历史版本13 :在决策报表中使用网页框控件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
在设计器9.0和8.0的决策报表中,无法直接使用网页框控件。
2. 解决方案编辑
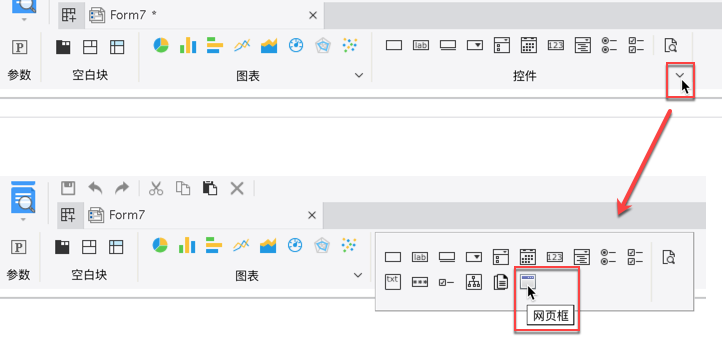
使用网页框控件插件,通过设计器安装后,在决策报表设计界面就可以看到网页框控件了
设计器插件安装方法参照设计器插件管理
服务器安装插件方法参照服务器插件管理

将网页框控件拖拽到决策报表中,点击左侧地址和参数后面的设置按钮,就可以添加url链接了,该网页框控件支持两种类型的链接
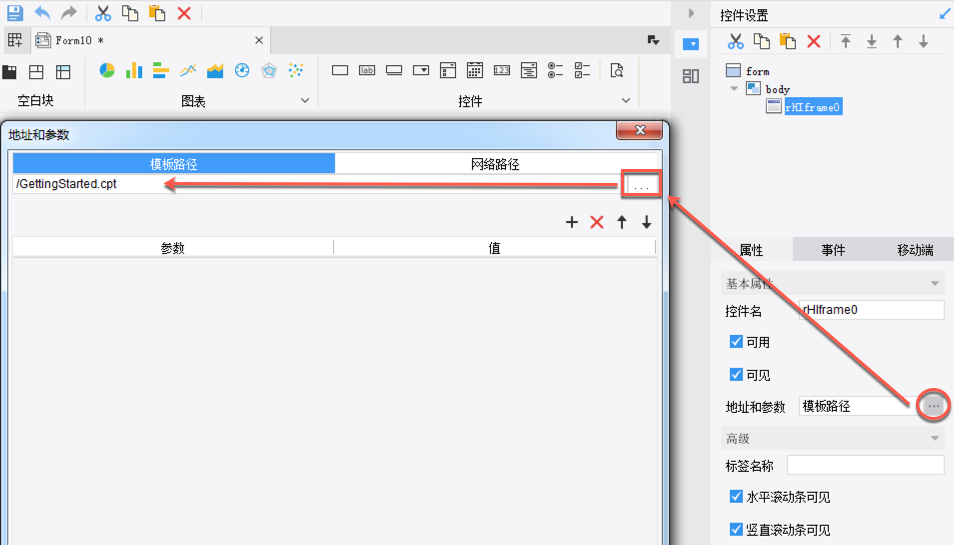
2.1 模板路径(这个是相对路径)
要使用模板则选择“模板路径”,点击后面的按钮,添加模板,如下图:

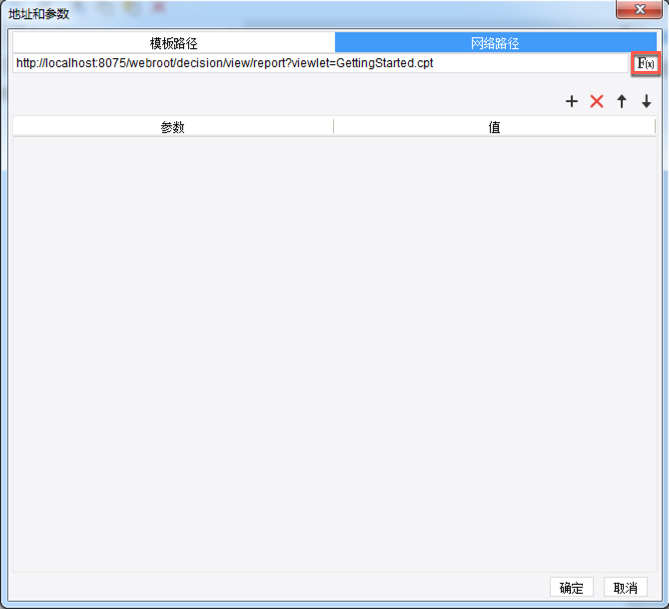
2.2 网络路径(这个是绝对路径)
要使用网络链接则选择“网络路径”,网络路径支持公式,如下图:

3. JS接口编辑
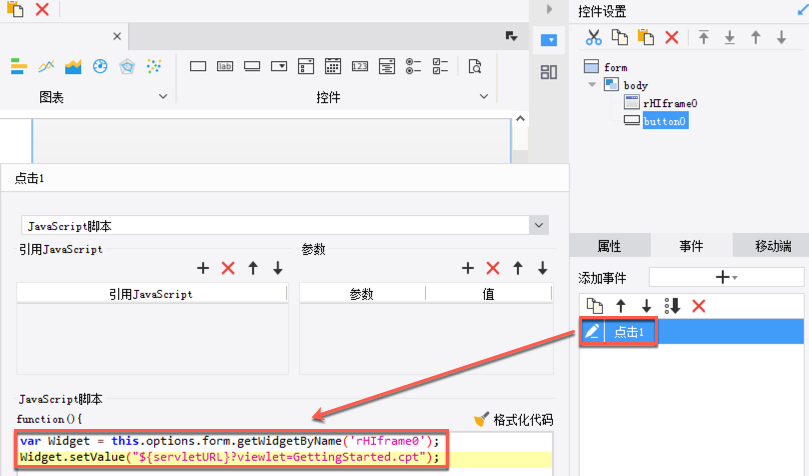
假设决策报表里有一个网页框控件,控件名为rHIframe0;同时有三个按钮控件,分别给按钮控件添加下面的点击事件:

3.1 setValue(String)
设置并刷新网页框控件的地址(保留原参数)
1)模板路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.setValue("${servletURL}?viewlet=GettingStarted.cpt");
2)网络路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.setValue("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt");
3.2 reload()
重新刷新网页框
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.reload();
3.3 loadUrl(String)
加载指定的url链接地址
1)模板路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.loadUrl("${servletURL}?viewlet=GettingStarted.cpt");
2)网络路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.loadUrl("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt");
4. 移动端编辑
移动端app/H5支持通过网页框控件浏览报表或者是第三方网页,但移动端的网页框控件支持在决策报表中使用

