历史版本5 :远程Excel数据集 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
有时我们会通过jsp页面中调用Excel文件,通过URL方式访问此jsp页面来将对应的Excel文件作为数据集。
2. 定义远程Excel文件数据集编辑
2.1 准备excel文件
新建test.xlsx文件,如下图:
2.2 新建download.jsp
代码如下:<%@ page contentType="application/vnd.ms-excel" language="java" import="java.io.*" pageEncoding="GBK"%>
<%
response.reset();//可以加也可以不加
response.setContentType("application/x-download");
//可以带一个id参数,需要下载的文件id,可以以id作为文件名存放,比如下面的test.xlsx;
String fileid=request.getParameter("id");
//如果没传id参数,设置fileid为空字符串,读test.xlsx,
if(fileid==null) fileid="";
//实际存放的文件路径与文件名,可以用相对路径,也可以用服务器磁盘上绝对路径,如"c:/test.xlsx";
String path = request.getRealPath("/")+"test"+fileid+".xlsx";
//String path = "c:/a.xlsx";
//下载文件名,这个无所谓
String downloadname = "abc";
response.addHeader("Content-Disposition","attachment;filename=" + downloadname);
//定义输入输出流,读取文件
java.io.OutputStream outStream = null;
java.io.FileInputStream in = null;
try
{
outStream = response.getOutputStream();
in = new FileInputStream(path);
byte[] b = new byte[1024];
int i = 0;
while((i = in.read(b)) > 0)
{
outStream.write(b, 0, i);
}
//强制输出缓冲区
outStream.flush();
//更新out对象
out.clear();
out = pageContext.pushBody();
}
catch(Exception e)
{
System.out.println("Error!");
e.printStackTrace();
}
finally
//释放文件
{
if(in != null)
{
in.close();
in = null;
}
}
%>
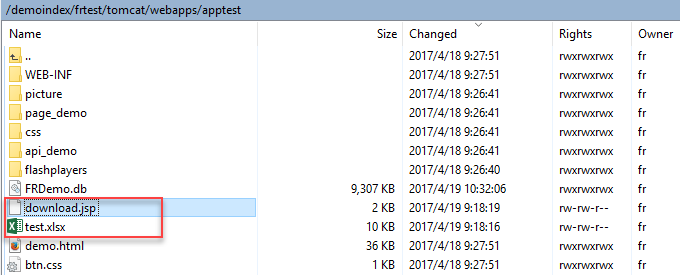
将此excel文件和jsp页面放在tomcat下的项目文件夹中,比如apptest中,如下图:
注:jsp文件需要tomcat或者weblogic等服务器才支持,内置Jetty服务器默认配置下是不支持JSP的,如何让内置Jetty服务器支持JSP
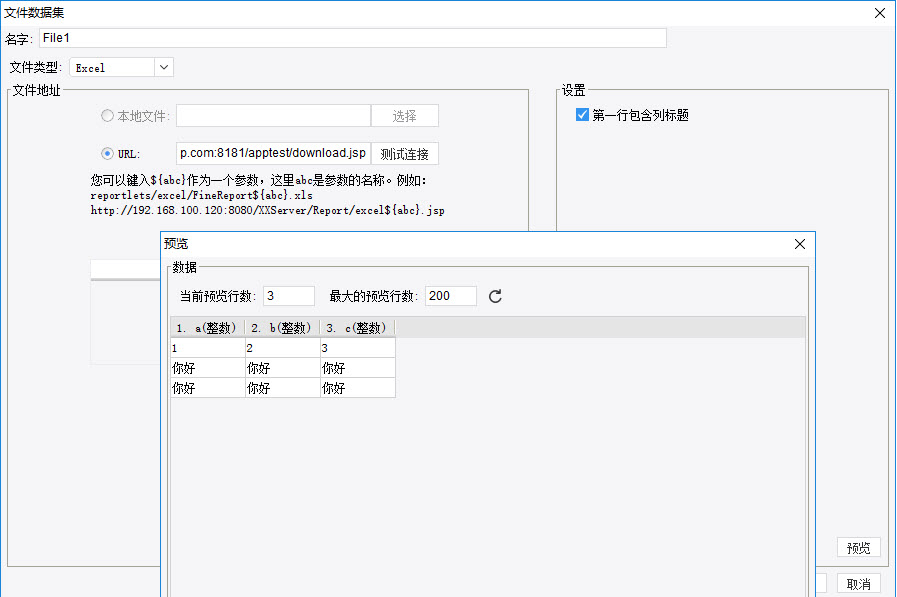
2.3 新建文件数据集
在设计器中新建一个文件数据集,文件类型-excel,url填写download.jsp的访问路径,例如:http://www.finereporthelp.com:8181/apptest/download.jsp
根据实际情况选择是否第一行包含列标题,预览,就可以看到此excel文件的内容了,如下图:
2.4 效果查看
设置完后,可以看到模板数据集中会增加一个名为'File1'的数据集,如下图:
至此,远程excel数据集新建完成了,就可以像其他数据集一样使用了。
2.5 扩展
注:如果需要用此download.jsp处理多个excel文件,download.jsp提供了一个id参数,在jsp中处理不同id对应的excel文件即可
http://www.finereporthelp.com:8181/apptest/download.jsp?id=1可以获取名为test1.xlsx文件的数据集(前提是此excel文件存在,否则返回失败)。
http://www.finereporthelp.com:8181/apptest/download.jsp?id=2可以获取名为test2.xlsx文件的数据集,依次类推。