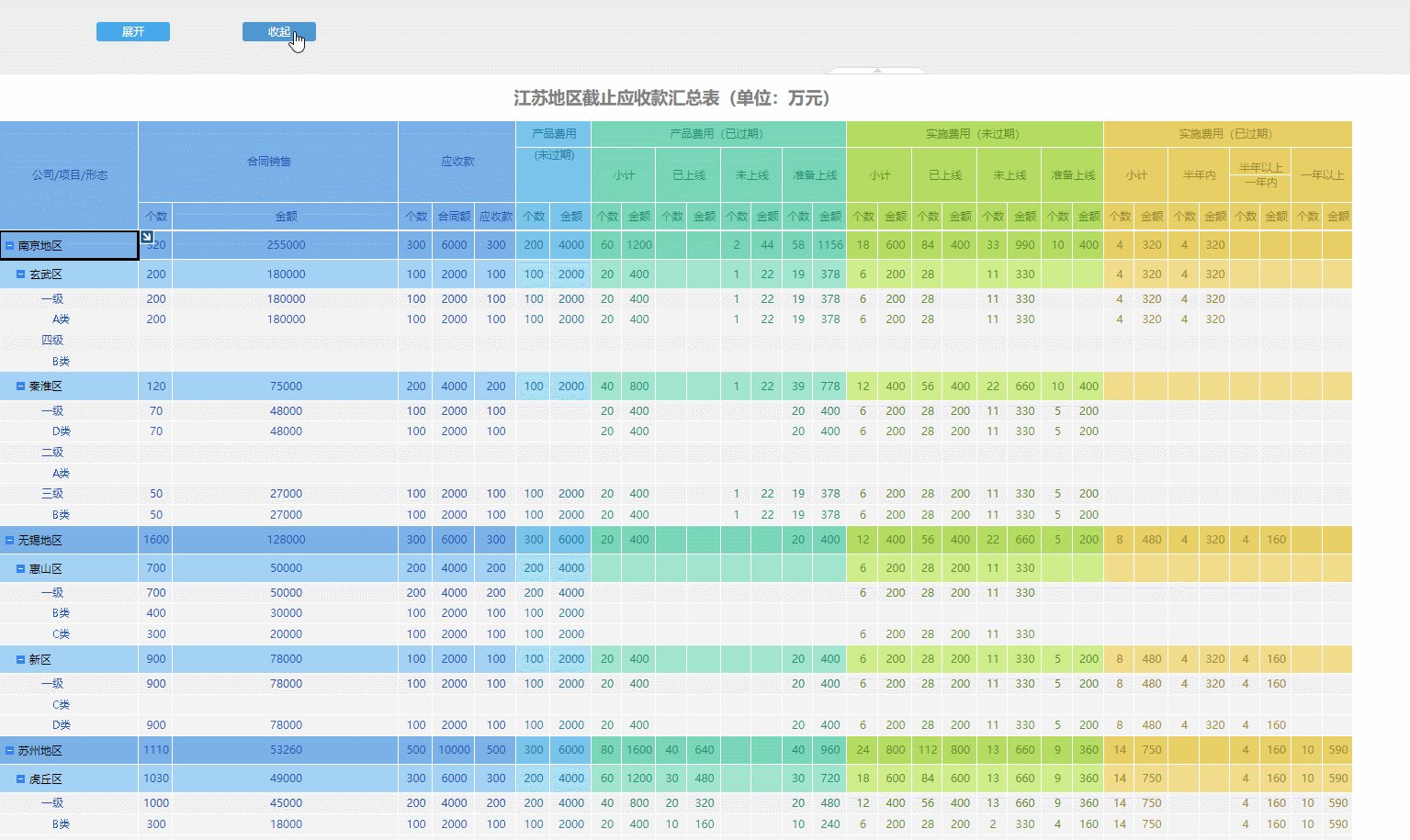
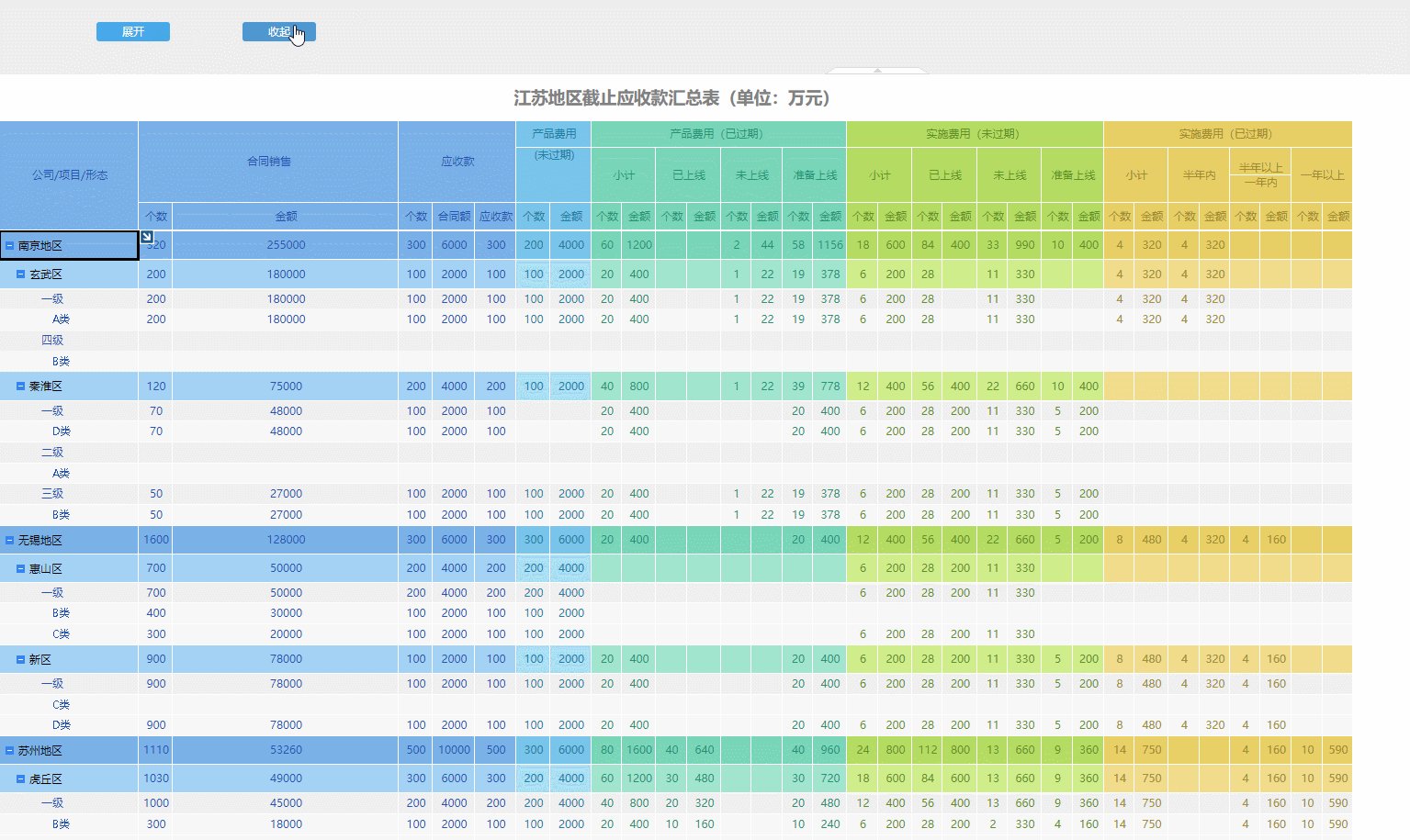
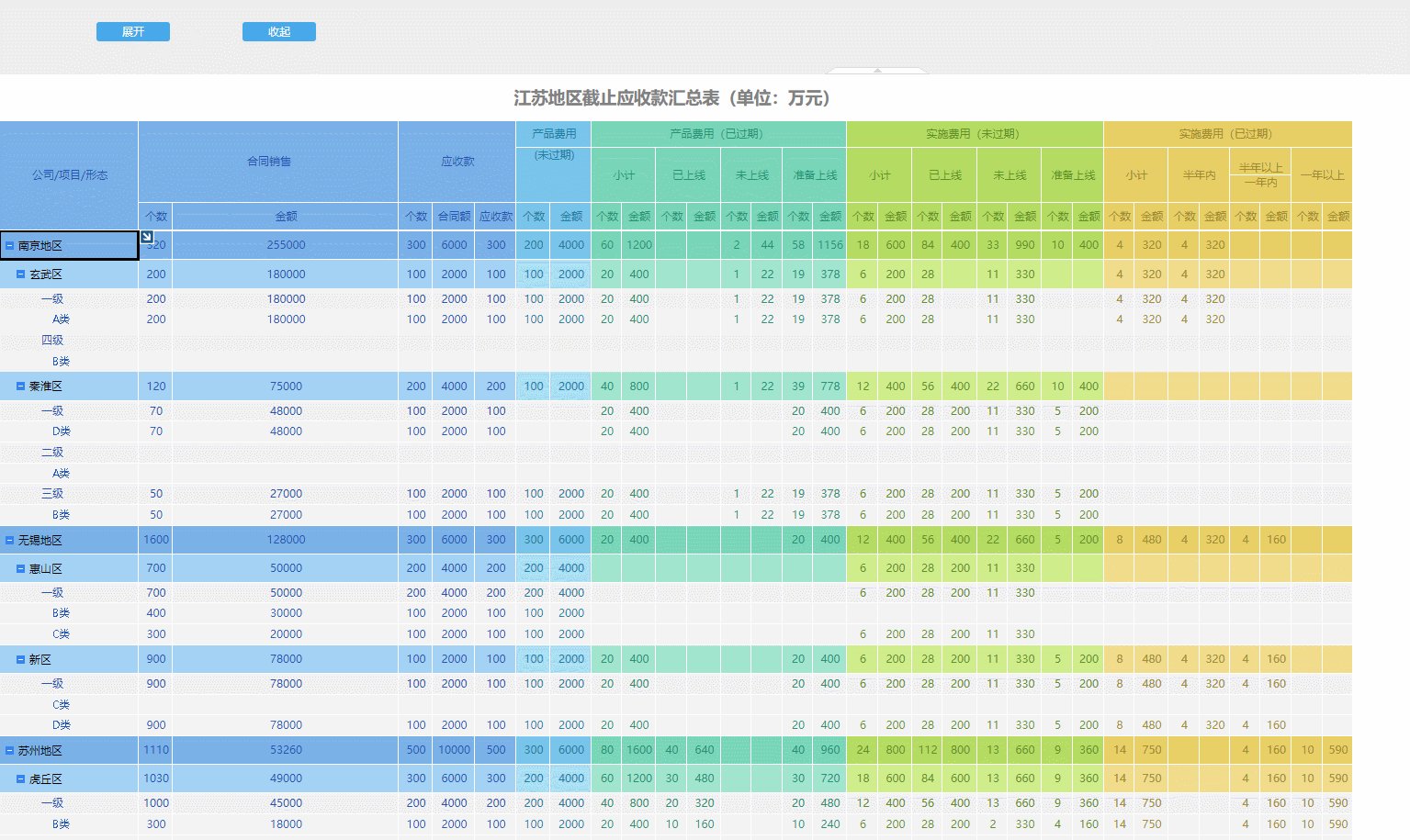
保存设置,以“数据分析”预览。
4.示例二编辑
4.1准备示例
