历史版本8 :JS实现暂停和继续轮播报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
在开发大屏报表的时候,有时我们会加入多张大屏轮播的功能,这时我们希望在特定的情况下能停止轮播,特定情况下又继续轮播。若是设置按钮来控制轮播的暂停和继续,但是无端的多出一个按钮会使大屏的美观度大打折扣。
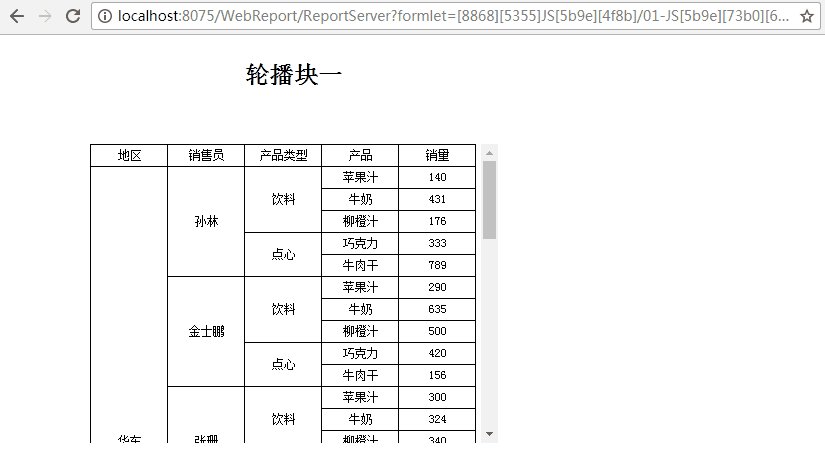
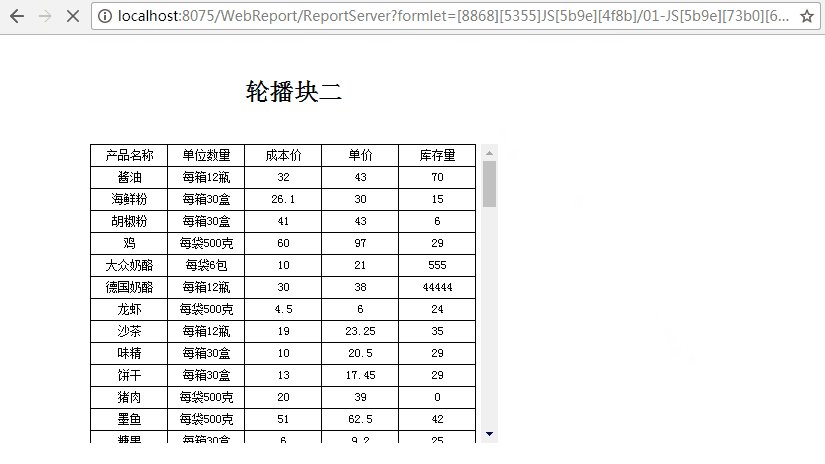
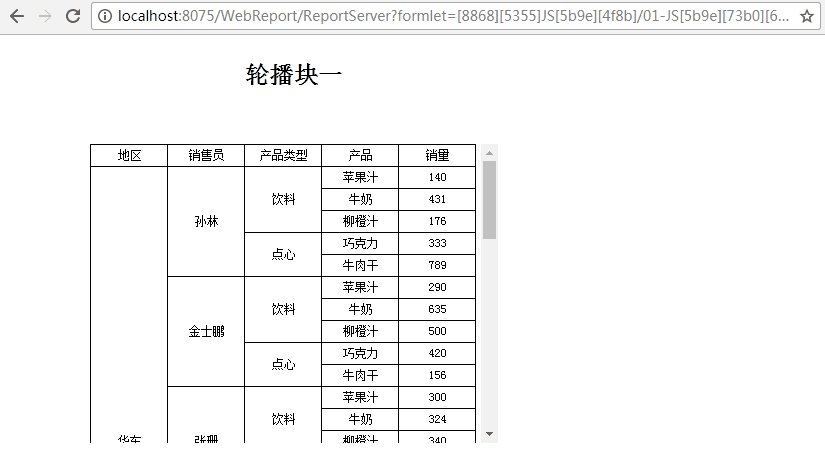
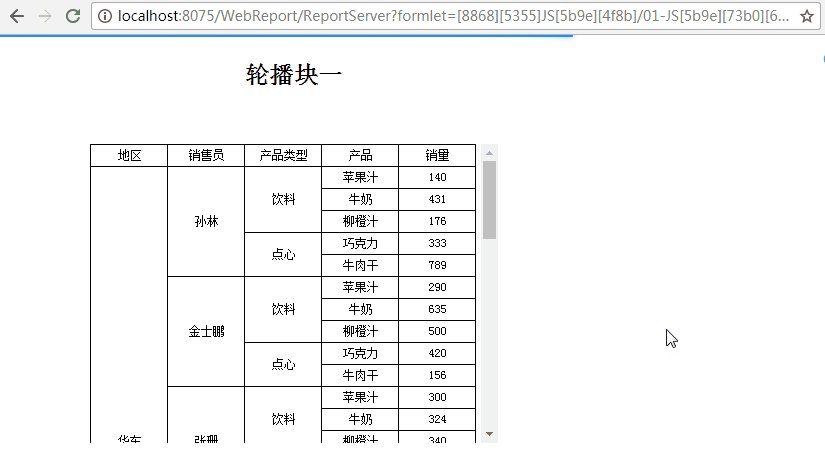
因此,我们可以在某一个控件上加入鼠标移入移出效果来控制,实现效果如下图:

2. 思路编辑
可以通过JS设置鼠标移入移出效果,以及FR自带的JavaScript延时函数,使页面在规定时间后执行跳转到另一不同页面来实现轮播。
3. 操作步骤编辑
3.1 新建数据连接
新建一个决策报表:01-JS实现暂停和继续轮播frm报表2.frm,新建数据连接ds1:SELECT * FROM 销量。
3.2 模板设置
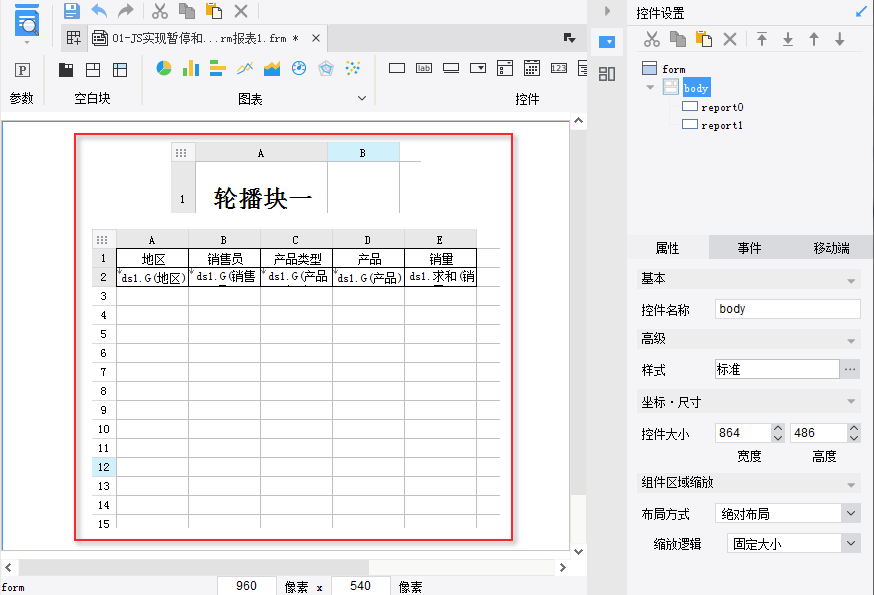
