历史版本6 :JS实现工具栏添加计数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
场景描述:在报表查看过程中,有时候需要有计算当前行数的功能,我们可以在工具栏上显示当前条数。
分页预览工具栏中有上一页,下一页,导出之类的功能,唯独没有计数功能,此处通过添加一个自定义按钮来实现该功能。
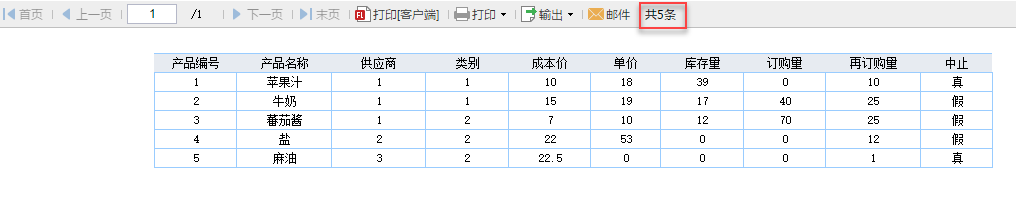
效果如下:

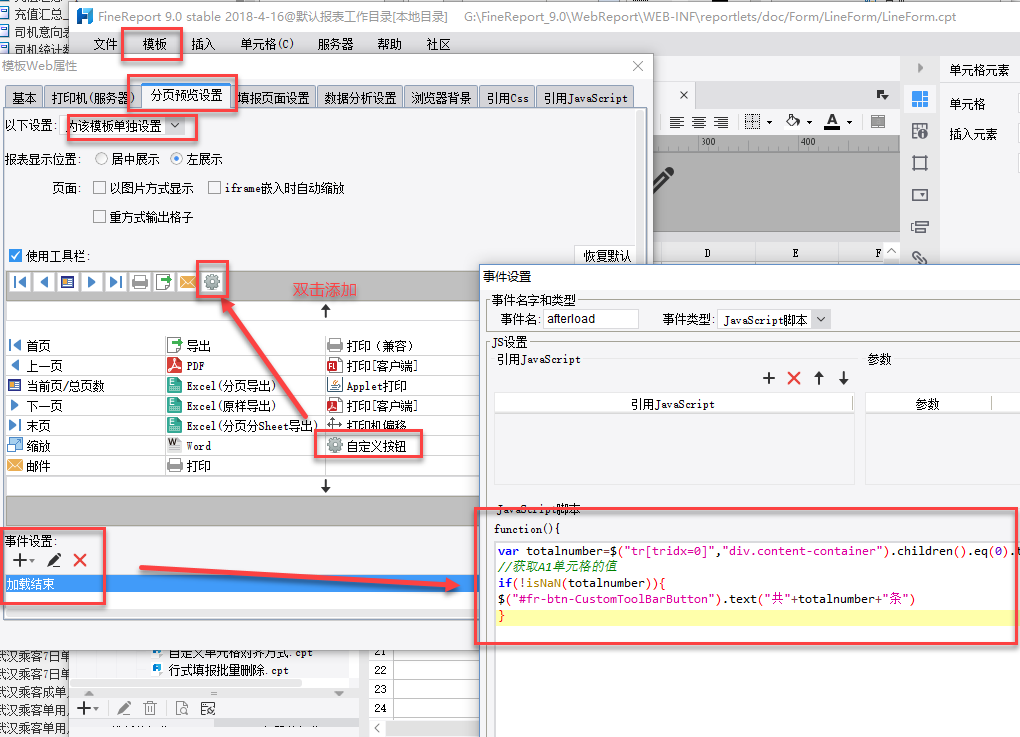
2. 思路编辑
我们可以利用工具栏的“加载结束”事件上,利用获取某一个隐藏的单元格上面的内容,而这个单元格可以计算当前页的条数。
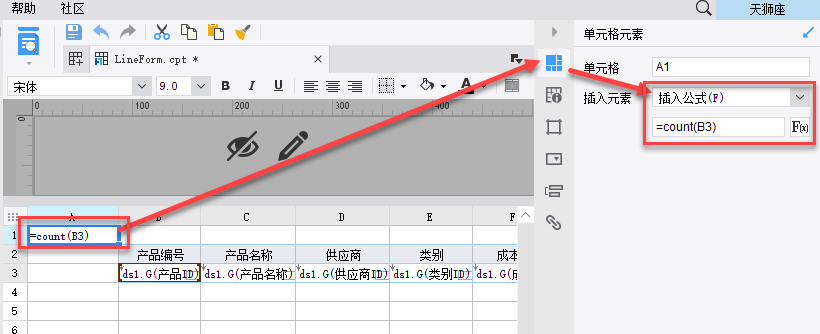
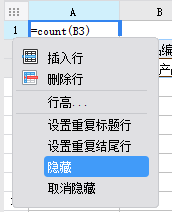
3. 操作步骤编辑
var totalnumber=$("tr[tridx=0]","div.content-container").children().eq(0).text();//获取A1单元格的值
if(!isNaN(totalnumber)){
$("#fr-btn-CustomToolBarButton").text("共"+totalnumber+"条")
}
4. 预览效果编辑
4.1 PC端预览效果
保存模板,选择分页预览,效果如上。
注:经过测试,移动端不支持该效果。
5. 已完成模板编辑
模板效果在线查看请点击:JS实现工具栏添加计数.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\工具栏JS实例\01-JS实现工具栏添加计数.cpt