历史版本11 :JS自定义工具栏按钮控制参数栏的显示与隐藏 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
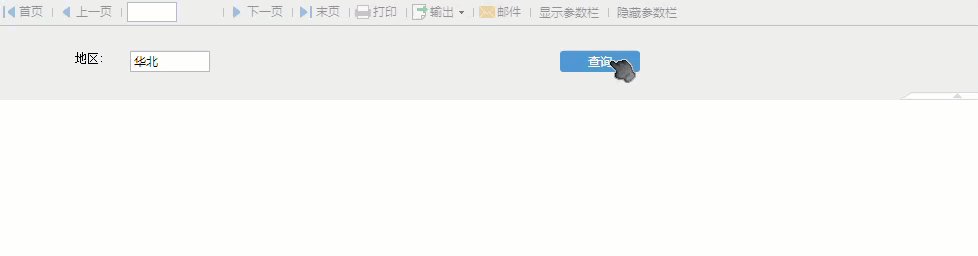
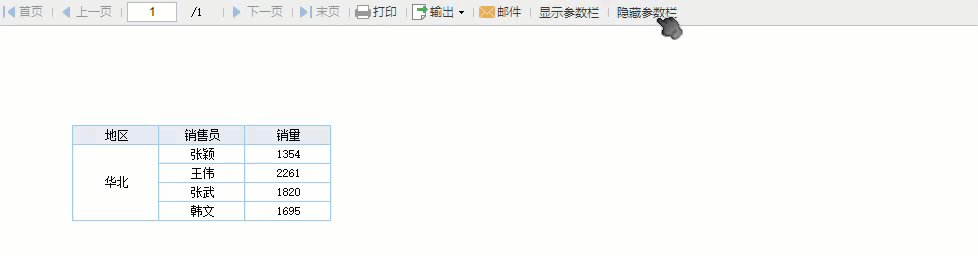
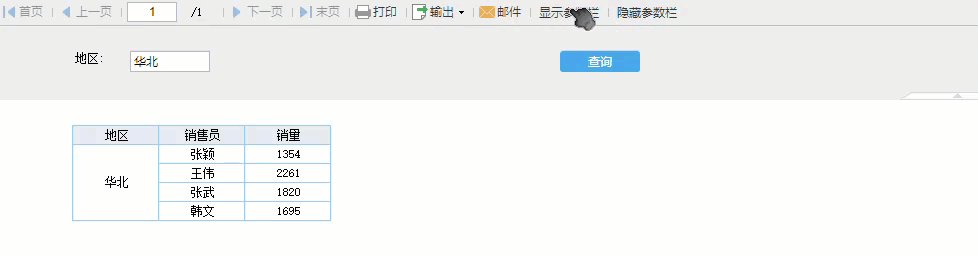
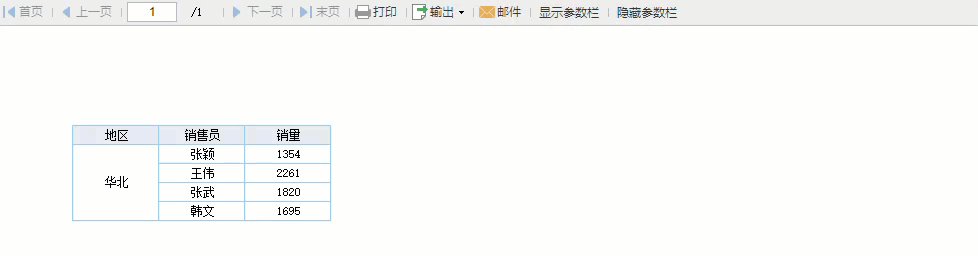
场景描述:FineReport的分页预览默认提供了跳转到首页,上一页,下一页,跳转到最后一页等按钮。如果需要实现在工具栏点击某个按钮直接控制对参数栏的显示与隐藏效果,该如何实现?
效果图:

2. 思路编辑
利用分页预览设置中,增加自定义按钮的“自定义事件”来控制参数面板的显示和隐藏效果。
隐藏参数栏脚本:
$('.parameter-container').css('visibility','hidden');
显示参数栏脚本:
$('.parameter-container').css('visibility','visible');
3. 操作步骤编辑
1)打开报表:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\Parameter\Parameter.cpt
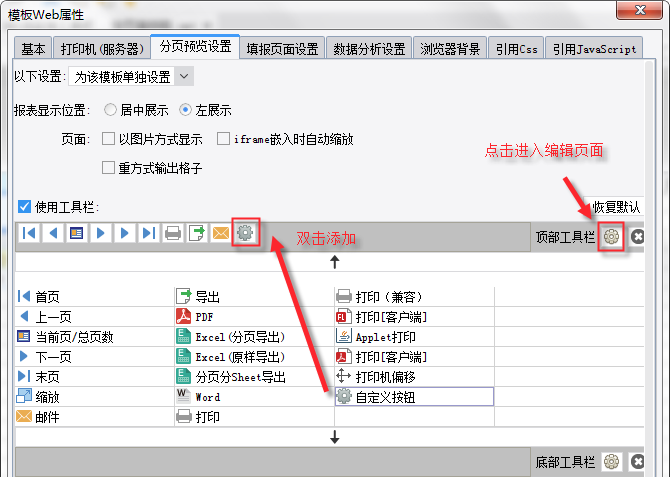
点击模板>模板web属性>分页预览设置,选择为该模板单独设置,为工具栏增加一个自定义按钮,如下图:

