历史版本2 :[通用]目录 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 版本编辑
| 报表服务器版本 | APP版本 |
|---|---|
| 10.0 | 10.0 |
2. 描述编辑
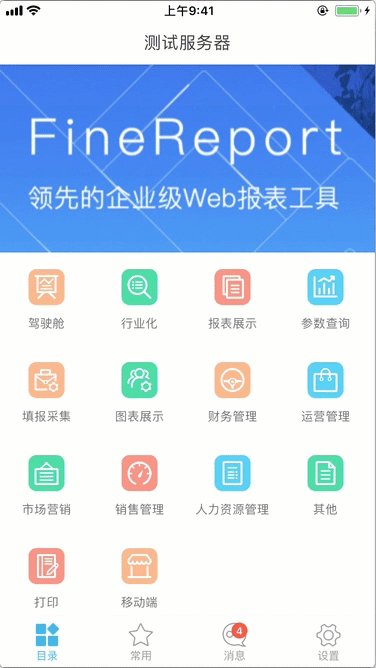
移动端默认显示九宫格目录样式,在一级目录比较少的情况下,目录界面会显的很空,平台提供横幅设置,可在目录页中展示。
3. 操作步骤编辑
3.1 平台设置
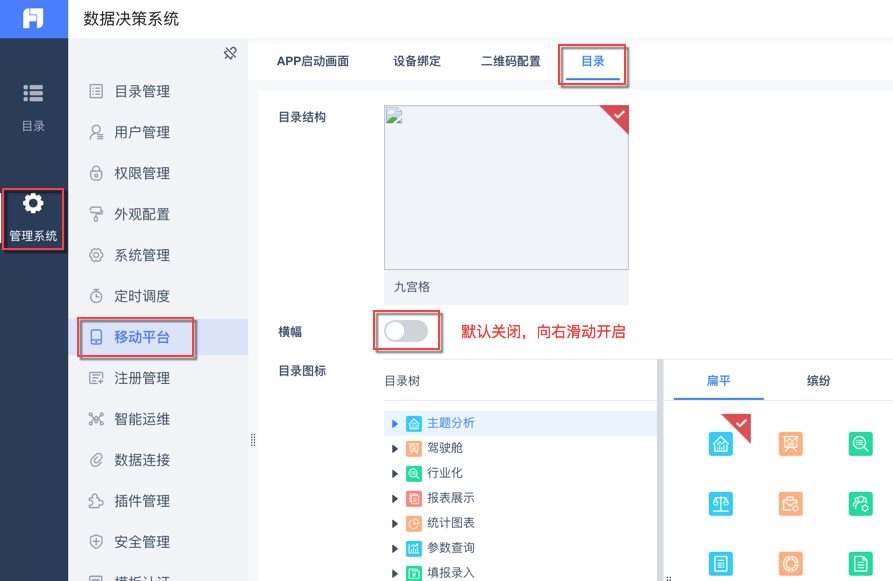
1)打开报表决策平台,选择管理系统>移动平台>目录,界面如下图:

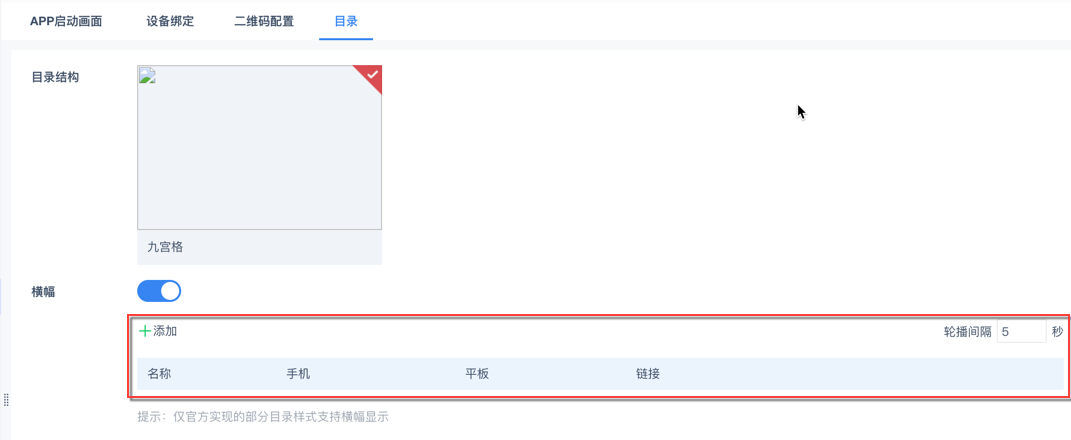
2)开启横幅功能,页面如下所示:

