历史版本11 :[通用]JS自定义超链标题 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
场景描述:在我们使用报表链接跳转时,会发现我们的跳转标题为报表名,而一般情况下,我们报表名都为英文,这样一来。客户体验比较差,所以我们需要解决这一现状。

2. 思路编辑
通过超链js调用报表时,可以传递参数title,例如值为“快速入门”,打开超链时,标题就会显示“快速入门”。
3.操作步骤编辑
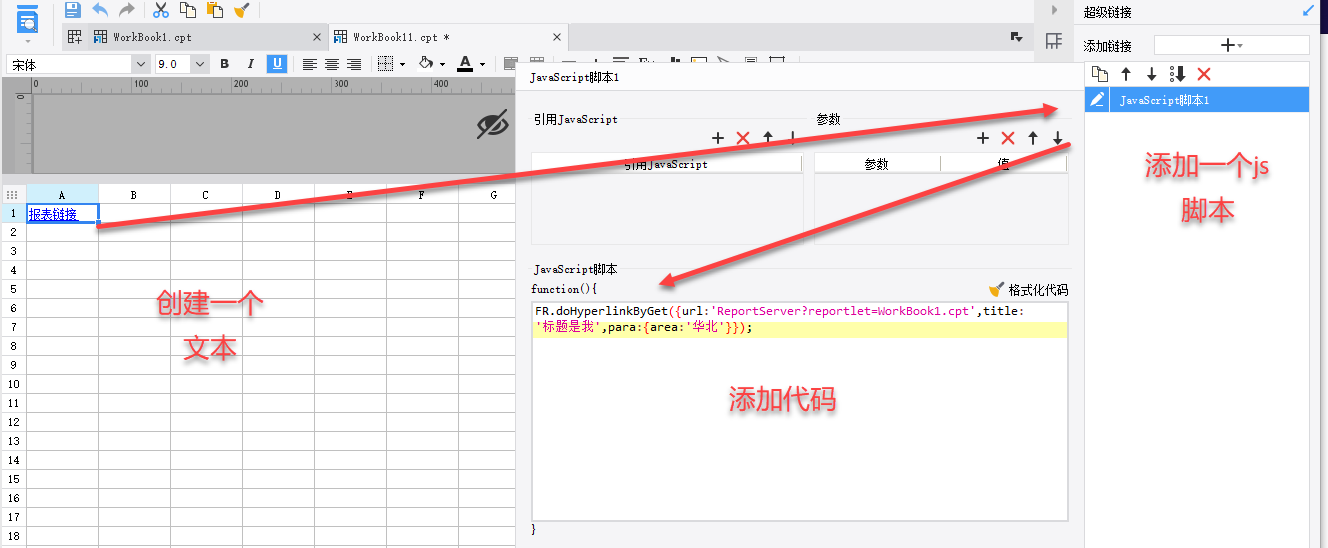
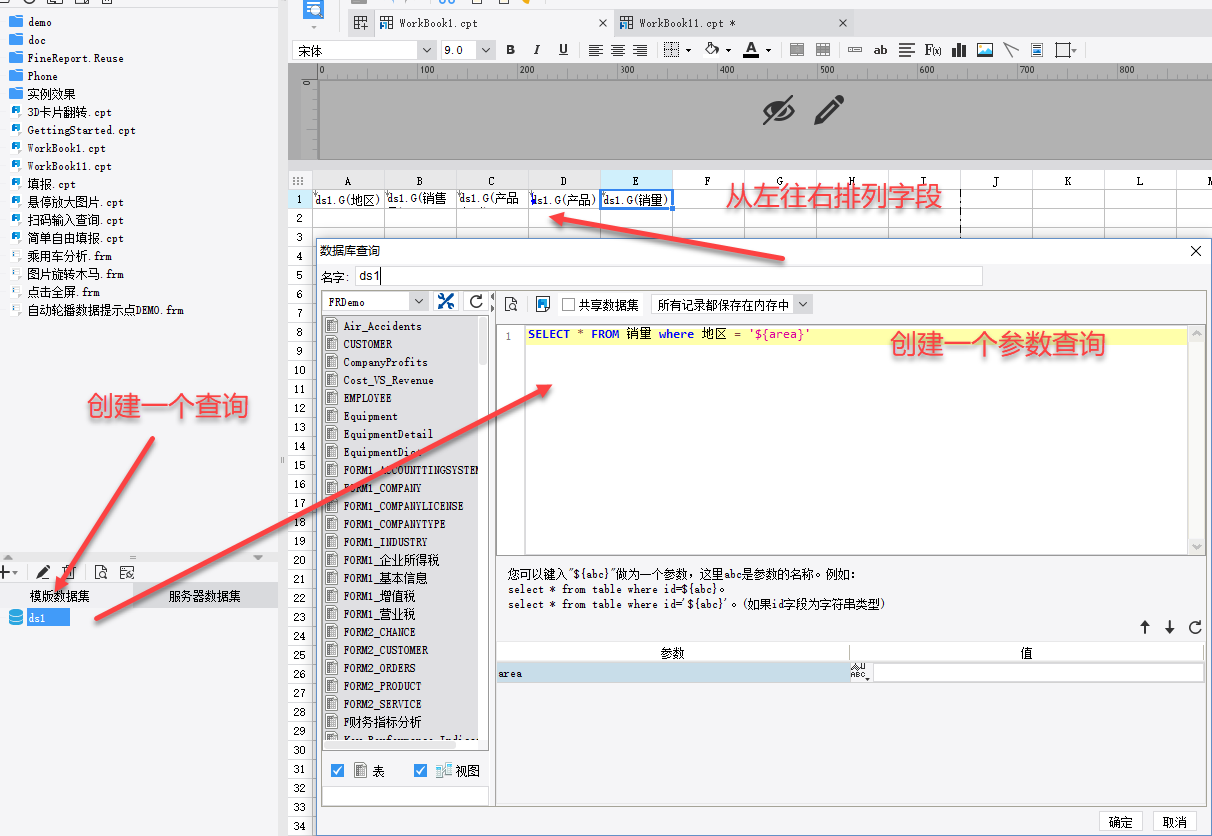
首先我们创建两张cpt表格,分别创建为如下图:

