历史版本8 :3D 卡片动画插件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.版本编辑
| 设计器版本 | 3D卡片动画插件版本 |
|---|---|
| 10.0 | v1.2.3 |
2.描述编辑
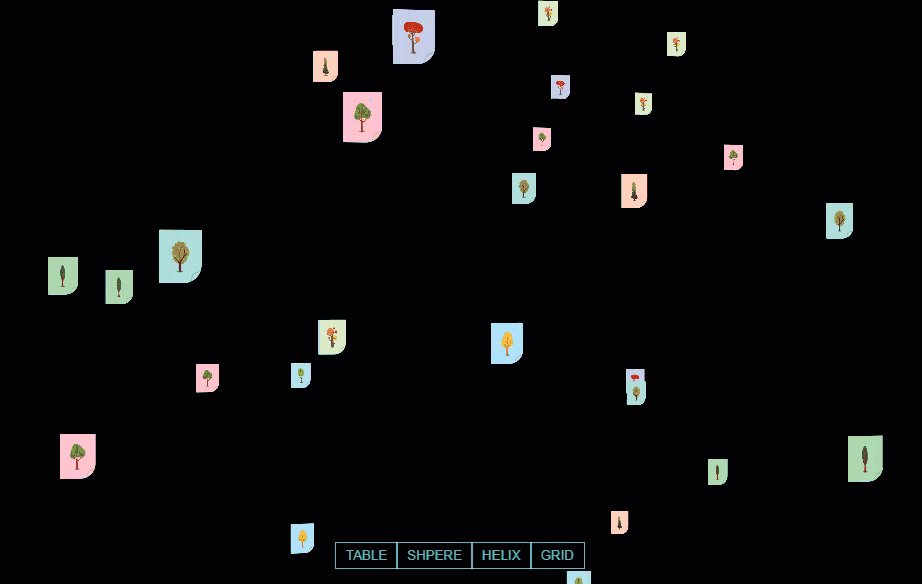
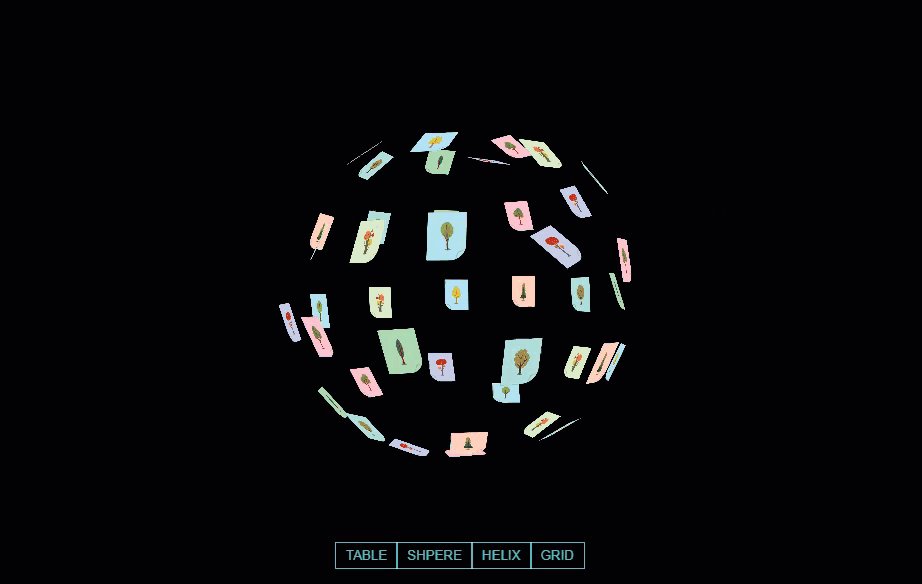
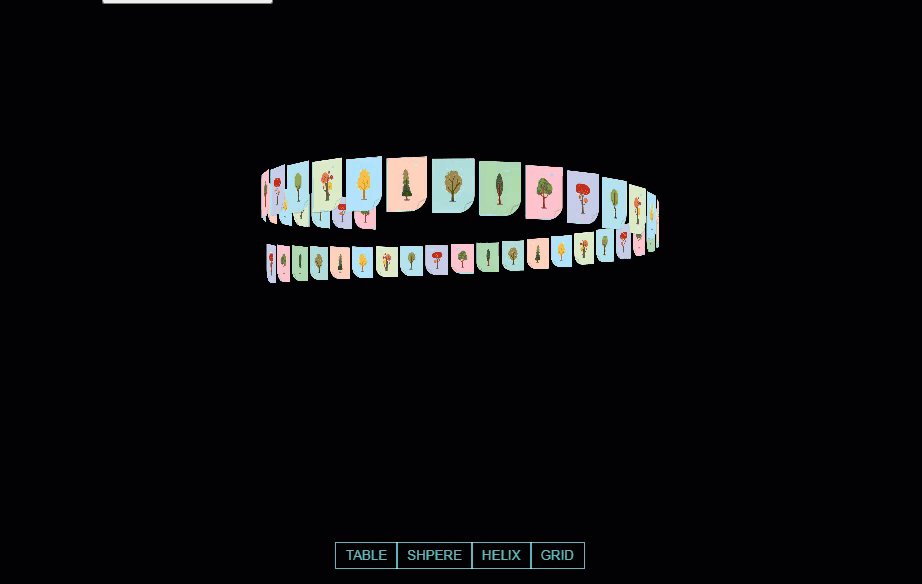
图片展示时,希望能实现3D炫酷效果来展示,3D卡片动画插件,就能实现此功能。效果如下:
3.插件介绍编辑
4.功能概述编辑
将3D卡片动画控件拖入到报表中,选中3D卡片动画控件,可以看到相应的配置
4.1 数据面板配置
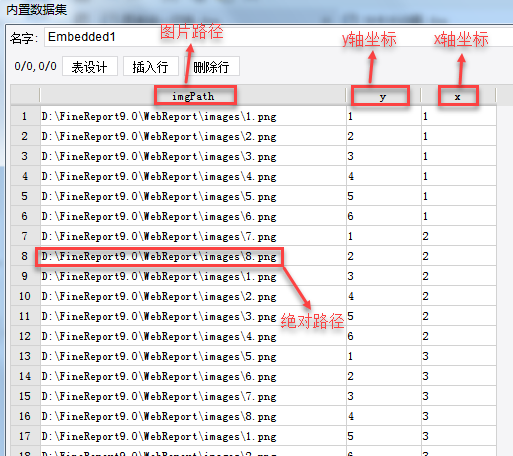
1)准备数据,已知图片 images.zip,添加内置数据集,内容如下:
注:电脑中图片路径必须和内置数据集中的图片路径一致。
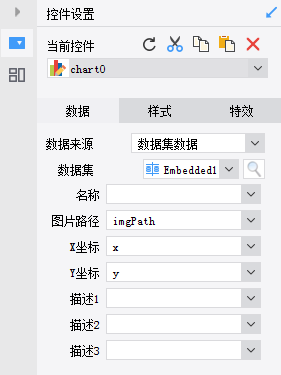
2)数据配置