拖入两个报表块,如下图:

3.3 添加事件
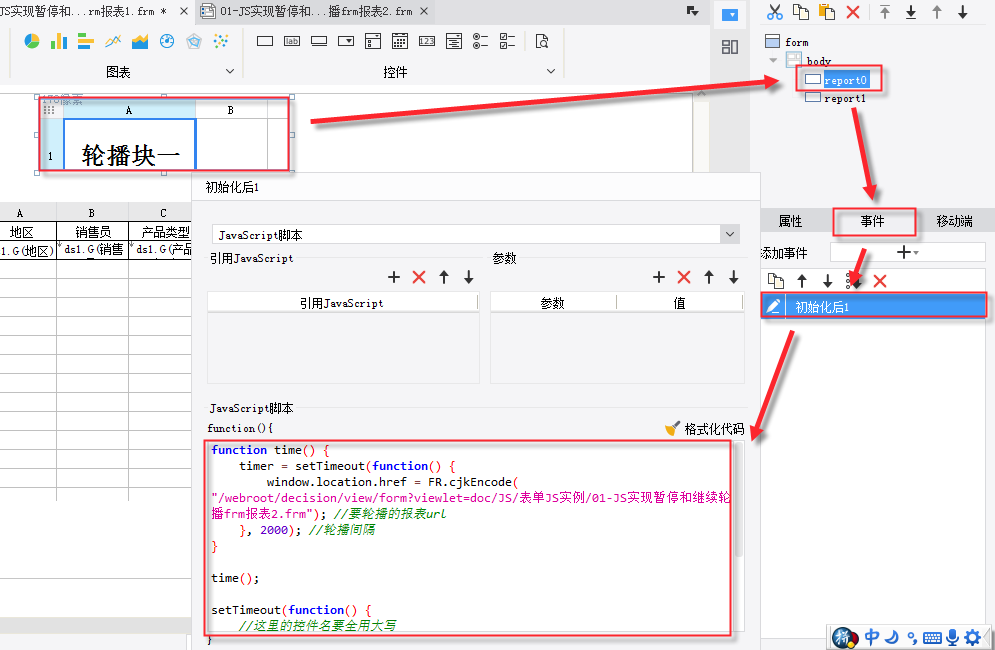
1)选中report0控件,添加初始化后事件,如下所示:

js代码如下:
function time() {
timer = setTimeout(function() {
window.location.href = FR.cjkEncode("/webroot/decision/view/form?viewlet=表单JS实例/01-JS实现暂停和继续轮播frm报表2.frm"); //要轮播的报表url
}, 2000); //轮播间隔
}
time();
setTimeout(function() {
//这里的控件名要全用大写
$("[widgetname=REPORT0]").mouseover(function() {
clearInterval(timer);
})
$("[widgetname=REPORT0]").mouseleave(function() {
time();
})
})
将决策报表保存到%FR_HOME%\webapps\webroot\WEB-INF\reportlets\表单JS实例路径下。
注:当把鼠标移到report0标题报表块时,停止轮播,鼠标移开后,又继续轮播。
2)在%FR_HOME%\webapps\webroot\WEB-INF\reportlets\表单JS实例路径下再新建一个决策报表:01-JS实现暂停和继续轮播frm报表2.frm,同第一个报表一样做相应的设置,报表块的初始化事件中url需要改为"/webroot/decision/view/form?viewlet=表单JS实例/01-JS实现暂停和继续轮播frm报表1.frm"。
3.4 保存预览
保存模板,点击预览,实现效果如上图。
4. 预览效果编辑
4.1 PC端预览效果

4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板编辑
1)报表1
模板效果在线查看请点击:JS实现暂停和继续轮播frm报表1.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\01-JS实现暂停和继续轮播frm报表1.frm
2)报表2
模板效果在线查看请点击:JS实现暂停和继续轮播frm报表2.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\01-JS实现暂停和继续轮播frm报表2.frm

