1. 描述编辑
PC web端也希望能够有自适应的效果。
不管web端还是移动端,大部分情况下都希望列看全,不希望出现水平滚动条,除了冻结等报表非常大的情况;
同时增加字体整体自适应。
注:此方法只适用于PC端,移动端自适应方法请参见:[通用]移动端自适应。
注:图表插件8.4及以后版本,自适应插件对图表也生效
2. 设计方案编辑
以插件方式提供给客户使用,安装报表自适应插件后,就能实现自适应屏幕分辨率。
注:目前支持分页预览,填报预览和决策报表预览,聚合报表以及数据分析预览暂不支持。
1)双向自适应——即双向都不出现滚动条
所有单元格的宽度,按照各个单元格之间的原先比例(如:A1的宽度和B1的宽度的比例关系),同步拉伸或缩小,使充满整个组件
单元格的高度同理处理
注:设置双向自适应后,单元格多的情况下,还是会出现滚动条,这是由于单元格只能缩小到75%
2)横向自适应——即只会出现纵向滚动条
所有单元格的宽度,按照各个单元格之间的原先比例(如:A1的宽度和B1的宽度的比例关系),同步拉伸或缩小,使充满整个组件
单元格的高度,按照原先的每个单元格自己的比例,进行同比缩放(如:A1的宽度和A1的高度的比例关系)
注:设置横向自适应后,单元格多的情况下,还是会出现滚动条,这是由于单元格只能缩小到75%
3)字体自适应
在设置了字体自适应和双向自适应之后,frm里的报表块里的字体大小会根据body的高度和浏览器的大小缩放
3. 操作步骤编辑
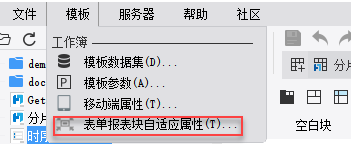
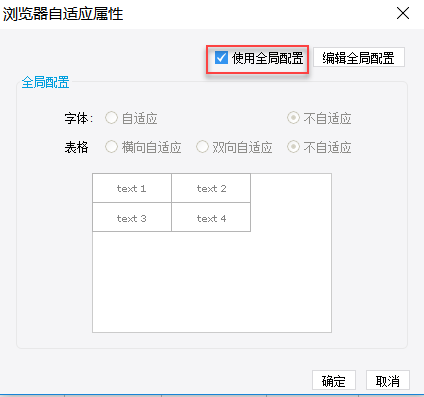
点击模板>表单报表块自适应属性,弹出自适应属性面板,可以根据需要选择字体和表格是否自适应以及如何自适应
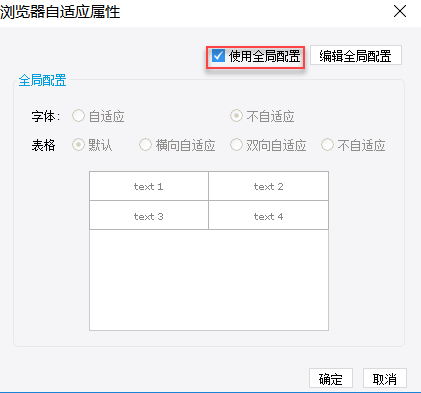
1)使用全局配置
注:图表插件8.4及以后版本,自适应插件对图表也生效,具体自适应设置和表格保持一致
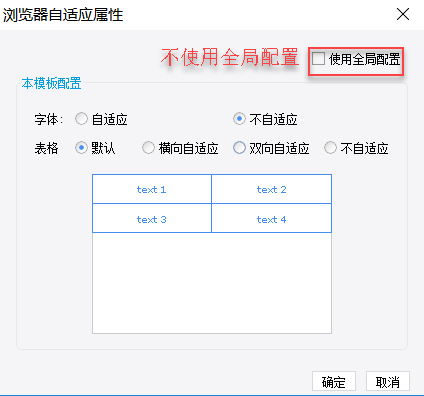
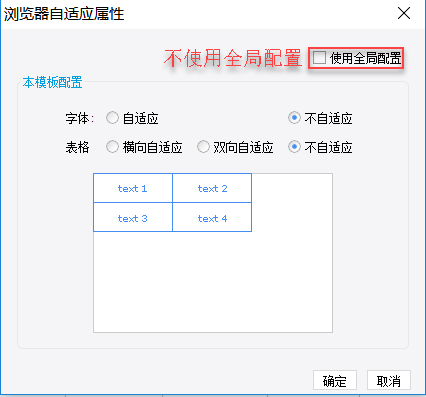
2)本模板配置
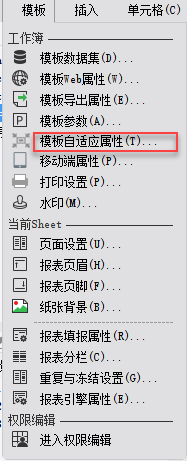
点击模板>模板自适应属性,弹出自适应属性面板,可以根据需要选择字体和表格是否自适应以及如何自适应
1)使用全局配置
2)本模板配置
4. 移动端 编辑
这里的模板自适应属性/表单报表块属性在客户端无意义,移动端自适应点击[通用]移动端自适应