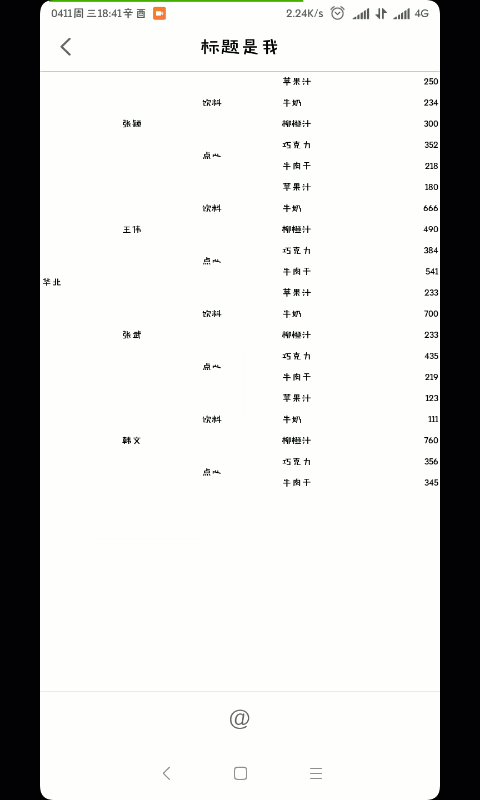
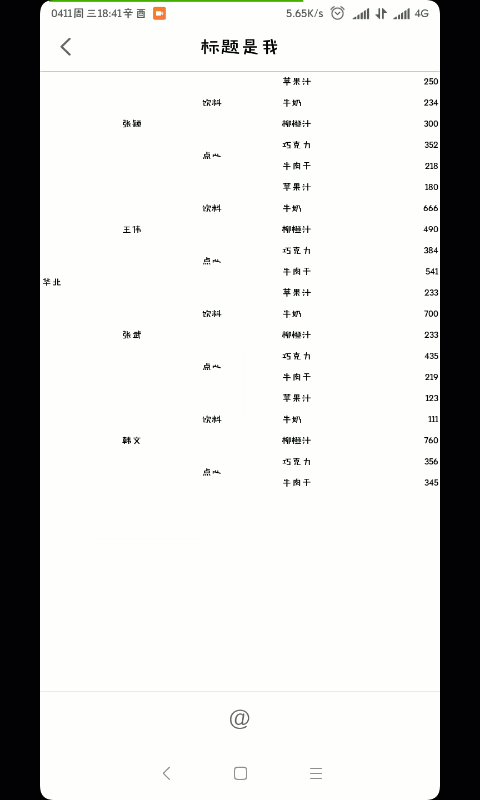
该cpt为链接报表,点击此处报表链接跳转到下一个报表上。下面创建被链接报表,如下:

现在,我们解释一下我们这样做的代码原因:
我们在超级链接js中新增了json对象用法,参数title只支持新的json对象参数的方式
具体用法如下:
FR.doHyperlinkByGet({url : '地址', title : '标题', para : {}})
例如:
FR.doHyperlinkByGet({url:'ReportServer?reportlet=WorkBook1.cpt',title:'标题是我',para:{area:'华北'}});
FR.doHyperlinkByGet({url:'ReportServer?reportlet=WorkBook1.cpt',title:'标题是我',para:{area:'华北'}});
其中,area是WorkBook1.cpt的参数名。
4.移动端预览编辑