注:仅官方实现的部分目录样式支持横幅显示。
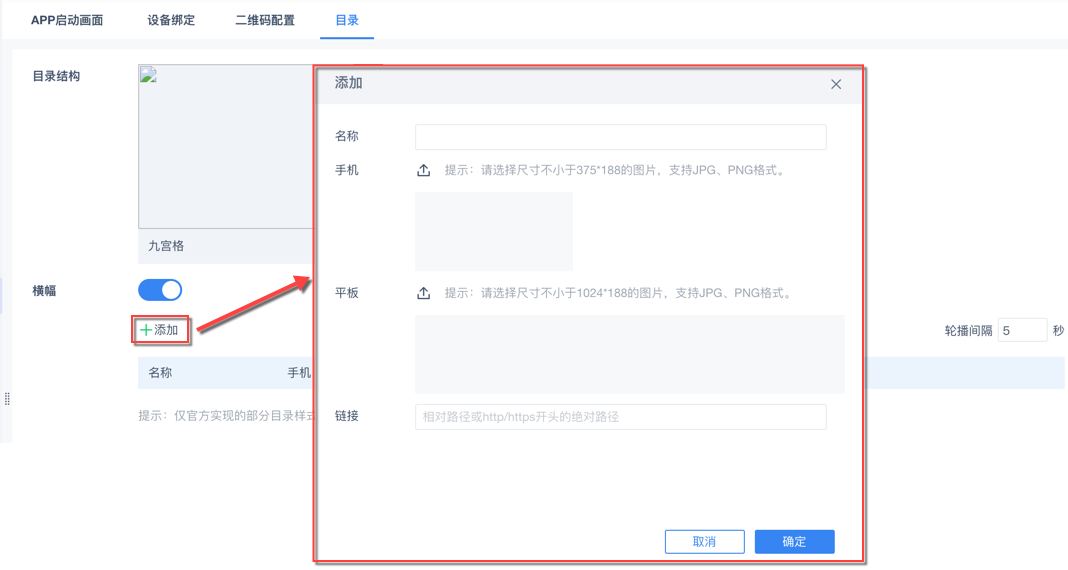
3)点击左上角的➕号,弹出编辑框,添加横幅,如下图:

名称:不能为空,且不能重复
手机:上传手机端横幅图片,上传的图片会等比例缩放为375*188,推荐图片格式为:PNG、JPG
平板:上传pad端横幅图片,上传的图片会等比例缩放为1024*188,推荐图片格式为:PNG、JPG
注:允许上传的文件格式包括png、jpg、gif,如果上传图片格式错误,会提示“XXX是禁止上传的文件类型。
超链:非必填,点击图片时跳转的超链,输入相对路径或http/https开头的绝对路径;跳转cpt/frm,模板上只有批注(翻页)按钮;导航栏标题为横幅标题;链接地址有问题时,提示相应的错误。
4)根据要求填入相应的内容,这里的超链以“段落明细表”为例,填入相对路径为:/decision/view/report?viewlet=demo/Phone/basic/段落明细表-phone.cpt,如下图:

