历史版本11 :折叠树 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
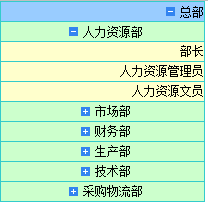
在进行展现数据时,希望模板的数据是可以动态折叠的,即点击数据前面的加号才展开对应下面的数据,如下图所示,此时要如何实现呢?

2. 实现思路编辑
3. 示例编辑
3.1 打开模板
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\GroupReport\CusGroup_6.cpt,实现方法可参考树数据集实现组织树报表
3.2 增加树节点按钮
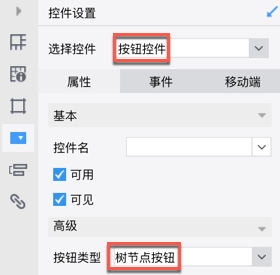
通过设置树节点按钮来实现折叠树,分别右击单元格A1、A2、A3,选择控件设置>按钮控件,按钮类型选择“树节点按钮”,设置如下:

3.3 保存与预览
保存模板。点击设计器中的数据分析,预览效果即如上。在线查看示例效果请点击TreeReport.cpt
已完成模板请参照%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\TreeReport\动态折叠树.cpt
由此我们可看出,动态折叠树的设计思路是点击主格时,控制附属于该组的子项内容展开与折叠,由此达到数据分析的效果。
注:由于我们是通过按钮控件实现该功能的,而普通的分页预览是不会将控件显示出来,需要在op=view状态即数据分析下才能显示。
注:动态折叠树不支持字体颜色设置。