名称:卡片中央显示的大字。
图片路径:卡片的图片地址,支持window和unix地址分隔符,请输入绝对路径。
X坐标:图片在表状形态下的X坐标位置,数值为整数,从1开始。
Y坐标:图片在表状形态下的Y坐标位置,数值为整数,从1开始。
描述1-3:为卡片添加的额外描述,默认样式为显示在卡片下方。
注:其中X,Y坐标为必填内容。
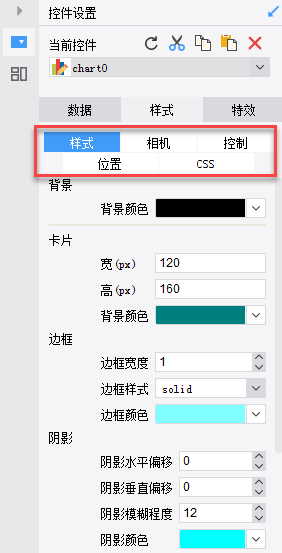
4.2 样式面板配置

1)样式:配置卡片基本样式
2)相机:
视角--数值越大,卡片在水平方向被拉伸的越长
远近视截面--相对于深度剪切面的远近的距离
镜头角度--调整观察图像的角度
3)控制:
润滑度:鼠标操作指是的鼠标灵敏程度
距图像的最近最远距离:图像可以被缩小放大的极限距离
4)位置:调整图像位置和卡片之间的间隙
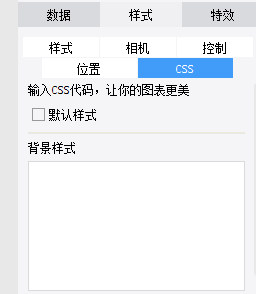
5)css:输入卡片各要素的css代码,让你的卡片更漂亮。非技术人员这里可保持默认,无需配置。(基本样式可以在样式栏中配置,这里只是让你的卡片更加好看而已)
背景样式--图表展示框的样式,可以在此添加纹理图案(颜色背景可以在样式栏里选择)
卡片样式(包括伪元素样式)--可以写一些代码,比如效果如下图:

代码如下:
卡片伪元素(::before)
content:'';
width: 25px;
height: 20px;
position: absolute;
bottom:0;
right:0;
-webkit-border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform:
rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
卡片样式
margin: 20px auto;
width: 120px;
min-height: 160px;
padding: 10px;
position:relative;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-bottom-right-radius: 60px 60px;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
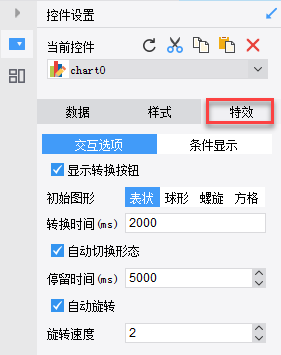
4.3 特效面板配置

1)交互选项:在此面板配置图形形状,转换,旋转的参数,可以让图形连贯切换,效果更为炫酷。
2)条件显示:未启用。
5.保存预览编辑
点击预览,效果如上图。
已完成模板 3D卡片动画.frm,可点击进行下载。
6. 移动端编辑
移动端不支持