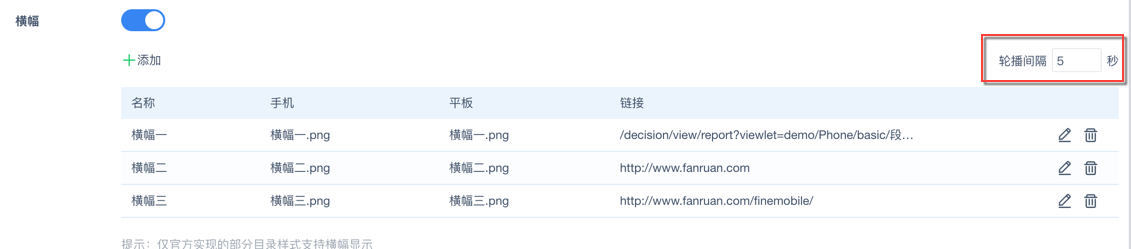
5)点击确定,一条横幅就编辑完成,可进行编辑和删除,如下图:

6)当添加2个及以上横幅时,可设置横幅轮播间隔,默认为5秒,则每隔5s自动轮播横幅,也可以手动滑动切换,如下图:

3.2 移动端预览效果
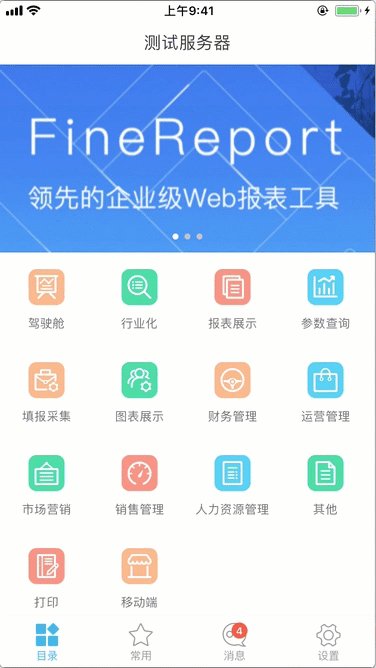
1)当只添加1个横幅时,并且添加了超链,显示页面如下:

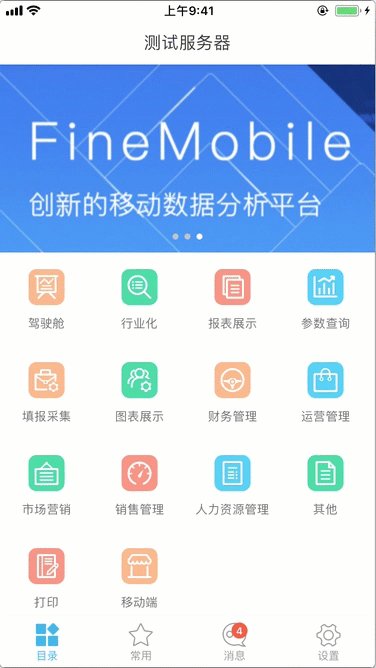
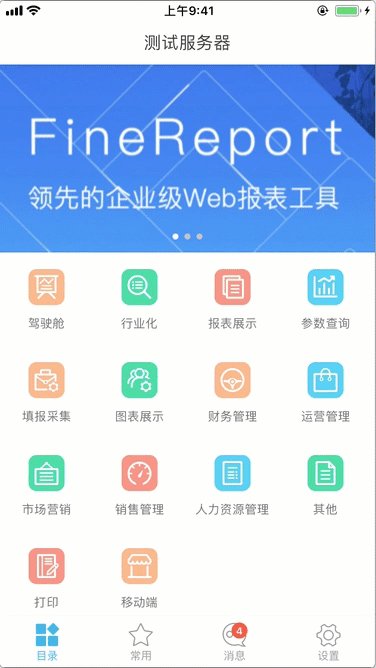
2)当添加了2个及以上个横幅时,并设置横幅3s轮播,也可以左右滑动切换横幅,显示页面如下:

3)pad端显示效果和手机端一样

