历史版本3 :[通用]JS隐藏部分Tab 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 版本编辑
| APP版本 | HTML5版本 |
|---|---|
| app9.3及以后&app10.0 | 6.0及以后 |
2. 描述编辑
通过setTabVisible(tabName String, isVisible Boolean)可以实现隐藏部分tab标题
| 参数 | 类型 | 说明 |
|---|---|---|
| tabName | String | 必填,tab的控件名称,如tab0 |
| isVisible | Boolean | 必填,tab是否可见,true可见/false隐藏 |
3. 示例编辑
3.1 模板设置
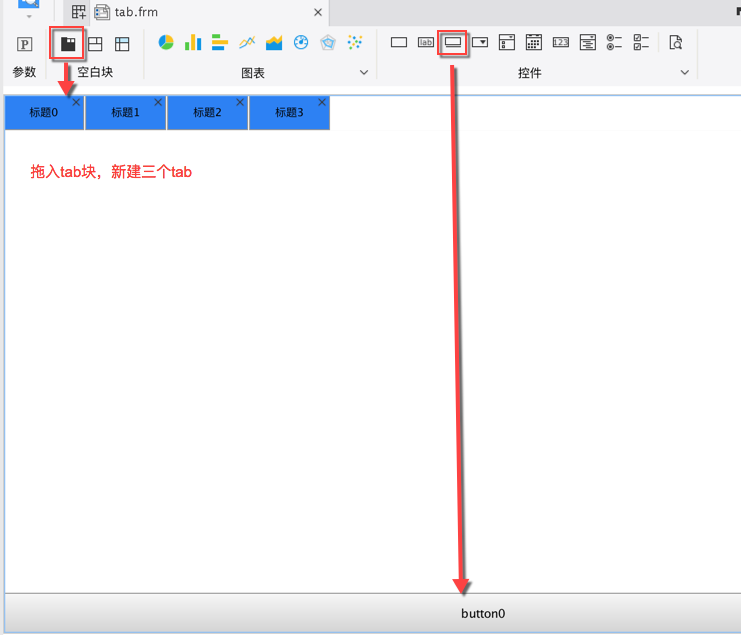
新建决策报表,添加tab块,新增三个tab控件 ,然后在下方新增一个按钮,如下图:

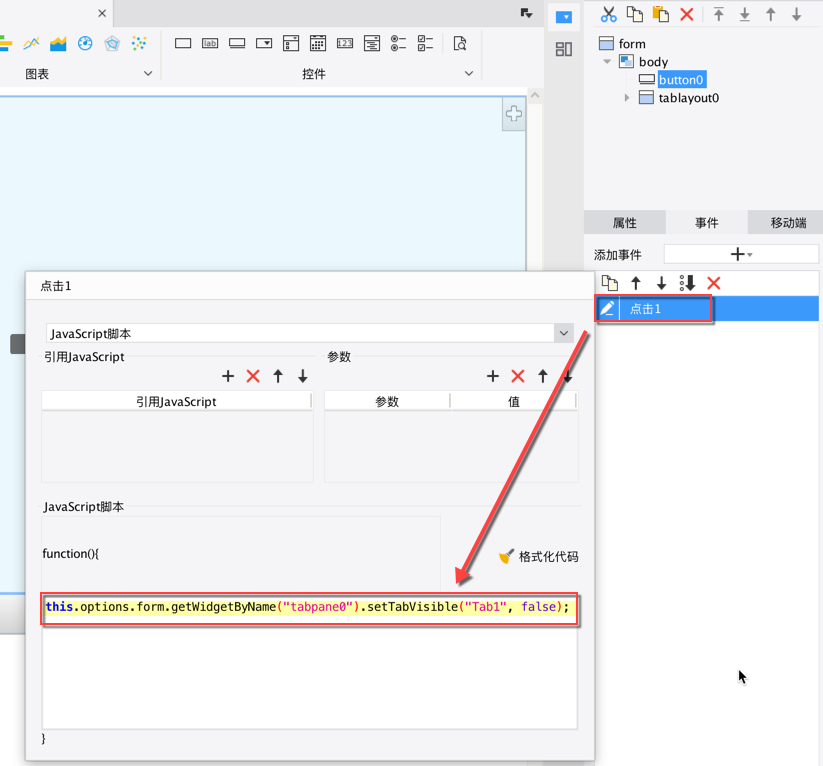
给按钮添加点击事件,如下图:

3.2 移动端效果预览
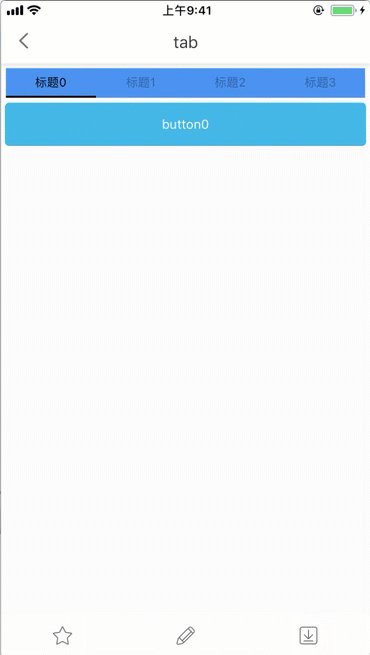
1)app预览效果
将模板添加到决策系统中,在移动端访问该模板,详细步骤请查看报表在app的预览方式,app预览效果如下:

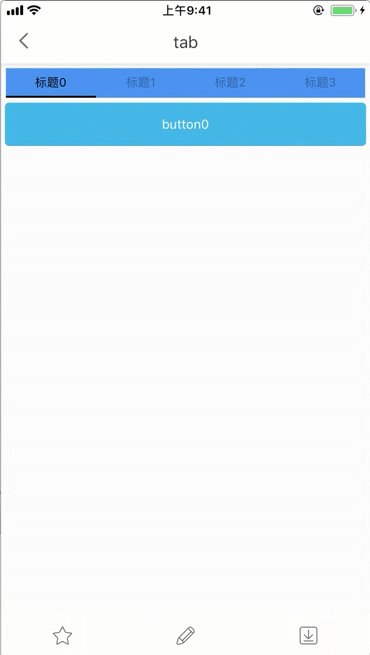
2)h5预览效果
在移动端浏览器中访问该模板,详细步骤请查看报表通过H5解析的预览方式