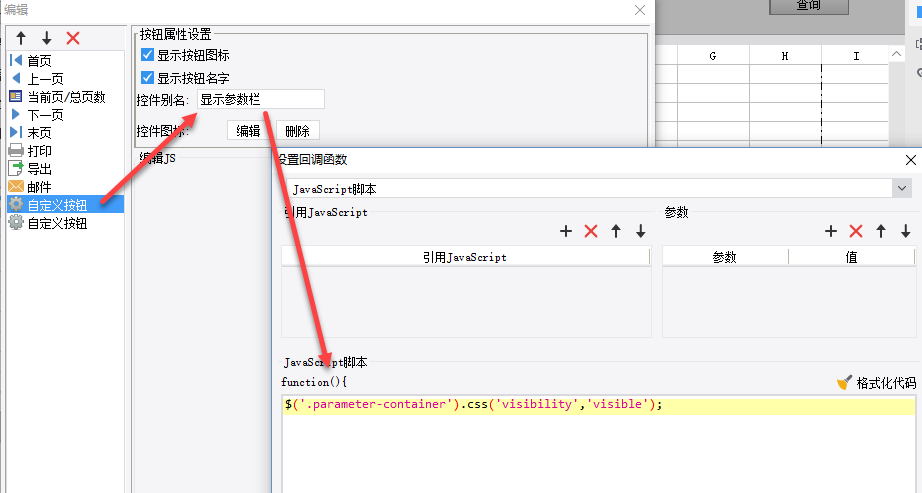
2)进入工具栏设置,设置此自定义按钮名字为【显示参数栏]】。点击自定义事件,添加JS代码,如图:

脚本:
$('.parameter-container').css('visibility','visible');
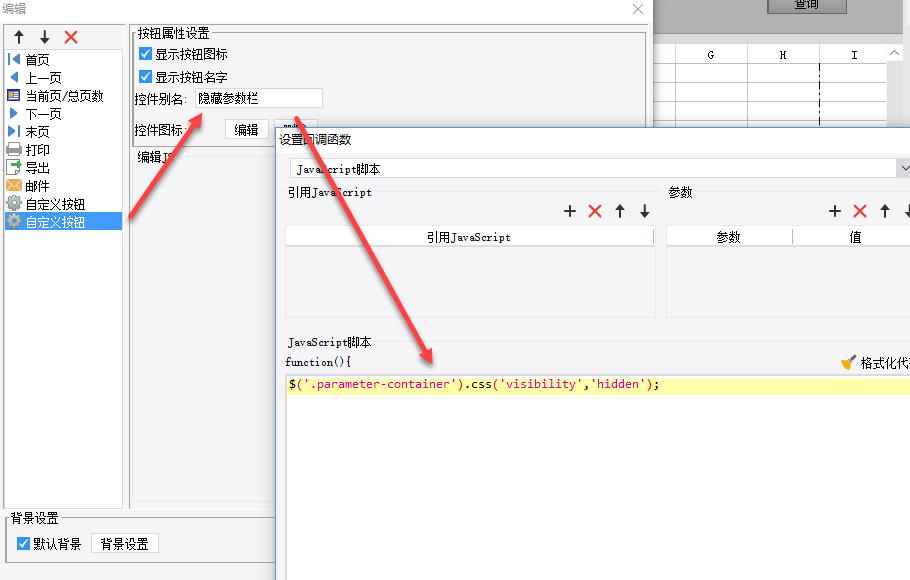
3)同样方法,再添加一个自定义按钮,如图:

脚本:
$('.parameter-container').css('visibility','hidden');
4. 预览效果编辑
4.1 PC端预览效果
保存模板,选择分页预览,效果如上。
注:经过测试,移动端暂不支持该效果。
5. 已完成模板编辑
模板效果在线查看请点击:JS实现动态修改工具栏展示长度.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\工具栏JS实例\07-JS自定义工具栏按钮控制参数栏的显示与隐藏.cpt

