历史版本10 :JS实现点击报表实现全屏效果 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
在浏览器上大家都习惯于F11让报表达到全屏效果,但是对于有些仅用于展示的电脑而言,有时候是不配有键盘的,稍做调整只能用鼠标来实现,所以我们可以利用js来控制点击报表来实现全屏效果。
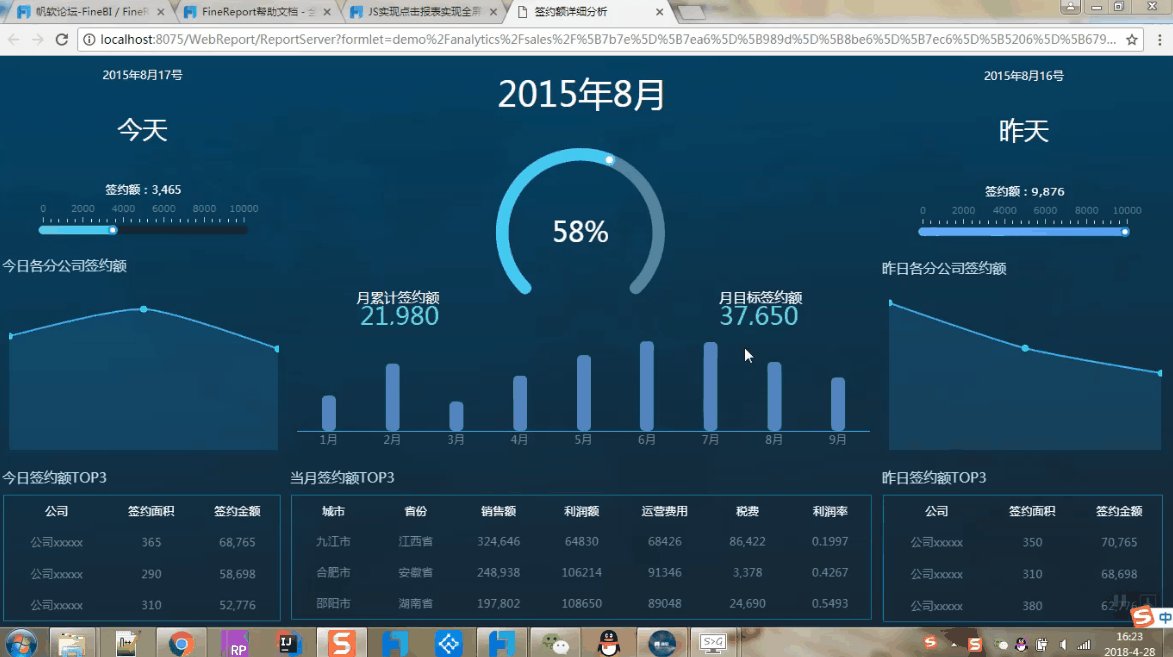
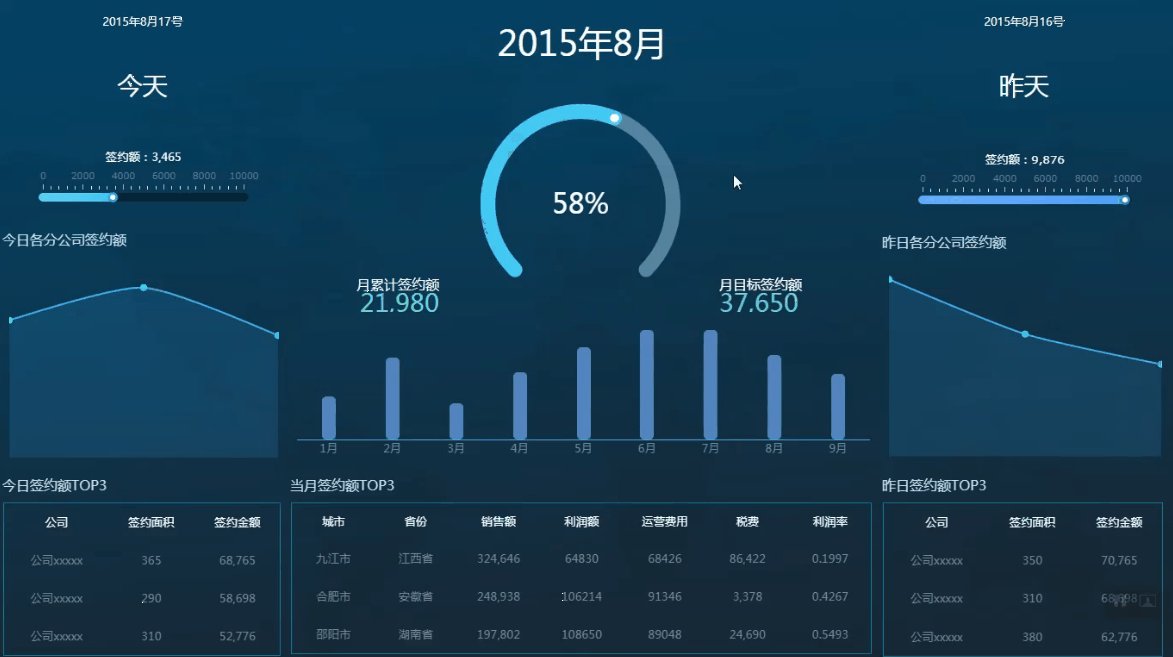
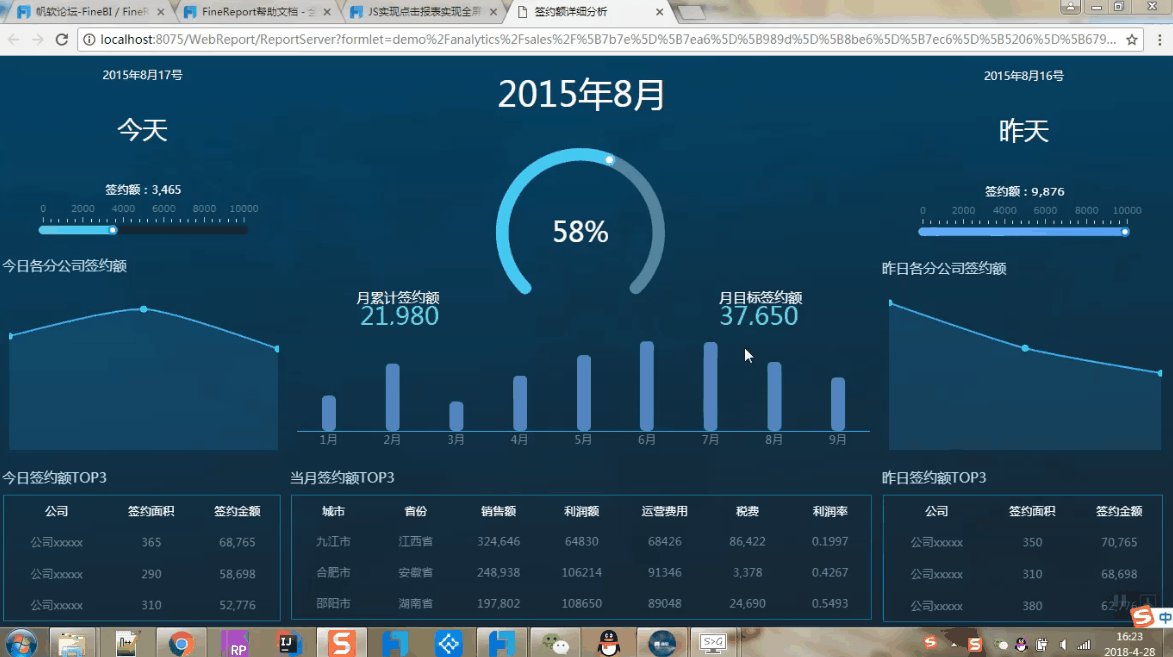
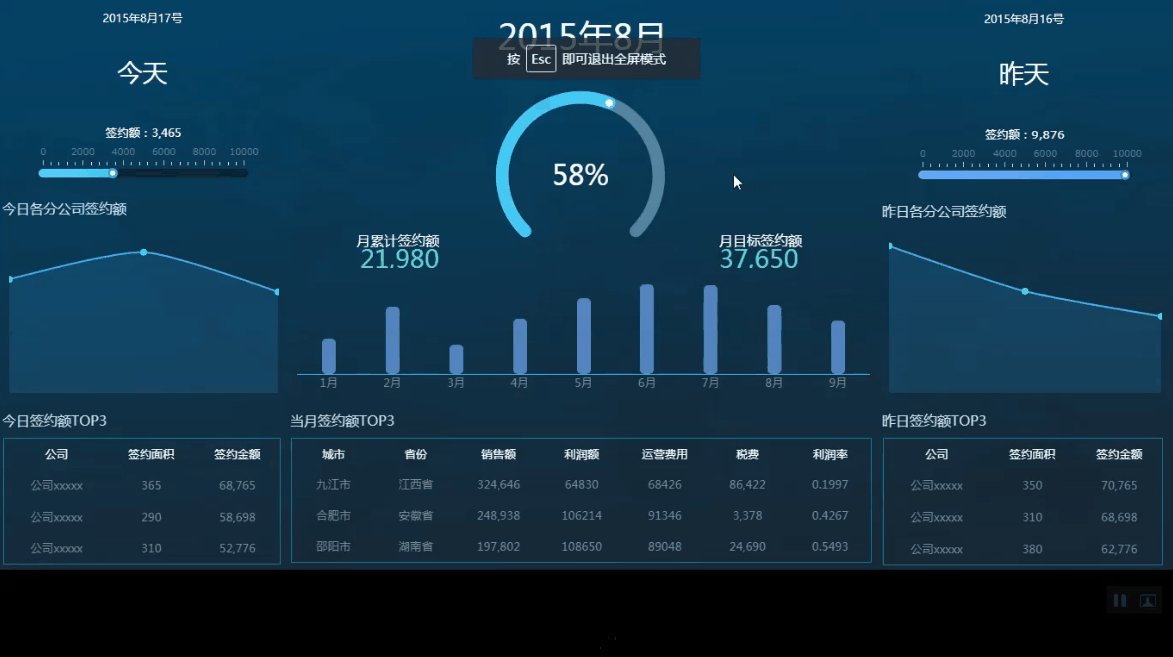
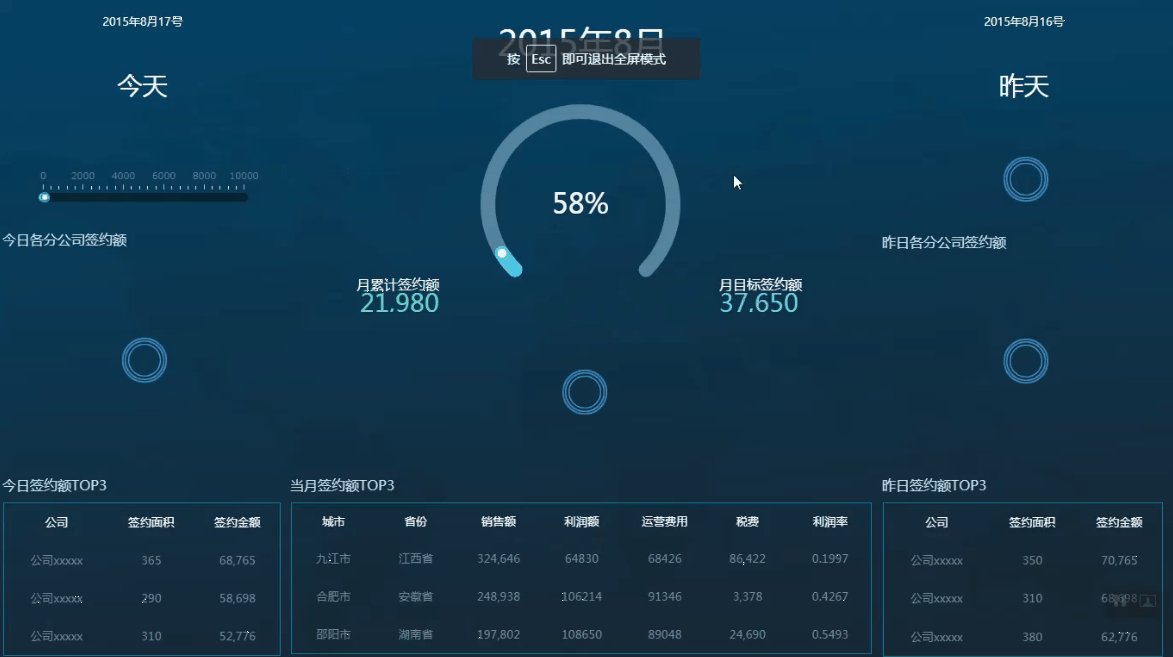