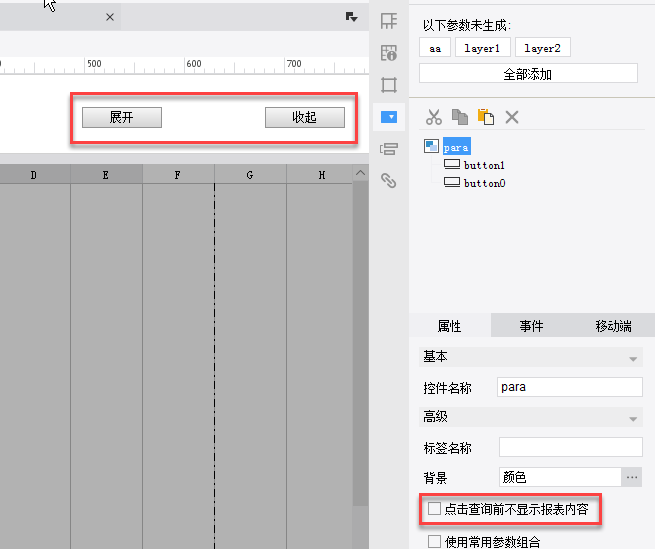
打开 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\singletree.cpt 报表。将参数区地区控件视图树放置到A1单元格,并在参数区添加2个按钮(收起、展开),删掉原【查询】按钮,并设置不勾选【点击查询前不显示报表内容】。
如图:
4.2 设置点击事件
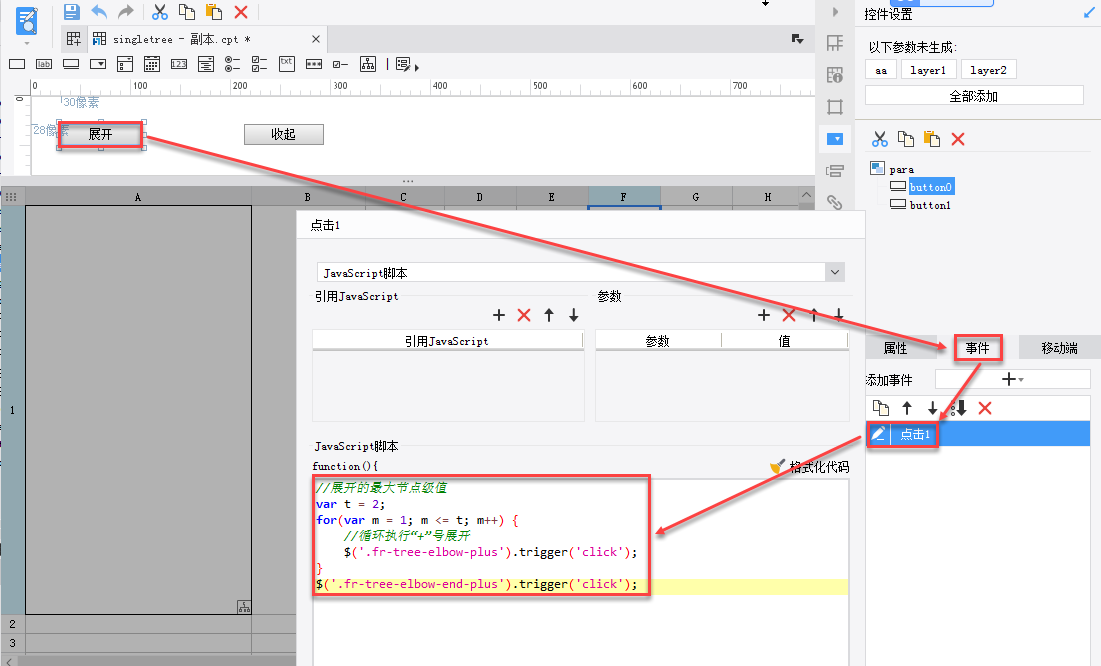
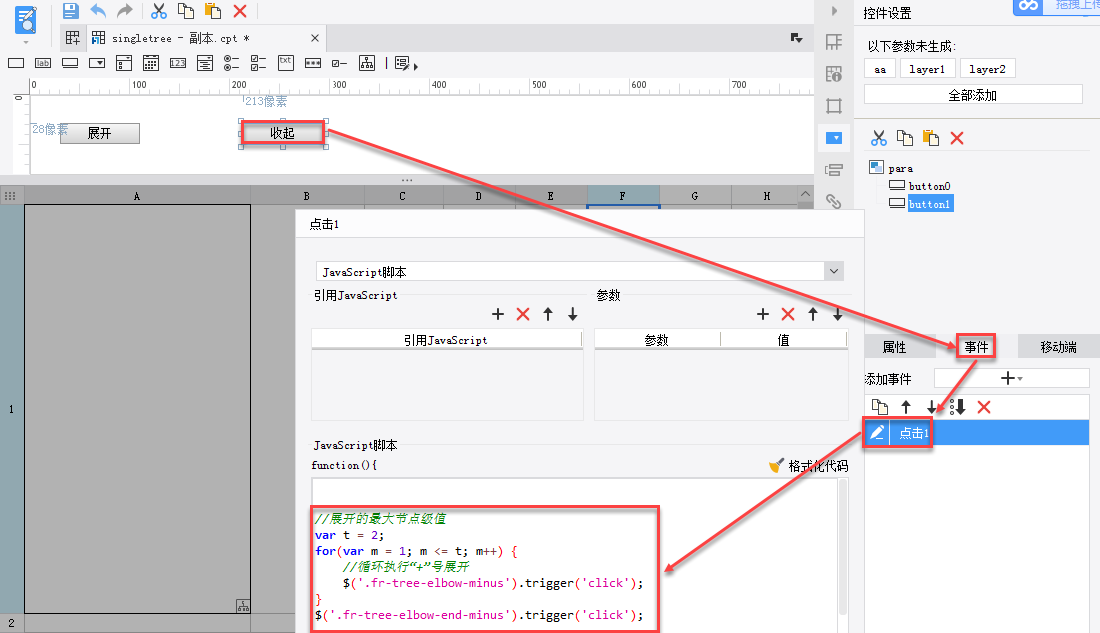
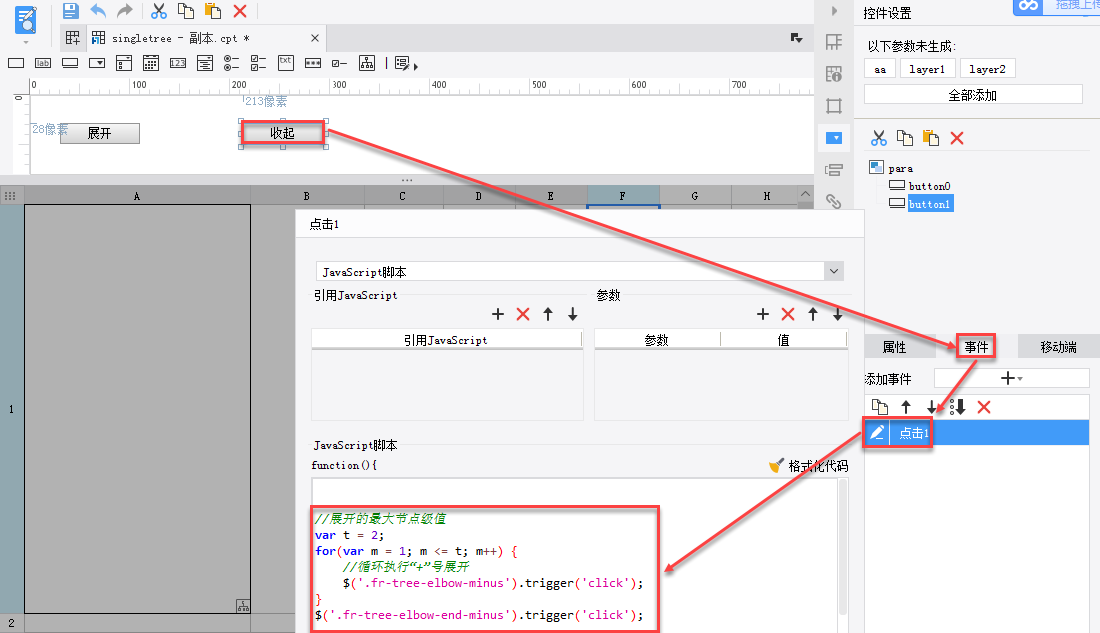
分别给“展开”、“收起”按钮添加点击事件,
A、展开JS:

//展开的最大节点级值
var t = 2;
for(var m = 1; m <= t; m++) {
//循环执行“+”号展开
$('.fr-tree-elbow-plus').trigger('click');
}
$('.fr-tree-elbow-end-plus').trigger('click');
B、收起JS:


//展开的最大节点级值
var t = 2;
for(var m = 1; m <= t; m++) {
//循环执行“+”号展开
$('.fr-tree-elbow-minus').trigger('click');
}
$('.fr-tree-elbow-end-minus').trigger('click');
保存设置,以【数据分析】或【填报预览】。