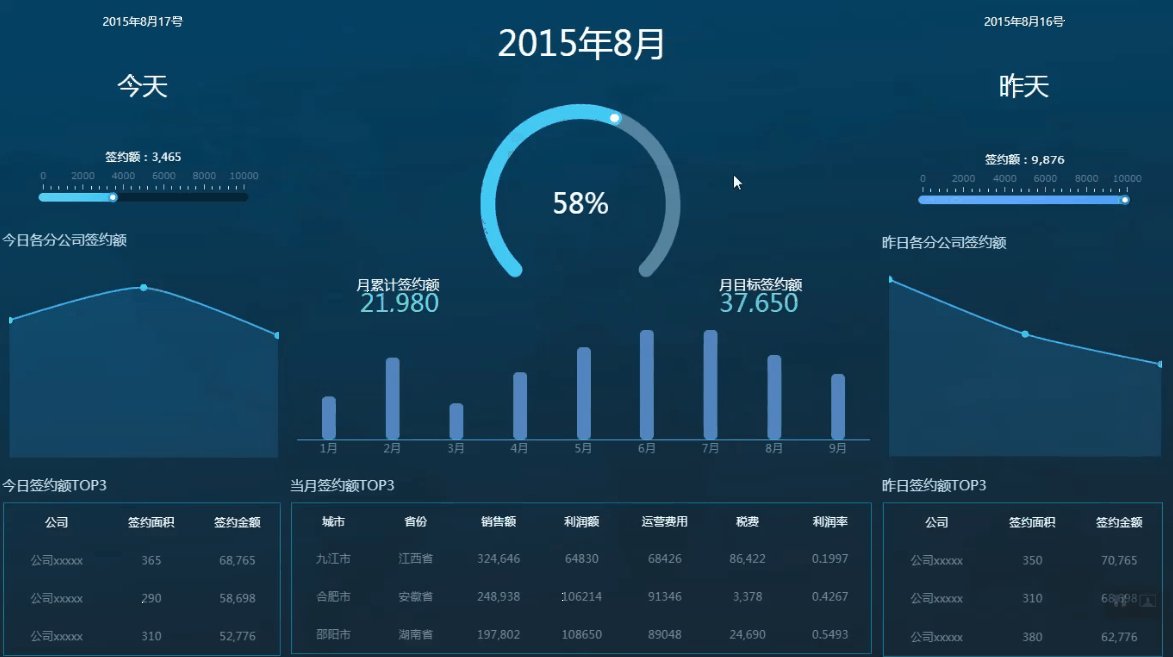
效果如下图所示,鼠标点击决策报表主体,报表全屏显示;再点击,恢复为原来的样子:

注:此处以决策报表为例,在普通报表中,通过点击按钮实现全屏的方法可参考JS实现点击按钮实现全屏预览
2. 思路编辑
利用js来控制点击报表来实现全屏效果。
3. 操作步骤编辑
以报表 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\sales\签约额详细分析.frm 为例。
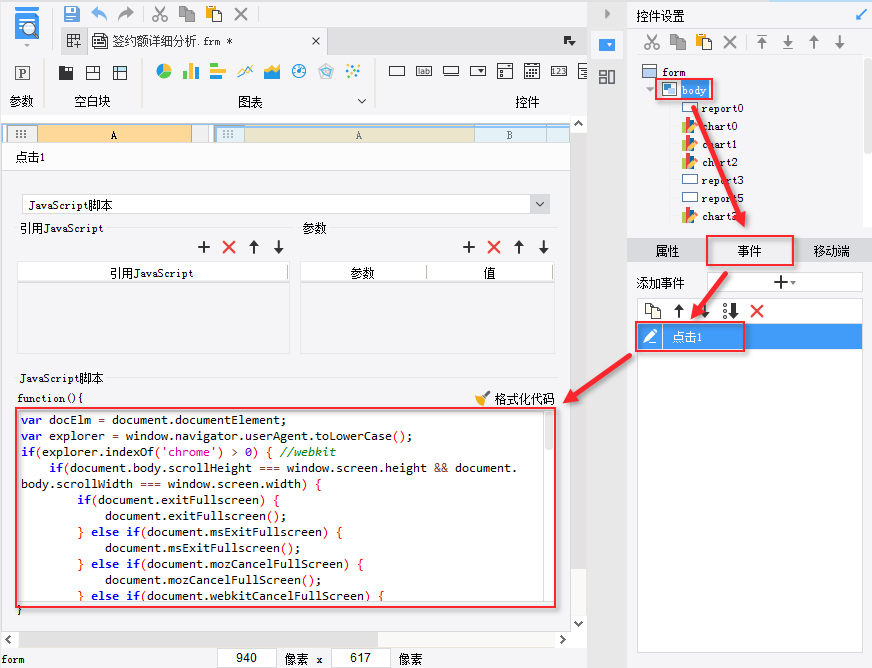
1)打开报表,选中body,添加点击事件,如下图所示:

JS代码如下:
var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if(explorer.indexOf('chrome') > 0) { //webkit
if(document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
} else {
//W3C
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox浏览器
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等浏览器
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
} else { //fireFox浏览器
if(window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
} else {
//W3C
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox浏览器
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等浏览器
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
}
注:上述代码仅适配于谷歌、火狐、360(极速模式)浏览器。
2)保存模板,点击预览,效果如上图所示。
4. 预览效果编辑
4.1 PC端预览效果

4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板编辑
模板效果在线查看请点击:JS实现点击报表实现全屏效果.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\04-JS实现点击报表实现全屏效果.frm

